우아한테크러닝 4기 "나만의 노션 만들기(feat.시니어봇)" 3차시

우아한테크러닝이 3차시까지 끝났습니다!
이번에는 저번 시간 과제로 나왔던 프레임워크 살펴보기, 로그인 연결하기를 구현해 PR을 날린 걸 코드리뷰 하는 방식으로 진행되었습니다.
아래는 제가 정리한 내용입니다.
PR 살펴보기
https://github.com/woowalearning/mini-notion/pulls
코드 구현을 설명하는 방법
많은 분들이 실수하는 부분 (초반에 주니어가 하는 비슷한 실수)
구현한 걸 소개할 때 구현한 사람의 맥락으로 설명을 하고 있음
자기가 다 구현한 곳만 점프점프 하면서 설명하는 것 → 공유를 할 때 다른 사람이 쫓아올 수가 없음
기본적으로 시작할 때 셋업이 있어야 함 → 어떤 걸 했고, 어떤 걸 알아봤는데 (DraftJS가 추구하는 방향성, 그 방향성에 맞게 쓰려면 어떤 방식으로 써야 한다) 이 설명이 전제되지 않으면 듣는 사람이 따라갈 수가 없다
팀에서 간단간단하게 공유할 때도 맥락 없이 설명하지 말고, 상대는 똑같은 걸 하지 않았기 때문에 그렇게 커뮤니케이션 하면 힘들어진다.
이거에 대해서 크게 관심이 없고 마음에 들지 않으면 피드백을 안 줄 수도 있는 상황 → 그럼 가장 손해는 공유해주려고 발표한 사람
자신이 노력한 것을 다른 사람에게 전달하려는 기술이 필요하다는 이야기
PR #9
작업 내용 설명
- Draftjs는 객체들로 이미 컨텐츠들이 구성되어 있고 인스턴스, 스태틱 메소드를 사용해서 컨텐츠를 바꿔가는 프레임워크
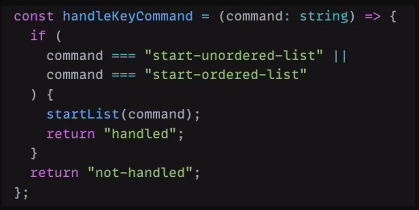
- 구현 내용: 블럭에 아무것도 없을 때 대시 입력하면 unordered list, 1.이 입력되면 ordered list
- 구글 로그인: GoogleAuth 연동 → accessToken, 프로필 정보를 받게 됨
#9 - 민태님의 의견
학습하는 법
우리 목적은 구현을 잘 해내는 게 아님
그런데 만드는 데만 집중을 하고 있는 느낌
어떤 라이브러리를 사용해야할지, 어떤 부분을 활용해야 할지를 판단해야 하는 단계
"손에 잡히는 거 해봤더니 잘 돼서 그냥 한 거" → 성장에 매우 방해되는 학습 패턴이므로 피해야 함
하는 김에 익히는 게 제일 좋으니까 학습하고 넘어가자
공부한 걸 설명하는 법
~~것들에 대해서 들었다, ~~ 느낌이었다, 신기했다 → 이런 워딩! 본인이 구현을 한 부분인데도! 엔지니어가 자주 할 법한 말은 아닌데, 주니어나 학생들이 이렇게 많이 답변을 한다.
→ 이런 말을 들으면 안 해봤다는 건가? 생각이 들게 됨. 제3자의 의견을 전달하듯이, 어깨너머 보고 지나치듯이 본 듯이 표현하는 사람들이 많음. 이런 부분은 안 좋은 말하기 습관
→ 의식을 하고 고치려고 노력하면 좋지 않을까!
경력이 많지 않음에도 불구하고 조금이라도 더 엔지니어적인 사람을 원하는 경향이 없지 않음
→ 이런 와중에도 내가 조금 더 준비된 사람, 실력이 있는 사람처럼 보이려면 저런 습관을 걷어내는 게 좋지 않을까
프로토타입을 만드는 법
프로토타입을 만드는 이유가 뭘까?
구현 방향성? → 이건 이미 정해져있는 거라고 생각
기술 비용이 얼마나 들지 산정하는 것 → 가장 정답에 가까움
결국 리스크가 얼마나 드는지 알아야 비용을 산출할 수 있다
ex) 어떤 어떤 부분 때문에 기술 비용이 높아 → 구현 비용이 높음 / 커스터마이징이 많아 → 구현 비용이 높음 / 많이 해본 거고 쉽게 쉽게 할 수 있어 → 구현 비용이 낮음
리스크로 보이는 것을 찾아내는 것 → 역량 중 하나
9번 PR에서의 리스크
그렇다면 여기서 리스크는 뭘까?
커맨드들을 핸들해주고 프로토콜, 그 코드를 왔다갔다 해줘야 하는 게 리스크
경우에 따라 분기처리, 룰들을 적용해줘야 하는 게 리스크 → 이 코드에서는 매니징 가능해보이지 않는다
현재 구조로는 기능이 늘어나면 버그를 잡기 힘든 구조로 발전할 가능성이 있음
→ 초기부터 구조를 잘 확인해야 함
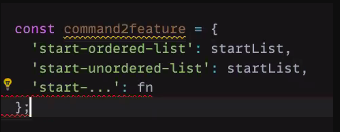
예상했던 커맨드, 프로토콜이 한정적인지, 아니면 수없이 늘어나게 될지 생각해야 될 것
흐름제어를 매끄럽게 하는 구조가 필요할 것 같고, 사이즈가 커지면 복잡도가 무지하게 늘어날 것이다
커뮤니케이션 할 때의 단어 선택
맥락 상 자신이 정의한 용어(공감대가 이뤄지지 않은 단어)를 사용하면 커뮤니케이션이 어려워진다
이럴 때 발생하는 문제
- 서로 알아들었다고 이해하는데 다른 걸 해온다
- 전혀 못 알아들어서 계속 되묻게 된다
풀어서 공감대(컨센선스)를 만든 후에 커뮤니케이션을 시작해야 한다
비즈니스 로직 정리

