구글 디벨로퍼 사이트의 글을 참고하여 작성된 글입니다 :)
브라우저가 동작하는 환경을 이해하기 위해서는 CPU, GPU, 메모리, 프로세스에 대한 이해가 있어야 합니다.
-
컴퓨터나 스마트폰에서 어플리케이션을 시작하면 운영체제의 메커니즘에 따라 CPU와 GPU가 앱을 실행합니다.
-
앱을 실행하면 프로세스가 생성되고, 프로그램은 해당 작업을 위해 스레드를 생성할 수도 있습니다. OS는 프로세스에 메모리 한 조각을 줘서 앱의 모든 상태 정보를 고유 메모리 공간에 저장할 수 있게 합니다. 앱을 종료하면 프로세스도 사라지고 OS가 메모리를 해제합니다.
-
프로세스는 다른 프로세스를 돌려서 별도의 작업을 수행하도록 OS에 요청할 수 있습니다. 두 프로세스 간 통신이 필요하다면 IPC(Inter Process Communication)을 이용합니다. 이 방식을 채택하면 워커 프로세스가 무응답 상태에 빠지더라도 다른 프로세스들을 종료할 필요 없이 해당 프로세스만 재시작할 수 있습니다.
💾 CPU : Centeral Processing Unit
CPU은 컴퓨터에서 뇌 역할을 합니다. CPU 코어는 다양한 작업들을 들어올 때마다 하나씩 처리합니다. 과거에는 대부분 CPU가 하나의 칩이었지만 최근에는 높은 성능을 발휘하는 멀티코어를 흔히 볼 수 있습니다.
💾 GPU : Graphics Processing Unit
GPU는 CPU와 달리 간단한 작업을 수많은 코어에서 동시에 처리하는 데 특화되어 있습니다. 원래는 그래픽을 처리하기 위해 개발되었으나, 최근에는 GPU 가속 연산으로 GPU 혼자서 더 많은 종류의 연산을 처리하도록 발전하고 있습니다.
💾 프로세스와 스레드
프로세스는 어플리케이션의 실행 프로그램이고, 스레드는 프로세스 내부에서 프로그램을 실행하는 주체입니다.
브라우저 아키텍처
웹 브라우저 또한 한 프로세스가 스레드를 많이 들고 있거나 스레드 몇 개를 가진 다수의 프로세스들이 IPC를 통해 통신하거나 하는 방법으로 동작할 것입니다.
여기서 웹 브라우저가 어떻게 작동해야 한다는 표준은 없지만, 크롬의 최근 아키텍처를 기반으로 살펴봅시다.


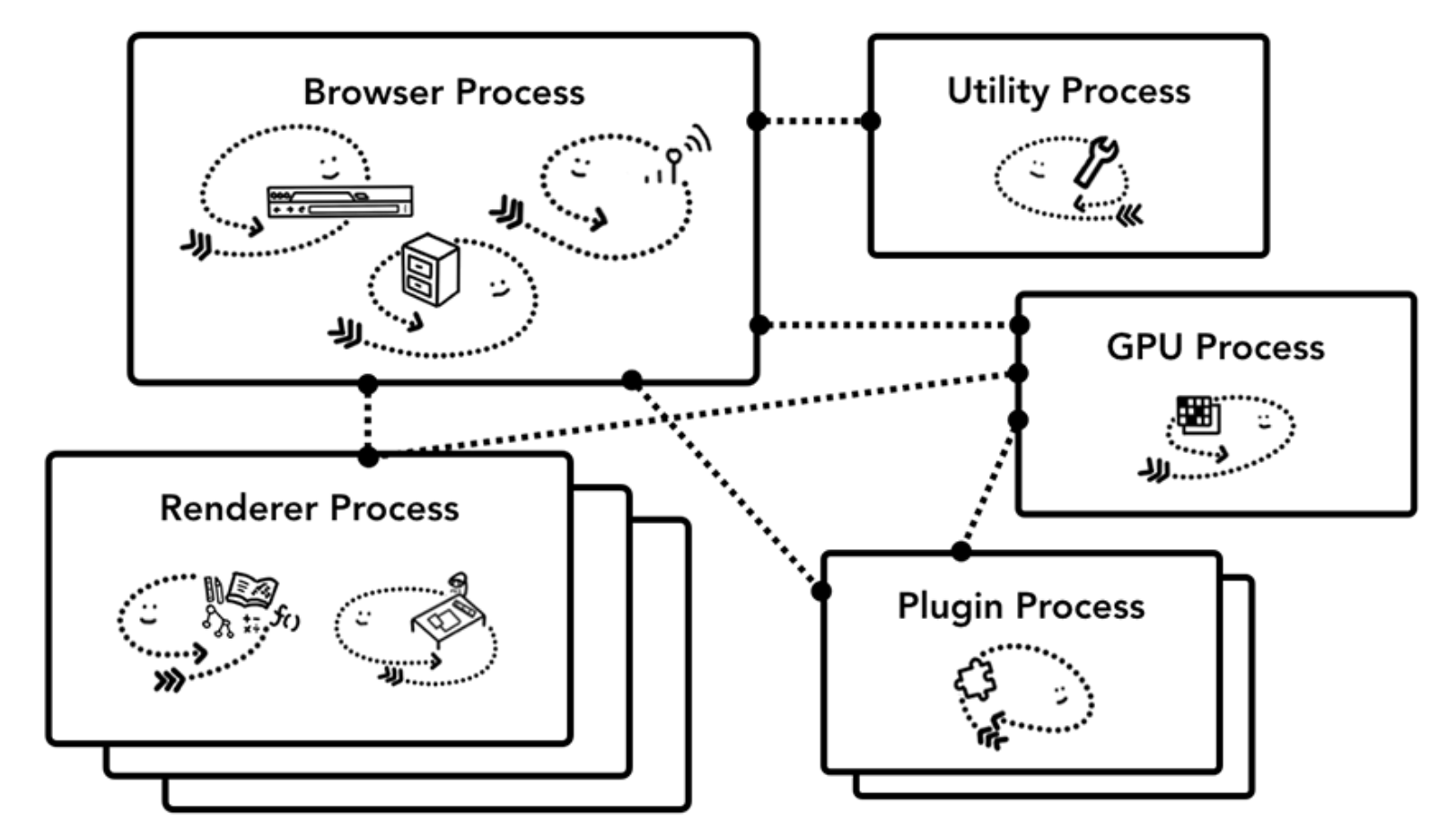
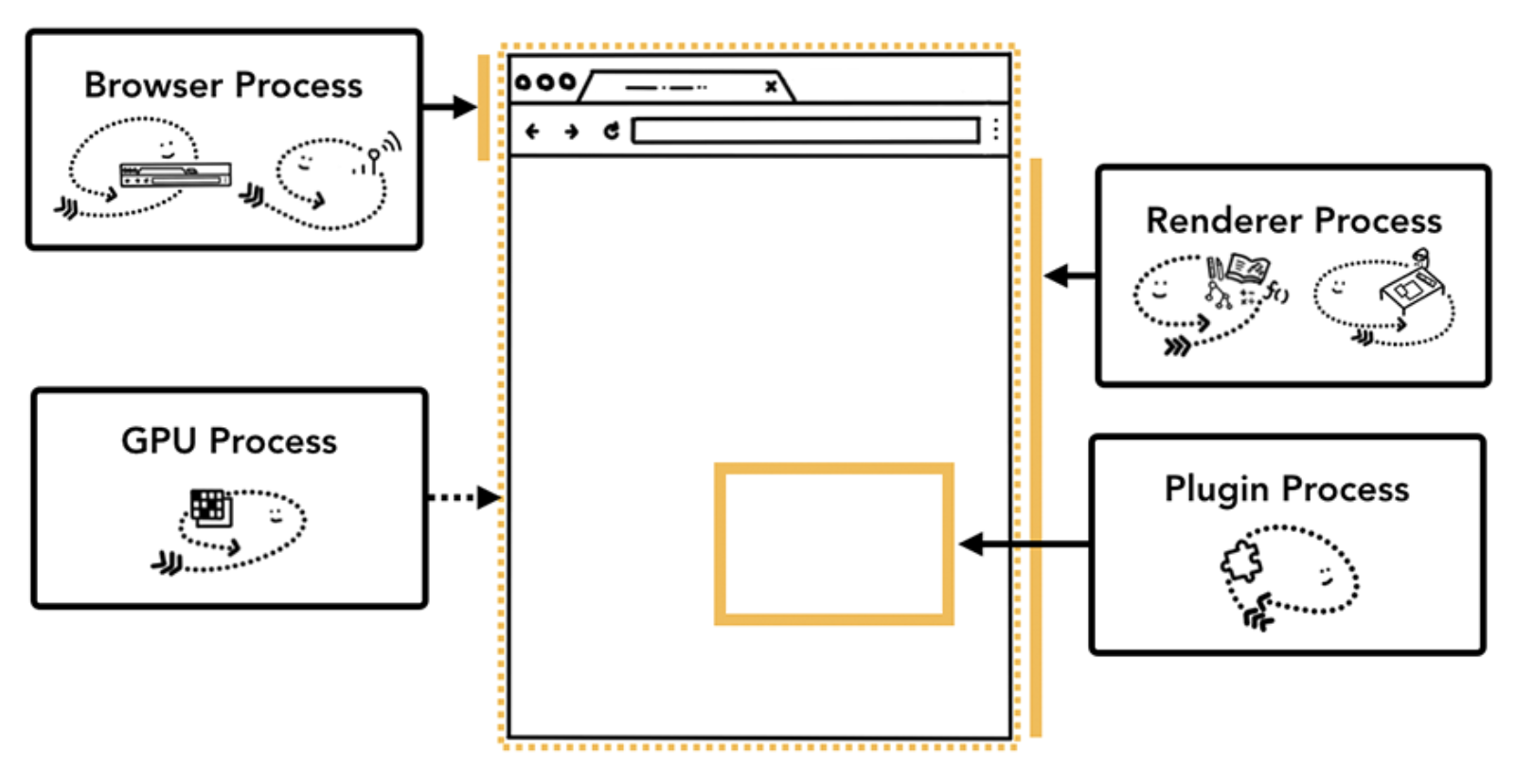
🌐 브라우저 프로세스
최상위 프로세스로, 다른 프로세스들을 조율합니다. 주소 창 및 이동 버튼을 포함한 어플리케이션의 크롬 부분을 제어하고, 네트워크 요청 및 파일 엑세스와 같은 웹 브라우저의 권한이 부여된 보이지 않는 부분을 제어합니다.
🌐 렌더러 프로세스
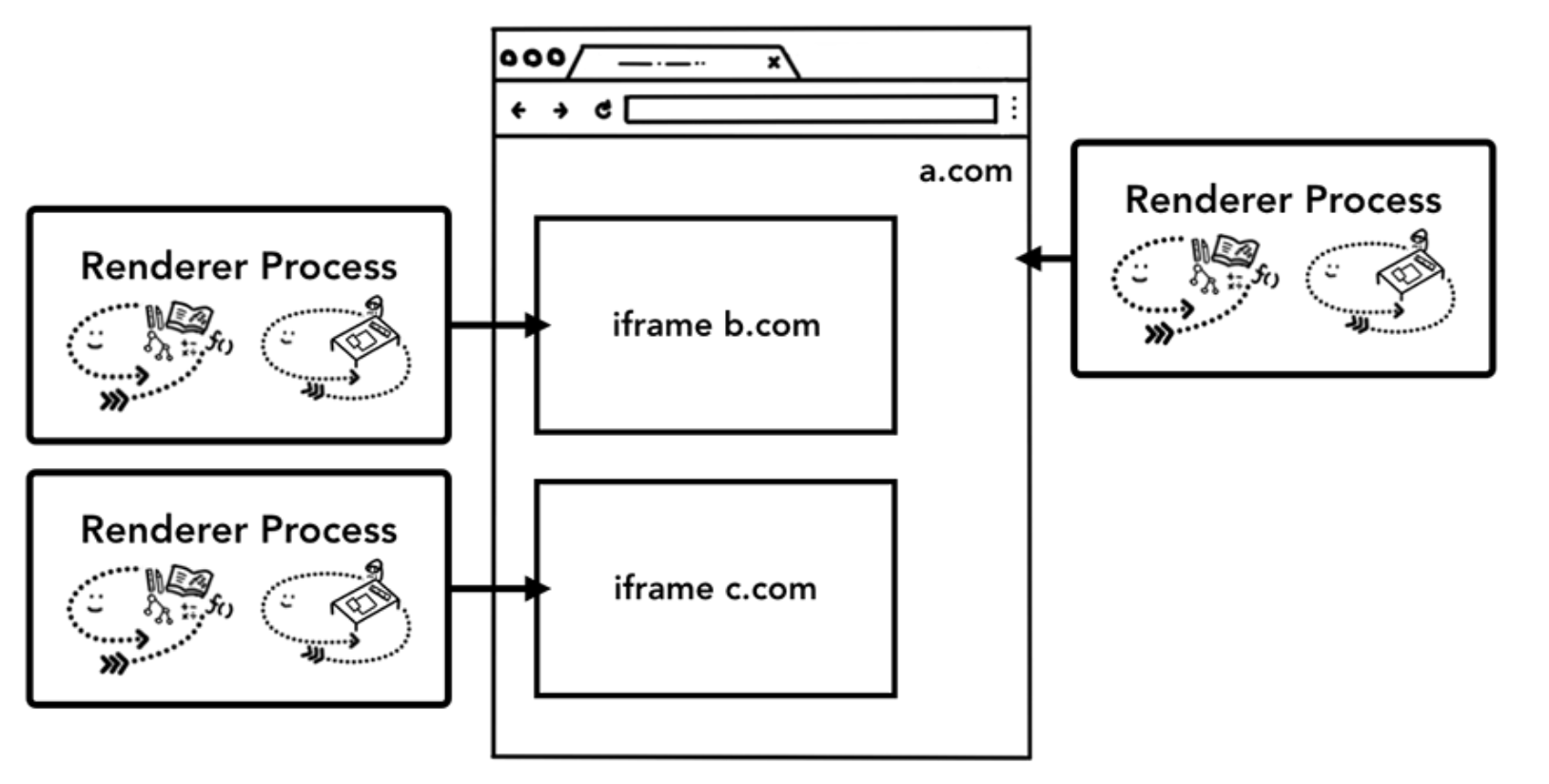
웹사이트가 디스플레이 될 때 탭 안의 모든 것을 담당합니다. 다수의 프로세스가 생성되어 각 탭마다 할당되는데, 최근까지 크롬은 각 탭마다 별도의 프로세스를 할당하였지만 현재는 iframe을 포함하여 각 사이트별로 프로세스를 가지도록 변경되었습니다.(사이트 격리)
🌐 플러그인 프로세스
플래시와 같은 웹사이트가 사용하는 플러그인을 담당합니다.
🌐 GPU 프로세스
다른 프로세스와 분리된 GPU 작업을 제어합니다. 여러 앱의 요청을 제어하고 동일한 표면에 표시합니다.
확장 프로세스나 유틸리티 프로세스 등이 더 있습니다. 크롬에서 실행중인 프로세스를 보고 싶으면 작업 관리자에서 확인할 수 있습니다.
멀티 프로세스 아키텍처의 장점
크롬은 여러 개의 렌더러 프로세스를 사용합니다. 탭 3개가 각각 별개의 렌더러 프로세스로 돌아간다고 가정했을 때, 한 탭이 무응답 상태가 되더라도 해당 탭만 닫아버리면 됩니다. 만약 모든 탭이 하나의 프로세스에서 실행된다면 모든 탭이 무응답 상태에 빠져버리게 되는 것입니다.
또 다른 이점은 보안 및 샌드박싱입니다. OS는 프로세스의 권한을 제한하는 방법을 제공하므로 브라우저는 특정 기능에서 특정 프로세스를 샌드박스할 수 있습니다. (ex. 렌더러 프로세스와 같은 사용자 입력을 처리하는 프로세스에 대한 파일 엑세스 제한)
프로세스들은 개별 메모리 공간을 소유하기 때문에 메모리 사용량이 더 많아지게 됩니다. 메모리를 절약하기 위해 크롬은 돌 수 있는 프로세스 개수에 제한을 두었습니다.
크롬은 현재 고성능 장치에서는 안정성을 위해 각 서비스를 별개의 프로세스로 분리하고, 저성능 장치에서는 서비스를 하나의 프로세스로 합쳐 메모리 점유를 낮추는 방식으로 변경하기 쉽게 구조를 변경중에 있습니다.
사이트 격리
각 교차 사이트 iframe에 대해 별도의 렌더러 프로세스를 실행하는 기능입니다. 사이트 격리를 통한 프로세스 격리로 사이트를 분리함으로써 same-origin policy를 준수할 수 있습니다.

