
📕 앵커 기능이란?
답글을 작성하거나 수정한 후에 항상 페이지 상단으로 스크롤이 이동되기 때문에 본인이 작성한 답변을 확인하려면 다시 스크롤을 내려서 확인해야 한다는 점이다. 이 문제는 답변을 추천한 경우에도 동일하게 발생한다.
HTML에는 URL 호출시 원하는 위치로 이동시켜 주는 앵커(anchor) 태그가 있다.
예를 들어 HTML 중간에 라는 앵커 태그가 있다면 이 HTML을 호출하는 URL 뒤에 #test 라고 붙여주면 해당 페이지가 호출되면서 해당 앵커로 스크롤이 이동된다.
💻 답변등록, 답변수정, 답변추천 시 앵커 태그를 이용하여 원하는 위치로 이동할 수 있도록 수정해 보자!
💾 답변 앵커 추가 (question_detail.html 템플릿 수정)
<!-- 답변 반복 시작 -->
<div class="card my-3" th:each="answer : ${question.answerList}">
1 <a th:id="|answer_${answer.id}|"></a>
<div class="card-body">✅ 추가 : 1 <a th:id="|answer_${answer.id}|"></a>
답변이 반복되어 표시되는 th:each 바로 다음에 <a th:id="|answer_${answer.id}|"></a>와 같이 앵커 태그를 추가했다. 앵커 태그의 id 속성은 유일한 값이어야 하므로 answer_{{ answer.id }}와 같이 답변 id를 사용했다.
💾 AnswerController에 수정하기
✅ 수정 전
return String.format("redirect:/question/detail/%s", answer.getQuestion().getId());✅ 수정 후
return String.format("redirect:/question/detail/%s#answer_%s",
answer.getQuestion().getId(), answer.getId());리다이렉트되는 질문 상세 URL에 #answer_2와 같은 앵커를 추가한 것이다. 이러한 방법으로 답변 작성, 수정, 추천의 리다이렉트 부분을 변경하자.
✅ 수정 전
@PreAuthorize("isAuthenticated()")
@PostMapping("/create/{id}")
public String createAnswer(Model model, @PathVariable("id") Integer id, @Valid AnswerForm answerForm, BindingResult bindingResult, Principal principal) {
Question question = this.questionService.getQuestion(id);
SiteUser siteUser = this.userService.getUser(principal.getName());
if (bindingResult.hasErrors()) {
model.addAttribute("question", question);
return "question_detail";
}
// answer 객체로 새로 생성해주자!
this.answerService.create(question, answerForm.getContent(), siteUser);
return String.format("redirect:/question/detail/%s", id);
}✅ 수정 후
@PreAuthorize("isAuthenticated()")
@PostMapping("/create/{id}")
public String createAnswer(Model model, @PathVariable("id") Integer id, @Valid AnswerForm answerForm, BindingResult bindingResult, Principal principal) {
Question question = this.questionService.getQuestion(id);
SiteUser siteUser = this.userService.getUser(principal.getName());
if (bindingResult.hasErrors()) {
model.addAttribute("question", question);
return "question_detail";
}
// answer 객체로 새로 생성해주었다.
Answer answer = this.answerService.create(question, answerForm.getContent(), siteUser);
return String.format("redirect:/question/detail/%s#answer_%s",
answer.getQuestion().getId(), answer.getId());
}💾 AnswerService 수정하기
✅ 수정 전
public void create(Question question, String content, SiteUser author) {
Answer answer = new Answer();
answer.setContent(content);
answer.setCreateDate(LocalDateTime.now());
answer.setQuestion(question);
answer.setAuthor(author);
this.answerRepository.save(answer);
}✅ 수정 후
public Answer create(Question question, String content, SiteUser author) {
Answer answer = new Answer();
answer.setContent(content);
answer.setCreateDate(LocalDateTime.now());
answer.setQuestion(question);
answer.setAuthor(author);
this.answerRepository.save(answer);
return answer;
}void를 Answer로 변경하였다! 리턴값도 함께 변경해주자!
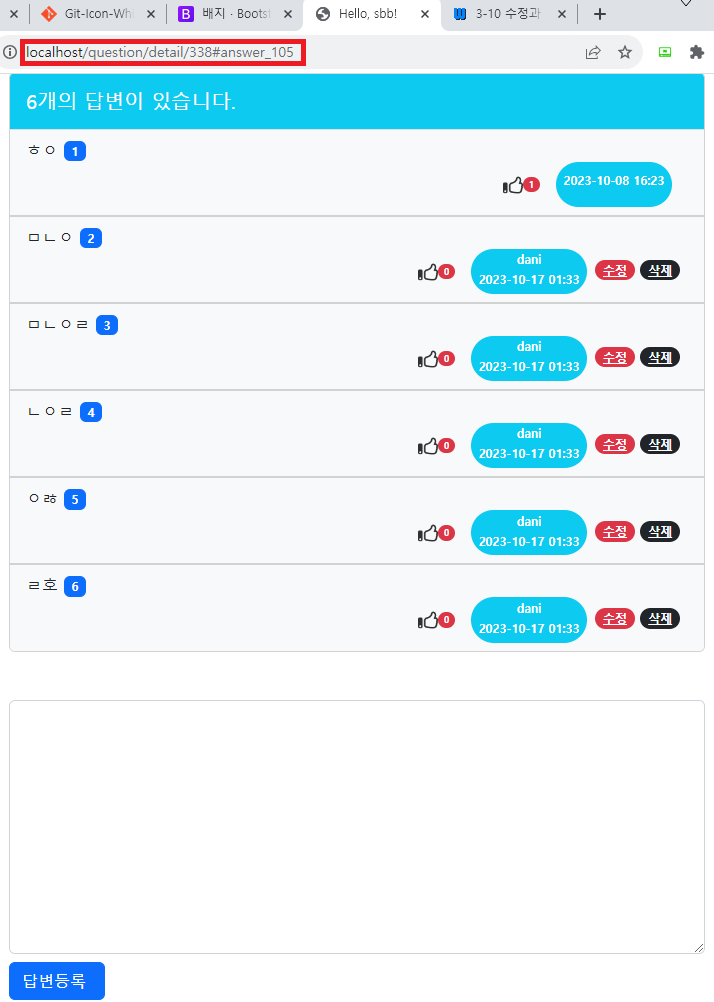
💻 실행화면
url에 앵커가 생성되었다!
✨ 이번 챕터에서 배운 부분
✅ 앵커 기능 구현하는 법 ( 템플릿에 id 추가 / answer_%s값 추가 )
📝 공부할 부분
✅ 앵커 기능 자세히 알아보기
