브라우저
브라우저의 주요 기능
- 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시한다.
- 브라우저는 HTML파일을 해석하여 표시하는 역할을 하는데, 웹 표준화 기구인 W3C에서 정한 HTML과 CSS 명세에 따라 표시한다.
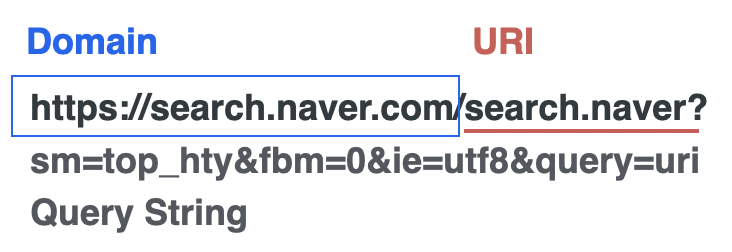
이때 자원을 요청하는 주소가 uri이다.
브라우저 용어 정리

Hosting
- 홈페이지의 구성파일인 html,css,js이 인터넷에 항상 연결되고, 꺼지지 않는 호스트 컴퓨터인 웹 서버에 저장되어있다가 사용자의 요청이 오면 언제든지 응답하는 것을 말한다.
IP
- 인터넷으로 통신하는 각 디바이스에 부여된 고유한 값, 인터넷에 연결된 모든 컴퓨터는 이 값을 사용하여 서로를 찾고 통신한다.
Domain
- 문자로 된 고유주소를 말한다. ex) www.google.com
DNS (Domain name system)
- 사람이 읽을 수 있는 도메인을 머신이 읽을 수 있는 IP주소로 변환하는 것을 말한다.
- 이름에 대한 요청을 IP주소로 변환하고 최종 사용자가 도메인 이름을 웹 브라우저에 입력 할 때, 그 사용자를 어떤 서버에 연결할 것인지를 제어한다. 이 요청을 query라고 한다.
렌더링 엔진
- 요청 받은 내용을 브라우저 화면에 표시하는 역할을 한다.
- HTML, XML, 문서, 이미지를 표시할 수 있고, 주된 패턴은 HTML과 이미지를 CSS로 표시하는 것이다.
이 과정은 HTML문서를 파싱하고 콘텐츠 트리 내부에서 태그를 DOM노드로 변환하며 이루어진다.
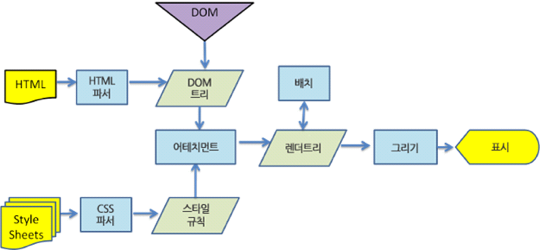
렌더링 순서
- DOM 트리 구축을 위한 HTML 파싱
- 렌더 트리 구축
- 렌더 트리 배치
- 렌더 트리 그리기
1번과 2번은 스타일 정보, HTML 표시 규칙을 나타내고, 3번은 노드들의 화면 내 위치를 표시 한다.
4번은 UI 백엔드의 형상을 그린다.
게코(Gecko) 엔진 / 웹킷(Webkit) 엔진
-
파이어폭스는 모질라에서 만든 게코(Gecko) 엔진을 사용하고, 사파리와 크롬은 웹킷(Webkit) 엔진을 사용한다. 게코 엔진과 웹킷 엔진의 차이점은 없고 흐름이 같다.
-
가장 먼저 DOM노드와 시각정보를 연결하는 과정이 필요하고, 그 다음 생성된 요소들을 렌더 트리를 그려내 시각적으로 처리한다. 이 요소를 화면 내에 정확한 위치에 표시하게 된다.
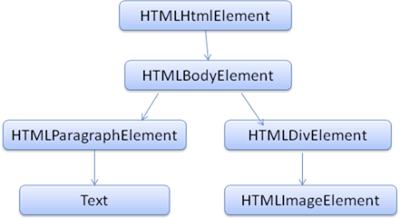
DOM Tree가 구축 되기 까지의 과정
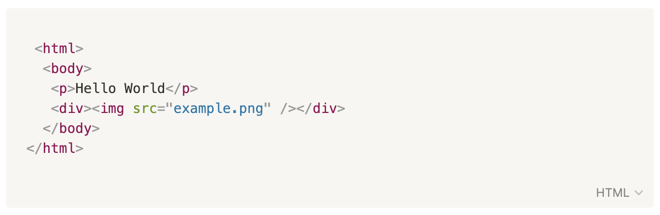
- DOM은 HTML 마크업과 1:1 관계를 맺는다.
렌더러는 자신과 자식 요소를 어떻게 배치하고 그려내야하는지 알고있는데, 돔트리에 부합하지만 1:1 관계를 맺지는 않는다.