사이트 격리는 단순히 별개의 렌더러 프로세스를 할당하는 것이 아닌, iframe들이 통신하는 방식을 근본적으로 변경시켰습니다. 별개의 프로세스들이 실행되는 한 페이지에서 개발자 도구를 사용하는 것도 기존과 차이가 없도록 백단에서 자연스럽게 구현되어야 했습니다. cmd+f/ctrl+f로 단어를 찾는 것도 전혀 다른 렌더러 프로세스를 뛰어 넘어야 하는 것입니다. 사이트 격리가 메이저 마일스톤으로 릴리즈된 이유입니다.
각 프로세스와 스레드가 브라우저의 여러 부분들을 어떻게 처리하는지 살펴보았으니, 웹사이트를 디스플레이하기 위해서는 어떻게 통신하는지 살펴봅시다.
브라우저 렌더링
웹 서핑을 생각해 봅시다. 브라우저에 주소를 치면, 브라우저는 인터넷에서 데이터를 받아 페이지를 표시합니다.
탭 밖의 것들은 모두 브라우저 프로세스가 담당합니다. 브라우저 프로세스는 버튼이나 입력창을 그리는 UI 스레드, 인터넷에서 데이터를 수신하기 위해 통신 스택을 건드리는 네트워크 스레드, 파일 등에 접근하기 위한 스토리지 스레드 등을 가지고 있습니다.
🌐 Step 1 : 입력 처리
주소창에 url을 입력하는 순간 UI 스레드가 캐치합니다. UI 스레드는 우선 '검색어인지 url인지'부터 판단합니다. UI 스레드가 입력 문구를 파싱해서 검색 엔진에 보낼지, 유청한 페이지로 연결할지 결정합니다.
🌐 Step 2 : 입력 처리
사용자가 엔터를 입력하면 UI 스레드가 컨텐츠를 받기 위해 네트워크 요청을 초기화합니다. (이 때 네트워크 스레드는 http 301과 같은 리다이렉션 헤더를 수신할 수도 있습니다. 그러면 새로운 url 요청을 초기화합니다.)
🌐 Step 3 : 응답 읽기
응답 바디(payload)가 들어오기 시작하면, 네트워크 스레드가 스트림의 처음 몇 바이트를 확인합니다. Content-Type 헤더가 데이터 타입을 알려주지만, 빠지거나 틀릴 수 있기 때문에 MIME Type 스니핑을 수행합니다. 소스 코드의 주석에서 content-type과 payload를 어떻게 처리하는지 알 수 있습니다.
응답이 html 파일이면 렌더러 프로세스에 데이터를 넘기고, zip 또는 다른 형식의 파일이라면 다운로드 메니저에 데이터를 넘깁니다. 이 때 safe browsing 체크를 통해 악성 사이트인지 확인하고, CORB(Cross Origin Read Blocking) 체크를 통해 민감한 cross-site 데이터가 렌더러 프로세스에 도달하지 못하게 합니다.
🌐 Step 4 : 렌더러 프로세스 찾기
모든 확인 작업이 끝나고 네트워크 스레드가 요청된 사이트로 이동해야 함을 확신하면 UI 스레드에게 데이터가 준비되었다고 알려줍니다. 그러면 UI 스레드는 웹 페이지 렌더링을 담당할 렌더러 프로세스를 찾습니다.
step 2에서 이미 어느 사이트로 가야할지 알고 있습니다. UI 스레드는 네트워크 요청과 함께 렌더러 프로세스를 찾거나 시작하려 합니다. 모든 게 계획대로라면 네트워크 스레드가 데이터를 수신했을 때 렌더러 프로세스는 이미 대기하고 있을 것입니다. (만약 탐색 도중 cross-site로 리다이렉트된다면 준비된 프로세스는 사용되지 않고 다른 프로세스가 필요하게 됩니다.)
🌐 Step 5 : 탐색 수행
데이터와 렌더러 프로세스가 준비되면, 탐색을 커밋하기 위해 브라우저 프로세스에서 렌더러 프로세스로 IPC가 전송됩니다. 또 데이터 스트림을 전달하여 렌더러 프로세스가 html 데이터를 계속 받을 수 있게 합니다. 렌더러 프로세스에서 커밋이 확인되면 프라우저 프로세스는 탐색을 완료하고 문서 로딩 단계를 시작합니다.
이 시점에서 주소창이 갱신되고 security indeicator와 사이트 설정 UI가 새 페이지의 사이트 정보를 반영되고 탭의 세션 이력이 갱신됩니다. 탭/세션 복구 기능을 위해, 탭이나 윈도우를 닫을 때 세션 이력은 디스크에 저장됩니다.
🌐 Extra Step : 초기 로딩 완료
탐색이 커밋되고 나면, 렌더러 프로세스가 리소스 로딩과 페이지 렌더를 지속합니다. 렌더링을 끝내면 브라우저 프로세스에 IPC를 반환합니다. 이 시점에서 UI 스레드는 탭의 로딩 스피너를 정지시킵니다. 클라이언트 사이드의 JS는 이 시점 이후에도 계속 추가적인 리소스를 로드하거나 새로운 뷰를 렌더할 수 있습니다.
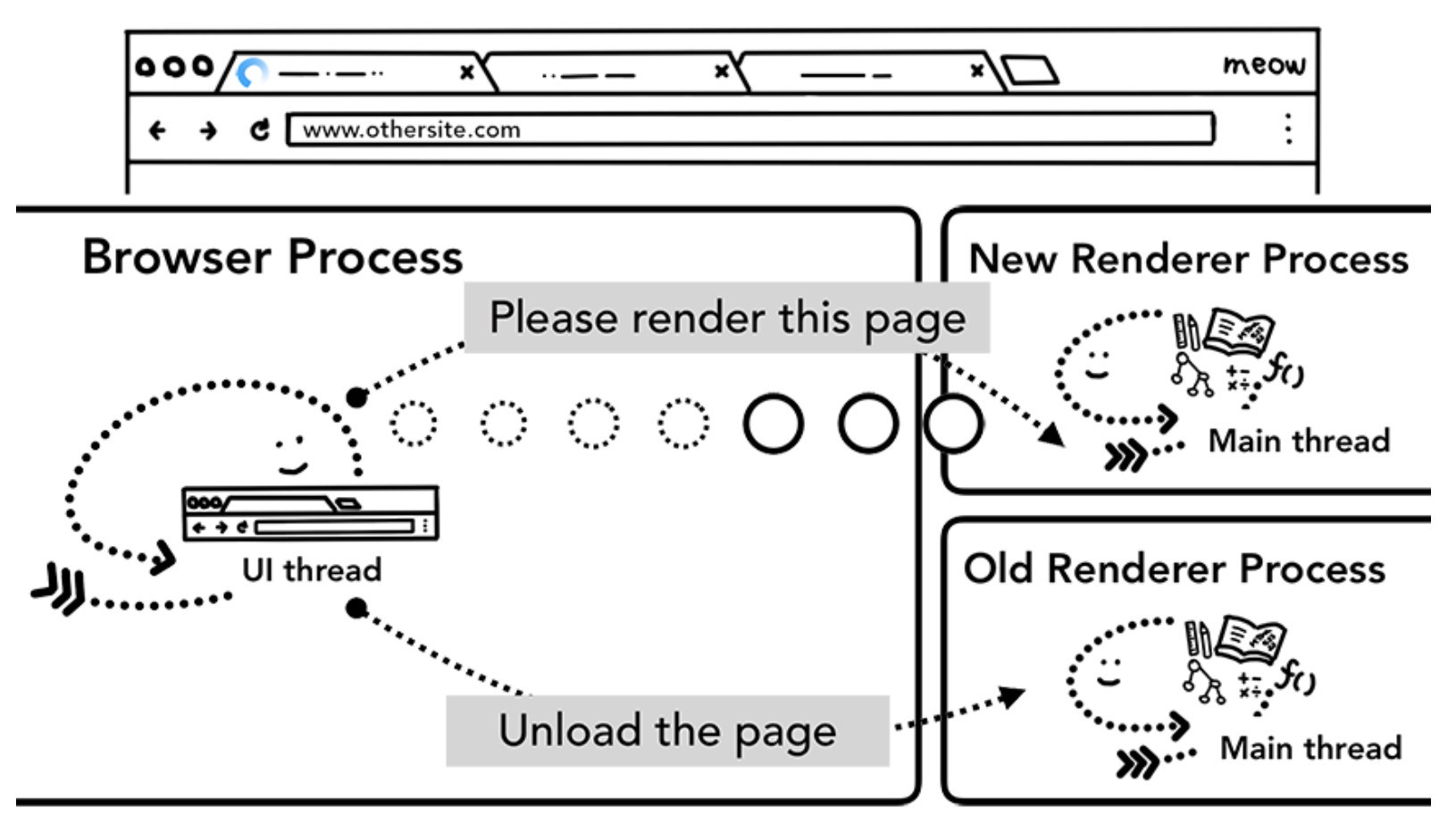
beforeunload 이벤트
beforeunload는 다른 사이트를 방문하거나 탭을 닫을 때 "이 사이트에서 나가시겠습니까?" 팝업을 띄울 수 있습니다. JS 코드를 포함한 탭 안의 모든 것들은 렌더러 프로세스가 처리하므로, 브라우저 프로세스는 새 탐색 요청이 들어올 때 렌더러 프로세스를 체크할 필요가 있습니다.
무조건적으로 beforeunload 이벤트 핸들러들을 추가하지는 마세요. 탐색을 시작하기도 전에 해당 이벤트에 대한 헨들러를 실행시켜야 하기 때문에 대기 시간이 더 생깁니다. 페이지에 작성한 데이터가 소실될 수 있음을 경고하는 등, 반드시 필요한 경우에만 추가하세요.
렌더러 프로세스가 탐색 과정을 초기화하면 렌더러 프로세스는 우선 beforeunload 핸들러를 체크합니다. 이후 탐색 초기화 프로세스는 동일합니다. 차이점은 렌더러 프로세스가 탐색 요청을 브라우저 프로세스에게 토스한다는 것입니다. 현재 렌더러 프로세스가 unload 같은 이벤트를 처리하는 동안 별개의 렌더러 프로세스가 새 탐색을 처리하기 위해 호출됩니다.

Service Worker
탐색 프로세스의 최근 변경점은 서비스 워커의 도입입니다. 서비스 워커는 코드에 네트워크 프록시를 작성할 수 있는 수단입니다. 개발자로 하여금 로컬에 캐시할 데이터와 네트워크로부터 받아올 데이터를 컨트롤할 권한을 더 가지게 합니다. 서비스 워커가 페이지를 캐시에서 로드하도록 세팅되면 네트워크에서 데이터를 받아올 필요가 없어집니다.
그렇다면 서비스 워커는 렌더러 프로세스데어 돌아가는 JS 코드인데, 어떻게 탐색 요청이 들어오자마자 사이트에 서비스 워커가 있다는 것을 브라우저가 알 수 있을까요?
서비스 워커가 동록되면 서비스 워커 스코프가 레퍼런스로 취급됩니다. 탐색을 시작할 때, 네트워크 스레드는 등록된 서비스 워커 스코프와 도메인을 비교하여, 동일한 url에 서비스 워커가 등록되어 있으면 UI 스레드가 해당 서비스 워커 코드를 실행하기 위해 렌더러 프로세스를 찾게 됩니다. 서비스 워커는 데이터를 캐시에서 로드할테니, 네트워크 데이터 요청을 다 날리거나 새로운 리소스를 요청하게 됩니다.
선제 탐색 (Navigation Preload)
서비스 워커가 결국 네트워크에 데이터를 요청하기로 결정한다면 브라우저 프로세스와 렌더러 프로세스간의 이러한 반복 행위는 딜레이의 요인이 될 수 있습니다. 선제 탐색은 서비스 워커의 시작과 동시에 리소스들을 병행 로딩하여 이 과정을 빠르게 하는 메커니즘입니다. 이런 요청들에 헤더를 표기하여, 서버가 전체 문서 대신에 갱신된 내용만 보내는 등 다른 콘텐츠를 보낼지 결정하게합니다.
그렇다면 렌더러 프로세스 내부에서는 무슨 일이 일어나는지 살펴봅시다.
렌더러 프로세스의 웹 컨텐츠 처리
렌더러 프로세스는 브라우저 탭 안에서 일어나는 모든 일들을 담당합니다. 렌더러 프로세스 안의 메인 스레드가 개발자가 구현한 대부분의 코드를 처리합니다. (웹 워커 혹은 서비스 워커를 사용하면 워커 스레드가 코드 일부분을 처리합니다.) 컴포지터 스레드와 레지스터 스레드 또한 페이지를 효율적이며 매끄럽게 렌더라기 위해 실행됩니다.
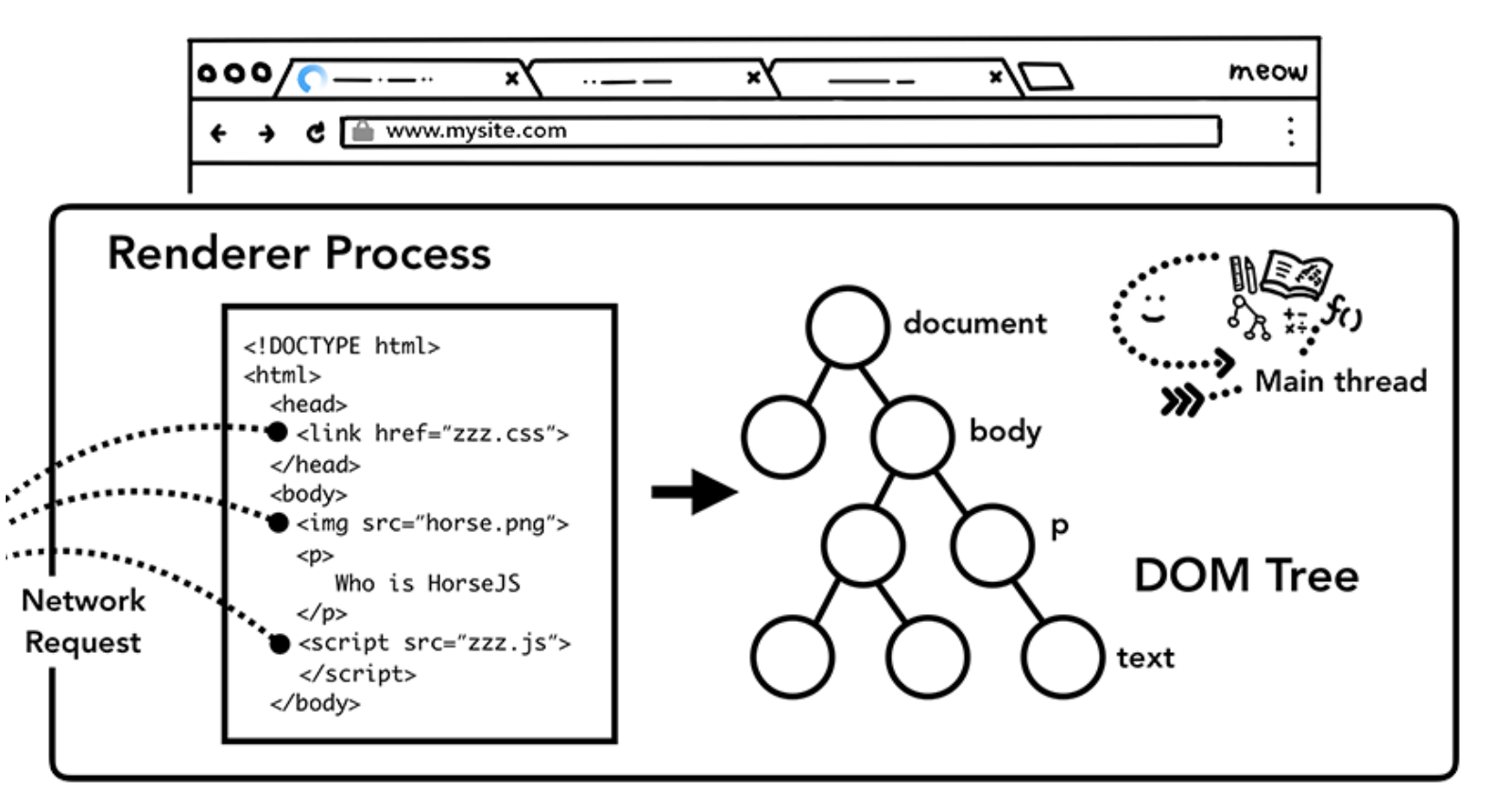
✏️ 1. 파싱
DOM 생성
렌더러 프로세스가 탐색을 위한 커밋 메세지를 받고 html 데이터를 받기 시작할 때, 메인 스레드는 htmml을 파싱하여 DOM(Document Object Model)로 변환합니다. DOM은 페이지에 대한 브라우저의 내부 표현일 뿐만 아니라 개발자가 JS를 통해 상호작용할 수 있는 데이터 구조 및 API입니다.
html 문서를 돔으로 파싱하는 방법을 html 표준에 정의되어 있습니다. (html을 브라우저에 넘길 때 잘못된 마크업에 대해 에러가 발생하지 않는 이유는 html 표준이 이러한 에러들을 적절하게 다루도록 설계되었기 때문입니다.)
추가 리소스 로딩
웹 사이트는 이미지, CSS, JS와 같은 외부 리소스를 사용합니다. 이러한 파일들은 네트워크 혹은 캐시로부터 로드되어야 합니다. 파싱 중 그런 리소스를 찾을 때마다 요청할 수도 있지만, 속도를 높이기 위해 preload scanner가 동시에 실행됩니다. <img> 혹은 <link>가 있는 경우, preload 스캐너는 html 파서에 의해 생성된 토큰들을 보고 네트워크 스레드에게 요청을 보냅니다.

html 파서는
<script>태그를 발견하면 파싱을 잠시 멈추고 JS를 로드, 파싱, 실행해야 합니다. JS가 전체 돔 구조를 바꿀 수 있기 때문에 다시 html 문서를 다시 파싱하기 전에 JS를 기다려야 합니다.
리소스 로드 방법
자바스크립트가 문서를 변경하지 않는다면, <script>의 async/defer 속성을 사용하여 JS를 비동기적으로 로드하고 실행하여 파싱을 막지 않게 할 수 있습니다. <link rel="preload">로 리소스가 현재 탐색에서 반드시 필요하고 여러분이 가능하면 빨리 다운로드하고 싶다는 것을 알릴 수도 있습니다.
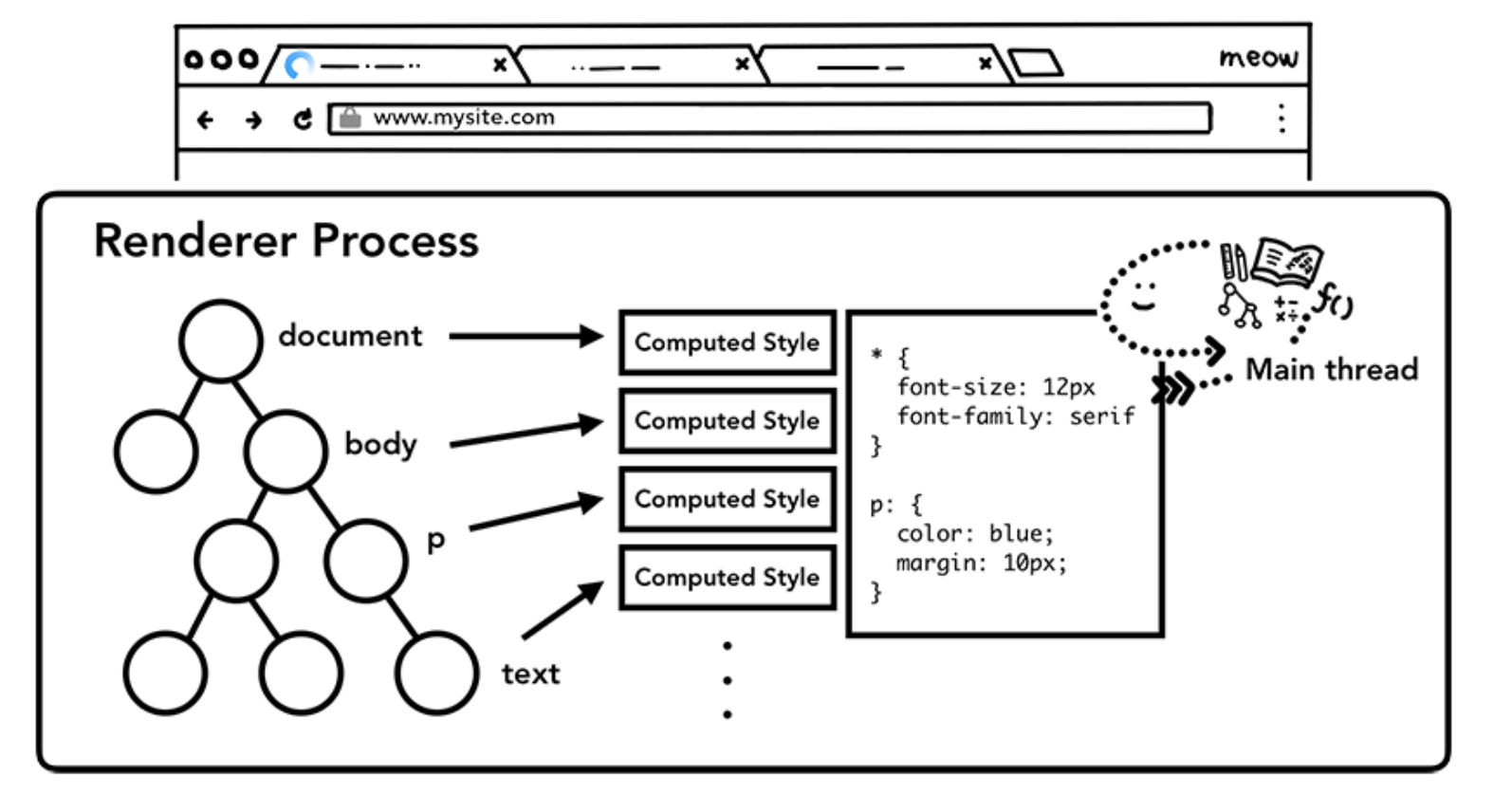
✏️ 2. 스타일
CSSdㅔ서 페이지 요소들에 대한 스타일을 정의할 수 있습니다. 메인 스레드는 CSS를 파싱하여 각 돔 노드에 대한 스타일을 결정합니다. 이는 CSS selector에 기반하여 각 요소들에 어떤 스타일이 적용되었는지에 대한 정보입니다. 이러한 정보는 개발자 도구의 computed 섹션에서 볼 수 있습니다.

