1.Number 파헤치기
Math()
반올림 함수
console.log(Math.round(2.5)); // 3 console.log(Math.round(2.49)); // 2 console.log(Math.round(2)); // 2 console.log(Math.round(2.82)); // 3
올림 함수
console.log(Math.ceil(2.5)); // 3 console.log(Math.ceil(2.49)); // 3 console.log(Math.ceil(2)); // 2 console.log(Math.ceil(2.82)); // 3
내림 함수
console.log(Math.floor(2.5)); // 2 console.log(Math.floor(2.49)); // 2 console.log(Math.floor(2)); // 2 console.log(Math.floor(2.82)); // 2
랜덤 함수
0.0000000000000000에서 0.9999999999999999 사이의 값에서 랜덤수를 제공
var randomNumber = Math.random(); console.log(randomNumber); // 0.7858414533644749
randomNumber*10의 값은 9.946004396851615처럼 나오는데 아래왜 같이 floor(내림 함수)를 이용하여 0 - 10 사이의 숫자를 랜덤으로 구할 수 있다.
var randomNumber = Math.random(); console.log(Math.floor(randomNumber*10)); // 9
let month = rightNow.getMonth()+1; // 3 // (getMonth 함수로 값을 받을 때, 현재 달보다 1 작은 값이 반환된다) let date = rightNow.getDate(); // 29 let day = rightNow.getDay();// 0 let currentHour = rightNow.getHours(); // 21 let currentMin = rightNow.getMinutes(); // 34
getTime
getTime 메서드는 날짜의 밀리초 표현을 반환
기준 일자: 1970년 1월 1일
let rightNow = new Date(); let time = rightNow.getTime(); // 1585485456483
현재는 1585485456483를 반환 / 1970년 1월 1일로부터 1585485456483 밀리초가 지났다는 의미
getTime 함수로 반환된 숫자를 비교하여 더 과거를 판단할 수 있다. (값이 더 작으면 과거)
특정 날짜의 Date
특정 날짜를 매개변수로 넘겨주면, 해당 날짜의 Date를 반환 받을 수 있다.
let date1 = new Date('December 17, 2019 03:24:00'); // 2019-12-16T18:24:00.000Z let date2 = new Date('2019-12-17T03:24:00'); // 2019-12-16T18:24:00.000Z let date3 = new Date(2019, 5, 1); // 2019-05-31T15:00:00.000Z
🎯[문제]
함수로 인자를 받아 현재 기준으로 해당 생일이 만으로 몇 살인지 계산
function getWesternAge(birthday) {
let age;
let today = new Date(); // 현재 날짜 객체 생성
let month = today.getMonth() + 1; // 현재 날짜의 월
let day = today.getDate(); // 현재 날짜의 일
let birth = new Date(birthday); // 생일 날짜 객체 생성
let bMonth = birth.getMonth() + 1; // 생일 날짜의 월
let bDay = birth.getDate(); // 생일 날짜의 일
age = today.getFullYear() - birth.getFullYear(); // 현재 년도 - 생일 년도
birth.setFullYear(today.getFullYear());
// 2020-06-21 (setFullYear() 메서드를 이용하여 날짜의 전체 연도를 설정 (현재 년도))
if (today < birth) { // 현재 월, 일이 생일 월, 일 보다 작을 때 (생일이 지나지 않았을 때)
return age - 1;
} else { // 현재 월, 일이 생일 월, 일 보다 클 때 (생일이 지났을 때)
return age;
}
}
getWesternAge('1989-06-21T00:45:06.562Z'); // 생일을 인자로 전해준다최소(min), 최대값(max)을 받아 그 사이의 랜덤수를 return하는 함수를 구현
function getRandomNumber (min, max) {
let random;
random = Math.floor((Math.random() * (max - min +1)) + min);
return random;
}
getRandomNumber(1, 100);2.Object (객체)
데이터가 늘어나면 코드도 길어지고 관리하기가 힘들어진다.
