🎯[문제]
- Card, CardList, SearchBox 3개의 component가 있다.
- [App.js]
- 주소를 호출하여 데이터 로딩을 처리하기
- SearchBox 컴포넌트에 정의한 handleChange 메소드를 넘겨주고,
호출 시 인자로 들어오는 이벤트객체(e)를 활용해 userInput 으로 setState.
- 필터링 로직 구현 (filter 메소드 활용)
비교 대상은 monster 객체의 name 값 / 소문자로 바꾼 monster.name 값과 userInput값을 비교.
filter 메소드가 반환하는 값을 변수에 저장 후 return 문 안에 CardList에 props로 전달- [CardList componenet] Card 컴포넌트를 import 한 뒤, props로 내려받은 데이터에
map 함수를 호출해 각각 다른 데이터를 가진 Card 컴포넌트들을 리턴- [Card componenet] CardList component에서 props로 받아야하는 데이터는 id, name, email
map 함수를 이용하여 component를 재사용 하는 것이 목적

[App.js]
class App extends Component {
state = {
monsters: [],
userInput: "",
};
// 데이터 로딩
componentDidMount() {
fetch("https://jsonplaceholder.typicode.com/users")
.then(res => res.json())
.then((res) => {
this.setState({
monsters: res
})
});
}
// SearchBox에 props로 넘겨줄 handleChange 메소드 정의
handleUserInput = e => {
this.setState({
userInput: e.target.value
});
}
render() {
// 필터링 로직
const { monsters, userInput } = this.state;
const filtered = monsters.filter(
(monster) => monster.name.toUpperCase().includes(userInput.toUpperCase()) !== false);
return (
<div className="App">
<h1>컴포넌트 재사용 연습!</h1>
{/* <SearchBox handleChange=정의한메소드 /> */}
<SearchBox handleChange={this.handleUserInput} />
{/* <CardList monsters=필터링 된 몬스터리스트 /> */}
<CardList monsters={filtered} />
</div>
);
}
}
export default App;
- 데이터 로딩
- componentDidMount: 컴포넌트가 마운트될 때 fetch를 이용해 데이터를 받아 온다.
- 받아 온 데이터를 json 형태로 변환하고 비어있는 Monsters 배열에 setState한다.- 필터링 로직
- filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
[SearchBox.js]
class SearchBox extends Component {
render() {
return (
<input
className="search"
type="search"
placeholder="Search..."
onChange={this.props.handleChange}
/>
);
}
}
export default SearchBox;
- SearchBox component
- 부모인 App.js에서 props로 함수를 전달 받고, Input의 target 값으로 부모의 state를 변경한다.
[CardList.js]
class CardList extends Component {
render() {
const { monsters } = this.props;
// console.log(monsters);
return (
<div className="card-list">
{monsters.map((monster, idx) => {
return <Card
key={idx}
id={monster.id}
name={monster.name}
email={monster.email}
/>
})}
</div>
)
}
}
export default CardList;
- CardList component
- App.js에서 filter가 된 결과를 monsters라는 이름으로 전달 받았다.
- Card 컴포넌트를 렌더링 하는 역할을 한다.
[Card.js]
class Card extends Component {
render() {
const { id, name, email } = this.props;
// console.log(this.props);
return (
<div className="card-container">
<img src=
{`https://robohash.org/${id}?set=set2&`} size="180x180" alt="img" />
<h2>{name}</h2>
<p>{email}</p>
</div>
)
}
}
export default Card;
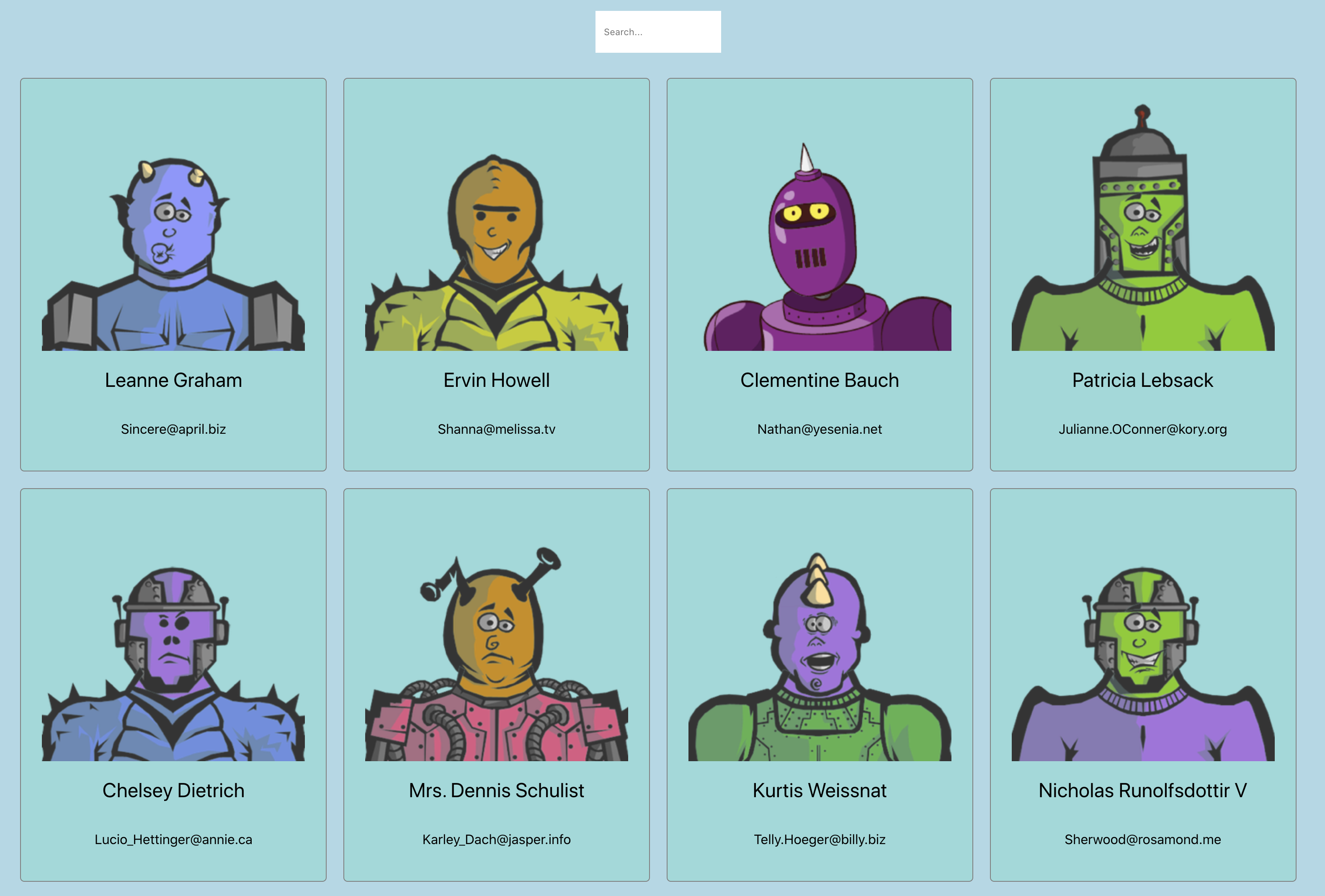
- Card component
- CardList가 props로 전달받은 값을 map 함수를 돌면서 각 Card 컴포넌트에 값을 넘겨준다. Card 컴포넌트에 값을 넘겨주면 이 Card 컴포넌트는 받아온 값을 하나하나 렌더링 하는 역할을 한다.
