
💻 네비게이션 바 만들기
💾 navbar.html 파일 만들기
<nav th:fragment="navbarFragment" class="navbar navbar-expand-lg navbar-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="/"><img src="\home.png" alt="사진없음" width="50" height="50"></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>항상 홈 페이지로 이동해 주는 로고를 가장 왼쪽에 배치했고 이미지로 변경하였다, 오른쪽에는 '로그인' 링크를 추가했다.
참고 : https://getbootstrap.kr/docs/5.0/components/navbar/
https://freehoon.tistory.com/125
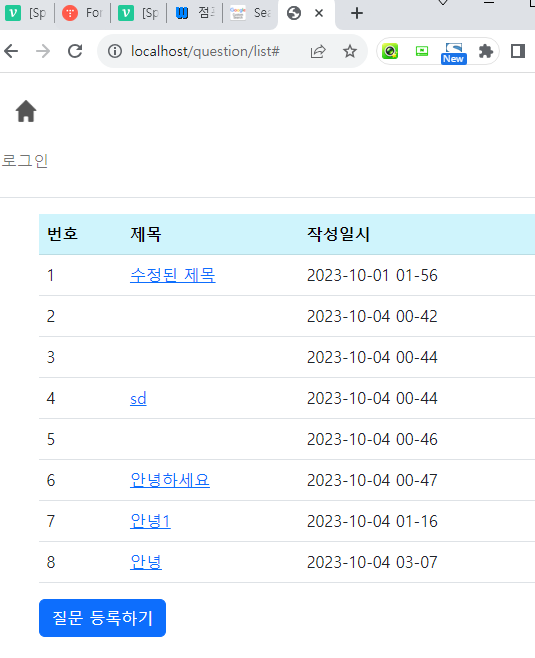
💻 접속해보기
상단에 홈버튼와 햄버거 버튼이 생성되었다!
💾 layout.html 파일 수정하기
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<!-- sbb CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<title>Hello, sbb!</title>
</head>
<body>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
<nav th:replace="~{navbar :: navbarFragment}"></nav>
<th:block layout:fragment="content"></th:block>
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<script th:src="@{/bootstrap.min.js}"></script>
</body>
</html>✅ <nav th:replace="~{navbar :: navbarFragment}"></nav> 를 추가한다.
네비게이션 바는 모든 페이지에 공통적으로 보여야 하므로 layout.html 파일에 수정한다.
✅ <script th:src="@{/bootstrap.min.js}"></script> 를 추가한다.
부트스트랩은 브라우저의 크기가 작아지면 내비게이션 바에 있는 링크들을 작은 햄버거 메뉴 버튼으로 숨긴다. (부트스트랩의 반응형 웹 기능이다.)
부트스트랩 자바스크립트 파일(bootstrap.min.js)을 layout.html 파일에 포함시켜 메뉴 버튼을 클릭하면 숨겨진 "로그인" 링크가 보이도록 함
✅ bootstrap.min.js 파일을 카피하여 스태틱 디렉터리에 저장
- 📁 압축파일 내 경로 : bootstrap-5.2.3-dist.zip/bootstrap-5.2.3-dist/js/bootstrap.min.js
- 📁 옮겨올 경로 : /sbb/src/main/resources/static/bootstrap.min.js
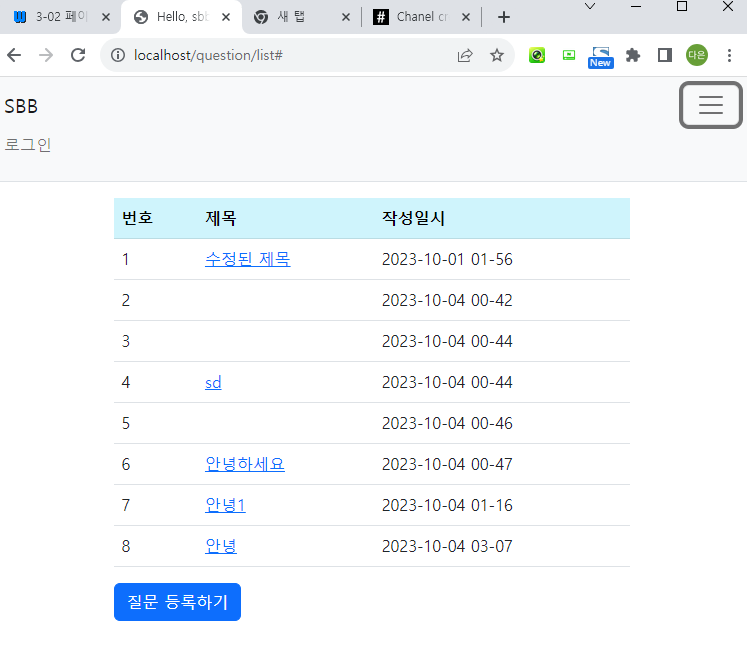
💻 접속해보기
햄버거 버튼을 누르면 로그인 메뉴가 보인다