HTML 파서
- HTML 파서는 HTML 마크업을 파싱 트리로 변환한다.
DOM
- 파싱 트리는 DOM요소와 속성 노드의 트리로써 파싱의 결과물이 된다. 하지만 이 파서 트리는 최종 결과물이 아니다.
- 파싱은 보통 문서를 다른 양식으로 변환하는데 컴파일이 하나의 예다. 소스 코드를 기계 코드로 만드는 컴파일러는 파싱 트리 생성 후 이를 기계 코드 문서로 변환한다.
- DOM은 HTML문서의 객체 표현이고 외부를 향하는 HTML요소들 (ex.자바스크립트)의 연결지점이다. 트리의 최상위 객체는 문서(document)이다.
- 트리는 이러한 DOM노드를 포함하게 되는데 이 뜻은 접점의 하나를 실행하는 요소를 구성한다는 뜻으로 브라우저에서는 내부의 다른 속성들을 이용해 이를 구체적으로 실행하게된다.
Webkit 동작 과정
- Attachment 메서드로 렌더 트리 루트를 구성하고, 배치(reflow) 메서드로 크기와 위치정보를 계산해 배치를 한다.

- HTML 파서에 의해 DOM트리가 그려지는데, 이때 사용되는 파싱이란 브라우저가 코드를 이해하고 사용가능한 구조로 변환하는 과정을 말한다.
- 이러한 파싱의 결과는 보통 문서구조를 나타내는 노드트리가 되고, 이것을 파싱 트리(parse tree) 혹은 문법 트리(syntax tree)라고 한다.
URL과 URI의 차이
- URL은 많이 들어봐서 익숙하지만 URI는 이번 공부를 하면서 처음 알게 되었다.
URL (Uniform Resource Locator)
- 자원을 말한다
- 예전에는 파일 소스를 의미했다
- 요즘은 톰캣, Rewrite, 아파치 등의 핸들러 때문에 자원이라고 부른다
- 웹사이트 주소가 요청하는 파일이라기 보다는 구분자로 생각한다
- 웹 상에 서비스를 제공하는 각 서버들에 있는 파일의 위치 표시를 하기 위한 것이다
URI (Uniform Resource Identifier)
- 통합 자원 식별자
- 인터넷에 있는 자원을 나타내는 유일한 주소를 의미한다
- 인터넷에서 요구되는 기본 조건이며, 인터넷 프로토콜에 붙어 다닌다
- URI의 하위 개념에 URL, URN이 포함되어 있다
- URI의 보편적인 형태를 URL이라고 할 수 있으며, URI의 부분집합으로 볼 수 있다
자원에 접근하기 위해 사용 되는 절차
- 어떤 자원을 가지고 있는 특정한 컴퓨터
- 컴퓨터 상의 유니크한 자원의 이름 (파일명)http://test.com/test.pdf?docid=1 이라는 주소는 URI지만 URL은 아니다.
http://test.com/test.pdf 까지가 URL (주소의 위치)
docid=1이라는 쿼리스트링의 값에 따라 결과가 달라진다 (식별자 역할을 하고 있다)
http://test.com/test.pdf?docid=1 ,http://test.com/test.pdf?docid=2는 같은 URL을 가지고 다른 URI를 가졌다고 할 수 있다.
URN (Uniform Resource Name)
- URI에는 URL,URN이 포함되어 있다. URL은 URI 라고 할 수 있지만, URI는 URL이 아니다
- URL은 인터넷 상의 자원 위치를 나타낸다
- URI는 인터넷 상의 자원을 식별하기 위한 문자열의 구성이라고 할 수 있다
