들어가며
- 취업 준비를 하는데, 이러한 지식들이 이해도 안되고 당장에 쓸모가 없어보일 수 있다.
- 하지만 개발자는 안주하는 것이 아니라 새로운 지식과 문제 해결방법을 찾는 것이 당연하다.
- 지금 미리 습관을 들이고 싶다.
- 무엇보다 새로운 것을 알다가 이전에 이해가 안됬던 것이 지금 와서야
이해가 되고 하는 것들이 많아 당장 이해하지 못하더라도 접하는 것이 우선일 것 같다. - 그리고 새로운 것을 배우면서 자연스럽게 익히고 이런 것들이 있구나 시야를 넓히고 싶다.
6월 13일
스프링 6 https://www.youtube.com/watch?v=A1V71peRNn0
HTTP Interfaces
-
java 11 jdk 에서 제공하는 클래스들로 HTTP 클라이언트를 만드는 것은 어려웠다.
-
기존에는 rest template, web client 등을 사용했으나 여전히 더 높은 레벨의 것이 필요하다. 그리고 재사용가능한 boilerplate가 필요하다.
- RestTemplate 참고
- Spring 3부터 지원, REST API 호출이후 응답을 받을 때까지 기다리는 동기 방식
- 스프링에서 제공하는 http 통신에 유용하게 쓸 수 있는 템플릿
- AsyncRestTemplate
- Spring 4에 추가된 비동기 RestTemplate이다.
- WebClient
- Spring 5에 추가된 논블럭, 리엑티브 웹 클라이언트로 동기, 비동기 방식을 지원한다.
- RestTemplate 참고
-
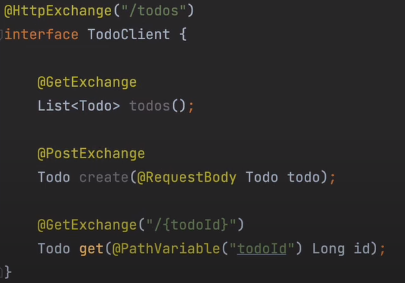
스프링 6에서는 이를 제공한다. 코드를 중복해서 작성할 필요없이 interface에서 선언, 구현
-
아직 snapshot 버전. 스프링부트에서는 auto configuration으로 이러한 과정을 손쉽게 다룰 것
- snapshot이란? 아직은 안정화 되지 않은 데일리 빌드버전
- 오늘은 될 수 있는데, 내일은 안 될 수 있다.
- snapshot이란? 아직은 안정화 되지 않은 데일리 빌드버전
-
Jsonplaceholder
- backend server가 없을때 임시로 가상 데이터를 만들어 api 테스트를 해볼수 있습니다
-
webclient를 위해 선언형(declaretive) HTTP clients는 어느정도 reactive class가 요구된다.


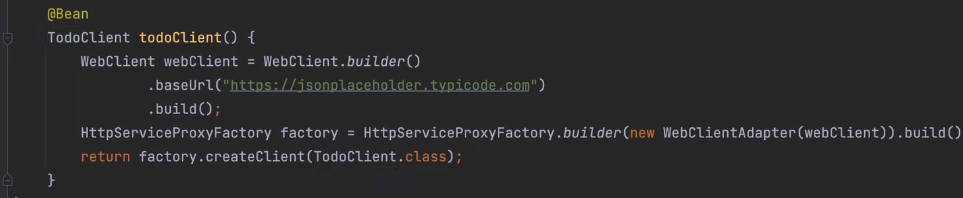
- HttpServiceProxyFactory
⇒ 이러한 기술들은 새로운 것이 아니라 open feign과 retrofit이라는 프로젝트에서 구현됬었던 것이다.
- 장점
- 더 이상 third-party dependency가 아니라는 것. Spring이 자체적으로 갖고있다.
- third-party: 프로그래밍 개발과 개발자 사이에 플러그인, 라이브러리, 프레임워크를 서드파티로 볼 수 있다.
- 더 이상 third-party dependency가 아니라는 것. Spring이 자체적으로 갖고있다.