이 부분의 케이스를 하나로 정리해둔다면 이 부분이 싹 다 필요없어짐

복잡하지 않은 것을 복잡하게 보이게 하는 비즈니스 로직은 최대한 없애보자
PR #3
작업 내용
구글 로그인: 패키지 사용 (오피셜 패키지는 아닌 듯)
네이버 로그인 API: node.js나 자바 등의 백엔드에서 요청해야만 결과값을 준다 → 서버로 한번 돌려서 accessToken을 받아냈음
네이버 로그인을 넣은 이유?
페이스북이나 카카오 등도 있는데 네이버를 넣은 이유가 있나요?
딱히 이유는 없습니다.. 그냥 뭐라도 해보고 싶은 마음에
민태님 의견: 엔지니어링은 이유가 없으면 안 된다 뭐든 이유가 있어야 해요
타입스크립트와 타이핑
타입스크립트를 쓰기로 했으면 타입핑을 되도록이면 해주세요! any 쓰는 대신!
토큰 저장법
토큰은 기본적으로 서버에 저장을 하고 있는다 → 아니면 사이트 들어갈 때마다 사용자가 로그인이 돼야 하기 때문에
토큰의 신선도를 유지하는 방법에는 여러 가지가 있는데, 그 중 하나는 refresh token을 이용하는 방법
PR #2
작업 내용
passport로 구현
서버에서 인증 과정을 처리
#2 - 민태님의 의견
패스포트를 안 쓰고 그냥 구현하면
패스포트는 n개의 인증 수단을 하나로 제공하기 위해 추상화를 깊게 제공하고 있기 때문에
실제로 직접 구현해보는 게 오히려 더 간단해질 수도 있다
대신 세션처리나 이런 거까지 다 해줘야 하니 그런 게 귀찮아질 수는 있다
로그인 구현: 백엔드 vs. 프론트엔드
백엔드, 클라이언트에서 인증하는 게 보안 문제도 있지만
클라이언트에서 하면 라우팅을 계속 들고 다녀야 한다는 게 단점처럼 보임
인증되면 들어가고 아니면 안 들어가고를 클라가 계속 해줘야 하는데 그게 클라가 계속 해야 하는 일인가? 생각이 들고, 백엔드에서 하면 훨씬 간단해지겠지
백엔드에서 인증해주면 클라이언트 구조를 훨씬 더 간단하게 해줄 수 있을 것
팝업 방식이 아니다 보니 사용자 경험도 훨씬 낫다는 의견
팝업이 떴을 때 브라우저에 막히는 경우 ..
여러 측면에서 백엔드에서 Auth 붙이는 게 장점이 많은 것 같다
클라개발자에게 Auth란
클라 개발에서 Auth는 한번씩 거쳐가는 관문
사용자가 자기 정보를 여기저기 등록하고 싶어하지 않아 해서 사용자 입장에서는 상당히 편함
이 관련 지식은 꼭 가지고 있어야 함
(추가 중입니다!)