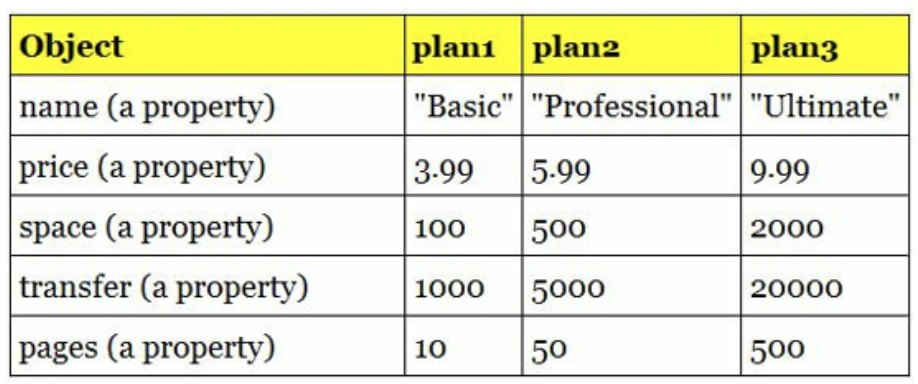
아래와 같은 유형의 데이터는 Object(객체)로 표현할 수 있다.

var 객체이름 = { property이름1: property값, property이름1: property값 };
객체는 {}(중괄호)로 감싸져 있고
콜론으로 구분된 이름 / 값 쌍들이
쉼표로 분리된 목록의 형태
객체는 이름과 값으로 구성된 프로퍼티들의 집합이라고 할 수 있다.
객체 생성 규칙
- property 이름은 중복될 수 없다.
- property 이름과 property 값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property 값에는 어느 type이나 가능하다 (string, number, array, object, function..)
해당 객체의 property 값을 접근하고 싶을 때
- 객체이름.프로퍼티이름
또는, 객체이름["프로퍼티이름"] - 1. 마침표(.) 연산자를 사용, 접근하려는 객체명은 왼쪽 / 프로퍼티명은 오른쪽
- 2. 대괄호([ ])를 사용, 접근하려는 객체명은 왼쪽 / 프로퍼티명은 쌍따옴표("")와 함께 대괄호 안에 작성
(대괄호 안에는 변수가 들어갈 수 있다)
let plan1 = { name: "Basic", price: 3.99, space: 100, transfet: 1000, pages: 10 }; let propertyName = "name"; console.log(plan1[propertyName]); // Basic
아래 코드에서 프로퍼티에 접근할 때 [ ]로 접근 하거나 .으로 접근한 경우 결과는 같다.
let myObj = {
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};
let name = "property";
console.log(myObj[name+"1"]);
console.log(myObj[name+"2"]);
console.log(myObj[name+"3"]);
console.log(myObj[name+"3"]["child"+name]);
console.log(myObj.property1);
console.log(myObj.property2);
console.log(myObj.property3);
console.log(myObj.property3.childproperty);
/*
hello
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
haha
*/myObj 객체를 정의한 후에 property 값을 수정할 수 있다. (property1 값은 텍스트였는데 배열로 수정)
let name = "property1";
myObj[name] = ["hi", "hello"];
console.log(myObj);
/*
{ property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha' } }
*/새로운 property를 추가할 수도 있다.
myObj.property3.siblingproperty = [3, 6, 9];
console.log(myObj);
/*
{ property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha', siblingproperty: [ 3, 6, 9 ] } }
*/배열로 바뀐 property1의 첫번째 요소에 접근하고 싶을 때
(myObj.property1은 ["hi", "hello"] / index 0을 접근하니까 "hi"가 나온다)
console.log(myObj.property1[0]); // hi
let objData = {
name: 50,
address: {
email: "gabal1@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};
let bookName = objData.books.info[1].name;
console.log(bookName); // HTML Guide
let bookName = objData.book.info[1].name;
console.log(bookName); // undefinedobjData라는 객체안에 name, address, books라는 property가 있는데, books에 또 객체가 할당 된 형태
"HTML Guide"에 접근하고 싶을 때 위 코드 처럼 접근하면 된다. 하지만, property 명이 정확하지 않으면 컴파일 오류가 생겨, undefined를 반환한다.
