Tab Bar
Tab bar 는 앱 화면의 하단에 위치하며, 사람들이 다른 섹션들간 전환을 빠르게 하도록 한다. 일반적으로 다른 종류의 정보들을 보여줄 때, 혹은 같은 정보를 완전히 다른 스타일로 보여줄 때 사용한다.
Tab Bar 와 Toolbar 의 차이점
Tab bar 와 비슷하게 하단에 위치한 toolbar 의 차이점을 이해하는 것이 중요하다.
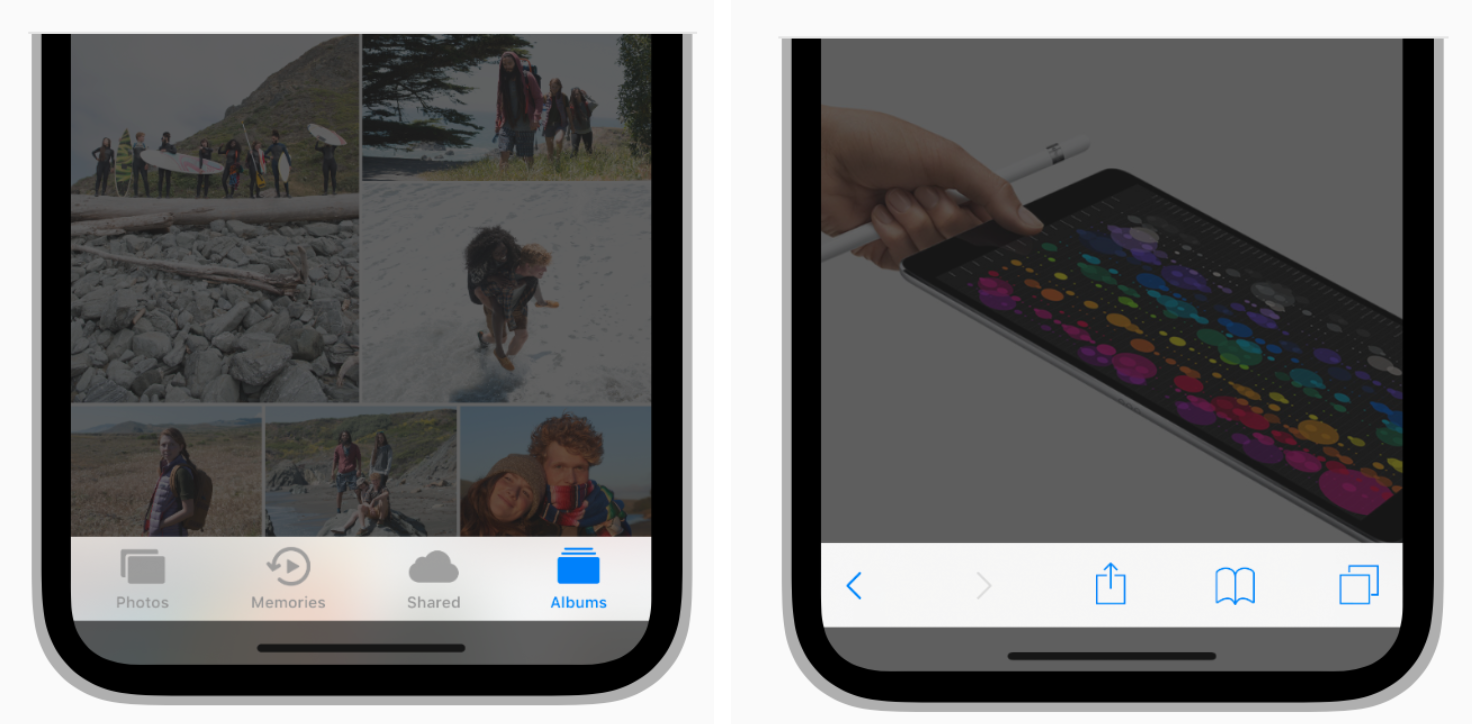
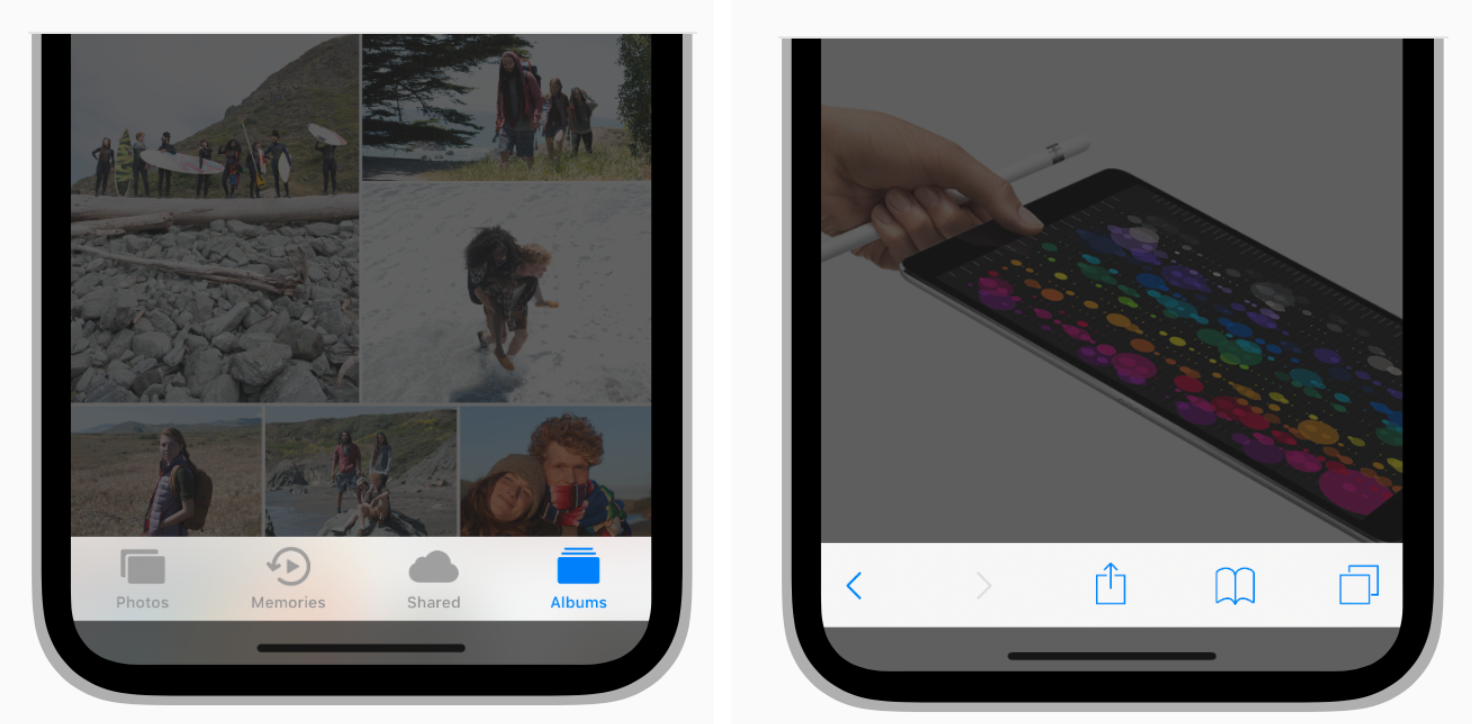
Tab bar 는 앱의 여러 섹션 중 전환을 하도록 하는 것이 목적이다.
- 예를 들면, 시계 앱의 알람, 스탑워치, 타이머 탭들이 있다.
Toolbar 는 현재 보여지는 내용과 연관있는 액션을 수행하는 버튼들을 포함한다.
- 예를 들면, 아이템을 생성하거나 삭제하기, 북마크에 추가하기, 공유하기 등이 있다.
Tab bar 와 Toolbar 둘 다 하단에 나타나므로 같은 뷰에서 함께 나타날 수 없다.

UITabBarController
class UITabBarController : UIViewController💡 A container view controller that manages a multiselection interface, where the selection determines which child view controller to display.
UITabBarController 는 여러 섹션을 가지는 앱에서 각 섹션을 선택해 해당 뷰로 이동할 수 있도록 한다. 유저가 특정한 탭을 누르면, Tab bar controller 는 이전 view 를 교체해 탭과 연결된 view controller 의 root view 를 보여준다.
