이번에 프로젝트의 새 레이아웃을 Jetpack Compose를 사용하여 만들기로 협의가 되었고, 작업하며 겪었던, 비직관적이어서 헤멨던 부분들을 기록으로 남겨두고 이후 참고하기 위해 작성하는 글입니다.
Modifier에 대한 체이닝 순서
특이하게도, Modifier에 함수를 체이닝하는 순서에 따라 완전히 다른 결과가 나타납니다.
이는 아래 예제를 통해 이해하면 편합니다.
Column(
Modifier.background(Color(0xff555555)) // 진한회색
) {
Card(modifier = Modifier
.padding(horizontal = 20.dp)
.background(color = Color(0xffcccccc)) // 연한회색
.padding(vertical = 20.dp)
) {
Text(text = "hello, world!", color = Color.Black)
}
Card(modifier = Modifier
.padding(vertical = 20.dp)
.background(color = Color(0xffcccccc)) // 연한회색
.padding(horizontal = 20.dp)
) {
Text(text = "hello, world!", color = Color.Black)
}
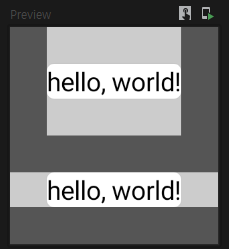
}위의 카드는 양 옆에 먼저 패딩을 가하고 남은 영역에 배경색을 적용했으며,
아랫 카드는 위, 아래에 먼저 패딩을 가하고 남은 영역에 배경색을 적용했습니다.
코드의 결과는 아래와 같습니다.

두 개의 카드가 차례로 존재합니다. 위의 카드만 설명하자면,
- 왼쪽/오른쪽에 패딩을 20dp만큼 줍니다.
- 해당 패딩 영역은 이후에 실행되는 인라인 함수의 영향을 받지 않습니다.
- 남은 영역에 background에 Color을 적용합니다. (연한 회색)
- 그 후, 위/아래에 20dp만큼의 패딩을 준 결과입니다.
background뿐 아닌, onClick 등, 해당 Modifier에 영향을 끼치는 모든 행동들은 가장 먼저 나온 체이닝부터 순서대로 적용하며,
순서에 따라 다른 결과가 나타납니다.
Button의 contentPadding
Button 객체를 상속받는 TextButton, IconButton 등 모든 버튼류 객체들이 해당 값을 기본으로 가지고 있습니다
처음 Button 객체를 사용하고, 내부에 적절한 padding를 설정하면 원하는 만큼의 padding이 주어지지 않습니다.
Column(Modifier.background(Color(0xffaaaaaa))) {
Button(
onClick = { },
colors = buttonColors(Color(0xffffffff)),
contentPadding = PaddingValues(0.dp)
) {
Text(text = "zero contentPadding")
}
Button(
onClick = { },
colors = buttonColors(Color(0xffffffff)),
) {
Text(text = "default contentPadding")
}
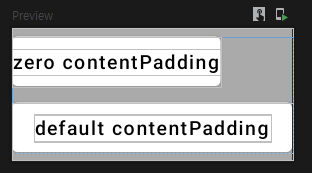
}위 코드대로 작성하면, 아래와 같은 결과를 얻을 수 있습니다.

xml의 margin을 생각한다면 Button에서는 padding을,
xml의 padding을 생각한다면 Button에서는 contentPadding을 사용해야 합니다.

좋아요 :+1: