

What is ECMAScript?
- JavaScript was originally named JavaScript in hopes of capitalizing on the success of Java.
- Netscape then submitted JavaScript to ECMA International for Standardization. (ECMA is an organization that standardizes information)
- This results in a new language standard, known as ECMAScript.
ECMAScript is a standard. While JavaScript is the most popular implementation of that standard. JavaScript implements ECMAScript and builds on top of it.
ES is simply short for ECMAScript. Every time you see ES followed by a number, it is referencing an edition of ECMAScript. In fact, there are eight editions of ECMAScript published. Lets dive into them:
ES1: June 1997 — ES2: June 1998 — ES3: Dec. 1999 — ES4: Abandoned
These were the first 4 editions of ECMAScript. Just know that the first three editions were annual, and the fourth was abandoned due to political differences.
ES5
December 2009: Nearly 10 years later, ES5 was released in 2009. It would then take almost six years for the next version of ECMAScript to be released.
ES6 / ES2015
June 2015: Perhaps the cause for all of your confusion begins here. You see, ES6 and ES2015 are the same thing.
ES6 was the popularized name prior to release. However, the committee that oversees ECMAScript specifications made the decision to move to annual updates. With this change, the edition was renamed to ES 2015 to reflect the year of release. Subsequent releases will therefor also be named according to the year they are released.
ES2016 (ES7)
June 2016: Seventh edition of ECMAScript.
ES2017 (ES8)
June 2017: Eighth edition of ECMAScript.
ES.Next
You may have also seen ES.Next used online. This term is dynamic and references the next version of ECMAScript coming out.
Why?
Each release brings updates and new features to the language.
source from https://codeburst.io/javascript-wtf-is-es6-es8-es-2017-ecmascript-dca859e4821c
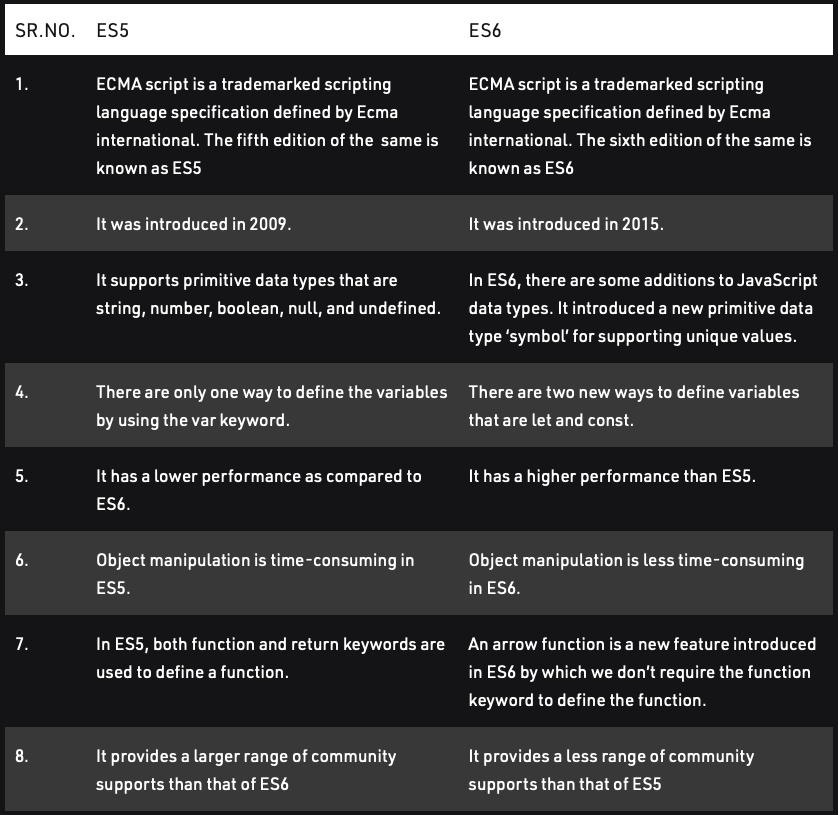
so, lets talk about the difference between ES5 and ES6.
- String, integer, boolean, null, and undefined are all primitive data types supported by ES5.
But In ES6, there are some additions to JavaScript data types. It introduced a new primitive data type ‘symbol’ for supporting unique values. - Only the var keyword can be used to define variables in ES5. In ES5,let and const are two new ways to define variables.
- When compared to ES6, the performance of ES5 is lesser.
- In ES 6 Object manipulation is less time-consuming then ES5.
- To define a function in ES5, both the function and return keywords are used. An arrow function is a new feature introduced in ES6 by which we don’t require the function keyword to define the function.

source from
https://www.geeksforgeeks.org/difference-between-es5-and-es6/
https://dev.to/bilalniaz15/what-is-the-difference-between-es5-and-es6-52p6
