방학식과 동시에 3주차 미션 시작!
3주차 미션_Chapter 04

기본미션_비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>혼공JS_3주차 기본미션</title>
</head>
<body>
<script>
// 비파괴적 처리
const a = '안녕'
const b = '하세요'
const c = a + b
console.log(c)
console.log(a)
console.log(b)
// 파괴적 처리
const array = ['사과', '배', '바나나']
array.push('귤')
console.log(array)
</script>
</body>
</html> 비파과적 처리는 처리 후 원본 내용 변경되지 않는 처리로 현재는 메모리가 여유롭기 때문에 비파괴적 처리를 많이 사용하고 있다.
자료를 보호할 수 있는 장점이 있지만 메모리를 많이 사용한다는 단점이 있다.
파괴적 처리는 처리 후 원본 내용 변경되는 처리로 과거에는 메모리가 부족했기 때문에 메모리를 절약할 수 있는 파괴적 처리를 사용했다.
배열처럼 메모리를 많이 사용할 수 있는 자료는 메모리를 절약할 수 있는 장점이 있지만 원본이 사라지기 때문에 위험성이 높다는 단점이 있다.
장단점 간단 정리
| 비파괴적 처리 | 파괴적 처리 | |
|---|---|---|
| 장점 | 자료를 보호할 수 있음 | 메모리를 많이 사용함 |
| 단점 | 메모리를 절약할 수 있음 | 원본이 사라질 위험성 높음 |
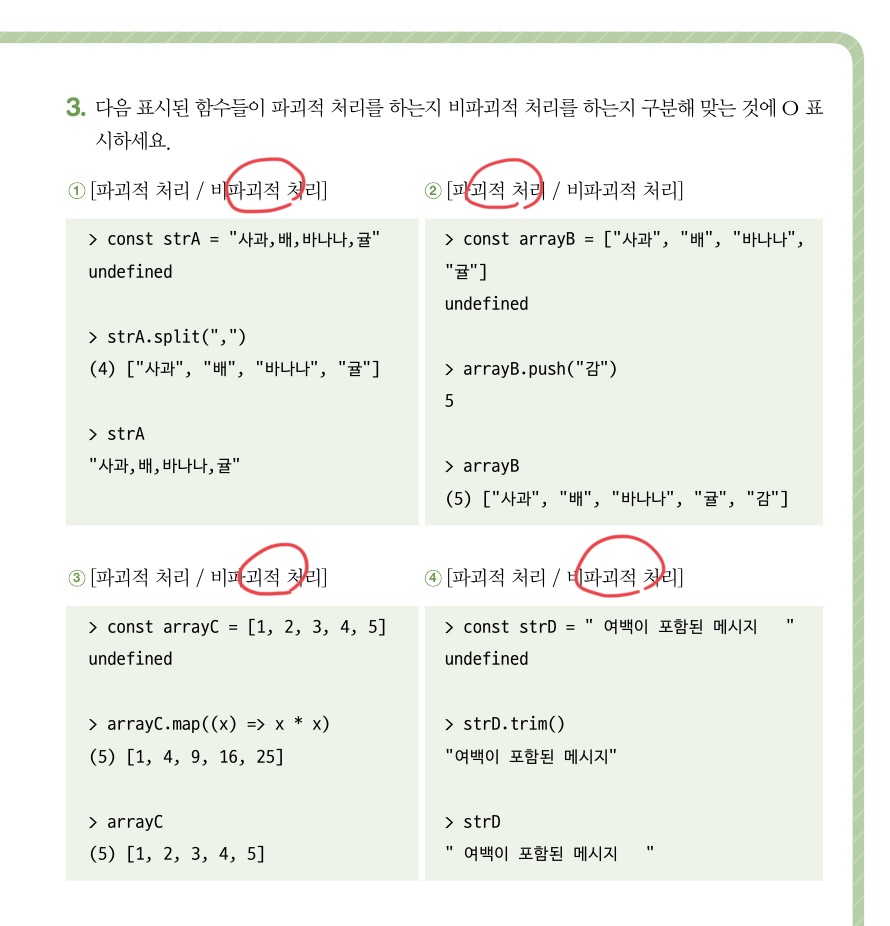
선택미션_p.173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기

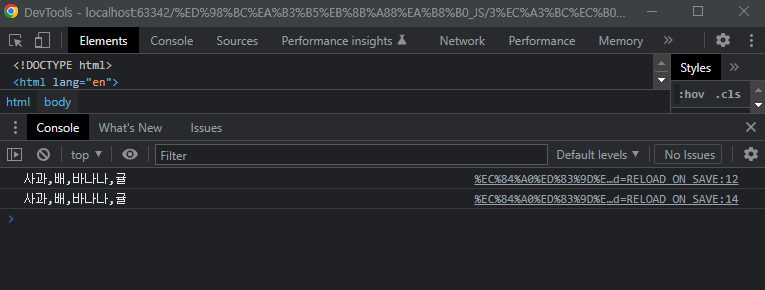
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>혼공JS_3주차 선택미션</title> </head> <body> <script> const strA = "사과,배,바나나,귤" console.log(strA) strA.split(',') console.log(strA) </script> </body> </html>
1. strA의 내용이 바뀌지 않았다.
