🚫문제점

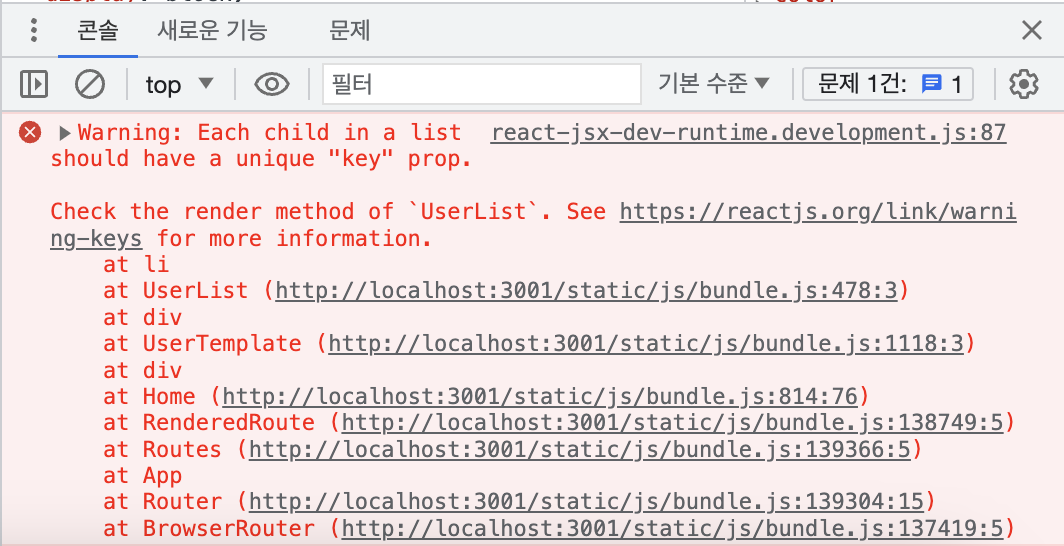
Warning: Each child in a list should have a unique "key" prop.
map메서드를 사용 후, 작동엔 문제가 없지만 콘솔창에 계속해서 위와 같은 오류가 발생하였다.
Key 값을 가져야 한다고 하는데
💡문제해결
key값이 없으면 추후 컴퓨터가 어떤 요소를 의미하는지 몰라 리렌더링 될 수 있다. 불필요한 리렌더링을 방지하기 위해서 각각 요소에 독립적인 key값을 넣어줘야한다.

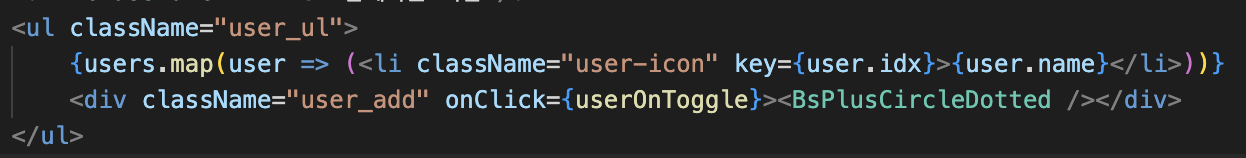
<ul>
{users.map(user => (<li key={user.idx}>{user.name}</li>))}
</ul>key값이 형제요소에서 고유해야하기 때문에 key값을 선언해준다.
선언 후, 오류가 해결된걸 알 수 있다.