CSS파서
- CSS 파싱 방식은 HTML 파싱 방식과는 다르게 문맥 자유 문법이다. 그리고 CSS명세는 CSS어휘와 문법을 정의한다.
어휘 문법은 각 토큰을 위한 정규 표현식으로 정의되어 있다.
문맥 자유 문법이란?
- 우리가 영어 문장에서 문장의 의미를 이해하기 위해서 영어 문법을 이해하고 있어야 하는 것 처럼 프로그래밍 언어를 이해하기 위해서는 프로그래밍 언어 정의에 사용된 문법을 이해하고 있어야 한다.
- 문맥 자유 문법은 형식 문법의 한 종류로, 대부분의 프로그래밍 언어는 문맥 자유 문법을 기반으로 정의 되어 있다.
웹킷 CSS 파서

- 웹킷은 CSS 문법 파로부터 자동으로 파서를 생성하기 위해 플렉스와 바이슨 파서 생성기를 사용한다.
- 바이슨은 상향식 이동 감소 파서를 생성하는데, 상향식 파서는 낮은 수준에서 점차 높은 수준으로 찾는 방식을 말한다.
- 파이어폭스는 직접 작성한 하향식 파서를 사용하는데, 하향식 파서는 구문의 상위 구조로부터 일치하는 부분을 찾는 방식을 말한다.
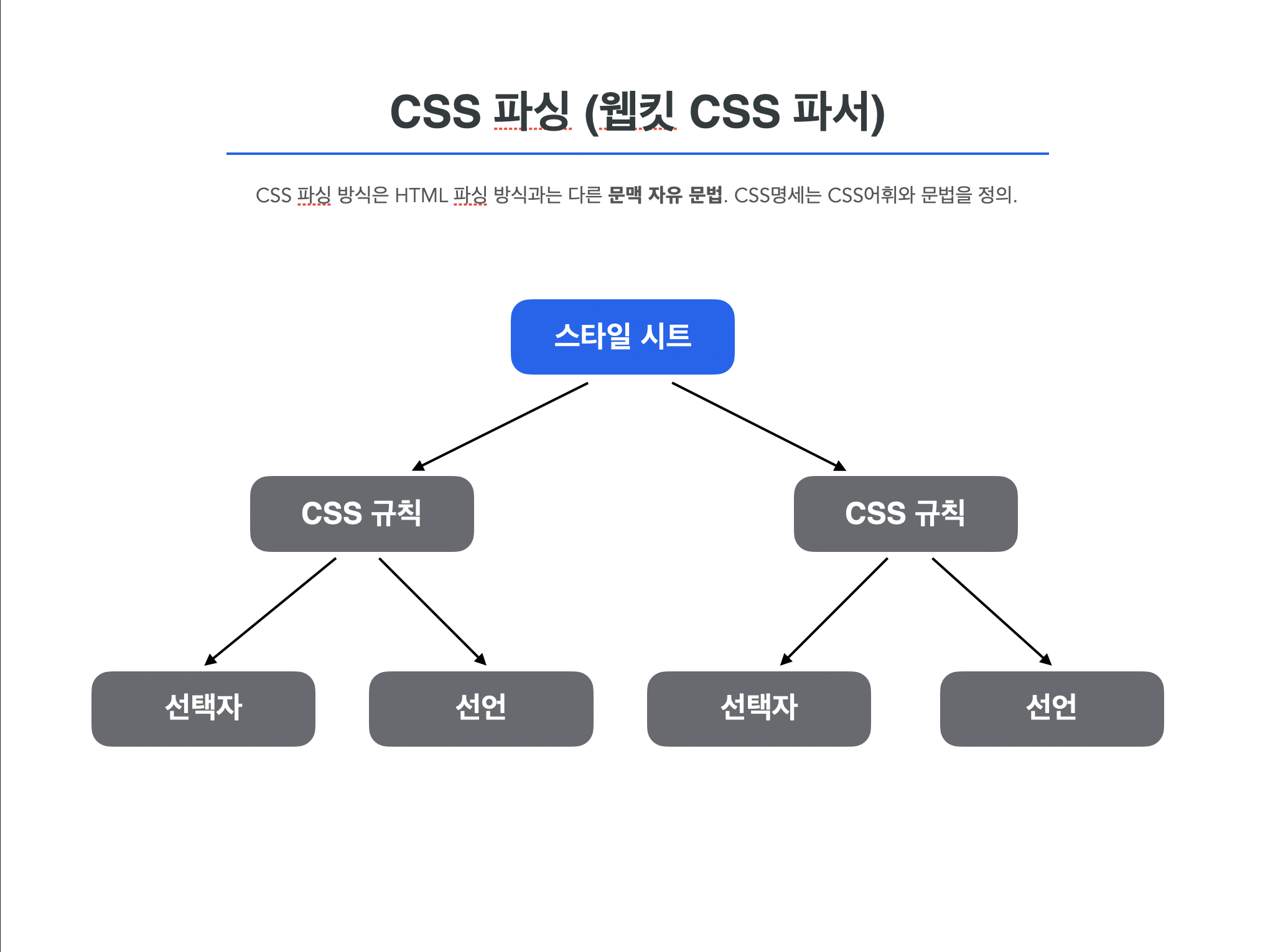
- 두 경우 모두 각 CSS 파일은 스타일 시트 객체로 파싱되고 각 객체는 CSS 규칙을 포함한다. CSS 규칙 객체는 선택자와 선언 객체, CSS 문법과 일치하는 다른 객체를 포함한다.
스크립트와 스타일 시트의 진행 순서

- 웹은 파싱과 실행이 동시에 수행되는 동기화 모델이다.
- 스크립트가 실행되는 동안 문서의 파싱은 중단된다.
- 스크립트가 외부에 있는 경우, 네트워크로부터 자원을 가져와야 하는데 실시간으로 처리되고 자원을 받을 때 까지 파싱은 중단 된다.