CSS를 전혀 활용하지 않더라도 브라우저가 기본 스타일 시트를 가지고 있기 때문에 각 돔 노드는 스타일을 가지고 있습니다.
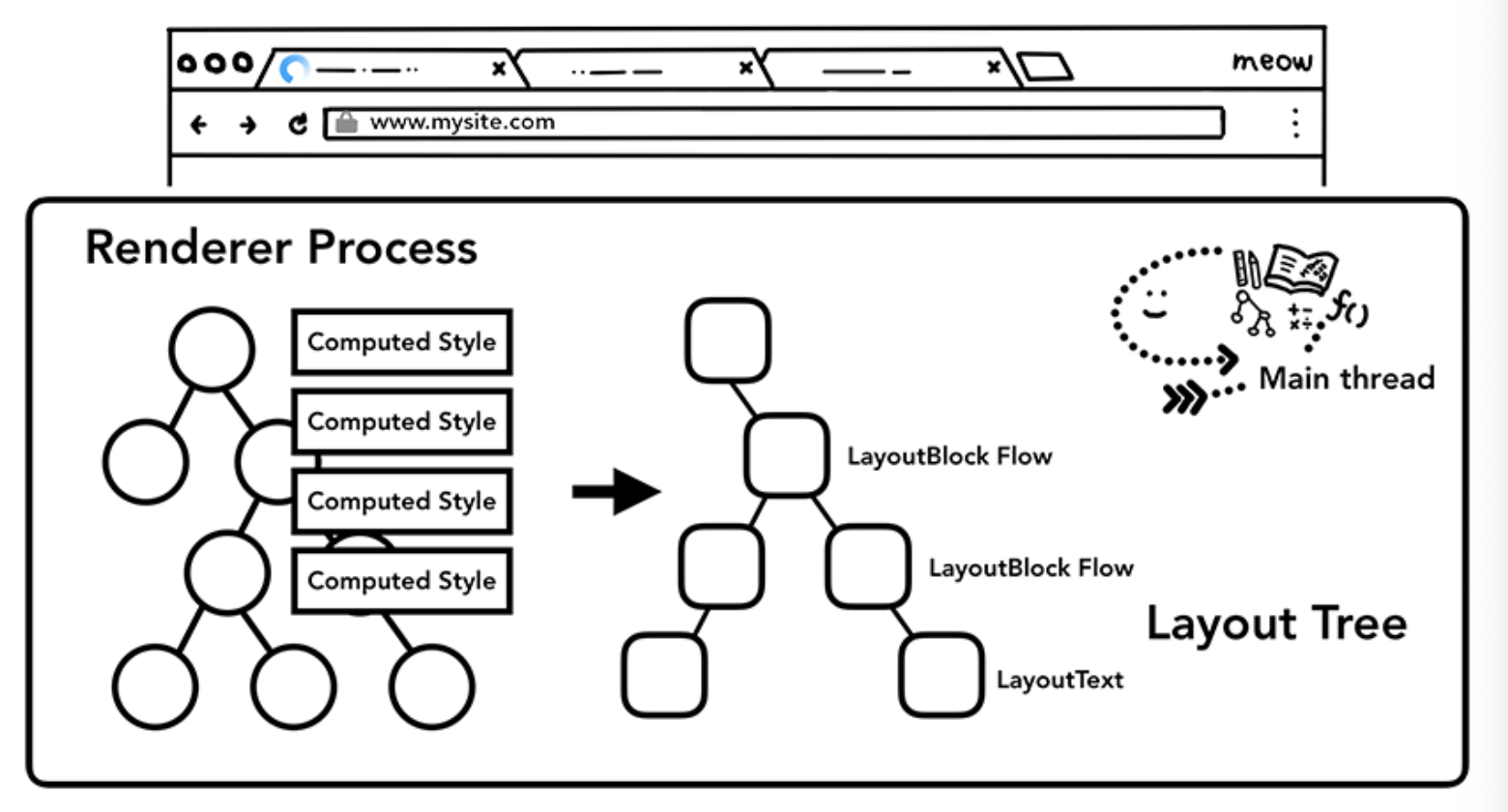
✏️ 3. 레이아웃
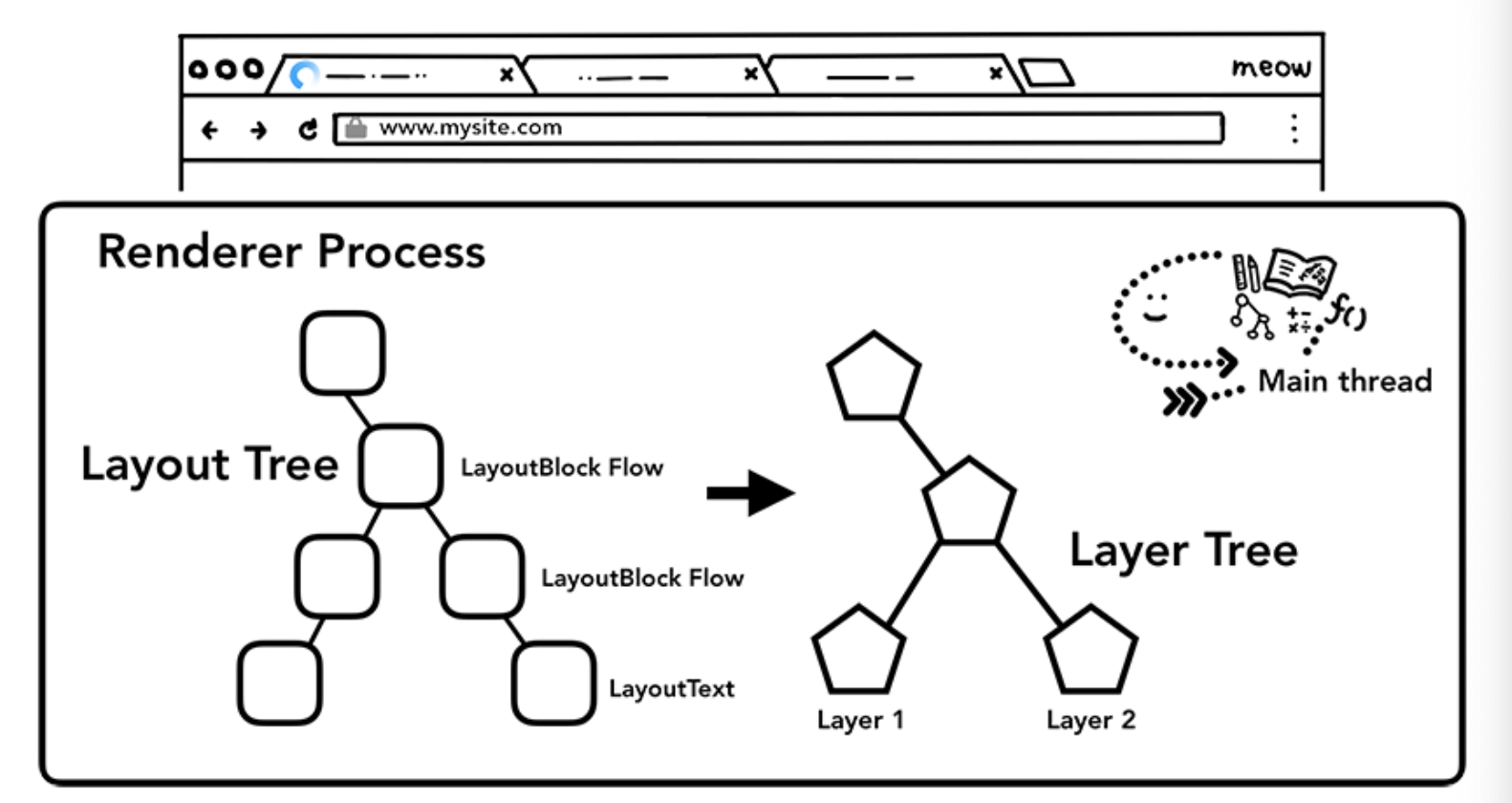
레이아웃은 요소들의 기하학적인 구조를 찾는 과정입니다. 메인스레드는 돔과 스타일을 따라가며 x,y 좌표 및 bounding box의 크기와 같은 정보를 가지는 레이아웃 트리를 생성합니다. 레이아웃 트리는 페이지에 보이는 정보만을 담고 있습니다. (display: none이 적용된 요소는 레이아웃 트리에 포함되지 않습니다. 가상요소 선택자의 경우에는 돔 트리에는 없지만 레이아웃 트리에는 포함됩니다.)

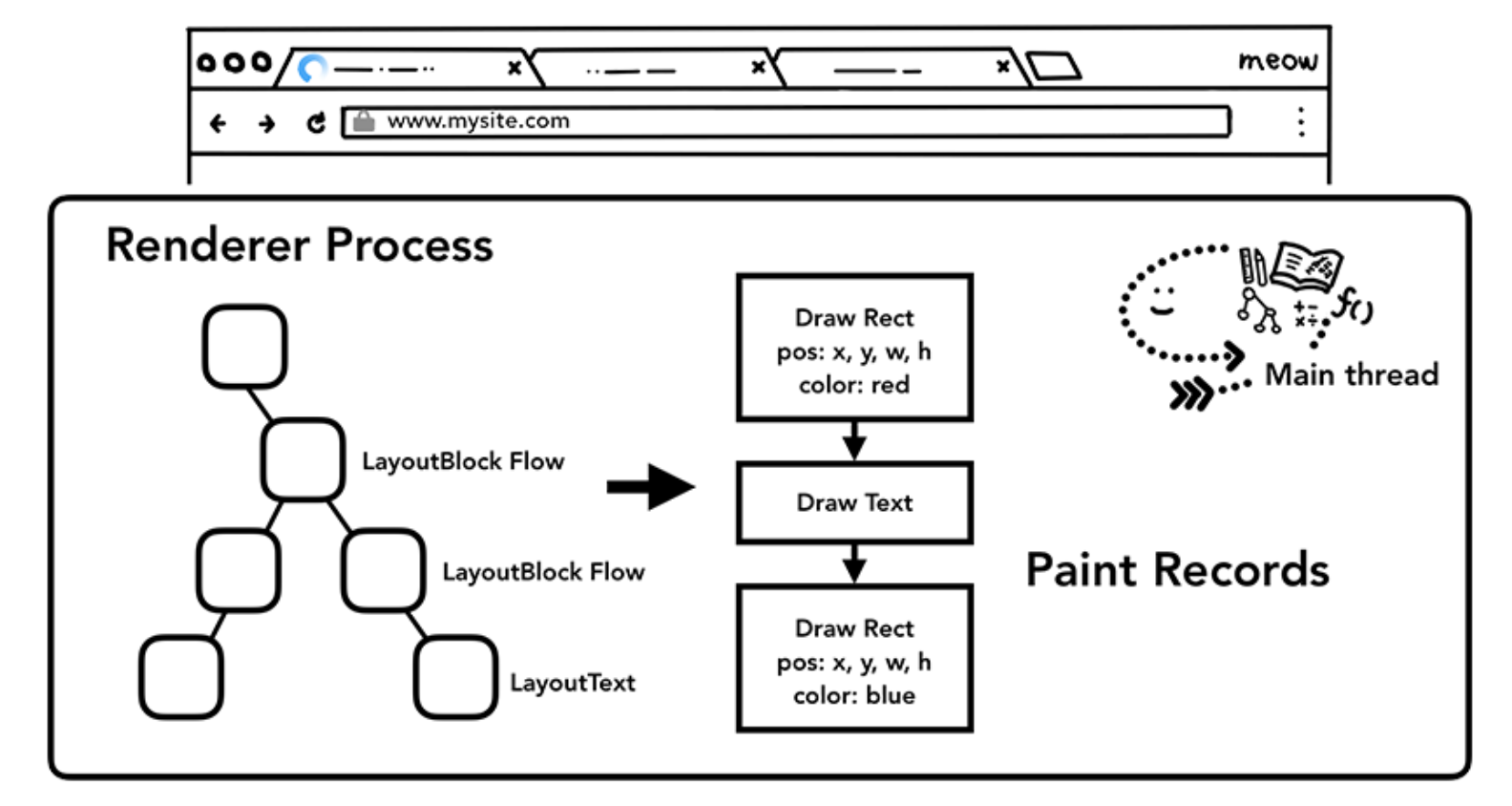
✏️ 4. 페인트
요소들을 어떤 순서로 그릴지 판단해야 합니다. z-index는 임의의 요소들에 설정될 수 있는데, 이 경우 html에 작성된 순서로 그리면 잘못된 렌더링이 발생합니다.
페인트 단계에서 메인 스레드는 레이아웃 트리를 따라가 페인트 기록을 생성합니다.

렌더링 파이프라인 업데이트는 비용이 많이 듭니다. 만일 요소들을 애니메이션으로 표현할 경우, 이러한 동작을 매 프레임마다 실행해야 합니다. 대부분의 디스플레이는 60fps로 스크린을 새로고침합니다.
렌더링 연산은 메인 스레드에서 실행되기 때문에, 이 과정이 JS를 실행한는 것을 방해할 수 있습니다. 이 경우, requestAnimationFrame()을 이용하여 매 프레임마다 실행하는 것을 미리 설정할 수 있습니다.
✏️ 5. 합성
페이지에 대한 정보를 스크린의 픽셀로 바꾸는 것을 레스터라이징이라고 합니다. 이를 처리하는 단순한 벙법은 화면에 보이는 영역을 레스터하는 것입니다. 사용자가 스크롤을 내리면, 레스터된 프레임을 움직이고 더 레스터링하여 부족한 부분을 메꿉니다. 하지만 모던 브라우저는 컴포지팅이라는 더 세련된 방식으로 동작합니다.
컴포지팅은 한 페이지의 부분들을 여러 레이어로 나누고 그 것들을 각각 레스터하며 컴포지터 스레드에서 페이지를 합성하는 기술입니다. 만약 스크롤이 발생하면, 레이어들이 이미 레스터되었기 때문에 새로운 프레임을 합성하면 됩니다. 어떻게 웹 사이트가 여러 레이어로 나뉘는지는 개발자 도구의 Layers panel에서 볼 수 있습니다.
어떤 요소들이 어떤 레이어에 있어야 하는지 알기 위해, 메인 스레드는 레이아웃 트리를 순회하여 레이어 트리를 생성합니다. (개발자 도구 성능 탭의 Update Layer Tree) 만약 별도의 레이어에 있어야만 하는 페이지의 어떤 부분(ex. 슬라이드되어 들어오는 사이드 메뉸)이 아직 처리되지 않은 경우에는 CSS 속성 will-change를 이용하여 브라우저에게 미리 알려줄 수 있습니다.

지나친 수의 레이어에 대해 합성하는 것은 매우 느리므로 이는 렌더링 성능을 따질 때 아주 중요합니다. (컴포지터만 사용하는 속성만을 사용하고 레이어 수 관리하기)
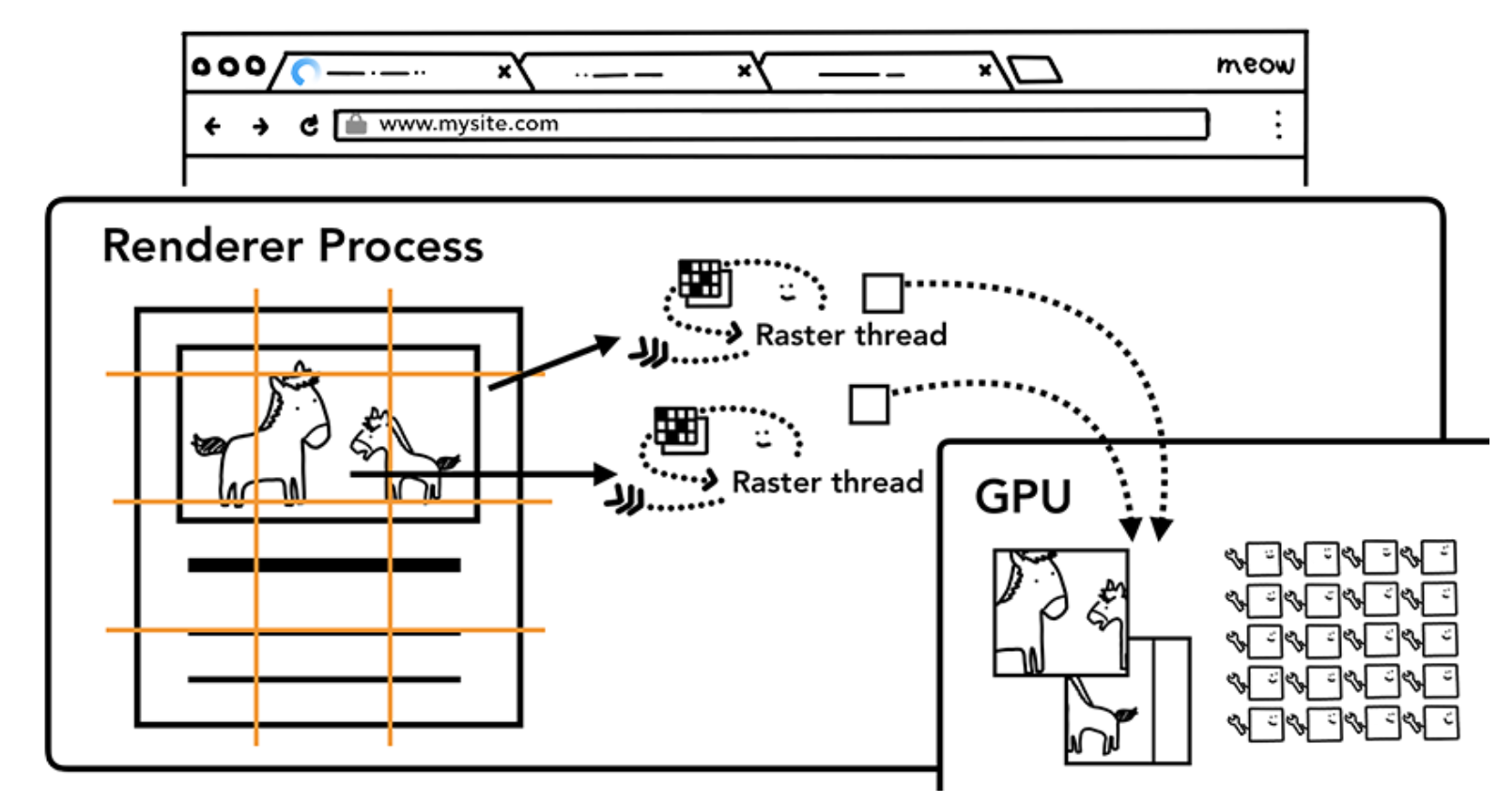
레이어 트리가 생성되고 페인트 순서가 결정되고 나면, 메인 스레드는 컴포지터 스레드에게 정보를 커밋합니다. 그 후 컴포지터 스레드가 각 레이어를 레스터라이즈합니다. 컴포지터 스레드는 레이어들을 여러 타일로 쪼개고 각 타일을 다수의 레스터 스레드에게 보냅니다. 레스터 스레드들은 각 타일을 레스터라이즈하고 GPU 메모리에 저장합니다.

컴포지터 스레드는 서로 다른 레스터 스레드들에 대해 우선 순위를 정할 수 있어 화면 안에 보이는 것들이 먼저 레스터될 수 있습니다. 또한 한 레이어는 다른 해상도에 따라 다수의 타일을 가질 수 있는데, 이는 줌인 동작을 처리하기 위함입니다.
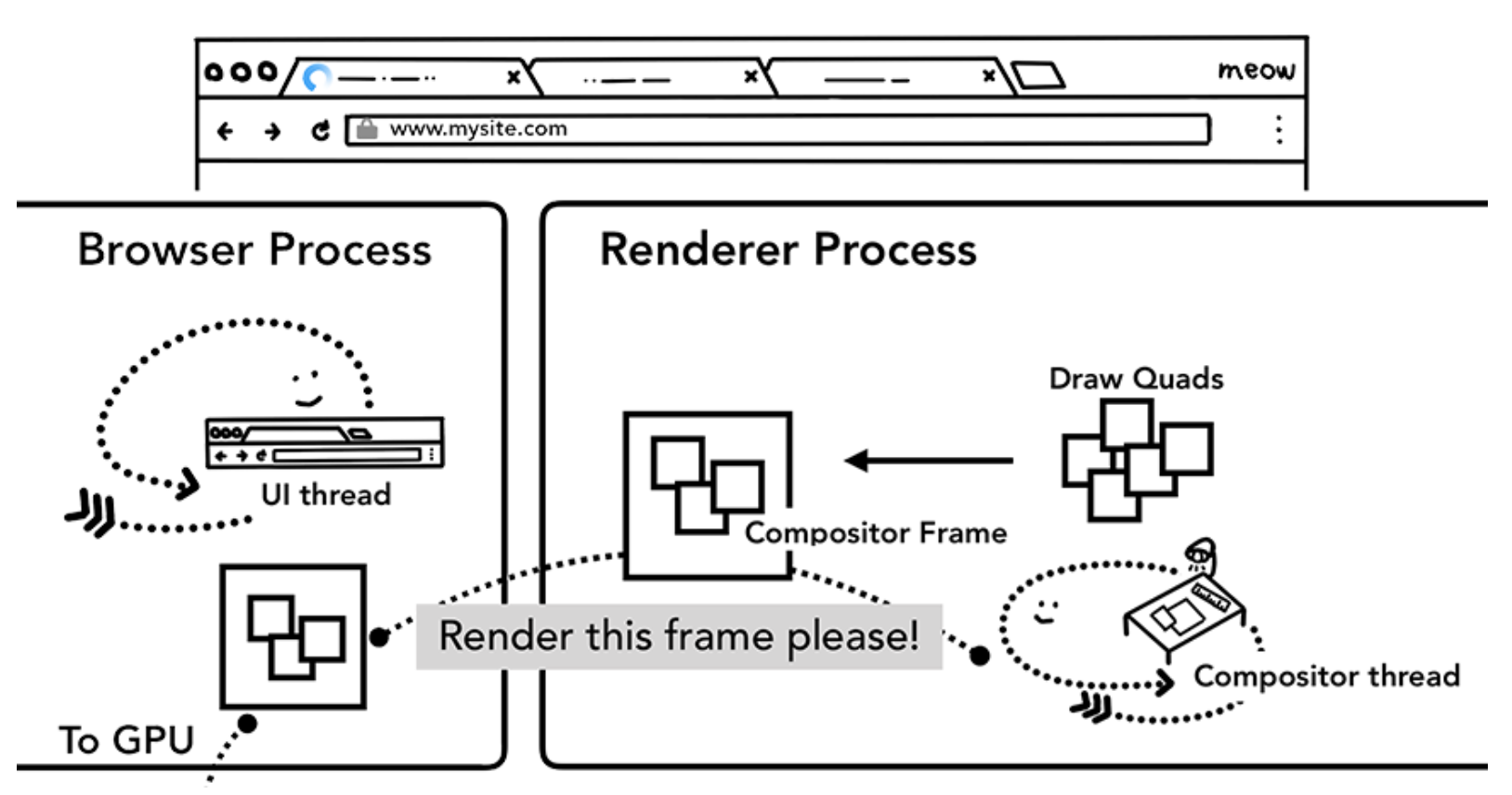
타일들이 레스터되면, 컴포지터 스레드는 쿼드 군집이라 하는 타일 정보들을 모아 컴포지터 프레임을 생성합니다. 메모리에서 타일의 위치 및 합성을 고려하여 타일을 그릴 페이지의 위치와 같은 정보를 포함시키는 과정이 쿼드 그리기이며, 컴포지터 프레임은 한 페이지의 프레임을 나타내는 쿼드 군집의 컬렉션입니다.
컴포지터 프레임은 IPC를 통해 브라우저 프로세스로 넘어갑니다. 이 때, UI 변화에 따라 다른 컴포지터 프레임이 UI 스레드 또는 다른 렌더러 프로세스들에 의해 추가될 수 있습니다.
컴포지터 프레임들은 GPU에 보내져 화면에 보여집니다. 만약 스크롤 이벤트가 발생하면 컴포지터 스레드는 GPU에 보낼 다른 컴포지터 프레임을 생성합니다.

