꿀 같았던 방학이 끝나고 5주차 미션!
5주차 미션_Chapter 06

기본미션_객체, 속성, 메소드가 무엇인지 설명하기
객체(Object)
실제로 존재하는 사물을 의미하며 이름과 값으로 구성된 속성을 가진 자바스크립트의 데이터 타입 중 하나이다. 배열처럼 다양한 데이터를 저장하고 처리하는 데 사용된다.
객체를 생성하는 방법은 객체 생성자 문법과 객체 리터럴 문법이 있다.
객체 생성자
let key = new Object()Object() 생성자를 통해 객체를 만드는 방법이다.
객체 리터럴
let key = {key: value}중괄호 안에 key:value 구성으로 한 쌍의 속성을 넣어 객체를 만드는 방법이다.
<script>
const product = {
제품명 : '7D 건조 망고',
유형 : '당절임',
성분 : '망고, 설탕, 메타중아황산나트륨, 치자황색소',
원산지 : '필리핀'
}
</script>product 객체를 표로 나타내면 이와 같다.
| 키 | 속성 |
|---|---|
| 제품명 | 7D 건조 망고 |
| 유형 | 당절임 |
| 성분 | 망고, 설탕, 메타중아황산나트륨, 치자황색소 |
| 원산지 | 필리핀 |
교재에 있는 예제도 key:value 속성들을 쉼표(,)로 연결해서 사용하기 때문에 객체 리터럴을 사용하여 객체를 생성했다는 것을 알 수 있다.
위에 방법 말고도 온점(.)을 사용하여 객체를 생성할 수도 있다.
<script>
product.제품명('7D 건조 망고');
product.유형('당절임')
product.성분('망고, 설탕, 메타중아황산나트륨, 치자황색소')
product.원산지('필리핀')
</script>속성(property)
객체 내부에 있는 값을 의미하여 모든 형태의 자료형을 가질 수 있다.
<script>
const object = {
number: 273,
string: '구름',
boolean: true,
array: [52, 273, 103, 32]
}
</script>메소드(method)
객체 속성 중 함수 자료형인 속성을 의미한다.
<script>
const pet = {
name: '구름',
eat: function (food) { }
}
//메소드를 호출합니다.
pet.eat()
</script>eat 속성처럼 입력값을 받아 처리하여 결과를 나타내는 함수 자료형을 eat() 메소드라고 한다.
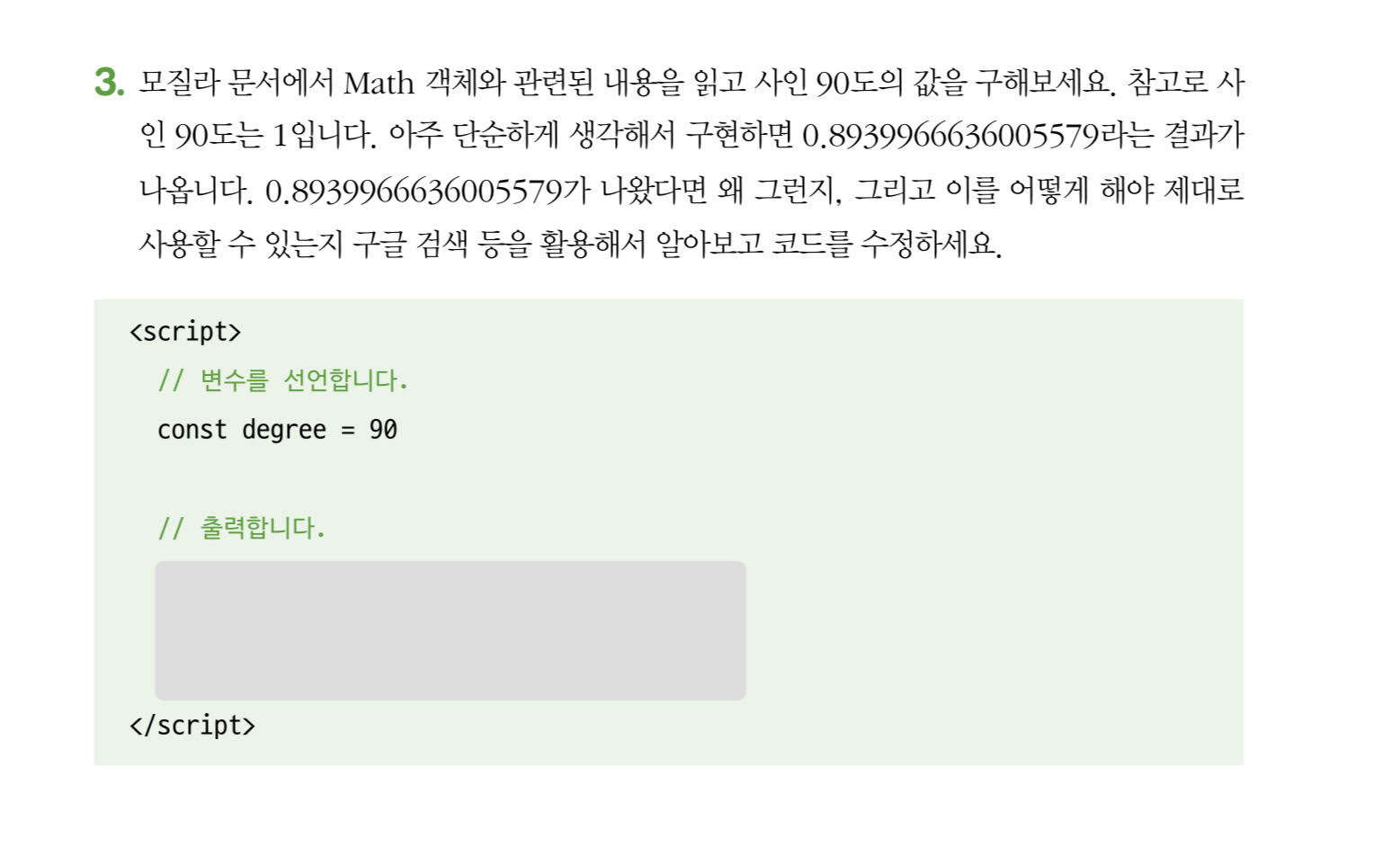
선택미션_p. 288 확인 문제 3번 풀고, 풀이 과정 설명하기

<script>
// 변수를 선언합니다.
const degree = 90
// 출력합니다.
console.log(Math.sin(degree * Math.PI / 180)) // 1
</script>
간단하게 생각하고 그냥 sin 안에 값을 넣어서 출력한다면 아래와 같은 결과가 나오게 된다.

1이 나오지 않는 이유는 자바스크립트에서 제공하는 삼각 함수에 대한 모든 메소드 각도 단위를 라디안(radian)으로 사용하기 때문에 60분법 단위로 바꾸기 위해서는 아래와 같은 공식을 사용한다.
라디안값 = 60분법값 * (Math.PI / 180)이렇게 단위를 바꿔줘야 내가 원하는 값을 구할 수 있다
참고링크
5주차 미션 끝!! 갑자기 일이 생겨서 평소보다 좀 늦었지만 오래만에 하니까 재밌다!!