script 태그의 속성으로 로딩 순서를 제어할 수 있다.
-
asnyc 속성이 더해진 스크립트 태그가 HTML 태그 사이에 있는 경우의 작동 방식은 스크립트 태그를 만나도 HTML 파싱이 중단되지 않고, 스크립트 로드와 HTML 파싱이 함께 이루어진다.
그러다 스크립트 로드가 끝나면 스크립트가 실행되는 시점에 HTML 파싱이 중단되고 실행이 끝나면 HTML 파싱이 다시 시작된다. -
지연("defer") 속성도 사용할 수 있는데 이렇게 하면 스크립트 태그를 만나도 스크립트 로드 끝까지 파싱은 중단되지 않고 HTML 파싱이 완료된 후에 스크립트가 실행된다.
HTML5에서 스크립트를 비동기로 처리하는 속성이 추가 되었다.
예측 파싱
- 예측 파싱이란 스크립트를 실행하는 동안 다른 스레드는 네트워크에서 다른 자원을 찾아 내려받고 문서의 나머지 부분을 파싱하는 것이다.
- 이 방법으로 자원을 병렬로 연결하고, 전체적인 속도를 개선할 수 있다.
- DOM 트리를 수정하지 않고 메인 파서로 넘기기 때문에 예측 파서는 외부 스크립트, 외부 스타일 시트와 외부 이미지와 같이 참조된 외부 자원을 파싱한다.
스타일 시트
- 스타일 시트는 이론적으로 DOM 트리를 변경하지 않기 때문에 문서 파싱을 기다리거나 중단하지 않는다.
- 스크립트가 문서를 파싱하는 동안 스타일 정보를 요청할 때, 스타일이 파싱되지 않은 상태면 문제가 발생할 수 있다.
- 웹킷은 로드되지 않은 스타일 시트 중 문제가 될만한 속성이 있을 때에만 스크립트를 중단한다.