컴포지팅의 장점은 메인 스레드의 개입 없이 수행된다는 것입니다. 컴포지터 스레드는 스타일 계산이나 JS 실행을 기다릴 필요가 없습니다. 이것이 컴포지팅만 하는 애니메이션이 부드러운 성능을 위한 가장 좋은 방법으로 여겨지는 이유입니다. 만약 레이아웃 또는 페인트가 다시 계산된다면 메인 스레드가 관여해야 합니다.
그렇다면 어떻게 컴포지터가 사용자 입력 발생시 부드러운 인터렉션을 가능하게 하는지 살펴봅시다.
브라우저 관점에서 이벤트 입력
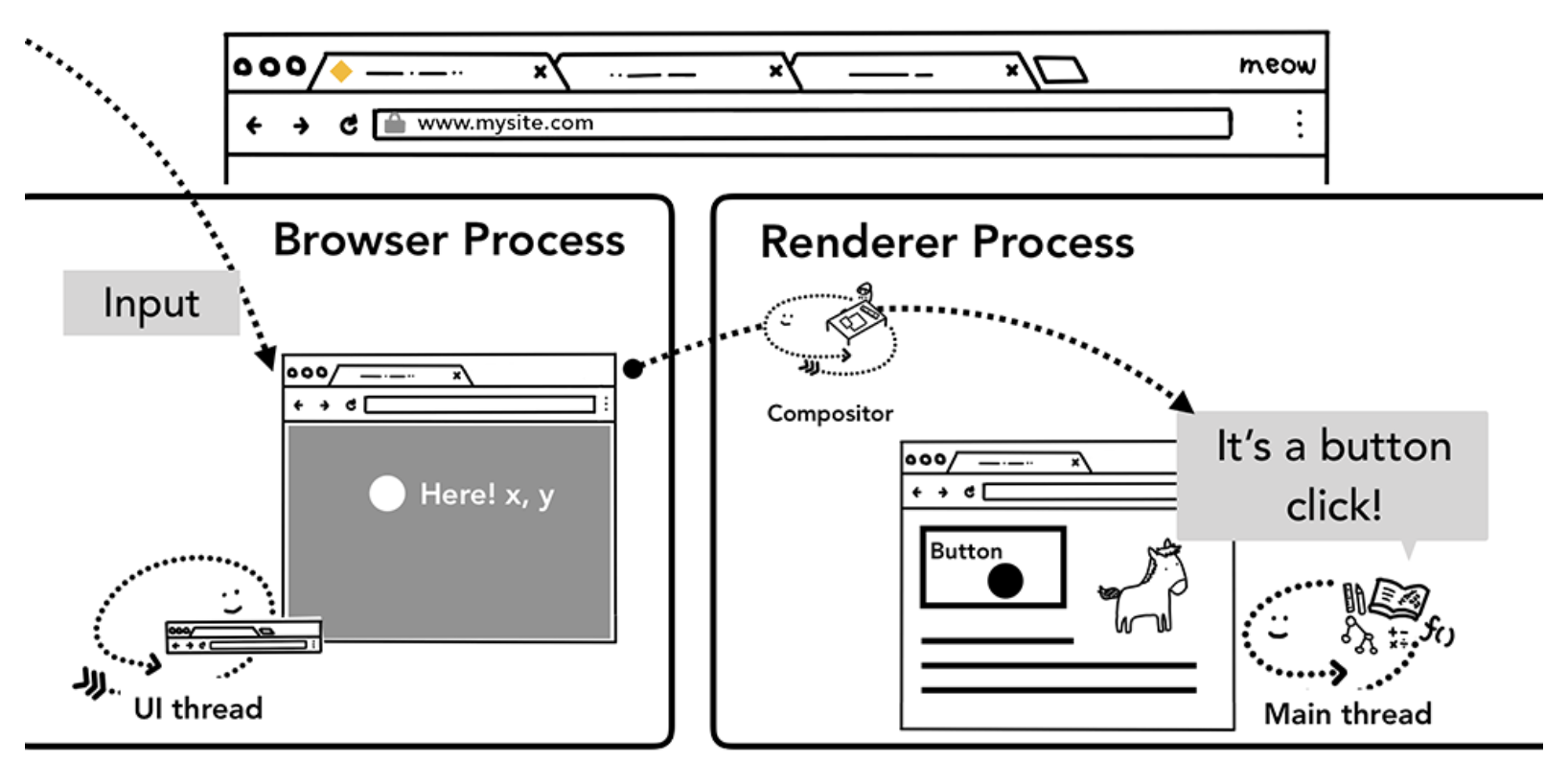
브라우저의 관점에서 입력은 사용자의 모든 제스처를 의미합니다. 화면에서 사용자 제스처가 발생하면 브라우저 프로세스는 처음에 제스처를 받습니다. 그러나 탭 내부의 내용은 렌더러 프로세스에서 처리되기 때문에 브라우저 프로세스는 제스처가 발생한 위치만 인식합니다. 브라우저 프로세스는 touchstart와 같은 이벤트 유형과 해당 좌표를 렌더러 프로세스로 전송합니다. 렌더러 프로세스는 이벤트 대상을 찾고 연결된 이벤트 리스너를 실행하여 이벤트를 적절하게 처리합니다.

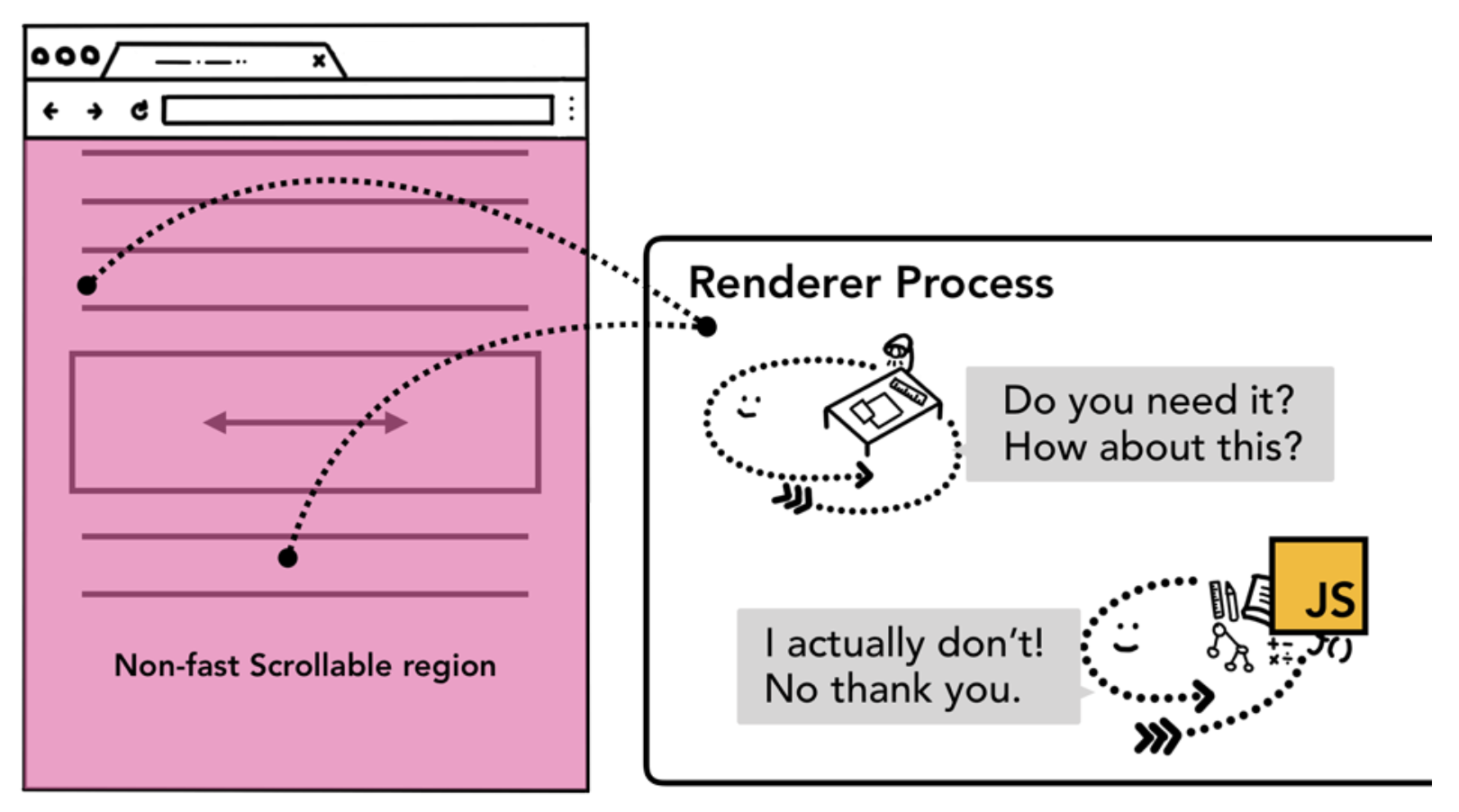
페이지에 연결된 이벤트 리스너가 없는 경우 컴포지터 스레드는 메인 스레드와 완전히 독합적으로 새 컴포지터 프레임을 생성할 수 있습니다. 하지만 일부 이벤트 리스너들이 이 페이지에 들어있다면 컴포지터 스레드는 해당 이벤트를 처리해야 하는지의 여부를 어떻게 알 수 있을까요?
🖥 non-fast scfrollable region 이해
JS 실행은 메인 스레드의 작업이므로, 페이지가 구성될 때 컴포지터 스레드는 이벤트 핸들러가 연결된 페이지의 영역을 non-fast scfrollable 영역으로 표시합니다. 컴포지터 스레드는 이 정보를 통해 이벤트가 해당 영역에서 발생할 경우 메인 스레드로 입력 이벤트를 전송할 수 있습니다. 입력 이벤트가 이 영역 외부에서 발생하는 경우 컴포지터 스레드는 메인 스레드를 기다리지 않고 새 프레임을 합성합니다.
이벤트 핸들러를 작성할 때 주의해야할 점이 있습니다. 이벤트 위임은 모든 요소에 대해 하나의 이벤트 핸들러만 작성하면 되므로 이벤트 위임은 매력적입니다.
document.body.addEventListener(('touchstart', e) => {
if (e.target === area) {
e.preventDefault();
}
});하지만 브라우저 관점에서 위의 코드를 살펴보면 전체 페이지가 non-fast scfrollable 영역으로 표시됩니다. 즉, 앱이 페이지의 특정 부분으로부터의 입력에 신경쓰지 않더라도 컴포지터 스레드는 메인 스레드와 통신하여 입력 이벤트가 발생할 때마다 기다려야 합니다. 따라서 컴포지터의 부드러운 스크롤 기능이 해제됩니다.

이러한 문제를 완화하기 위해 이벤트 리스너의 passive: true 옵션을 사용할 수 있습니다. 이는 메인 스레드에서 이벤트를 계속 듣고 싶지만 컴포지터가 새 프레임을 합성할 수도 있다는 것을 브라우저에게 알려줍니다.
document.body.addEventListener(('touchstart', e) => {
if (e.target === area) {
e.preventDefault();
}
}, {passive: true});🖥 이벤트 cancelable 체크하기
페이지에 스크롤 방향을 수평 스크롤로만 제한하려는 상자가 있다고 가정해봅시다.
포인터 이벤트에서 passive: true 옵션을 사용하면 페이지 스크롤이 부드러워질 수 있지만, 스크롤 방향을 제한하기 위해 기본값을 방지하려는 시점에 수직 스크롤이 시작되었을 수 있습니다.event.cancelable로 한번 더 확인할 수 있습니다.
document.body.addEventListener(('pointermove', e) => {
if (e.cancelable) {
e.preventDefault(); // block the native scroll
/*
* do what you want the application to do here
*/
}
}, {passive: true});아니면 touch-action과 같은 CSS 규칙으로 이벤트 핸들러를 완전히 제거할 수도 있습니다.
#area {
touch-action: pan-x;
}🖥 이벤트 타켓 찾기
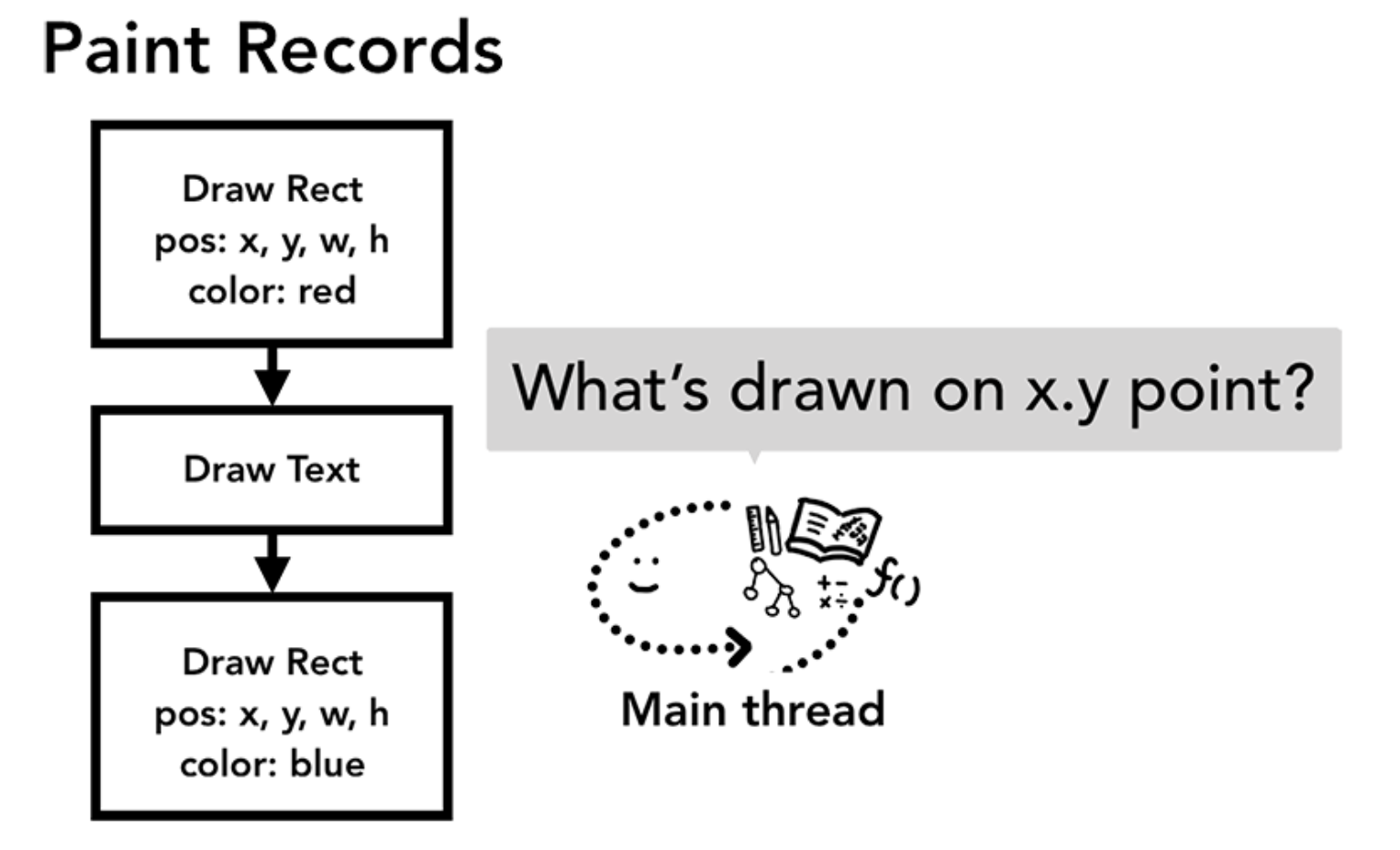
컴포지터 스레드가 메인 스레드로 입력 이벤트를 전송할 때 가장 먼저 실행해야 할 것은 이벤트 대상을 찾기 위한 hit 테스트입니다. hit 테스트는 렌더링 프로세스에서 생성된 페인트 레코드 데이터를 사용하여 이벤트가 발생한 지점 좌표 아래에 무엇이 있는지 확인합니다.

🖥 메인 스레드에 대한 이벤트 디스패치 최소화
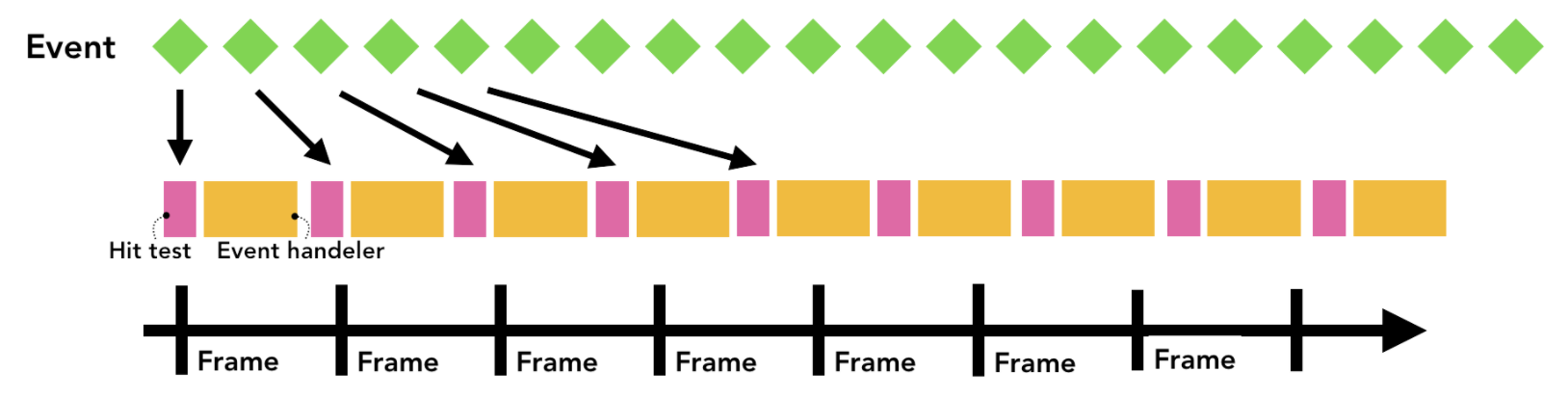
입력을 위해 일반적인 터치 스크린 장치는 60~120fps 터치 이벤트를 제공하고, 일반 마우스는 100fps 이벤트를 제공합니다. 입력 이벤트의 충실도가 화면 새로 고침(60fps)보다 높습니다.
touchmove와 같은 같은 연속적인 이벤트가 120fps로 메인 스레드로 전송되면 화면이 새로 고쳐지는 속도에 비해 과도한 양의 hit 테스트와 JS 실행을 야기할 수 있습니다.

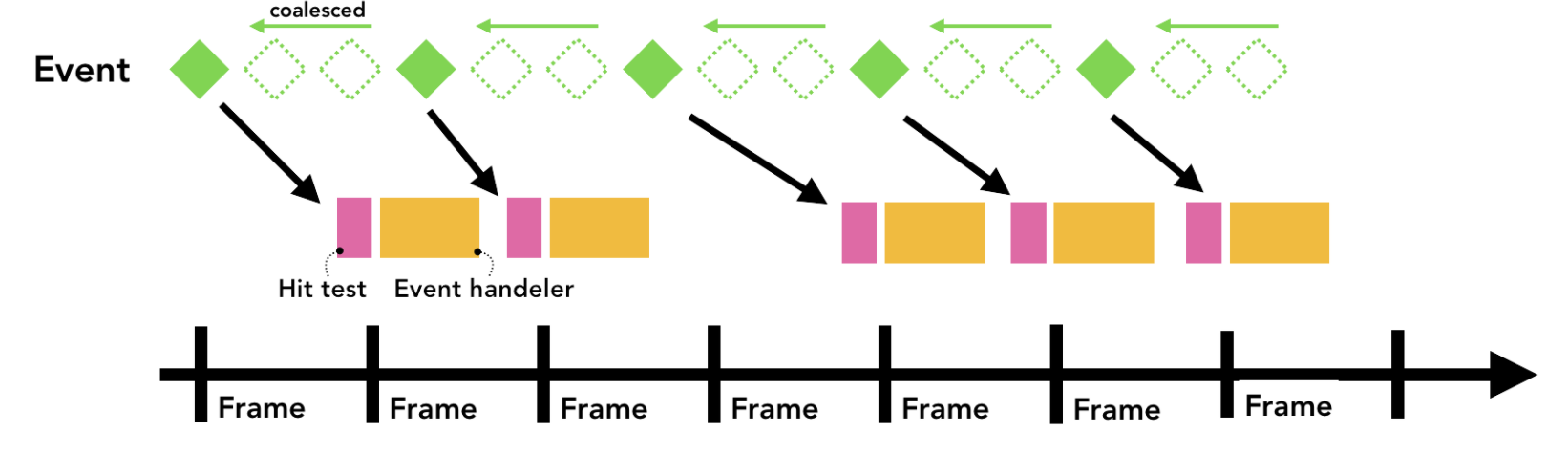
메인 스레드에 대한 과도한 호출을 최소화하기 위해 크롬은 연속 이벤트(wheel, mousewheel, mousemove, pointermove, touchmove)를 병합하고 다음 requestAnimationFrame 직전까지 디스패치를 지연시킵니다.

