게으른 과거의 나를 미워하며 과거의 한 일을 다시 복기해서 쓰는 내용(3)
오늘 한 일
1. ProductOption부분을 구현함
이전 포스트에 간략하게 써놓은 productoption 내용을 작성해보겠다.
처음 상품 부분을 구상할 땐 계층적 구조로 상품 옵션을 구현하려고 했으나, 아무래도 무한 계층구조가 마음에 걸려서 방향을 틀었다.
상품 옵션 table의 하나의 레코드는 상위, 하위 옵션을 전부 갖게 했다.
옵션PK 상품FK 옵션1 옵션2
1 1 색상 블랙;화이트;그레이
.
.
.이런식으로..
상품이 많아지면 옵션 TABLE이 아주- 아주- 길어지겠지만
아마 의류 쇼핑몰이란 점을 고려한다면 나쁘지 않겠다 싶어 이 방법을 선택했다.
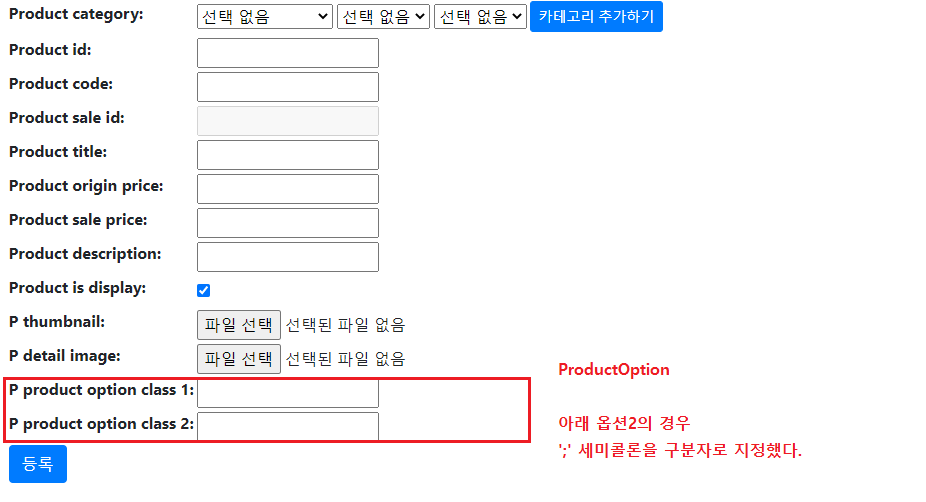
그래서 Product 등록 부분 script단에서 정규표현식을 통한
입력되는 특수문자를 제한했다. (구분자는 ';' 세미콜론으로 지정)

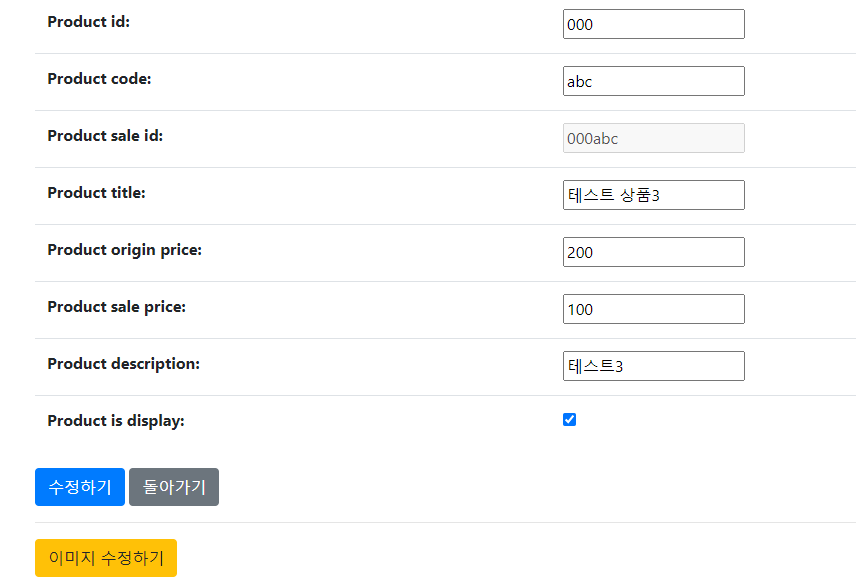
2. 상품 정보 수정 기능을 추가했다.
Product model의 update부분이다.

