
💻 질문 등록하기
💾 질문 등록 버튼 만들기
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<table class = "table">
<thead class = "table-info">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="questionlist, loop : ${questionList}">
<td th:text="${loop.count}"></td>
<td>
<a th:href="@{|/question/detail/${questionlist.id}|}" th:text="${questionlist.subject}"></a>
</td>
<td th:text="${#temporals.format(questionlist.createDate, 'yyyy-MM-dd HH-mm')}"></td>
</tr>
</tbody>
</table>
<a th:href="@{/question/create}" class="btn btn-primary">질문 등록하기</a>
</div>
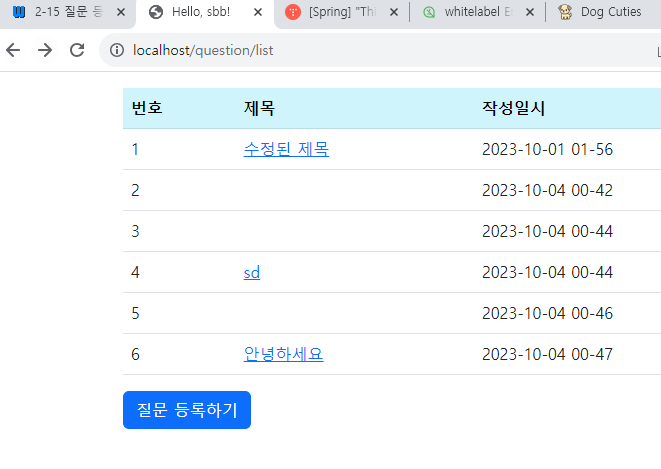
</html>✅ <a th:href="@{/question/create}" class="btn btn-primary">질문 등록하기</a> 질문등록하기 버튼을 만들었다 버튼을 누르면 /question/create URL이 호출된다.
💻 접속해보기
💾 URL 매핑(QuestionController 수정)
(... 생략 ...)
public class QuestionController {
(... 생략 ...)
@GetMapping("/create")
public String questionCreate() {
return "question_form";
}
}반환해 줄 템플릿인 question_form.html 파일을 만들자!
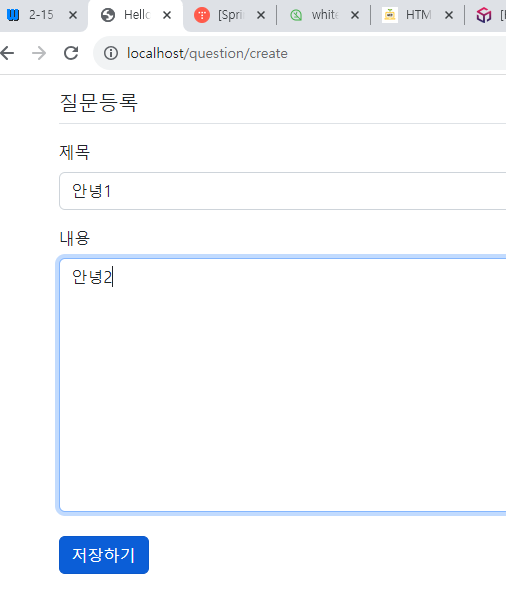
💾 question_form.html 파일 만들기
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container">
<h5 class="my-3 border-bottom pb-2">질문등록</h5>
<form th:action="@{/question/create}" method="post">
<div class="mb-3">
<label for="subject" class="form-label">제목</label>
<input type="text" name="subject" id="subject" class="form-control">
</div>
<div class="mb-3">
<label for="content" class="form-label">내용</label>
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="저장하기" class="btn btn-primary my-2">
</form>
</div>
</html>✅ <form th:action="@{/question/create}" method="post"> post방식을 이용한다
❓ html의 태그
<label>태그는 폼 요소에 이름표를 붙이기 위한 것이다. 즉, 폼관련 태그인 input, textarea, select태그에 이름을 붙여주는 역할을 한다.input, textarea, select태그의 id값과label태그의 for값은 같아야 한다.
<input>사용자가 입력할 수 있는 입력양식들을 의미하는 태그.
<textarea>글쓰기의 내용처럼 여러줄을 입력해서 사용해야하는 입력양식의 태그
html 태그 공부
참고 : https://ossam5.tistory.com/74
컨트롤러에 getmapping뿐만 아니라 추가적으로 postmapping을 해준다!
💾 QuestionController 파일에 postmapping추가
package com.mysite.sbb.question;
(... 생략 ...)
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
(... 생략 ...)
public class QuestionController {
(... 생략 ...)
@GetMapping("/create")
public String questionCreate() {
return "question_form";
}
@PostMapping("/create")
public String questionCreate(@RequestParam String subject, @RequestParam String content) {
this.questionService.create(subject, content); // 서비스에 메소드를 추가한다!
return "redirect:/question/list"; // 질문 저장후 질문목록으로 이동
}
}@PostMapping 애너테이션을 지정한 questionCreate 메서드를 추가했다. 메서드명은 @GetMapping시 사용했던 questionCreate 메서드명과 동일하게 사용할 수 있다. (단, 매개변수의 형태가 다른 경우에 가능하다. - 메서드 오버로딩)
서비스에 create 메소드를 추가한다!
💾 QuestionService 에 create()메소드 추가
(... 생략 ...)
import java.time.LocalDateTime;
(... 생략 ...)
public class QuestionService {
(... 생략 ...)
public void create(String subject, String content) {
Question q = new Question();
q.setSubject(subject);
q.setContent(content);
q.setCreateDate(LocalDateTime.now());
this.questionRepository.save(q);
}
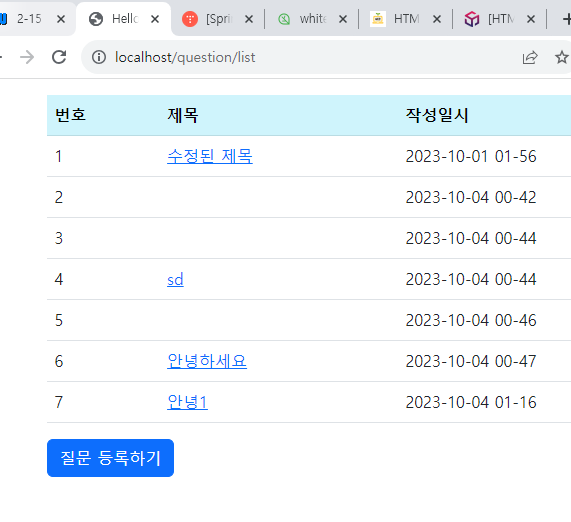
}💻 접속해보기!

제목과 내용을 입력한 후 저장하기 버튼을 누르면 list 페이지로 redirect된다!