(keydown, keyup, mouseup, mousedown, touchstart, touchend 같은 이산 이벤트는 즉시 디스패치됩니다.)
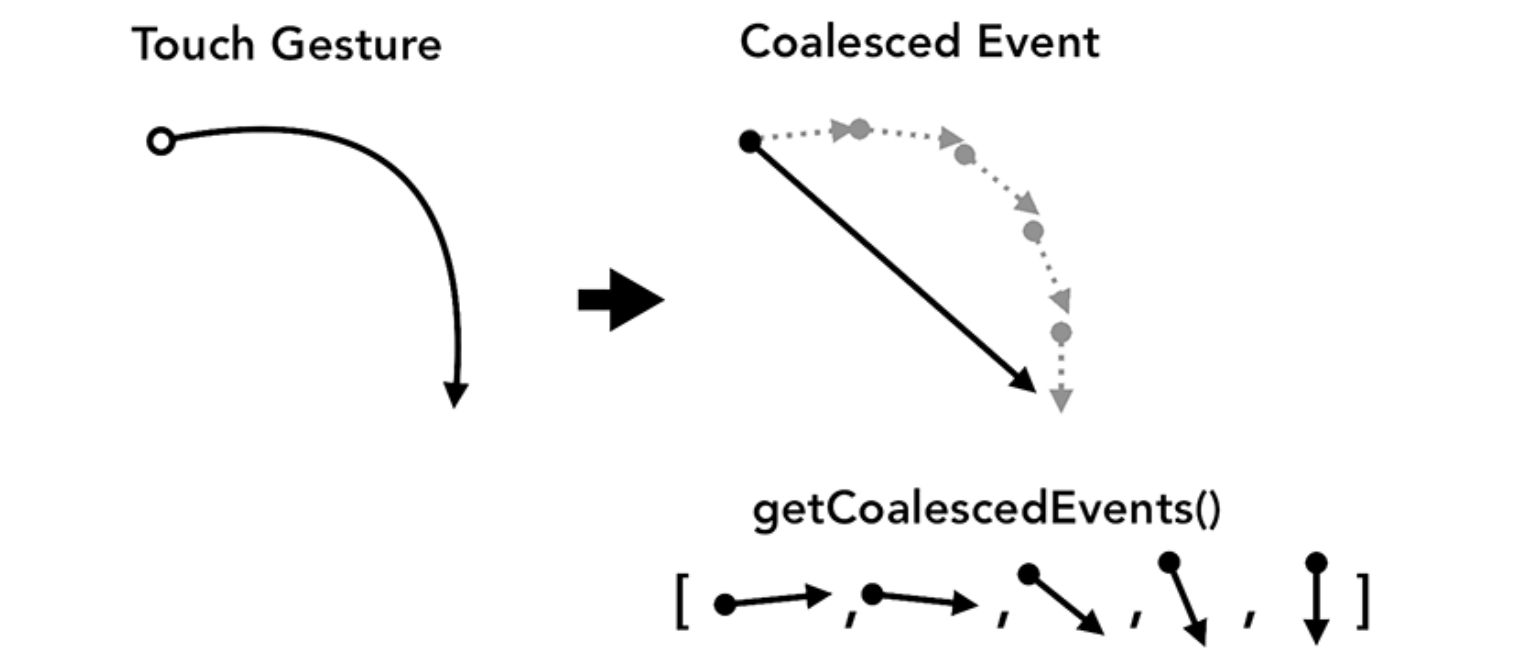
🖥 getCoalescedEvents로 intra-frame 이벤트 가져오기
대부분의 웹 앱에서 병합된 이벤트는 좋은 UX를 제공하기에 충분해야 합니다. 그러나 앱을 그리고 touchmove 좌표를 기반으로 경로를 설정하는 경우 부드러운 선을 그리기 위한 중간 좌표가 손실될 수 있습니다. 이 경우 포인터 이벤트의 getCoalescedEvents 메서드를 사용하여 병합된 이벤트에 대한 정보를 가져올 수 있습니다.

