Django 확장 앱 설치하기

- 지금부터 클릭해야 하거나 확인해야 할 곳은 빨간 박스로 처리 해놓겠습니다.
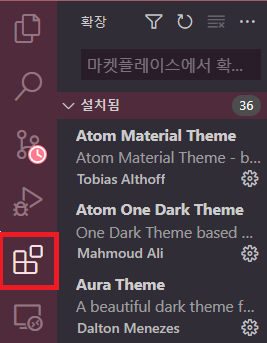
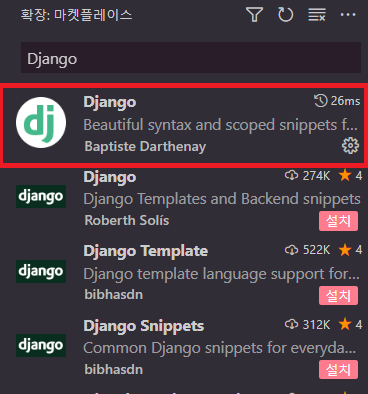
- 위에 사진에 보이는 4개의 상자모양을 눌러 "확장"앱을 열어 주고, 탐색창에 Django를 검색합니다.

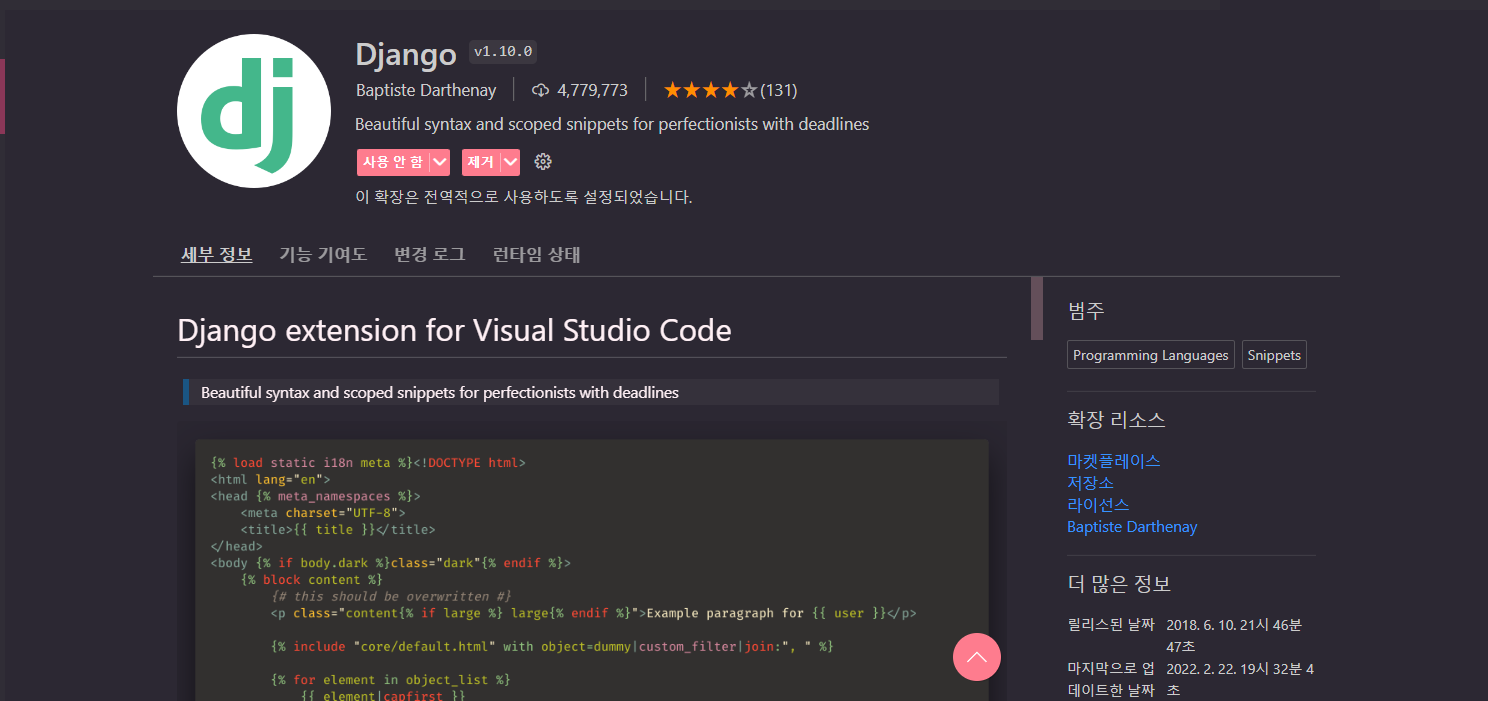
- 사진에 보이는 앱을 눌러 열어 줍니다.

