
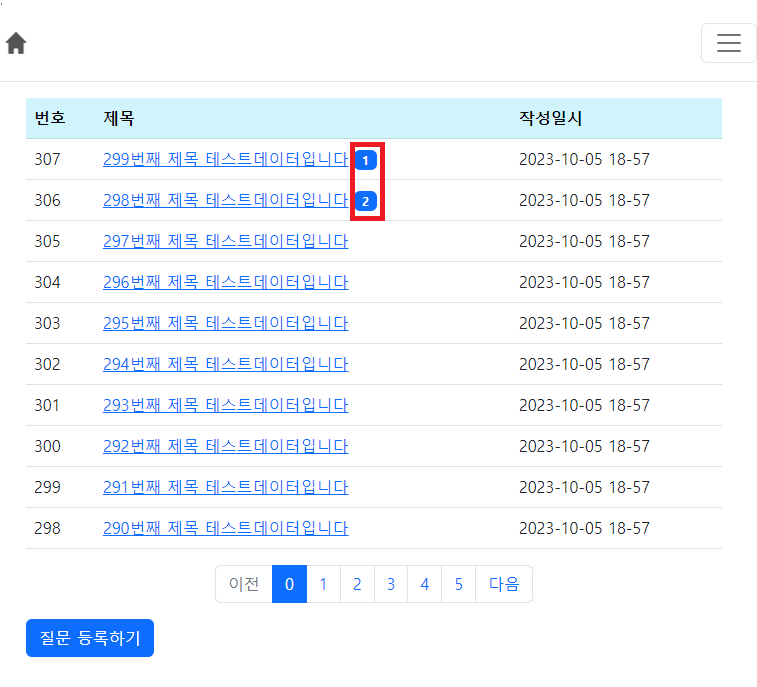
💻 실행 결과
답변의 개수가 제목에 표시되도록 만들어 보자!
💾 question_list.html 파일 수정하기
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<table class = "table">
<thead class = "table-info">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="questionlist, loop : ${paging}">
<td th:text="${paging.getTotalElements - (paging.number * paging.size) - loop.index}"></td>
<td>
<a th:href="@{|/question/detail/${questionlist.id}|}" th:text="${questionlist.subject}"></a>
👉 <span class="badge bg-primary text-white" th:if="${#lists.size(questionlist.answerList) > 0}" th:text="${#lists.size(questionlist.answerList)}">
</span>
</td>
<td th:text="${#temporals.format(questionlist.createDate, 'yyyy-MM-dd HH-mm')}"></td>
</tr>
</tbody>
</table>
<!-- 생략 -->
</html>✅ 추가 : 👉 <span class="badge bg-primary text-white" th:if="${#lists.size(questionlist.answerList) > 0}" th:text="${#lists.size(questionlist.answerList)}">
#list.size(이터러블객체)는 이터러블 객체의 사이즈를 반환하는 타임리프의 유틸리티
답변의 개수가 0개이상이면 답변의 개수를 표시하라는 의미!