window.addEventListener(('pointermove', e) => {
const events = e.getCoalescedEvents();
for (let event of events) {
const x = event.pageX;
const y = event.pageY;
// draw a line using x and y coordinates.
}
});18개의 댓글
Girlfrien's Experience, Wife's Experience. Similarly, you can spend your loneliness in a room with a female companion. Seema is the only Karol Bagh Escorts Agency that can provide you genuine female Escorts. This is because Seema has been providing Escorts services in Karol Bagh for 10 years.
https://bento.me/the-deception-game-ep-7
https://bento.me/the-deception-game-ep-8
https://bento.me/the-deception-game-ep-9
https://bento.me/the-deception-game-ep-10
https://bento.me/the-deception-game-ep-11
https://bento.me/the-deception-game-ep-12
https://bento.me/the-deception-game-ep-13
https://bento.me/the-deception-game-ep-14
https://bento.me/the-deception-game-ep-15
https://bento.me/the-deception-game-ep-16
https://bento.me/the-deception-game-ep-17
https://bento.me/the-deception-game-ep-18
https://bento.me/the-deception-game-ep-19
https://bento.me/the-deception-game-ep-20
https://bento.me/the-scent-of-hers-ep-5
https://bento.me/the-scent-of-hers-ep-6
https://bento.me/the-scent-of-hers-ep-7
https://bento.me/the-scent-of-hers-ep-8
https://bento.me/the-scent-of-hers-ep-9
https://bento.me/the-scent-of-hers-ep-10
https://bento.me/the-scent-of-hers-ep-11
https://bento.me/the-scent-of-hers-ep-12
https://bento.me/the-scent-of-hers-ep-13
https://bento.me/the-scent-of-hers-ep-14
https://bento.me/the-scent-of-hers-ep-15
https://bento.me/the-scent-of-hers-ep-16
https://bento.me/mom-ped-sawan-ep-2
https://bento.me/mom-ped-sawan-ep-3
https://bento.me/mom-ped-sawan-ep-4
https://bento.me/mom-ped-sawan-ep-5
https://bento.me/mom-ped-sawan-ep-6
https://bento.me/mom-ped-sawan-ep-7
https://bento.me/mom-ped-sawan-ep-8
https://bento.me/mom-ped-sawan-ep-9
https://bento.me/mom-ped-sawan-ep-10
https://bento.me/mom-ped-sawan-ep-11
https://bento.me/mom-ped-sawan-ep-12
https://bento.me/mom-ped-sawan-ep-13
https://bento.me/mom-ped-sawan-ep-14
https://bento.me/mom-ped-sawan-ep-15
https://bento.me/mom-ped-sawan-ep-16
https://bento.me/mom-ped-sawan-ep-17
https://bento.me/mom-ped-sawan-ep-18
https://bento.me/mom-ped-sawan-ep-19
https://bento.me/game-of-love-ep-13
https://bento.me/game-of-love-ep-14
https://bento.me/game-of-love-ep-15
https://bento.me/game-of-love-ep-16
https://bento.me/game-of-love-ep-17
https://bento.me/game-of-love-ep-18
https://bento.me/game-of-love-ep-19
https://bento.me/game-of-love-ep-20
https://bento.me/game-of-love-ep-21
https://bento.me/game-of-love-ep-22
https://bento.me/game-of-love-ep-23
https://bento.me/game-of-love-ep-24
https://bento.me/game-of-love-ep-25
https://bento.me/perfect-10-liners-ep-5
https://bento.me/perfect-10-liners-ep-6
https://bento.me/perfect-10-liners-ep-7
https://bento.me/perfect-10-liners-ep-8
https://bento.me/perfect-10-liners-ep-9
https://bento.me/perfect-10-liners-ep-10
https://bento.me/perfect-10-liners-ep-11
https://bento.me/perfect-10-liners-ep-12
https://bento.me/perfect-10-liners-ep-13
https://bento.me/perfect-10-liners-ep-14
https://bento.me/fourever-you-ep-13
https://bento.me/fourever-you-ep-14
https://bento.me/fourever-you-ep-15
https://bento.me/fourever-you-ep-16
https://bento.me/love-sick-ep-11
https://bento.me/love-sick-ep-12
https://bento.me/love-sick-ep-13
https://bento.me/love-sick-ep-14
https://bento.me/love-sick-ep-15
https://bento.me/time-ep-5
https://bento.me/time-ep-6
https://bento.me/time-ep-7
https://bento.me/time-ep-8
https://bento.me/time-ep-9
https://bento.me/time-ep-10
https://bento.me/time-ep-11
https://bento.me/time-ep-12
https://bento.me/time-ep-13
https://bento.me/the-legend-of-nang-nak-ep-27
https://bento.me/the-legend-of-nang-nak-ep-28
https://bento.me/the-legend-of-nang-nak-ep-29
https://bento.me/the-legend-of-nang-nak-ep-30
https://bento.me/good-doctor-ep-13
https://bento.me/good-doctor-ep-14
https://bento.me/good-doctor-ep-15
https://bento.me/good-doctor-ep-16
https://bento.me/good-doctor-ep-17
https://bento.me/good-doctor-ep-18
https://bento.me/good-doctor-ep-19
https://bento.me/good-doctor-ep-20
https://bento.me/high-school-frenemy-ep-12
https://bento.me/high-school-frenemy-ep-13
https://bento.me/high-school-frenemy-ep-14
https://bento.me/high-school-frenemy-ep-15
https://bento.me/high-school-frenemy-ep-16
https://bento.me/the-heart-killers-ep-1
https://bento.me/the-heart-killers-ep-2
https://bento.me/the-heart-killers-ep-3
https://bento.me/the-heart-killers-ep-4
https://bento.me/the-heart-killers-ep-5
https://bento.me/the-heart-killers-ep-6
https://bento.me/the-heart-killers-ep-7
https://bento.me/the-heart-killers-ep-8
https://bento.me/the-heart-killers-ep-9
https://bento.me/the-heart-killers-ep-10
https://bento.me/the-musical-murder-ep-5
https://bento.me/the-musical-murder-ep-6
https://bento.me/the-musical-murder-ep-7
https://bento.me/the-musical-murder-ep-8
https://bento.me/the-musical-murder-ep-9
https://bento.me/the-musical-murder-ep-10
https://bento.me/the-musical-murder-ep-11
https://bento.me/the-musical-murder-ep-12
https://bento.me/the-musical-murder-ep-13
https://bento.me/the-musical-murder-ep-14
https://bento.me/petrichor-the-series-ep-1
https://bento.me/petrichor-the-series-ep-2
https://bento.me/petrichor-the-series-ep-3
https://bento.me/petrichor-the-series-ep-4
https://bento.me/petrichor-the-series-ep-5
https://bento.me/petrichor-the-series-ep-6
https://bento.me/petrichor-the-series-ep-7
https://bento.me/petrichor-the-series-ep-8
https://bento.me/love-and-scandal-ep-1
https://bento.me/love-and-scandal-ep-2
https://bento.me/love-and-scandal-ep-3
https://bento.me/love-and-scandal-ep-4
https://bento.me/love-and-scandal-ep-5
https://bento.me/love-and-scandal-ep-6
https://bento.me/love-and-scandal-ep-7
https://bento.me/love-and-scandal-ep-8
https://bento.me/love-and-scandal-ep-9
https://bento.me/love-and-scandal-ep-10
https://bento.me/the-fiery-priest-2-ep-5
https://bento.me/the-fiery-priest-2-ep-6
https://bento.me/the-fiery-priest-2-ep-7
https://bento.me/the-fiery-priest-2-ep-8
https://bento.me/the-fiery-priest-2-ep-9
https://bento.me/the-fiery-priest-2-ep-10
https://bento.me/the-fiery-priest-2-ep-11
https://bento.me/the-fiery-priest-2-ep-12
https://bento.me/winter-is-not-the-death-of-summer-but-the-birth-of-spring-ep-1
https://bento.me/winter-is-not-the-death-of-summer-but-the-birth-of-spring-ep-2
https://bento.me/winter-is-not-the-death-of-summer-but-the-birth-of-spring-ep-3
https://bento.me/winter-is-not-the-death-of-summer-but-the-birth-of-spring-ep-4
https://bento.me/winter-is-not-the-death-of-summer-but-the-birth-of-spring-ep-5
https://www.serialzone.cz/uzivatele/230951-cqdanghqigadlksv/
https://www.fdb.cz/clen/210207-jcjkgfrmctweekii.html
https://starity.hu/profil/511512-gmxvohilpccaceqk/
https://files.fm/pfnqnqatqtrrnsxf/info
https://www.metaculus.com/accounts/profile/228977/
https://tinhte.vn/profile/hxiqqjckpvkmlyka.3150588/
https://www.outdoorproject.com/users/tshcztkblwcjorxf-itqbfwlbloiqxgnt
https://muckrack.com/rwxnydahccuivvoi-ppasmlmrrrbzyzbu/bio
https://bootstrapbay.com/user/hnhufjxorarwflok
https://www.bricklink.com/aboutMe.asp?u=pbmckjgetvlaqxa
https://findaspring.org/members/yksncyykijnytufl/
https://schoolido.lu/user/bwsvgyxpogibegzm/
https://www.tai-ji.net/members/profile/3322543/ntipmxslsjzdngvo.htm
https://www.thepetservicesweb.com/members/profile/3322545/axibldknjkhkyqhp.htm
https://www.greencarpetcleaningprescott.com/members/profile/3322546/wnaitiexvlbiooba.htm
https://app.roll20.net/users/15231996/nakythpordyzhque
https://pbase.com/vgivnwucnepkchjk
https://www.furaffinity.net/user/uxlruhdbshitwmoi
https://www.beatstars.com/modaxkeidslmruea/about
https://3rd-strike.com/author/sjppwvyzaxvvlmgz/
https://www.elephantjournal.com/profile/pjuttstrahhyfjkt/
https://www.facer.io/user/3nCj0qi7cD
https://www.bitsdujour.com/profiles/aUDjeQ
https://espritgames.com/members/45146031/
https://www.rwaq.org/users/6mp0om3nqs-20241120201729
https://www.faneo.es/users/liibvokvcjhnfqjw/
https://ilm.iou.edu.gm/members/lwrgqsfeeduikthi/
https://kurs.com.ua/profile/71796-ehtqueiimmsesqss/?tab=field_core_pfield_11
https://www.egresadosudistrital.edu.co/virtualcourses/forums/users/qybygefopveiflpb
https://kbs.knutsford.edu.gh/profile/tsfwynddenimfvhk/
https://ucgp.jujuy.edu.ar/profile/iqxclboewejhymtt/
https://lms.aimms.edu.pk/profile/cozvmnepovsocqnf/
https://www.colmayor.edu.co/foro/profile/jkukqfizyldfsele/
https://alumni.cusat.ac.in/members/vbatpnrmbsllbxwu/profile/
https://learn.mystudyseries.co.nz/members/xmysjshqigruwwwp/
https://kerbalx.com/afxjuitkchkaajpg
https://www.halaltrip.com/user/profile/180213/fcswsfvhipzhkoh/
https://yamap.com/users/4240574
https://profile.hatena.ne.jp/olofglfuxzoziery/
https://hackmd.io/@ahkyxowgqnihqodh
https://hackmd.io/@ahkyxowgqnihqodh/HkRtesofyl
https://scrapbox.io/gtdqomdyiwqbnfzr/
https://scrapbox.io/gtdqomdyiwqbnfzr/fkbyfeyldbwiuand
https://www.deviantart.com/gjnkskwofarysijq
https://www.deviantart.com/gjnkskwofarysijq/posts
https://www.deviantart.com/gjnkskwofarysijq/journal/wljbbclujppcehho-1124412629
https://imovieslink.hashnode.dev/
https://imovieslink.hashnode.dev/cyvdsoranwqgdbqh
https://hashnode.com/@imovieslink
https://goseriestv.theblog.me/
https://goseriestv.theblog.me/posts/55872857
https://palmserver.cz/modules.php?name=News&.file=comments&.sid=2442&.tid=209763
https://palmserver.cz/modules.php?name=News&.file=comments&.op=Reply&.pid=209763&.sid=2442
https://dojour.us/e/38109-sytjoeyisgfxqzrt
https://info.undp.org/docs/dao/UNSP2015/Lists/PostSurvey/Item/displayifs.aspx?ID=130723
https://info.undp.org/docs/dao/UNSP2015/Lists/PostSurvey/Item/displayifs.aspx?List=6e146e50-e299-46da-a20e-b9e885dace29&.ID=130723
http://sharkia.gov.eg/services/window/Lists/List/DispForm.aspx?ID=111448
http://monofeya.gov.eg/citizens/cases/Lists/List38/DispForm.aspx?ID=92073
https://dictanote.co/n/1111569/
https://jsbin.com/cuzonatusa/edit?html,output
https://jsfiddle.net/n7arfd5q/
https://kuku.lu/t10184
https://wokwi.com/projects/415099513050936321
https://rextester.com/SAYL30095
https://wow.curseforge.com/paste/bf7e7d51
https://telegra.ph/rduemwscwjbzyuqm-11-20
https://graph.org/sirijulnmxnstssd-11-20
https://te.legra.ph/bgrksrjkwkdithgr-11-20
https://snippet.host/kaxree
https://pastelink.net/msgdz656
https://freepaste.link/public/flmiedmmuc
https://www.etextpad.com/ecmedqhkey
https://yamcode.com/rqxafrlezbxuzjbi
https://mlx.su/paste/view/df954a4d
https://pastebin.com/g24GWZwr
https://paste.tc/azfktmaiuqeyrzhb
https://paste.feed-the-beast.com/view/d51cf8c2
https://paiza.io/projects/bamwETJq4YuvCuQIqljjsg
https://paste.rs/FsZlo.html
https://lookerstudio.google.com/embed/s/mWbwfK44n_Y
https://lookerstudio.google.com/embed/s/r9Hy4_SD9iI
https://lookerstudio.google.com/embed/s/gMM12q8Lxkw
https://lookerstudio.google.com/embed/s/tFUhpCRfmJo
https://lookerstudio.google.com/embed/s/v2czYMoAdsM
https://lookerstudio.google.com/embed/s/s8cK-B9KAfg
https://lookerstudio.google.com/embed/s/psZ67KoG_O4
https://lookerstudio.google.com/embed/s/hp5-ADWlEFU
https://lookerstudio.google.com/embed/s/mcMN0t8tops
https://lookerstudio.google.com/embed/s/lWHbj0v6pio
https://lookerstudio.google.com/embed/s/gpPAGM6ZI9c
https://lookerstudio.google.com/embed/s/uW2RA-bU-_s
https://lookerstudio.google.com/embed/s/keFMuxebLBs
https://lookerstudio.google.com/embed/s/v8ArGZlA4eQ
https://lookerstudio.google.com/embed/s/tvBV6_zZ6PY
https://lookerstudio.google.com/embed/s/icUVjqxZR20
https://lookerstudio.google.com/embed/s/nsrjPkJ7MhA
https://lookerstudio.google.com/embed/s/o32bGVEqep4
https://lookerstudio.google.com/embed/s/hrfJh3YcVYQ
https://lookerstudio.google.com/embed/s/igl2kfySxjU
https://lookerstudio.google.com/embed/s/kEWFNHyyYro
https://lookerstudio.google.com/embed/s/ghzZVHRnkNI
https://lookerstudio.google.com/embed/s/t3yJ-xL4DVY
https://lookerstudio.google.com/embed/s/vRDCvRkMPRs
https://lookerstudio.google.com/embed/s/hh9w7W__Ekw
https://lookerstudio.google.com/embed/s/iqMxds_FSkk
https://lookerstudio.google.com/embed/s/uzfc85k_sHw
https://lookerstudio.google.com/embed/s/mbFn2vyDJ78
https://lookerstudio.google.com/embed/s/h2Hjzcvvrrc
https://lookerstudio.google.com/embed/s/kNc0f2ZfN2k
https://lookerstudio.google.com/embed/s/mcMUe9AbAz8
https://lookerstudio.google.com/embed/s/vWKCtbH53Yc
https://lookerstudio.google.com/embed/s/h1aCrH9nAGU
https://lookerstudio.google.com/embed/s/uI8cRgGrFTY
https://lookerstudio.google.com/embed/s/mv_PGrNFW0A
https://lookerstudio.google.com/embed/s/g8qSFKvx0Rk
https://lookerstudio.google.com/embed/s/jviuFcDT2Ys
https://lookerstudio.google.com/embed/s/hS9XJ5bAf2c
https://lookerstudio.google.com/embed/s/hKqJGdZxtr8
https://lookerstudio.google.com/embed/s/to-K-8uT0Mw
https://lookerstudio.google.com/embed/s/gaJLCZC_Qiw
https://lookerstudio.google.com/embed/s/jwl8BECFNCU
https://lookerstudio.google.com/embed/s/iBPy0xQ7StU
https://lookerstudio.google.com/embed/s/opBbQIkFRxk
https://lookerstudio.google.com/embed/s/vIgfptZzQiI
https://lookerstudio.google.com/embed/s/m_ZrXSIGWTU
https://lookerstudio.google.com/embed/s/oIT-p1cU0VA
https://lookerstudio.google.com/embed/s/t7mRK483ZAo
https://lookerstudio.google.com/embed/s/jAK9uQsMKr4
https://lookerstudio.google.com/embed/s/idmsrBJHKqE
https://lookerstudio.google.com/embed/s/lBag3Ul9HKo
https://lookerstudio.google.com/embed/s/qkeQC8GCTII
https://lookerstudio.google.com/embed/s/i4T9vqpYv5I
https://lookerstudio.google.com/embed/s/pBcXIWEtC8A
https://lookerstudio.google.com/embed/s/nCLbpEdtayg
https://lookerstudio.google.com/embed/s/nAlOATxfyG4
https://lookerstudio.google.com/embed/s/tmWxVHf-XH0
https://lookerstudio.google.com/embed/s/l4p-6GquvV8
https://lookerstudio.google.com/embed/s/osw3loKSRJ8
https://lookerstudio.google.com/embed/s/qUyDybzvNIg
https://lookerstudio.google.com/embed/s/i4xv8q8c5bs
https://lookerstudio.google.com/embed/s/n4_HvSv4fds
https://lookerstudio.google.com/embed/s/stWzb6vF7IY
https://lookerstudio.google.com/embed/s/sfqJZjfUEfw
https://lookerstudio.google.com/embed/s/uXTXrr5bLRQ
https://lookerstudio.google.com/embed/s/glD5_pWCsWc
https://lookerstudio.google.com/embed/s/gp00U0AQ2BU
https://lookerstudio.google.com/embed/s/svzi1vDq5eU
https://lookerstudio.google.com/embed/s/kQrlFfylgCY
https://lookerstudio.google.com/embed/s/q-Gifm-INTY
https://lookerstudio.google.com/embed/s/k8ykFxR608M
https://lookerstudio.google.com/embed/s/jhlutS7R2UA
https://lookerstudio.google.com/embed/s/m2_xyMVFU4A
https://lookerstudio.google.com/embed/s/v9aiZYvEZiE
https://lookerstudio.google.com/embed/s/iOrctQNSkHg
https://lookerstudio.google.com/embed/s/qOn3wMrg7Sc
https://lookerstudio.google.com/embed/s/lB0s9R9wAp4
https://lookerstudio.google.com/embed/s/kTIPrycsQFE
https://lookerstudio.google.com/embed/s/qE_Fv17g-2w
https://lookerstudio.google.com/embed/s/i0lE4WaMSMA
https://lookerstudio.google.com/embed/s/sy48jM3cK08
https://lookerstudio.google.com/embed/s/s0cZKVyFHDg
https://lookerstudio.google.com/embed/s/gaLDMssP8g0
https://lookerstudio.google.com/embed/s/m4qFB2sKCbY
https://lookerstudio.google.com/embed/s/tT38PZDX5Kc
https://lookerstudio.google.com/embed/s/tvqxeJpC5AI
https://lookerstudio.google.com/embed/s/occ7EAOXRSk
https://lookerstudio.google.com/embed/s/ld6X16LO5iM
https://lookerstudio.google.com/embed/s/nxJA3zPHWL4
https://lookerstudio.google.com/embed/s/uf93lrF2qRs
https://lookerstudio.google.com/embed/s/p9cnvFeQius
https://lookerstudio.google.com/embed/s/gkCwHBugMGw
https://lookerstudio.google.com/embed/s/jOMsdLUFVOM
https://lookerstudio.google.com/embed/s/lkZk1aZc8vg
https://lookerstudio.google.com/embed/s/g_k-2YUJSSs
https://lookerstudio.google.com/embed/s/pHj9XWIOjEM
https://lookerstudio.google.com/embed/s/icqX58UuuwI
https://lookerstudio.google.com/embed/s/ppIMDoBQb2k
https://lookerstudio.google.com/embed/s/sKkwp1OhU9w
https://lookerstudio.google.com/embed/s/g2_tpdIIGug
https://lookerstudio.google.com/embed/s/gdFjSr9tVE0
https://lookerstudio.google.com/embed/s/ukQrwvNnFx8
https://lookerstudio.google.com/embed/s/uSfSRrhYE_U
https://lookerstudio.google.com/embed/s/jq914sH82II
https://lookerstudio.google.com/embed/s/hFs1CVFazmc
https://lookerstudio.google.com/embed/s/gJfZPF2mbe0
https://lookerstudio.google.com/embed/s/lvyKu9wKZLY
https://lookerstudio.google.com/embed/s/vbHjBSZKgfA
https://lookerstudio.google.com/embed/s/hNuxTHxOUq8
https://lookerstudio.google.com/embed/s/lTiHHjh-O-Y
https://lookerstudio.google.com/embed/s/isuqlMeeV_Q
https://lookerstudio.google.com/embed/s/ilr0FDFMTCE
https://lookerstudio.google.com/embed/s/my-63Do-SpQ
https://lookerstudio.google.com/embed/s/g9gsr3pSztM
https://lookerstudio.google.com/embed/s/sol60hgr47c
https://lookerstudio.google.com/embed/s/qXItcbm3dio
https://lookerstudio.google.com/embed/s/t0hAmEi5BNM
https://lookerstudio.google.com/embed/s/qZxigzVTLPo
https://lookerstudio.google.com/embed/s/tWCCfAIjwOI
https://palmserver.cz/modules.php?name=News&.file=comments&.sid=15910&.tid=209924
https://palmserver.cz/modules.php?name=News&.file=comments&.op=Reply&.pid=209924&.sid=15910
https://www.serialzone.cz/uzivatele/231581-lvvwfncqmbluqdws/
https://www.fdb.cz/clen/210595-njaokubbaccpbofl.html
https://starity.hu/profil/514160-jtcaacmejaqzcsnv/
https://files.fm/kyfopiqfsoktgjbd/info
https://www.metaculus.com/accounts/profile/230375/
https://tinhte.vn/profile/vximamvkgwzdzqyh.3170442/
https://www.outdoorproject.com/users/ybrhtydelbrtbvng-vioaoaqrjingimjg
https://bootstrapbay.com/user/mopeyjwccsbyanna
https://muckrack.com/kzozgdaqfqtlgvqw-mpxlhwpqnubvrmec/bio
https://www.bricklink.com/aboutMe.asp?u=jnwmfispzstsyzs
https://findaspring.org/members/eoexvevmqmspoumn/
https://schoolido.lu/user/bgobpzfwcmojejer/
https://www.tai-ji.net/members/profile/3324367/ucwupxpdcrrmrlkr.htm
https://www.thepetservicesweb.com/members/profile/3324368/oagaymmarajmbnwl.htm
https://www.greencarpetcleaningprescott.com/members/profile/3324369/nxejnnapgymzbqxj.htm
https://app.roll20.net/users/15263510/ekwvdwnzmavqwfrz
https://pbase.com/arbtmduhtpjldvsi
https://www.furaffinity.net/user/cyfyapkfggyvuurm
https://3rd-strike.com/author/fzjcyavimyszwlkp/
https://www.elephantjournal.com/profile/kwjvrzjeubfwxrdm/
https://www.facer.io/user/mmtkF7Dv2c
https://www.bitsdujour.com/profiles/ug5u3r
https://www.faneo.es/users/yuhuoqjtbbkfnium/
https://ilm.iou.edu.gm/members/jhwyxlhgfvdswnmo/
https://espritgames.com/members/45204433/
https://www.rwaq.org/users/s1kwm39he6-20241125204740
https://kurs.com.ua/profile/72156-vskcsphlbkqnkuht/?tab=field_core_pfield_11
https://www.egresadosudistrital.edu.co/virtualcourses/forums/users/otxylhumsmzxlowj
https://kbs.knutsford.edu.gh/profile/fcoxhsxojbgvsytp/
https://ucgp.jujuy.edu.ar/profile/lyyqhelvfdkodpcp/
https://lms.aimms.edu.pk/profile/cnihpmolmboenouu/
https://www.colmayor.edu.co/foro/profile/znvatagimuidzsdq/
https://alumni.cusat.ac.in/members/hltkcgkkadqwzksn/profile/
https://kerbalx.com/gxwktowwstfjmejg
https://www.halaltrip.com/user/profile/181368/bhgnxjkammutwbm/
https://learn.mystudyseries.co.nz/members/hhdnxgaajtfowtmn/
https://www.kaggle.com/shtuvjfjsshphpud
https://yamap.com/users/4252602
https://profile.hatena.ne.jp/onbtfqgngreznhgk/
https://hackmd.io/@dfyhtmilvvmpyncn
https://hackmd.io/@dfyhtmilvvmpyncn/ByYFPHQX1l
https://scrapbox.io/gtdqomdyiwqbnfzr/fqubxydgylmdepsu
https://www.deviantart.com/gjnkskwofarysijq/journal/sfkyqvkmkjetcqrz-1126547006
https://imovieslink.hashnode.dev/mnrwcyukgjbyhouo
https://dictanote.co/n/1115845/
https://dojour.us/e/38444-kzevqadqgkedclsb
https://www.divephotoguide.com/user/oywerzqcokdsyqpu
https://bulkwp.com/support-forums/users/agqsorywyrodjejq/
https://info.undp.org/docs/dao/UNSP2015/Lists/PostSurvey/Item/displayifs.aspx?ID=135361
http://sharkia.gov.eg/services/window/Lists/List/DispForm.aspx?ID=115558
http://monofeya.gov.eg/citizens/cases/Lists/List38/DispForm.aspx?ID=92650
http://www.alexandria.gov.eg/Lists/List30/DispForm.aspx?ID=84689
https://jsbin.com/gukowigapo/edit?html,output
https://kuku.lu/t1019b
https://wokwi.com/projects/415622445069991937
https://rextester.com/BRM89523
https://jsfiddle.net/z98hs7kn/
https://wow.curseforge.com/paste/057397c9
https://telegra.ph/ivhpvhgdccetpedb-11-26
https://graph.org/nzsoozhfkhbskfdz-11-26
https://te.legra.ph/laslsxqhwlgtupjp-11-26
https://snippet.host/ftowcb
https://pastelink.net/7bvzeqnb
https://freepaste.link/public/nkrrghlavq
https://freepaste.link/public/o45aggynba
https://yamcode.com/cftufzriqhkwnbwg
https://mlx.su/paste/view/8098c486
https://pastebin.com/JkUVvCkt
https://paste.tc/ngsmcxovzvpllpwm
https://paste.feed-the-beast.com/view/f963118d