- 저는 이미 인스톨이 되어 있는 상태라 사용안함으로 뜨지만 다운로드 버튼을 눌러
앱을 다운로드 합니다.

- control + `(1옆에 있는거)를 눌러서 터미널을 창을 열어줍니다.
Python venv(가상환경) 만들기

python -m venv (원하는 파일이름)
- 터미널 창에 위의 코드를 입력합니다.
- 마지막 인자에는 원하는 파일이름을 지정해도 되지만 저는 컨벤션을 위해
venv로 사용하도록 하겠습니다.

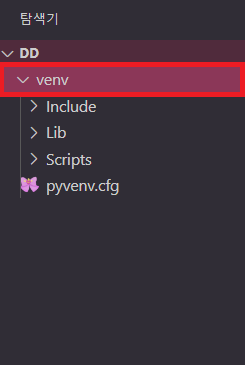
- 정상적으로 명령어를 타이핑 하셨다면 위와같이 venv파일이 만들어 지는걸 확인 할 수 있습니다.

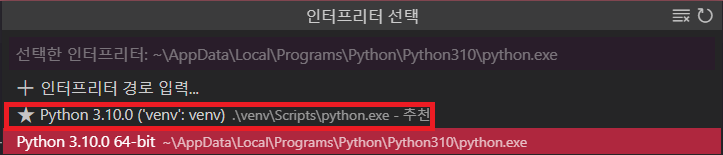
- F1을 눌러 Select Interpreter를 타이핑 하여 버전에 맞는 인터프리터를 설정해줍니다.

source ./venv/Scripts/activate
- 터미널에 위의 코드를 타이핑 하여 만든 가상환경을 활성화 해줍니다.

- 터미널에 앞에 venv가 붙어있다면 제대로 활성화 된것 입니다.
django 패키지 인스톨하기

pip install django
- 위의 코드를 입력해 장고를 인스톨 해줍니다.

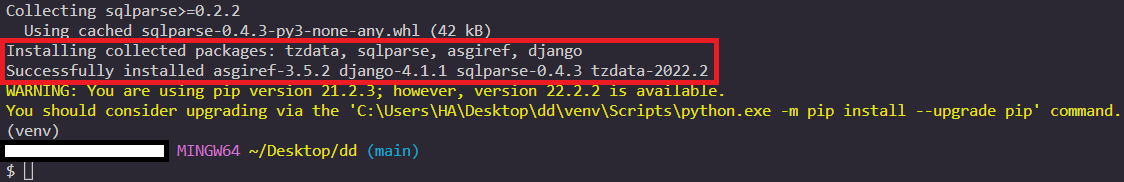
- sucessfully installed가 출력된다면 django가 잘 설치 되었습니다.
아래 노란 경고문은 pip 업데이트가 있으니 업그레이드를 하라는 건데 굳이 할 필요없습니다.
django 프로젝트 파일 만들기

django-admin startproject (파일이름) .
- 코드를 입력해 장고 프로젝트 파일을 생성합니다.
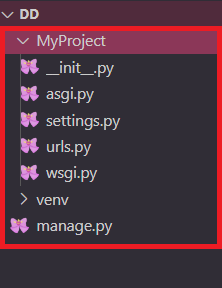
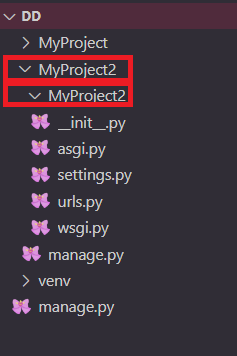
맨 뒤의 "."의 의미는 프로젝트 파일을 최 상위 디렉토리에 바로 생성하라는 의미입니다.
<. 을 찍고 생성했을 경우>

<. 을 찍지 않고 생성했을 경우>

django 서버켜기

python manage.py runserver
- manage.py파일이 있는 위치에서 위의 코드를 입력하여 장고를 서버를 켭니다.

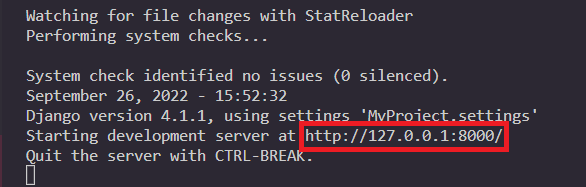
- 모든 설정이 정상적으로 완료 되었다면 위와 같은 라인이 터미널에 출력됩니다.
주소를 control + 좌클릭 하여 페이지를 띄웁니다.

-위와 같은 화면이 출력 되었다면 기본적인 장고 설정이 완료 되었습니다!!