CSS 파싱
- CSS 파싱은 HTML 파싱과 마찬가지로 CSS를 브라우저가 알아볼 수 있게 해주는 작업이다.
CSS를 사용하는 방법
-
Internal, Inline, External 세 가지 방법이 있다.
-
Internal과 Inline방법은 우리가 알고 있는 style 태그나 HTML태그속에 style을 써서 HTML문서에 직접 포함하는 방식이다.
-
External 방식이 주로 쓰는 link 태그로 연결하는 방식이다.
Internal, Inline은 HTMLstyleElement로 변환되어 DOM 트리에 추가 되고, External 방식은 HTMLLinkElement로 변환되어 추가 된다.
HTMLstyleElement가 추가 될 때 바로 컴파일 되지만, HTMLlinkElement는 파일을 받아 온 후에 컴파일 된다.
간단한 페이지라면 internal 방식이나 inline 방식이 더 빠를 수 있지만 페이지 안에 자바스크립트가 있을 때는 다를 수 있다. HTML 파싱 중 자바스크립트를 만나면, 자바스크립트를 먼저 실행하고 HTML을 파싱한다.
자바스크립트가 로딩되지 않은 CSS가 있으면 파싱을 멈춘다. 그 이유는 자바스크립트는 DOM 트리에 포함되는 CSS를 읽고 수정 될 수 있기 때문에 CSS보다 먼저 실행하면 문제가 될 수 있기 때문이다.
렌더 트리 구축
- 돔트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다.
- 렌더트리는 표시해야 할 순서, 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려내는 것이 목적이다다.
웹킷에서는 이 구성 요소를 렌더러(renderer) 또는 렌더 객체(render object)라는 용어로 사용 하고, 렌더러는 자신과 자식 요소를 어떻게 배치하고 그려낼지 알고 있다.
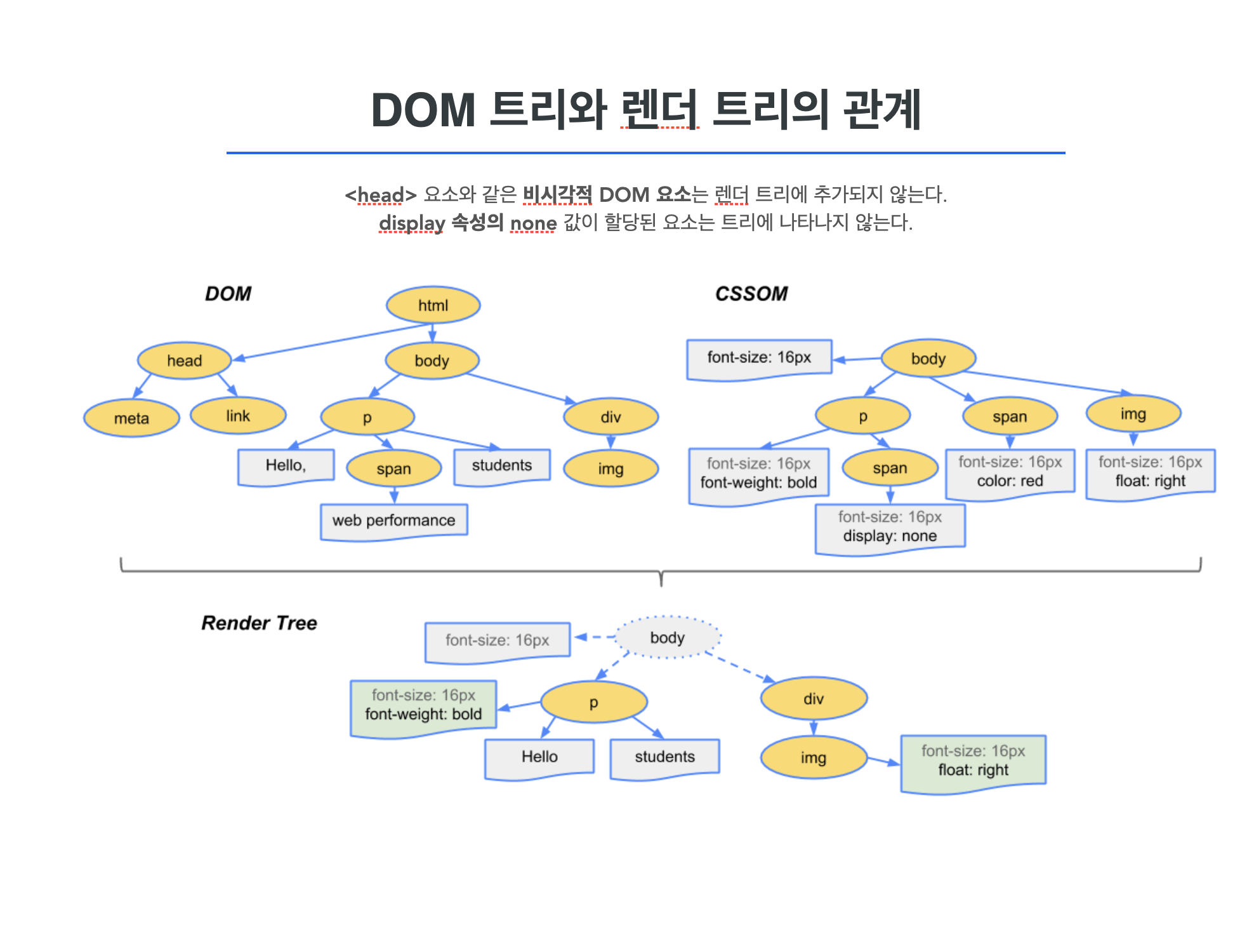