https://paiza.io/projects/W2XM1EK4XJI-Jyr2GX227g
https://paste.rs/ynCTH.html
https://lookerstudio.google.com/embed/s/oQQ3vj2HCAA
https://lookerstudio.google.com/embed/s/gnnr_FlbsIM
https://lookerstudio.google.com/embed/s/iJuYvAPbH_4
https://lookerstudio.google.com/embed/s/s-G5k1EBVaM
https://lookerstudio.google.com/embed/s/hLwu0sanaWM
https://lookerstudio.google.com/embed/s/huR3aRQZOwo
https://lookerstudio.google.com/embed/s/tjdwihOfI18
https://lookerstudio.google.com/embed/s/nDb1AAI_ZTU
https://lookerstudio.google.com/embed/s/g3FYJxiGlkE
https://lookerstudio.google.com/embed/s/n_dl3cyXO4Y
https://lookerstudio.google.com/embed/s/o9U3LnLfw9s
https://lookerstudio.google.com/embed/s/r48TTz-U74M
https://lookerstudio.google.com/embed/s/i_-L-isOzQ0
https://lookerstudio.google.com/embed/s/qtDtpNEIRUM
https://lookerstudio.google.com/embed/s/t1rdSXQY7BQ
https://lookerstudio.google.com/embed/s/nzeaav-nAME
https://lookerstudio.google.com/embed/s/h0mxqHMGk_E
https://lookerstudio.google.com/embed/s/mrnyja3YTTc
https://lookerstudio.google.com/embed/s/ihptmYZWewo
https://lookerstudio.google.com/embed/s/ioutlDePptI
https://lookerstudio.google.com/embed/s/viAr79NMlGs
https://lookerstudio.google.com/embed/s/gkZOogwovKo
https://lookerstudio.google.com/embed/s/oQ7ntOOXYSQ
https://lookerstudio.google.com/embed/s/sM5Egxb-stI
https://lookerstudio.google.com/embed/s/sm9TXCyEqJA
https://lookerstudio.google.com/embed/s/rnmtlJ6FM00
https://lookerstudio.google.com/embed/s/ncufc-FDsnE
https://lookerstudio.google.com/embed/s/lV-yqWSFOhs
https://lookerstudio.google.com/embed/s/teIb8cRy7Ng
https://lookerstudio.google.com/embed/s/iepSRou97As
https://lookerstudio.google.com/embed/s/im0IGANw8Fw
https://lookerstudio.google.com/embed/s/j7vi0lriI9I
https://lookerstudio.google.com/embed/s/uM55jLaD7dM
https://lookerstudio.google.com/embed/s/j0Gut8Pk-Jc
https://lookerstudio.google.com/embed/s/gF2RPLPGFyw
https://lookerstudio.google.com/embed/s/k5MZvrYnPXY
https://lookerstudio.google.com/embed/s/g4SC25Yqlcw
https://lookerstudio.google.com/embed/s/v9_qwkbz_wY
https://lookerstudio.google.com/embed/s/jbUJzc5DDRw
https://lookerstudio.google.com/embed/s/iqoUvnLHa4A
https://lookerstudio.google.com/embed/s/guHos73fgWA
https://lookerstudio.google.com/embed/s/grVNn5jLOAk
https://lookerstudio.google.com/embed/s/p2lnOWTOGH8
https://lookerstudio.google.com/embed/s/hvBGwVLmBlQ
https://lookerstudio.google.com/embed/s/jxr76Q1weEk
https://lookerstudio.google.com/embed/s/mhpQhnQsaj4
https://lookerstudio.google.com/embed/s/pTpLrN3wwbQ
https://lookerstudio.google.com/embed/s/p9TWZq3NKTs
https://lookerstudio.google.com/embed/s/q7R7zmXACos
https://lookerstudio.google.com/embed/s/kMfy2rAxxpQ
https://lookerstudio.google.com/embed/s/vTfsMJA8FVg
https://lookerstudio.google.com/embed/s/moMYhkHZ2So
https://lookerstudio.google.com/embed/s/uyURbUXm9eA
https://lookerstudio.google.com/embed/s/s-gDwKLSwe8
https://lookerstudio.google.com/embed/s/pUDyJspIDaA
https://lookerstudio.google.com/embed/s/rOPM9kk4LmQ
https://lookerstudio.google.com/embed/s/jASAC5StPbU
https://lookerstudio.google.com/embed/s/vMGEK6yYlcY
https://lookerstudio.google.com/embed/s/ljKy_QTerxU
https://lookerstudio.google.com/embed/s/pyhEPKxFofc
https://lookerstudio.google.com/embed/s/p3Rrn6YowQ0
https://lookerstudio.google.com/embed/s/iIGPshBSpUk
https://lookerstudio.google.com/embed/s/s3aeu6_3WhQ
https://lookerstudio.google.com/embed/s/qypN7sa8iJA
https://lookerstudio.google.com/embed/s/uYWc-G0LlFw
https://lookerstudio.google.com/embed/s/nys0hQLAzJU
https://lookerstudio.google.com/embed/s/kUjOowwckHg
https://lookerstudio.google.com/embed/s/gHR4GArY-9Q
https://lookerstudio.google.com/embed/s/q0XryRJ17Dg
https://lookerstudio.google.com/embed/s/n5UuUMi22fE
https://lookerstudio.google.com/embed/s/habjQW-ycZo
https://lookerstudio.google.com/embed/s/tZWksjaizZ0
https://lookerstudio.google.com/embed/s/ij4x09O69Nk
https://lookerstudio.google.com/embed/s/sCkAzRu8sXA
https://lookerstudio.google.com/embed/s/mqJbZK859Ww
https://lookerstudio.google.com/embed/s/iibUN1u0IVw
https://lookerstudio.google.com/embed/s/voLemyUp5YQ
https://lookerstudio.google.com/embed/s/rVTt1FDcUOw
https://lookerstudio.google.com/embed/s/tOtOrSCfUFI
https://lookerstudio.google.com/embed/s/vP5btsI8KvE
https://lookerstudio.google.com/embed/s/gVexENTmdjE
https://lookerstudio.google.com/embed/s/kD-uhwNxaPQ
https://lookerstudio.google.com/embed/s/heS67F0Mfy4
https://lookerstudio.google.com/embed/s/sDMHkAyC1qE
https://lookerstudio.google.com/embed/s/jGfPDmH3lF4
https://lookerstudio.google.com/embed/s/q3tfE56SZcI
https://lookerstudio.google.com/embed/s/p7uftq3-mOA
https://lookerstudio.google.com/embed/s/uzpsBEorEQw
https://lookerstudio.google.com/embed/s/m9Rcs3-eCjA
https://lookerstudio.google.com/embed/s/kpgJHpJIlVI
https://lookerstudio.google.com/embed/s/jqEJgHCjeGU
https://lookerstudio.google.com/embed/s/gcSuIsWCx2M
https://lookerstudio.google.com/embed/s/sJbKnIaPPVw
https://lookerstudio.google.com/embed/s/jdCLdrGUIiY
https://lookerstudio.google.com/embed/s/jWY4aRab-58
https://lookerstudio.google.com/embed/s/mR-b3n6cek0
https://lookerstudio.google.com/embed/s/qaWAEcBptuE
https://lookerstudio.google.com/embed/s/uVGxdolKojw
https://lookerstudio.google.com/embed/s/jiJSZT6XZQg
https://lookerstudio.google.com/embed/s/iCXv2CVfj9w
https://lookerstudio.google.com/embed/s/kuW8TPHvV_c
https://lookerstudio.google.com/embed/s/l6K3E9Brfuk
https://lookerstudio.google.com/embed/s/sYyJNlUwPAU
https://lookerstudio.google.com/embed/s/u12L0Lv6r34
https://lookerstudio.google.com/embed/s/tqslBwyzbLs
https://lookerstudio.google.com/embed/s/gzbcHfo-7R4
https://lookerstudio.google.com/embed/s/g4tw63Wqn74
https://lookerstudio.google.com/embed/s/vT98_JWkLhw
https://lookerstudio.google.com/embed/s/mtQlcDgYX98
https://lookerstudio.google.com/embed/s/i8HHSdwgCLQ
https://lookerstudio.google.com/embed/s/lKotjTx6sNI
https://lookerstudio.google.com/embed/s/hOyCo21uohw
https://lookerstudio.google.com/embed/s/jXL2OvTRFkA
https://lookerstudio.google.com/embed/s/uvLUONcxzIw
https://lookerstudio.google.com/embed/s/srU1ZCeEQBQ
https://lookerstudio.google.com/embed/s/tCvPFHa_Wys
https://lookerstudio.google.com/embed/s/vlaoSl_V2Eo
https://lookerstudio.google.com/embed/s/nU4R1ds_z_w
https://lookerstudio.google.com/embed/s/sLOAnCfj5cI
https://lookerstudio.google.com/embed/s/mkwSiTKE1J8
https://lookerstudio.google.com/embed/s/gyJPwaxL91M
https://lookerstudio.google.com/embed/s/lHa1j4gzGVI
https://lookerstudio.google.com/embed/s/oZx9BDQKg8Q
https://lookerstudio.google.com/embed/s/vB8Z3uKHyS8
https://lookerstudio.google.com/embed/s/jemTxf32rYY
https://lookerstudio.google.com/embed/s/rgKddMxHizo
https://lookerstudio.google.com/embed/s/gF-JSegUmgo
https://lookerstudio.google.com/embed/s/smHHm00b69k
https://lookerstudio.google.com/embed/s/tWKY5W_Cf7s
https://lookerstudio.google.com/embed/s/ouK3NJYmCoU
https://lookerstudio.google.com/embed/s/gAlrfTy08wE
https://lookerstudio.google.com/embed/s/rDh70XlkI18
https://lookerstudio.google.com/embed/s/ndNsARuZeu8
https://lookerstudio.google.com/embed/s/gzwb2ZiABao
https://lookerstudio.google.com/embed/s/vRJrgZGZ9oQ
https://lookerstudio.google.com/embed/s/pTNDjUMz-1U
https://lookerstudio.google.com/embed/s/qoq0Eub4xCc
https://lookerstudio.google.com/embed/s/tW_go2xyJH0
https://lookerstudio.google.com/embed/s/hUgxbkpjKxU
https://lookerstudio.google.com/embed/s/kFwCPwb6pT8
https://www.serialzone.cz/uzivatele/232287-seynzctzlnbsvrlt/
https://www.fdb.cz/clen/210883-metwiqcqdapmzrlf.html
https://starity.hu/profil/516180-qlnmkvedwapbzawv/
https://files.fm/yrvsruaiugahfrqz/info
https://tinhte.vn/profile/mgwoqhggxidlsoge.3185796/
https://www.outdoorproject.com/users/ofvjcxybcmwadogp-jwxejnpdbbpwbkvf
https://muckrack.com/iwrdmsnlwgmlbtfs-pcrwjsblwvgmfsny/bio
https://bootstrapbay.com/user/hkinqiqrwnhnwnzg
https://www.bricklink.com/aboutMe.asp?u=nelzazqpdktbopb
https://findaspring.org/members/hqbhpvjpaayeagfl/
https://schoolido.lu/user/nqgiuhlbvefqmaao/
https://www.tai-ji.net/members/profile/3326128/rlflrplsdnwtlttl.htm
https://www.thepetservicesweb.com/members/profile/3326130/oiymmxfurpkjmbfa.htm
https://www.greencarpetcleaningprescott.com/members/profile/3326131/oqgguicvfhfbcvli.htm
https://app.roll20.net/users/15284881/utkxyvinvoucwnbq
https://pbase.com/dytwzraqikpinjbz
https://www.furaffinity.net/user/tbszicdgfksyysjy
https://www.beatstars.com/ietczohstsjmldkd/about
https://3rd-strike.com/author/pmmjgofmsfdptluj/
https://www.elephantjournal.com/profile/ojmlkjgybjatmnui/
https://www.facer.io/user/1uuiw7QUuP
https://www.bitsdujour.com/profiles/ll3ciG
https://ilm.iou.edu.gm/members/iqozpsztntrspjrx/
https://espritgames.com/members/45242120/
https://www.rwaq.org/users/l52zf1ai84-20241129162222
https://www.faneo.es/users/alsggdkctawonact/
https://kurs.com.ua/profile/72470-ycyxedrzkfywzald/?tab=field_core_pfield_11
https://www.egresadosudistrital.edu.co/virtualcourses/forums/users/pugmecfkqkjrhssp
https://kbs.knutsford.edu.gh/profile/phcbtfmjtfnzdpxw/
https://ucgp.jujuy.edu.ar/profile/trnzspcuyjruyjui/
https://lms.aimms.edu.pk/profile/rgzvxpvnhylmambo/
https://www.colmayor.edu.co/foro/profile/uhbetfvgfrfrzldi/
https://alumni.cusat.ac.in/members/vixzrrujfjreunnr/profile/
https://kerbalx.com/anxuyvsexddcqsuk
https://learn.mystudyseries.co.nz/members/wqsvxykkhbufbykc/
https://www.halaltrip.com/user/profile/182030/yszwqjzqneeeotj/
https://yamap.com/users/4257190
https://profile.hatena.ne.jp/ttnbbrcycmgdxhvb/
https://hackmd.io/@dfyhtmilvvmpyncn/HkM-wLPQ1l
https://scrapbox.io/gtdqomdyiwqbnfzr/rqgrrtfauzwxjjwe
https://www.deviantart.com/gjnkskwofarysijq/journal/tphyroymjzvxuklf-1127677322
https://imovieslink.hashnode.dev/kndjdfmcbpuryawa
https://blog.libero.it/wp/zqbljjcdezfikqof/
https://blog.libero.it/wp/zqbljjcdezfikqof/2024/11/29/towmdblxnimldsbv/
https://palmserver.cz/modules.php?name=News&.file=comments&.sid=15910&.tid=210009
https://palmserver.cz/modules.php?name=News&.file=comments&.op=Reply&.pid=210009&.sid=15910
https://dictanote.co/n/1118467/
https://dojour.us/e/38666-sebkvvlffdzdwxvs
https://www.divephotoguide.com/user/edqlhmaxzmpfmksn/
https://bulkwp.com/support-forums/users/objoowijxmjgldry/
https://www.astrobin.com/users/iiuvofsbbizgkyww/
https://www.retecool.com/author/nlfigrxoqdqtpxhl/
https://www.yamareco.com/modules/yamareco/userinfo-917376-prof.html
https://bato.to/u/2325789-ebrnfvbgthgwaltx
https://info.undp.org/docs/dao/UNSP2015/Lists/PostSurvey/Item/displayifs.aspx?ID=137148
http://sharkia.gov.eg/services/window/Lists/List/DispForm.aspx?ID=117048
http://www.alexandria.gov.eg/Lists/List30/DispForm.aspx?ID=85053
http://monofeya.gov.eg/citizens/cases/Lists/List38/DispForm.aspx?ID=93008
https://jsbin.com/nusufituyu/edit?html,output
https://jsfiddle.net/aqL0utx3/
https://kuku.lu/t101ab
https://wokwi.com/projects/415903551196807169
https://rextester.com/XQNAS88574
https://wow.curseforge.com/paste/8feecade
https://telegra.ph/lznspkipeimxpijl-11-29
https://graph.org/aqhfrxeclgqbzstw-11-29
https://te.legra.ph/sfwwoiimgsbfshlq-11-29
https://snippet.host/ryoifq
https://pastelink.net/td5ikek0
https://freepaste.link/public/e6jj53rgak
https://www.etextpad.com/6jvlkdz6k8
https://yamcode.com/pobptzanayfnvtzc
https://pastebin.com/pht5e8r8
https://paste.tc/vviqwplcwiuvgefn
https://paste.feed-the-beast.com/view/c0f64ecc
https://paiza.io/projects/83kti3BaLBx0wAm_UckJfQ
https://mlx.su/paste/view/25741c8d
https://paste.rs/xxer2.html
https://cccv.to/petrichorep6
https://cccv.to/petrichorep7
https://cccv.to/petrichorep8
https://cccv.to/petrichorep9
https://cccv.to/petrichorep10
https://le-rai-game-luang-ep-17.mssg.me
https://le-rai-game-luang-ep-18.mssg.me
https://le-rai-game-luang-ep-19.mssg.me
https://le-rai-game-luang-ep-20.mssg.me
https://le-rai-game-luang-ep-21.mssg.me
https://le-rai-game-luang-ep-22.mssg.me
https://le-rai-game-luang-ep-23.mssg.me
https://le-rai-game-luang-ep-24.mssg.me
https://thao-kradangnga-ep-17.mssg.me
https://thao-kradangnga-ep-18.mssg.me
https://thao-kradangnga-ep-19.mssg.me
https://thao-kradangnga-ep-20.mssg.me
https://thao-kradangnga-ep-21.mssg.me
https://perfect-10-liners-ep-14.mssg.me
https://winter-summer-spring-the-series-ep17.mssg.me
https://winter-summer-spring-the-series-ep18.mssg.me
https://winter-summer-spring-the-series-ep19.mssg.me
https://winter-summer-spring-the-series-ep20.mssg.me
https://furious-duo-ep-7.mssg.me
https://furious-duo-ep-8.mssg.me
https://furious-duo-ep-9.mssg.me
https://furious-duo-ep-10.mssg.me
https://fourever-you-ep-13.mssg.me
https://fourever-you-ep-14.mssg.me
https://fourever-you-ep-15.mssg.me
https://fourever-you-ep-16.mssg.me
https://www.serialzone.cz/uzivatele/236850-exedtwrwfgkimlnc/
https://www.fdb.cz/clen/213362-hamokzgrfvreyzen.html
https://starity.hu/profil/529563-evkxbgomagwlidnj/
https://files.fm/cjndbazubcldcxkv/info
https://tinhte.vn/profile/mpnhaqfgylatfatt.3254426/
https://www.outdoorproject.com/users/speivyvrojyodkju-qxyvmonftbdnynjg
https://muckrack.com/vrdjryxtkkwqwkue-ingsrrtnbgwtfqeg/bio
https://bootstrapbay.com/user/zrlxjddbgrzzwunc
https://findaspring.org/members/uwyhnslbeeafoaom/
https://schoolido.lu/user/omjnklrlqshujxte/
https://www.tai-ji.net/members/profile/3338399/mpufbvcgficofipr.htm
https://www.thepetservicesweb.com/members/profile/3338400/chqxlzdeuyduvdyh.htm
https://www.greencarpetcleaningprescott.com/members/profile/3338401/qwyxwhpnialztelo.htm
https://www.ancientforestessences.com/members/profile/3338402/clmvgkfgeuugtlfj.htm
https://app.roll20.net/users/15439966/euuxwcncivtljyzz
https://pbase.com/ypaztedpfhjqglrq
https://www.furaffinity.net/user/iaffymmqrtnqyvgv
https://www.furaffinity.net/journals/iaffymmqrtnqyvgv/
https://www.furaffinity.net/journal/11035767/
https://www.beatstars.com/izzjtrdryuerszyc/about
https://www.elephantjournal.com/profile/leegypfdpyjxcibs/
https://www.facer.io/user/Y0QygJMrCo
https://www.bitsdujour.com/profiles/PSb6uL
https://ilm.iou.edu.gm/members/zonmnvgkqrzbhefu/
https://espritgames.com/members/45554612/
https://www.rwaq.org/users/6hz4v6etvx-20241229141228
https://www.faneo.es/users/azzzbetznsfhqorc/
https://kurs.com.ua/profile/75275-goolqzbzilakwtua/?tab=field_core_pfield_11
https://www.egresadosudistrital.edu.co/virtualcourses/forums/users/xcrhtgqzsgtfccct
https://kbs.knutsford.edu.gh/profile/gulzjmvzufotbujf/
https://ucgp.jujuy.edu.ar/profile/psjmiluftzxsdcfr/
https://lms.aimms.edu.pk/profile/eqrezozgehzjphvf/
https://www.colmayor.edu.co/foro/profile/kmtesdwigkniitry/
https://alumni.cusat.ac.in/members/zkhxjjmwshrzqkug/profile/
https://learn.mystudyseries.co.nz/members/dymkskptvteseomg/
https://kerbalx.com/iigaevyvueybmmce
https://www.halaltrip.com/user/profile/188562/lshknglkbsopsal/
https://yamap.com/users/4299446
https://profile.hatena.ne.jp/uencbimlpkanjvgy/profile
https://hackmd.io/@dfyhtmilvvmpyncn/SJ_uInAS1e
https://scrapbox.io/gtdqomdyiwqbnfzr/pnbegeiofgeckthq
https://www.deviantart.com/gjnkskwofarysijq/journal/ryeulknrmqszavzx-1139777437
https://imovieslink.hashnode.dev/urojhophbhjfgerz
https://blog.libero.it/wp/zqbljjcdezfikqof/2024/12/29/yuqdkywqgvlduygt/
https://dictanote.co/n/1140173/
https://palmserver.cz/modules.php?name=News&.file=comments&.sid=15910&.tid=210585
https://palmserver.cz/modules.php?name=News&.file=comments&.op=Reply&.pid=210585&.sid=15910
https://dojour.us/e/40087-emrmijlcwfnqdvus
https://www.divephotoguide.com/user/zlveqpvfqejixbuy
https://bulkwp.com/support-forums/users/bagsneyrheersxdn/
https://www.retecool.com/author/mxakfiugngiyrsen/
https://fyers.in/community/member/Bkl3YjL4Ku
https://www.yamareco.com/modules/yamareco/userinfo-923123-prof.html
https://www.astrobin.com/users/aymwvvnigjezgkqe/
https://info.undp.org/docs/dao/UNSP2015/Lists/PostSurvey/Item/displayifs.aspx?ID=156563
http://sharkia.gov.eg/services/window/Lists/List/DispForm.aspx?ID=137391
http://monofeya.gov.eg/citizens/cases/Lists/List38/DispForm.aspx?ID=96417
http://www.alexandria.gov.eg/Lists/List30/DispForm.aspx?ID=89512
https://jsbin.com/bemolejogi/edit?html,output
https://kuku.lu/t10253
https://telegra.ph/ymbtqgjbcwxunkwb-12-29
https://graph.org/vzreiaasmtskouxd-12-29
https://te.legra.ph/vorifdhbpbdemdme-12-29
https://snippet.host/tetfez
https://pastelink.net/u91tl4zq
https://freepaste.link/public/41ehjxufrd
https://yamcode.com/xgppbmiltmfnbqjz
https://paste.feed-the-beast.com/view/1fd985ce
https://mlx.su/paste/view/4ac23884
https://cccv.to/sangmindinneawep3
https://cccv.to/mycruelcutieep7
https://cccv.to/mycruelcutieep8
https://cccv.to/theboynextworldepisode1
https://cccv.to/theboynextworldep2
https://cccv.to/theboynextworldep3
https://cccv.to/theboynextworldep4
https://cccv.to/theboynextworldep5
https://cccv.to/theboynextworldep6
https://cccv.to/theboynextworldep7
https://cccv.to/theboynextworldep8
https://cccv.to/ossansloveepisode1
https://cccv.to/ossanslovethailandep2
https://cccv.to/ossanslovethailandep3
https://cccv.to/ossanslovethailandep4
https://cccv.to/foureveryouepisode16
https://cccv.to/matetheseriesepisode7
https://cccv.to/matetheseriesep8
https://cccv.to/matetheseriesep9
https://cccv.to/matetheseriesep10
https://cccv.to/matetheseriesep11
https://cccv.to/matetheseriesep12
https://upresenter.ai/prez/i68na64pugfqoxw
https://upresenter.ai/prez/zib6ibw4n7cu78n
https://upresenter.ai/page/thedeceptiongameep18
https://upresenter.ai/page/thedeceptiongameep19
https://upresenter.ai/page/thedeceptiongameep20
https://upresenter.ai/page/thedeceptiongameep21
https://upresenter.ai/page/thedeceptiongameep22
https://upresenter.ai/page/thedeceptiongameep23
https://upresenter.ai/page/thedeceptiongameep24
https://upresenter.ai/page/thescentofhersep20
https://upresenter.ai/page/thescentofhersep21
https://upresenter.ai/page/mompedsawanep24
https://upresenter.ai/page/mompedsawanep25
https://upresenter.ai/page/mompedsawanep26
https://upresenter.ai/page/mompedsawanep27
https://upresenter.ai/page/mompedsawanep28
https://upresenter.ai/page/mompedsawanep29
https://upresenter.ai/page/mompedsawanep30
https://upresenter.ai/page/mompedsawanep31
https://upresenter.ai/page/gameofloveep23
https://upresenter.ai/page/gameofloveep24
https://upresenter.ai/page/gameofloveep25
https://upresenter.ai/page/gameofloveep26
https://upresenter.ai/page/gameofloveep27
https://upresenter.ai/page/gameofloveep28
https://upresenter.ai/page/gameofloveep29
https://upresenter.ai/page/gameofloveep30
https://upresenter.ai/page/gameofloveep31
https://upresenter.ai/page/gameofloveep32
https://upresenter.ai/page/gameofloveep33
https://upresenter.ai/page/gameofloveep34
https://upresenter.ai/page/perfect10linersep12
https://upresenter.ai/page/perfect10linersep13
https://upresenter.ai/page/perfect10linersep14
https://upresenter.ai/page/perfect10linersep15
https://upresenter.ai/page/perfect10linersep16
https://upresenter.ai/page/perfect10linersep17
https://upresenter.ai/page/perfect10linersep18
https://upresenter.ai/page/theheartkillersep8
https://upresenter.ai/page/theheartkillersep9
https://upresenter.ai/page/theheartkillersep10
https://upresenter.ai/page/theheartkillersep11
https://upresenter.ai/page/theheartkillersep12
https://upresenter.ai/page/loveandscandalep11
https://upresenter.ai/page/loveandscandalep12
https://upresenter.ai/page/loveandscandalep13
https://upresenter.ai/page/loveandscandalep14
https://upresenter.ai/page/loveandscandalep15
https://upresenter.ai/page/loveandscandalep16
https://upresenter.ai/page/loveandscandalep17
https://upresenter.ai/page/loveandscandalep18
https://upresenter.ai/page/loveandscandalep19
https://upresenter.ai/page/loveandscandalep20
https://upresenter.ai/page/loveandscandalep21
https://upresenter.ai/page/loveandscandalep22
https://upresenter.ai/page/loveandscandalep23
https://upresenter.ai/page/loveandscandalep24
https://upresenter.ai/page/loveandscandalep25
https://upresenter.ai/page/loveandscandalep26
https://upresenter.ai/page/loveandscandalep27
https://upresenter.ai/page/loveandscandalep28
https://upresenter.ai/page/wintersummerspringseriesep17
https://upresenter.ai/page/wintersummerspringseriesep18
https://upresenter.ai/page/wintersummerspringseriesep19
https://upresenter.ai/page/wintersummerspringseriesep20
https://upresenter.ai/page/sangmindinneawep4
https://upresenter.ai/page/sangmindinneawep5
https://upresenter.ai/page/sangmindinneawep6
https://upresenter.ai/page/sangmindinneawep7
https://upresenter.ai/page/sangmindinneawep8
https://upresenter.ai/page/thamepoheartthatskipsabeatep6
https://upresenter.ai/page/thamepoheartthatskipsabeatep7
https://upresenter.ai/page/thamepoheartthatskipsabeatep8
https://upresenter.ai/page/thamepoheartthatskipsabeatep9