split()를 사용하여 문자열을 나눴지만 변경된 값을 strA에 넣어주지 않았기 때문에 값이 바뀌지 않아 비피괴적 처리이다.
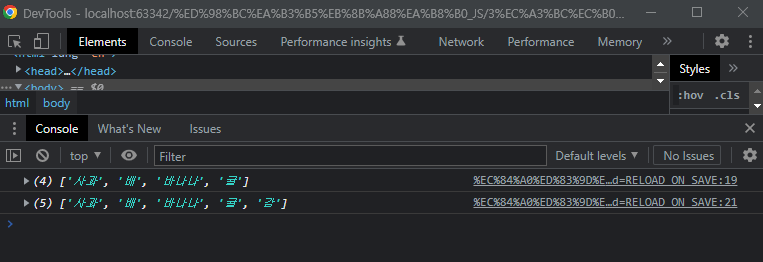
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>혼공JS_3주차 선택미션</title> </head> <body> <script> const arrayB = ['사과', '배', '바나나', '귤'] console.log(arrayB) arrayB.push('감') console.log(arrayB) </script> </body> </html>
2. arrayB의 배열에 '감'이 추가 되며 내용이 바뀌었다.
push를 사용하여 arrayB에 '감' 요소를 추가하여 값이 바뀌어 파괴적 처리이다.
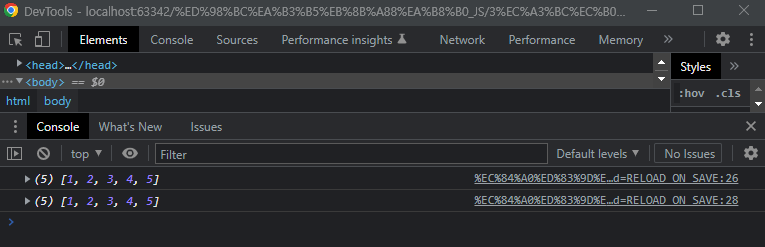
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>혼공JS_3주차 선택미션</title> </head> <body> <script> const arrayC = [1, 2, 3, 4, 5] console.log(arrayC) arrayC.map((x) => x * x) console.log(arrayC) </script> </body> </html>
3. arrayC의 내용이 바뀌지 않았다.
map()을 사용하여 값을 연산하여 값이 변경되지만 arrayC에 넣어주지 않았기 때문에 값이 바뀌지 않아 비파괴적 처리이다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>혼공JS_3주차 선택미션</title> </head> <body> <script> const strD = " 여백이 포함된 메시지 " console.log(strD) strD.trim() console.log(strD) </script> </body> </html>
4. strD의 내용이 바뀌지 않았다.
trim()을 사용하여 여백을 제거했지만 strD에 넣어주지 않았기 때문에 값이 바뀌지 않아 비파괴적 처리이다.
이렇게 3주차 미션 끝!! 이제 방학도 했으니 앞으로 남은 미션들 더 열심히 해야겠다!!