6월 14일
Graphql
- 참조: 노마드코더
언어를 공부할 때, 생각해볼만한 점
- 어디서 생긴 것
- 왜 생긴 것인지
- 어떠한 문제를 해결하는지
- 누가 배워야하는가?
어디서?
- 페이스북에서 2012년 만들고 2015년 오픈소스 Spec의 형태로 배포하였다.
- Spec(specification)은 문서에 작성된 규칙의 종류라는 뜻이다. 그저 아이디어, 개념이기 때문에 각 언어에 맞게 implementation한 코드를 가져다가 사용하면 된다.
왜 생겼는가?
-
REST API 문제 해결을 위해
- REST API는 over fetching, under fetching 문제
-
API: 서버와 통신하기위해 만들어진 인터페이스(볼 때마다 생각해보게 된다). 클라이언트는 서버와 API를 이용하여 통신한다. 가장 유명한 것이 REST API
-
REST API의 특징
- 이해하기 쉽다. 매번 새로운 url을 만든다.
- 여러개의 url을 활용하여 작동. 모든 url은 고유하고, 각기 다른 데이터를 제공한다.
- controller와 달리 웹사이트를 주는 것이 아니라 데이터를 JSON 포맷으로 제공
어떠한 문제를 해결해야하는지
-
over fetching
- 필요보다 더 많은 데이터를 얻는 경우
-
under fetching
- 필요보다 더 적은 데이터를 얻는 경우
-
목적: 조회 속도 증가
- 실제 필요한 정보만 특정하여 요청한다면 DB 작업 최소화, 서버와 클라이언트 간의 이동해야하는 데이터도 작아져서 로딩시간 감소 -
How?
- Graphql은 query이기 때문에 정확하게 필요한 정보만 요청할 수 있게 해준다. Graphql을 통해 query를 전달하면 그에 맞게 정보를 얻는 것.
예시
// Over fetching 해결: 나는 제목 데이터만 조회하고 싶다.
{
upcoming{
title
}
}
결과
{
"upcoming": [
{"title": "The Northman"},
{"title": "Dune" }
]
}// UnderFetching 문제 해결: 나는 한번에 두 개의 API로부터 데이터를 얻고 싶다.
{
upcoming{
title
}
nowPlaying{
title
popularity
}
}
느낀점
- 현재 라이징 캠프에서 각 API 마다 Req와 Res를 다르게 해주고 있는데, 이게 그냥 DTO를 사용했던 것보다는 좀 더 graphql 과 비슷하다. 물론 graphql은 요청을 매번 다르게 해줄 수 있다는 게 장점이다.
REST API
참조: 노마드코더
-
처음부터 잘 설계해놔야, 멤버, 유저들도 제대로 활용할 수 있다.
- 즉, 명백한 패턴이 있어야 통용될 수 있다.- API 구조를 쉽게 이해할 수 있다.
-
규칙
- URL에서는 동사를 사용하지않는다.
- 자원 + HTTP methods
- 오직 명사만 사용
- 복수: collections
- Pathvariable: 고유 식별자 - /movies 같은 url에 delete, update 같은 건 하지않는다.
- /movies/{movieName} 이면 좋다.
-
제일 깔끔한 예시
- GET /movies 혹은 /movies/{name}
- POST /movies
- Patch /movies/{name}
- Delete /movies/{name}
-
검색이나 필터링
- Queryparameters
- 페이징도 가능하다.
6월 16일
Cleint-side Form Validation
출처: 유튜브: 테코톡
목적
- Form? Form Validation?
- Form을 검증하지않으면 어떠한 문제점?
- Client Side에서 어떻게 처리해야할지?