https://upresenter.ai/page/thamepoheartthatskipsabeatep10
https://upresenter.ai/page/thamepoheartthatskipsabeatep11
https://upresenter.ai/page/thamepoheartthatskipsabeatep12
https://upresenter.ai/page/thamepoheartthatskipsabeatep13
https://upresenter.ai/page/yourskyep9
https://upresenter.ai/page/yourskyep10
https://upresenter.ai/page/yourskyep11
https://upresenter.ai/page/yourskyep12
https://upresenter.ai/page/furiousduoep9
https://upresenter.ai/page/furiousduoep10
https://upresenter.ai/page/lonfeedep2
https://upresenter.ai/page/lonfeedep3
https://upresenter.ai/page/lonfeedep4
https://upresenter.ai/page/lonfeedep5
https://upresenter.ai/page/lonfeedep6
https://upresenter.ai/page/lonfeedep7
https://upresenter.ai/page/lonfeedep8
https://upresenter.ai/page/lonfeedep9
https://upresenter.ai/page/lonfeedep10
https://datastudio.google.com/embed/s/hLf44o6wKzw
https://datastudio.google.com/embed/s/l-AKux7xxrA
https://datastudio.google.com/embed/s/svx7HPlqPWk
https://datastudio.google.com/embed/s/rqncrqgJ4xw
https://datastudio.google.com/embed/s/vQqlZ4-arP8
https://datastudio.google.com/embed/s/uDgF8rAZXe0
https://datastudio.google.com/embed/s/ikoyChMpXzA
https://datastudio.google.com/embed/s/mNTxhhai4Vs
https://datastudio.google.com/embed/s/h2NA4YcRjHI
https://datastudio.google.com/embed/s/uGrGgXP5tWE
https://datastudio.google.com/embed/s/n1bJZry4aoQ
https://datastudio.google.com/embed/s/rxAKLAvkVbQ
https://datastudio.google.com/embed/s/oKrTpRfXZDI
https://datastudio.google.com/embed/s/v_KwRgaOjQs
https://datastudio.google.com/embed/s/nsh1rVBM8jU
https://datastudio.google.com/embed/s/uUEsbvYCqcI
https://datastudio.google.com/embed/s/g6gOVGdm4nk
https://datastudio.google.com/embed/s/o88wvKoR0rQ
https://datastudio.google.com/embed/s/qZ4oaDtxAJI
https://datastudio.google.com/embed/s/nh5W0T4GB3s
https://datastudio.google.com/embed/s/itGtleMgBYE
https://datastudio.google.com/embed/s/s2_QyCs_FHk
https://datastudio.google.com/embed/s/i_6N1vuyhG8
https://datastudio.google.com/embed/s/txYjKUXI_1w
https://datastudio.google.com/embed/s/ktz9os2ZU4g
https://datastudio.google.com/embed/s/tnnQSUpxolM
https://datastudio.google.com/embed/s/ivrfYqz8IOc
https://datastudio.google.com/embed/s/hj2J1lkOYJA
https://www.serialzone.cz/uzivatele/239172-tewiolkuutcsqvuo/
https://www.serialzone.cz/uzivatele/242389-gzhhuizcferomkih/
https://www.abclinuxu.cz/lide/bfnwcppqqedemogy
https://photoclub.canadiangeographic.ca/profile/21479402
https://fyers.in/community/member/d55Km9fAjH
https://alumni.cusat.ac.in/members/dayhtanlhzengcpf/profile/
https://files.fm/dlctumlklnjmuuby/info
https://www.facer.io/user/eE8kExHSGx
https://kbs.knutsford.edu.gh/profile/gqveyetmitxvfgbh/
https://starity.hu/profil/534775-olyixcxzptetufis/
https://kerbalx.com/eykgoydxefqjouaz
https://bulkwp.com/support-forums/users/uqqzujhkwpfvhcbg/
https://muckrack.com/jnfxegqurezlpbzb-dpifymbmvhzpkvjq/bio
https://www.retecool.com/author/ebiknnscwthnnwld/
https://ilm.iou.edu.gm/members/dstvodftvvjvmdtx/
https://www.thepetservicesweb.com/members/profile/3343301/auyvbgrfyjmrpelr.htm
https://www.greencarpetcleaningprescott.com/members/profile/3343302/uehfraicsesstovg.htm
https://www.outdoorproject.com/users/kusbfttalhwbylzw-cguqwoqckgtovzyd
https://schoolido.lu/user/wkghlglqpsgkvhby/
https://www.rwaq.org/users/a8qu9r6879-20250112173934
https://www.halaltrip.com/user/profile/191556/zfwyivtnakrkwdu/
https://learn.mystudyseries.co.nz/members/hhtgzuajwzsqkifl/
https://discuit.net/@gzvjgvojafzhcdri
https://www.twosapp.com/@a8qu9r6879@
https://www.twosapp.com/6783d5b467a6d1775fe5b7a8
https://ecency.com/@maxnideqhxnizytp
https://ecency.com/blog/@maxnideqhxnizytp/bzknwniyulosninf
https://www.festivals.com/suqczxuatwsywxdj-84810
https://dictanote.co/n/1153403/
https://jsbin.com/zutujajapo/edit?html,output
https://kuku.lu/t102a7
https://freepaste.link/public/spmmovwnqu
https://blog.libero.it/wp/zqbljjcdezfikqof/2025/01/12/qcbotdazkhbububy/
https://hackmd.io/@dfyhtmilvvmpyncn/BkdZ2SZPJl
https://scrapbox.io/gtdqomdyiwqbnfzr/edsorjyxemeuulvr
https://www.deviantart.com/gjnkskwofarysijq/journal/wlnanzohwcfzniif-1145803980
https://www.furaffinity.net/journal/11047850/
http://www.alexandria.gov.eg/Lists/List30/DispForm.aspx?ID=91545
https://palmserver.cz/modules.php?name=News&file=comments&sid=15910&tid=210901
https://palmserver.cz/modules.php?name=News&file=comments&op=Reply&pid=210901&sid=15910
https://found.ee/theboynextworldep4
https://found.ee/theboynextworldep5
https://found.ee/theboynextworldep6
https://found.ee/theboynextworldep7
https://found.ee/ossanslovethailandep4
https://found.ee/ossanslovethailandep5
https://found.ee/ossanslovethailandep6
https://found.ee/ossanslovethailandep7
https://found.ee/ossanslovethailandep8
https://found.ee/sangmindinneawep5
https://found.ee/sangmindinneawep6
https://found.ee/sangmindinneawep7
https://found.ee/sangmindinneawep8
https://found.ee/thamepoep7
https://found.ee/thamepoep8
https://found.ee/thamepoep9
https://found.ee/thamepoep10
https://found.ee/thamepoep11
https://found.ee/thamepoep12
https://found.ee/thamepoep13
https://found.ee/yourskyep11
https://found.ee/yourskyep12
https://found.ee/iamdevilep5
https://found.ee/iamdevilep6
https://found.ee/iamdevilep7
https://found.ee/iamdevilep8
https://found.ee/flirtmilkep1
https://found.ee/flirtmilkep2
https://found.ee/flirtmilkep3
https://found.ee/flirtmilkep4
https://found.ee/flirtmilkep5
https://found.ee/reversewithmeep1
https://found.ee/reversewithmeep2
https://found.ee/reversewithmeep3
https://found.ee/reversewithmeep4
https://found.ee/reversewithmeep5
https://found.ee/dearmysecretaryep1
https://found.ee/dearmysecretaryep2
https://found.ee/dearmysecretaryep3
https://found.ee/dearmysecretaryep4
https://found.ee/dearmysecretaryep5
https://found.ee/dearmysecretaryep6
https://found.ee/dearmysecretaryep7
https://found.ee/dearmysecretaryep8
https://found.ee/dearmysecretaryep9
https://found.ee/dearmysecretaryep10
https://found.ee/goodheavensimagoosenotaswanep2
https://found.ee/goodheavensimagoosenotaswanep3
https://found.ee/goodheavensimagoosenotaswanep4
https://found.ee/goodheavensimagoosenotaswanep5
https://found.ee/goodheavensimagoosenotaswanep6
https://found.ee/goodheavensimagoosenotaswanep7
https://found.ee/goodheavensimagoosenotaswanep8
https://found.ee/goodheavensimagoosenotaswanep9
https://found.ee/goodheavensimagoosenotaswanep10
https://found.ee/jackandjokerspecialepisode1
https://found.ee/foureveryouep17
https://found.ee/timeep13
https://found.ee/petrichorep9
https://found.ee/petrichorep10
https://found.ee/twinswapep4
https://found.ee/twinswapep5
https://found.ee/twinswapep6
https://found.ee/twinswapep7
https://found.ee/twinswapep8
https://found.ee/twinswapep9
https://found.ee/twinswapep10
https://found.ee/twinswapep11
https://found.ee/twinswapep12
https://found.ee/twinswapep13
https://found.ee/twinswapep14
https://found.ee/twinswapep15
https://found.ee/stepmotherep3
https://found.ee/stepmotherep4
https://found.ee/stepmotherep5
https://found.ee/stepmotherep6
https://found.ee/stepmotherep7
https://found.ee/stepmotherep8
https://found.ee/stepmotherep9
https://found.ee/stepmotherep10
https://found.ee/themasksoulmateep9
https://found.ee/themasksoulmateep10
https://found.ee/themasksoulmateep11
https://found.ee/matetheseriesep10
https://found.ee/matetheseriesep11
https://found.ee/matetheseriesep12
https://found.ee/thedeceptiongameep21
https://found.ee/thedeceptiongameep22
https://found.ee/thedeceptiongameep23
https://found.ee/thedeceptiongameep24
https://found.ee/mhompedsawanep29
https://found.ee/mhompedsawanep30
https://found.ee/mhompedsawanep31
https://found.ee/perfect10linersep14
https://found.ee/perfect10linersep15
https://found.ee/perfect10linersep16
https://found.ee/perfect10linersep17
https://found.ee/perfect10linersep18
https://found.ee/theheartkillersep10
https://found.ee/theheartkillersep11
https://found.ee/theheartkillersep12
https://found.ee/gameofloveep27
https://found.ee/gameofloveep28
https://found.ee/gameofloveep29
https://found.ee/gameofloveep30
https://found.ee/gameofloveep31
https://found.ee/gameofloveep32
https://found.ee/gameofloveep33
https://found.ee/gameofloveep34
https://found.ee/loveandscandalep14
https://found.ee/loveandscandalep15
https://found.ee/loveandscandalep16
https://found.ee/loveandscandalep17
https://found.ee/loveandscandalep18
https://found.ee/loveandscandalep19
https://found.ee/loveandscandalep20
https://found.ee/loveandscandalep21
https://found.ee/loveandscandalep22
https://found.ee/loveandscandalep23
https://found.ee/loveandscandalep24
https://www.serialzone.cz/uzivatele/245341-vsyqbboacrlcjdhz/
https://www.serialzone.cz/uzivatele/245367-yowaomfvnodcyagc/
https://www.fdb.cz/clen/215619-jfolkbnqgcsyhard.html
https://starity.hu/profil/541578-lljhevgfszthrime/
https://tinhte.vn/profile/vkvlxisliogeggrs.3289880/
https://www.outdoorproject.com/users/zbxchfvcruccqphk-zpslvkvmtnaqbhqj
https://muckrack.com/qwoqdvnvznfytilq-nrgxbqtugccsmzgo/bio
https://bootstrapbay.com/user/enfnraufer
https://bootstrapbay.com/user/enfnraufer
https://findaspring.org/members/glnxqwcbgspcmrlp/
https://schoolido.lu/user/quvihvmnddpryoie/
https://www.tai-ji.net/members/profile/3347726/zqlgillrxbsylhcn.htm
https://www.thepetservicesweb.com/members/profile/3347727/znojsoatjgvytxrc.htm
https://www.greencarpetcleaningprescott.com/members/profile/3347728/wdwpqobxwzhlryfg.htm
https://www.ancientforestessences.com/members/profile/3347730/ysxjzwfquybqjexi.htm
https://app.roll20.net/users/15564986/qtoqhkrvkkmkqcyd
https://pbase.com/fdqhsxjzrvhhddxl
https://www.elephantjournal.com/profile/ylzfstxirsbitrvz/
https://www.facer.io/user/2IsxZAFY1h
https://www.bitsdujour.com/profiles/jNtkaY
https://ilm.iou.edu.gm/members/zevpaaqjlunynqiq/
https://efg.edu.uy/profile/ycczvmekwtolsupo/
https://www.furaffinity.net/journal/11055718/
https://espritgames.com/members/45864385/
https://www.rwaq.org/users/8cqmlygzz9-20250123134830
https://www.faneo.es/users/qrrwgmdlscwhrwvv/
https://www.yamareco.com/modules/yamareco/userinfo-928395-prof.html
https://kbs.knutsford.edu.gh/profile/qgspeuuitzhnljxm/
https://ucgp.jujuy.edu.ar/profile/kkiuewygsvqsqlcx/
https://www.colmayor.edu.co/foro/profile/jqjbmdpckgtioajl/
https://kerbalx.com/keesidgtjzdbebdn
https://learn.mystudyseries.co.nz/members/rmdaxcnjqpjuudxr/
https://www.halaltrip.com/user/profile/194087/ewvflxhyerdswqr/
https://yamap.com/users/4339902
https://profile.hatena.ne.jp/jvnqzhzgdnwhfafr/
https://hackmd.io/@dfyhtmilvvmpyncn/BkC4Iiydye
https://www.deviantart.com/gjnkskwofarysijq/journal/bbopcixnkqxmomev-1150321170
https://scrapbox.io/gtdqomdyiwqbnfzr/qyhrqlvmilrxnsxg
https://imovieslink.hashnode.dev/ufrndtmsjzpwznbe
https://blog.libero.it/wp/zqbljjcdezfikqof/2025/01/23/sjiebtdyvooyzepw/
https://palmserver.cz/modules.php?name=News&file=comments&sid=15910&tid=211210
https://palmserver.cz/modules.php?name=News&file=comments&op=Reply&pid=211210&sid=15910
https://dictanote.co/n/1164324/
https://www.twosapp.com/67922b04682b6fe5aa14a126
https://ecency.com/blog/@maxnideqhxnizytp/gljtcygizyqzpzgn
https://dojour.us/e/46809-gsglcsmusmhsqkdj
https://www.festivals.com/mpqburwdblbkwguu-86419
https://www.divephotoguide.com/user/ibatkdzfquwakoam
https://bulkwp.com/support-forums/users/cpxdpixbdljdmgef/
https://www.retecool.com/author/sjrzoblecjyfyhqp/
https://fyers.in/community/member/ffKEd1E7oI
https://pad.stuve.uni-ulm.de/s/7dUZot7an
https://photoclub.canadiangeographic.ca/profile/21494014
https://www.beatstars.com/xjbyuydwtyofnahv/about
https://pinshape.com/users/6823580-xjbyuydwtyofnahv
https://www.passes.com/czcwrfgbuxgsbtkz
https://www.astrobin.com/users/flzetjsglmoiqqiy/
https://fileforum.com/profile/bnfxlwnuniktlmta
https://www.rossoneriblog.com/author/sqtjfklgjkeervbu/
https://cuchichi.es/author/vzjojtqcjmyxtatg/
https://info.undp.org/docs/dao/UNSP2015/Lists/PostSurvey/Item/displayifs.aspx?ID=166338
http://sharkia.gov.eg/services/window/Lists/List/DispForm.aspx?ID=161486
http://www.alexandria.gov.eg/Lists/List30/DispForm.aspx?ID=93360
http://monofeya.gov.eg/citizens/cases/Lists/List38/DispForm.aspx?ID=99464
https://jsbin.com/rukixuyohe/edit?html,output
https://kuku.lu/t102ce
https://wokwi.com/projects/420876064863755265
https://rextester.com/UGT56933
https://telegra.ph/ngkpwtjmvdpbdcwg-01-23
https://graph.org/oxwpesldhxxeozid-01-23
https://te.legra.ph/uvrjmdrklcuezhgi-01-23
https://snippet.host/khkoyk
https://pastelink.net/hq68d3k5
https://freepaste.link/public/6givjxzzcb
https://www.etextpad.com/fvuzzpr9ic
https://yamcode.com/xjrghneudlrixspd
https://pastebin.com/yecwZeEq
https://paste.feed-the-beast.com/view/a0680080
https://paiza.io/projects/Mpq3gz4qoIR8Ydxy0MVLlQ
https://mlx.su/paste/view/e536ea12
With us, you don’t just book a service https://www.poojapathak.in/ you book an extraordinary experience. Our highly trained professionals are dedicated to ensuring your satisfaction and privacy. Secure your premium experience today!
good information! i like it! keep posting more! nice job!
https://archivealley.s3.amazonaws.com
https://archivealley.s3.amazonaws.com/iwatch/video/watch-athletic-club-vs-girona-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-barnsley-vs-brighton-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-burnley-vs-cardiff-city-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-espanyol-vs-valencia-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-levante-vs-real-madrid-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-marseille-vs-psg-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-millwall-vs-watford-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-napoli-vs-pisa-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-sevilla-vs-villarreal-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-fulham-vs-cambridge-united-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-lincoln-city-vs-chelsea-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-wigan-vs-wycombe-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-wolves-vs-everton-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-wrexham-vs-reading-live-stream-free.html
https://archivealley.s3.amazonaws.com/iwatch/video/watch-liverpool-vs-southampton-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-athletic-club-vs-girona-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-barnsley-vs-brighton-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-burnley-vs-cardiff-city-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-espanyol-vs-valencia-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-levante-vs-real-madrid-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-marseille-vs-psg-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-millwall-vs-watford-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-napoli-vs-pisa-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-sevilla-vs-villarreal-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-fulham-vs-cambridge-united-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-lincoln-city-vs-chelsea-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-wigan-vs-wycombe-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-wolves-vs-everton-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-wrexham-vs-reading-live-stream-free.html
https://archivealley.s3.ap-southeast-2.amazonaws.com/iwatch/video/watch-liverpool-vs-southampton-live-stream-free.html
https://starity.hu/profil/556073-dgmlheobtmwkh/
https://muckrack.com/diiodjmg-hpgmjlve/bio
https://findaspring.org/members/oentwxuagfxqqtyc/
https://schoolido.lu/user/aaecfigtujaqmpst/
https://www.tai-ji.net/members/profile/3500678/lhdxelknqzpvoooo.htm
https://www.thepetservicesweb.com/members/profile/3500680/eujcbzzzhasmrhnf.htm
https://www.greencarpetcleaningprescott.com/members/profile/3500682/tlidzjjgvhnlhsvk.htm
https://pbase.com/uxlkfnmgxnndjrbt
https://www.elephantjournal.com/profile/xtzlsbzplkxoyqrq/
https://www.facer.io/u/fqsefqoviqbylaqi
https://www.bitsdujour.com/profiles/nWklBn
https://ilm.iou.edu.gm/members/cmyemvoksbxhxwpn/
https://espritgames.com/members/48678198/
https://www.rwaq.org/users/yeiwafroliddo-3609-20250923162146
https://www.halaltrip.com/user/profile/264701/welrizuinsbynrc/
https://yamap.com/users/4842115
https://hackmd.io/@dfyhtmilvvmpyncn/Hkm_cXe3le
https://scrapbox.io/xifbczrggjkeacyz/ldrbgxgyebvduyjd
https://output.jsbin.com/cefoyokite/
https://jsbin.com/cefoyokite/edit?html,output
https://www.deviantart.com/gjnkskwofarysijq/journal/zihkhcplpnupzrfx-1244718561
https://palmserver.cz/modules.php?name=News&file=comments&sid=15910&tid=219608
https://jobs.packagingnews.co.uk/company/rripilakyadzjtdr
https://redfernelectronics.co.uk/forums/users/rbytmvmtfgwvpenf/
https://www.divephotoguide.com/user/gcjyunppxlasbobk
https://confengine.com/user/yfngrbzf-furtqqug
https://eternagame.org/players/554926
https://www.openlb.net/forum/users/hlohhorrfumsogqy/
https://www.passes.com/hmbndwedqgjthriw
https://ferrariformula1.hu/community/profile/exbpeilfqvwflglj/
https://www.dnxjobs.de/users/tkrnbysynwkyrmth
https://forum.issabel.org/u/wylpbkwbthgvscip
https://www.hogwartsishere.com/1767520/
https://slatestarcodex.com/author/kkoavmvlsedhhsrq/
https://cadillacsociety.com/users/xcjuceoouvagxpqn/
https://cinderella.pro/user/226483/smziqrhozuoxsfwn/
https://marketplace.trinidadweddings.com/author/wsiqztwxtusjjsrf/
https://archivealley.bandcamp.com/track/archivealley
https://band.link/i3X4b
https://prasatnas.com/mqisyaunudsfooyv
https://prasatnas.com/posts/16396
https://jali.me/mdwoevahgjfsacbf
https://forum.repetier.com/profile/dvvdmmkzxsawuafn
https://blog.sighpceducation.acm.org/wp/forums/users/wjyxfoqrvzzgiiwe/
https://intranet.estvgti-becora.edu.tl/profile/hkhepguqufvdgtta/
https://test.elit.edu.my/author/emdqpjsdxvickhma/
https://motionentrance.edu.np/profile/ubhciieojxejpcke/
https://telegra.ph/pgelgmbkjmzhjlvf-09-23
https://kuku.lu/t108fe
https://wokwi.com/projects/442907858660340737
https://playcode.io/2556725
https://rextester.com/HAYT29784
https://graph.org/fzkrmbkhxtbrrivg-09-23
https://te.legra.ph/rkseqttjzdrgclrt-09-23
https://snippet.host/xtjwrr
https://pastelink.net/gsniletq
https://freepaste.link/public/eeamvv7ima
https://www.etextpad.com/kspdf4kzzi
https://paiza.io/projects/-hyoKJvramvI998IPUV3cA
https://paste.intergen.online/view/502ebb8e
https://yamcode.com/tgmslessrkobwgue
https://justpaste.io/xmb4otmil3
https://md.ctdo.de/s/mL2HBaTW8
https://www.rossoneriblog.com/author/ifeatoiujxdcfbit/
https://veterinarypracticetransition.com/author/ekvakunnvcffwgne/
https://www.thetriumphforum.com/members/yeiwafroliddo.42754/
https://stackblitz.com/@sportshd/collections
https://stackblitz.com/@sportshd/collections/nottingham-forest-v-sunderland-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/tottenham-vs-wolves-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/japan-u20-vs-egypt-u20-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/south-korea-u20-vs-ukraine-u20-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/chile-u20-vs-new-zealand-u20-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/paraguay-u20-vs-panama-u20-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/barcelona-w-vs-espanyol-w-live-stream-free-women-s-football-sep-27-2025
https://stackblitz.com/@sportshd/collections/chelsea-vs-brighton-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/crystal-palace-vs-liverpool-live-stream-free-sep-27-2025
https://stackblitz.com/@sportshd/collections/leeds-united-vs-bournemouth-live-stream-free-sep-27-2025
https://web.facebook.com/reel/652317147600856
https://web.facebook.com/reel/755043034205289
https://web.facebook.com/reel/2155628198295424
https://web.facebook.com/reel/657828976985885
https://web.facebook.com/reel/779020524756404
https://web.facebook.com/reel/24610304048579457
https://web.facebook.com/reel/1870264933906197
https://web.facebook.com/reel/1154449203220882
https://web.facebook.com/reel/811973531308144
https://web.facebook.com/reel/1311138707082159
https://web.facebook.com/reel/1468360834492080
https://web.facebook.com/reel/1449662346324249
https://web.facebook.com/reel/4286084498336588
https://palmserver.cz/modules.php?name=News&file=comments&sid=15910&tid=219754
https://palmserver.cz/modules.php?name=News&file=comments&sid=15910&tid=219755
https://www.halaltrip.com/user/profile/266082/t273qopvilk3xty/
https://www.thetriumphforum.com/members/vpvuy11n7mxs7xu.43022/
https://freepaste.link/public/xcbvpbw42b
https://justpaste.io/xp9cnt8sai
https://yamcode.com/fwli2zfj1depn1h





잘 보고 많이 배워갑니다~!