돔트리와 렌더트리의 관계

- 렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다.
head 태그 요소와 같은 비시각적 DOM 요소는 렌더 트리에 추가되지 않는다.
display 속성의 none 값이 할당된 요소는 트리에 나타나지 않는다.
CSS Object Model은 JavaScript에서 CSS를 조작할 수 있는 API 집합이다.
HTML 대신 CSS가 대상인 DOM이라고 생각할 수 있으며, 사용자가 CSS 스타일을 동적으로 읽고 수정할 수 있는 방법이다.
예 1)

여러 개의 시각 객체와 대응하는 DOM 요소도 있는데 보통 하나의 사각형으로 묘사할 수 없는 복잡한 구조로 되어 있다. 예를 들어 "select" 요소는 표시영역 + 드롭다운 목록 + 버튼의 3개의 렌더러로 구성 되어 있다.
예 2)
한 줄에 표시할 수 없는 문자가 여러 줄로 바뀔 때, 그 다음 줄은 별도로 렌더러로 추가 된다.
예 3)
CSS 명세에 의하면 인라인 박스는 블록 박스만 포함하거나 인라인 박스만을 포함해야 하는데 인라인과 블록 박스가 섞인 경우 인라인 박스를 감싸기 위한 익명의 블록 렌더러가 생성 된다.
- 어떤 렌더러는 DOM 노드에 대응하지만 트리의 동일한 위치에 있지 않을 수도 있다.
- float 처리된 요소나 position 속성 값이 absolute로 처리된 요소는 트리의 다른 곳에 배치된 상태로 그려진다.
렌더트리를 구축할때 필요한 시각적 속성 계산 : 스타일 계산
- 렌더 트리를 구축하려면 각 렌더 객체의 시각정 속성에 대한 계산이 필요하다. 각 요소의 스타일 속성을 계산함으로써 처리 된다.
스타일은 인라인 스타일 요소와 backgroundColor와 같은 HTML의 시각적 속성과 같은 다양한 형태의 스타일 시트를 포함하는데 HTML 시각적 속성들은 대응하는 CSS 스타일 속성으로 변환 된다.