3.Scope
scope는 Javascript 문법은 아님 / '변수가 어디까지 쓰일 수 있는지'의 범위를 의미
***is not defined 라는 에러 메세지는 변수를 선언한 영역(block)에 접근할 수 없어 컴퓨터가 변수가 선언되었다는 사실을 알지 못했기 때문이다.
어떤 변수는 여기저기서 쓸 수 있는데, 어떤 변수는 특정 함수 내에서만 쓸 수 있다.
이런 개념이 scope이다.
Block
block이란 중괄호({})로 감싸진 것을 block이라고 한다.
function의 내부는 하나의 block
function hu() { return 'i an blick'; }
for문은 하나의 block
for (let i = 0; i < 10; i++) { count++; }
if문의 {}는 하나의 block
if (i === 1) { let j = 'one'; console.log(j); }
{ }(block) 내부에서 변수가 정의되면 변수는 { } 내부에서만 사용할 수 있다.
{ }(block) 내부에서 정의된 변수는 local(지역) 변수라고 한다.
function getResult() {
let result = 10;
return result;
}
console.log(result); // getResult 내부의 scope에 접근할 수 없다console.log(result);에서 getResult 내부에 접근이 불가능하기 때문에 result라는 변수가 존재하는지 알 수 없다.
result라는 변수는 getResult함수의 {}(block)에서만 사용할 수 있다.
Global(전역) Scope
scope는 변수가 선언되고 사용할 수 있는 공간 / scope 외부 (block 밖)에서는 특정 scope의 변수에 접근할 수 없다.
block 밖인 global scope에서 만든 변수를 global variable(전역 변수)라고 한다.
코드 어디서든 접근 가능해서 변수값을 확인할 수 있다
const color = 'red';
console.log(color); // red
function returnColor() {
console.log(color); // red
return color;
}
console.log(returnColor()); // redreturnColor 함수 내에서, returnColor 함수의 block에서도 접근이 가능 / red를 반환
Scope의 오염
global 변수를 선언하면, 프로그램 어디에서나 사용할 수 있는 global namespace를 갖는다.
namespace: 변수 이름을 사용할 수 있는 범위 / scope라고도 하고, 변수이름을 얘기할 때는 namespace라고 한다.
global 변수: 프로그램이 종료될 때까지 살아있다.
local 변수: { } (block)이 끝나면 변수가 살아있지 않고 쓸 수 없다.
const satellite = 'The Moon';
const galaxy = 'The Milky Way';
let stars = 'North Star';
const callMyNightSky = () => {
stars = 'Sirius';
return 'Night Sky: ' + satellite + ', ' + stars + ', ' + galaxy;
};
console.log(callMyNightSky()); // Night Sky: The Moon, Sirius, The Milky Way
console.log(stars); // Sirius- star라는 global 변수 선언
- callMyNightSky 함수 안에서 새로운 변수를 선언하지 않고 star에 'Sirius' 값 설정
- callMyNightSky 함수를 호출하면 stars 변수에 'Sirius'가 할당
- global 변수인 star 값이 변함
- 다른 함수에서 global 변수인 stars 값 그대로를 사용하고 싶은데 수정된 Sirius' 값으로 사용하게 된다
좋은 Scoping 습관
- 코드가 block으로 명확하게 구분되기 때문에 코드 가독성이 올라간다.
- 코드가 각각의 기능별로 block을 나누면 코드가 이해하기 쉬워진다.
- 코드를 수정할 일이 있을 때, 코드가 잘 나뉘어 있어서 유지보수가 쉬워진다.
- 프로그램이 끝날때까지 변수가 살아있는 것이 아니라서(block이 끝나면 local 변수의 삶이 끝나서) 메모리 절약도 된다.
function logSkyColor() {
const dusk = true;
let myColor = 'blue';
if (dusk) {
let myColor = 'pink';
console.log(myColor); // pink (if block 안)
}
console.log(myColor); // blue (function block 안)
}
console.log(myColor); // 에러!! (block 밖 변수)scope namespace가 오염된 상태 / 같은 이름의 변수를 사용했기 때문
새로운 block에서 변수를 사용할 때는 항상 다른 이름으로 변수를 선언해야 한다.