쇼핑몰을 구현해본적 없는게 좀 티 날지 모른다... ㅋㅋ;
직접 가격을 때려넣진 않을거같은데 잘 모르니 어쩌겠나 :(
기존 등록된 상품의 정보를 단순 수정하는 update부분을 추가했고
하단에 이미지 수정으로 넘어가는 버튼을 달아줬다.
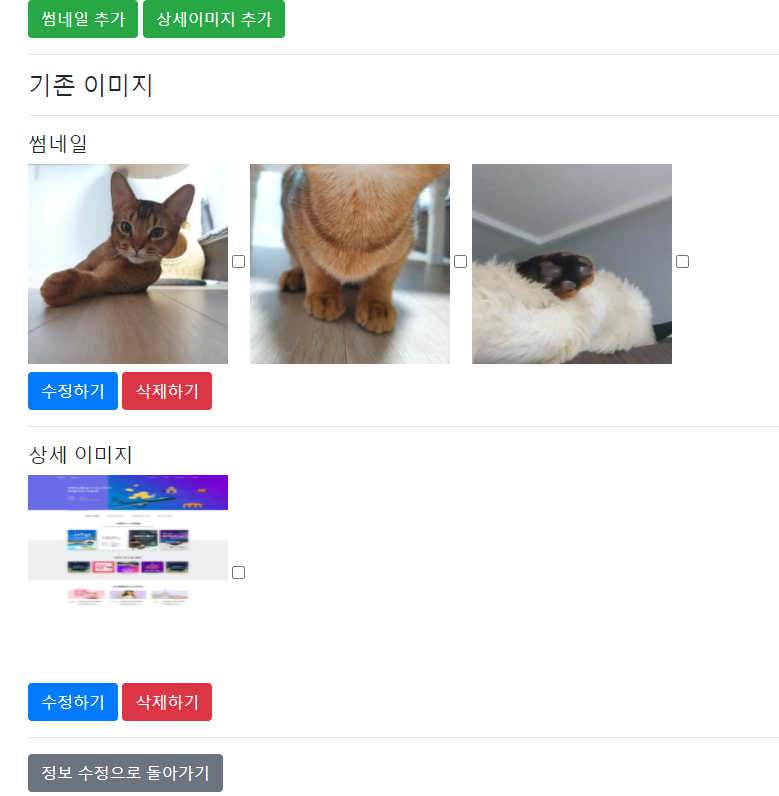
3. 상품 이미지들(상세, 썸네일) 수정 기능을 추가했다.
쇼핑몰을 운영한다면 상품의 썸네일이나 상세이미지를 교체 할 일이 있지 않을까? 싶어 기능을 추가했다.
단, 기존에 내가 만든 model은 썸네일 model 하나, 상세이미지 model하나 였으니 각각 대응하는 update view가 두개가 되는게 싫어
FBV로 하나의 view에서, 들어오는 trigger값에 따라(썸네일이면 'thumbnail', 상세이미지면 'detail_image') 해당 object를 가져와 update하기로했다.

이미지 수정의 경우 기존 등록된 이미지들에서 더 추가로 이미지를 올릴 수 있게 했고, 체크박스로 특정 이미지들만 삭제도 가능하게 구현했다.
productapp.views.py
def ProductImageChangeView(request, pk):
if request.method == 'POST':
object_type = request.POST.get('object_type', None)
target_pk_list = request.POST.getlist('modal_input_hidden', None)
new_image_list = request.FILES.getlist('modal_input_file', None)
if object_type == 'thumbnail':
target_object = ProductThumbnailImage.objects.filter(p_target_product_id=Product.objects.get(pk=pk))
for idx, val in enumerate(target_pk_list):
each_object = target_object.get(pk=val)
each_object.p_thumbnail.delete()
each_object.p_thumbnail = new_image_list[idx]
each_object.save()
elif object_type == 'detail_image':
target_object = ProductDetailImage.objects.filter(p_target_product_id=Product.objects.get(pk=pk))
for idx, val in enumerate(target_pk_list):
each_object = target_object.get(pk=val)
each_object.p_detail_image.delete()
each_object.p_detail_image = new_image_list[idx]
each_object.save()
return redirect('productapp:images', pk=pk)오늘 알게된 내용
1. input 태그의 속성값이 disabled일 경우 값 전달이 안된다?
- 별거 아닌거같은데 이거 때문에 조금 고생했다. 차암나..
// submit시 disabled 속성 지우는 script
$('form').submit(function(e){
$(':disabled').each(function(e){
$(this).removeAttr('disabled');
})
}); 2. Script로 정규표현식 구현하기
- 위에 서술한 option부분에 들어간 내용이다. 하나의 컬럼에 텍스트로 옵션 내용을 주르륵 넣고자 ';' 세미콜론으로 구분자를 정해 DB에 집어넣고 split으로 때어내서 쓸 생각이었다.
// 상품 option 등록시 정규표현식을 통해 세미콜론만 받을 수 있도록 걸러내는 script
$('#id_p_product_option_class_2').keyup(function(e) {
var optionValueCheck = /[~!@\#$%^&*\()\-=+_'\[\]{}]/gi;
var optionVal = $("#id_p_product_option_class_2");
if (optionValueCheck.test(optionVal.val())) {
optionVal.val(optionVal.val().replace(optionValueCheck,""));
}
});고민해야할 부분
- 옵션을 이렇게 저장해도 되나?
- 하나의 레코드에 하나의 속성은 하나 이상의 값을 가질 수 없다고 배웠다.
근데 지금 내가 짠 상품 옵션은 엄밀히 말하면 여러개의 속성값을 하나의 컬럼에 때려 넣은게 아닌가? 저장된 값은 사실 텍스트지만.. 이거 왠지 캥긴다.
- 하나의 레코드에 하나의 속성은 하나 이상의 값을 가질 수 없다고 배웠다.