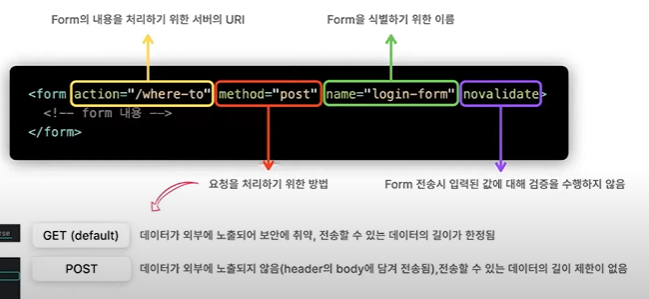
Form
- Form은 사용자와 웹사이트 간의 상호작용을 도와주는 녀석.
- 즉, 웹사이트에 정보를 보낼 수 있는 입력창구

-
Get은 HTTP Header에, Post는 Body에 데이터를 태운다. Post가 비교적 Get보다 안전해보이나, 개발자도구나 다른 Tool들로 충분히 조작이 가능하니 무조건 신뢰해선 안된다.
-
HTML5부터는 Form 태그에서 어느정도 유효성 검증 가능.
-
입력양식
- input
- textarea: 두 줄 이상의 input
- button: 버튼, 제출, 초기화
- input으로 button을 만들면 닫는 게 없기에 안에 텍스트 불가, 시멘틱을 위해 button으로! - select
- output: 결과값
- fieldSet: radio 등
Form Validation
-
기본적으로 데이터가 올바르게 들어왔는지 확인
-
가장 중요한 측면
- 보안
- 나쁜 사용자 막기, 이상한 값이 DB에 저장되지않도록 - Ux
- 사용자 편의성
- 보안
-
Client Validation은 미리 사전 검증을 해서 Server에 부하를 줄게하지만 CT에 의해 쉽게 조작될 수 있는 단점이 있다. 그리고 나쁜 사용자가 악성 자바스크립트 파일을 삽입하거나 프록시 Tool을 이용해 우회해 잘못된 입력값을 서버에 보내게되면, 서버에 잘못된 데이터가 저장될 수 있다.
-
Server Side Valiation은 CT에서 어떤 값이 오더라도 서버 측에서 검증하고 데이터 저장하기에 저장된 데이터의 신뢰도가 높다.
==> 그럼에도 매번 서버로 검증한다면 서버 측에 부하를 주고, 필터링 우회 가능시 잘못된 데이터 저장하게 될 수도 있다.
보안: Form Validation을 하지않을 때 받을 수 있는 공격
-
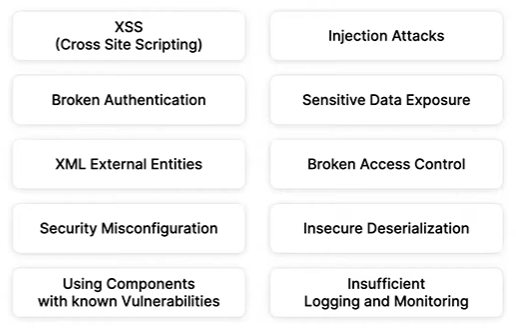
OWASP: Open Web Application Security Project 비영리조직
-
보안상 이슈(웹 취약점)가 되는 항목들 Top 10(2021년 기준)

-
이 중에서 XSS 공격과 SQL Injection이 해당된다.
Xss 공격(Cross Site Scripting)
-
관리자 권한이 없는 사용자가 Form을 통해 악성 스크립트를 웹사이트에 삽입하는 공격이다.
-
종류: Stored, Reflected, DOM Based
1. Stored XSS: 입력 폼에 Script 형식
<script> @@@ <script>- 이런 식으로 입력하여 악성 스크립트 삽입 -> DB에 저장 -> 조회될 때, script가 실행되니 사용자의 쿠키가 해커에게 전송되거나, 리다이렉션 등의 공격 + DB 저장데이터이기에 불특정 다수 공격(Persistent XSS라고도 불리는 이유)
2. Reflected XSS
- XSS 취약점이 있는 사이트를 발견해 사이트를 통해서 민감한 정보를 획득할 수 있는 공격용 URL 생성
- 이 URL을 이메일 등을 통해 사용자로 보내서, 사용자가 클릭하면 해당 코드가 웹사이트에 갔다가 사용자에게 반사되어 사이트 정보를 공격자에게 전송하게 된다.
- 이 정보를 통해 해커는 해당 사이트에 로그인해 사이트 공격 가능
3. DOM Based XSS
- 사용자의 브라우저에서 DOM 환경을 수정해 CT 측 코드가 예상치 못한 방식으로 동작하게 하는 XSS 취약점
- Stored나 Reflected는 서버에서 사용자의 요청을 처리하는 과정에서 응답페이지에 해당 악성 스크립트가 포함되어 브라우저에 전달되는 반면, DOM Based는 서버와 관계없이 CT측인 브라우저에서 DOM을 이용해 동적으로 페이지를 조작할 떄 발생하는 취약점
- 서버를 거치지않고 바로 DOM에 적용되는 공격이기에 문제를 찾기 어렵다.
=> 흠.. 내 생각에는 DOM Based Xss는 서버를 거치지않기에 사용자 정보 탈취보다는 사이트 망가뜨리기? 사용자 불편? 등의 문제를 만들지 않나 싶다.
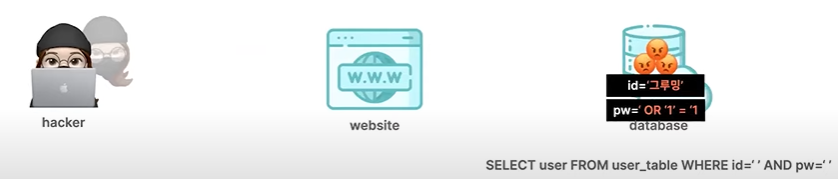
SQL Injection
- CT의 입력 값을 조작해 서버의 DB 공격
- 보통 사용자 입력데이터를 제대로 검증하지않으면 발생하는 문제다.

-
'OR 1=1' 을 넣어서 무조건 True를 반환하게 되는 구문을 넣는다.
==> 비밀번호가 String이라 그럴 수 있겠다. -
이외에도 Join이나 Union 같은 구문을 통해 공격자가 원하는 코드를 실행하게 할 수도 있다.
어떻게 해야할까?
- Vanilla JS가인 대부분의 프론트엔드 라이브러리나 프레임워크에는 이미 이러한 공격들에 여러 방법들로 대비되어있다. 공식문서에 Security에 대한 내용들을 살피자
UX 측면에서 검증을 해야하는 이유
-
CT가 회원가입을 하려고하는데, 정규식, 길이 수 제한, 중복 등으로 인해 처리가 안되는 경우를 사용자에게 친절하게 알려줘야한다.
-
폼 형식은 다 다르기 때문에, 폼 검증은 정답이 없다.
좋은 UX를 위해 나아가야하는 검증의 방향
-
명확하고 쉽게 메시지를 전달하는가?
- 잘못된 값이 어떻게 잘못되었고, 어떤 식으로 수정되어하고, 올바른 값인지 알려줘야한다. CT가 잘 하고있는지 확인.
-
눈에 잘 띄는 메시지 ex) 색깔
-
사용자에게 적당한 때에 오류를 알려주기
- 언제 검증? 사이트 진입 시, 입력 폼이 focus된 후에, focus되고나서 입력하고 있을 때, 사용자가 다 입력을 하고 다른 input으로 옮길 때 등
===> 무엇이 제일 좋을지 생각해보자
- 언제 검증? 사이트 진입 시, 입력 폼이 focus된 후에, focus되고나서 입력하고 있을 때, 사용자가 다 입력을 하고 다른 input으로 옮길 때 등
검증방법
- HTML5 Built in FOrm Validation
- 대부분의 브라우저에서 제공
- 단점: 사용자에게 일관된 경험을 주지 못할 수 있다. 브라우저마다, 입력 태그마다 다르기에
- Using JS를 통해 직접 검증 로직 구현
- Constraint Validation API를 통해 검증을 Customizing할 수 있다.- 필수적인 검증 로직이 비슷하다보니 이미 Form에 대한 상태관리, 기본적인 검증까지 많이 해준다.