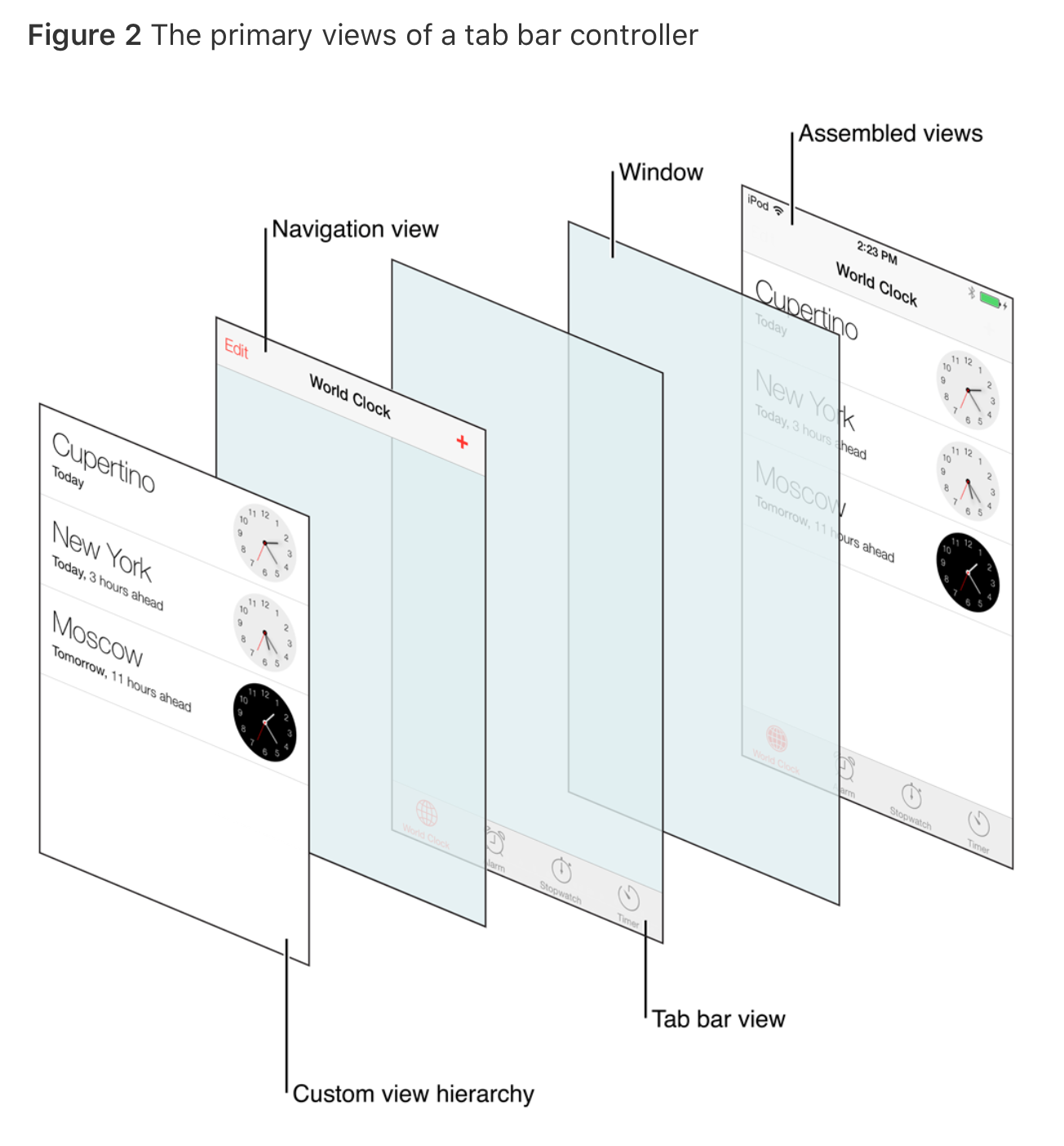
UITabBarController 는 UIViewController 를 상속받은 클래스이므로, view 속성을 갖는다. 해당 view 는 tab bar view 와 custom content 를 포함하는 컨테이너일 뿐이다.
아래 그림을 보면, Tab bar view 는 유저가 선택할 수 있는 Tab bar 를 제공하며, 여러개의 tab bar items 으로 구성된다. Tab bar view 에서 선택된 item 에 해당하는 content view 하나만 화면에 보여지게 된다.

UITabBar
class UITabBar : UIView💡 A control that displays one or more buttons in a tab bar for selecting between different subtasks, views, or modes in an app.
UITabBar 는 여러 섹션을 가지는 앱에서 선택을 할 수 있도록 버튼을 보여주는 역할을 한다. 사용자의 인터페이스에 맞게 Tab bar 의 배경 이미지, 색상 등의 외형을 커스터마이징 할 수 있다.
UITabBar 는 하나 이상의 UITabBarItem object 들을 보여준다. 각 아이템의 내용은 UITabBarItem object 에 저장되어 있으며, 각 아이템은 title, image 를 가지고 있다.
Tab bar 는 일반적으로 UITabBarController 와 함께 사용되지만, 독립적으로 사용할 수도 있다. UITabBarController object 가 있는 경우 아래 본 스토리보드 예제와 같다. 독립적으로 사용할 경우 개별 View 에 라이브러리의 tab bar 를 추가하여 생성할 수 있다.
Storyboard 에서 Tab Bar Controller 추가하기
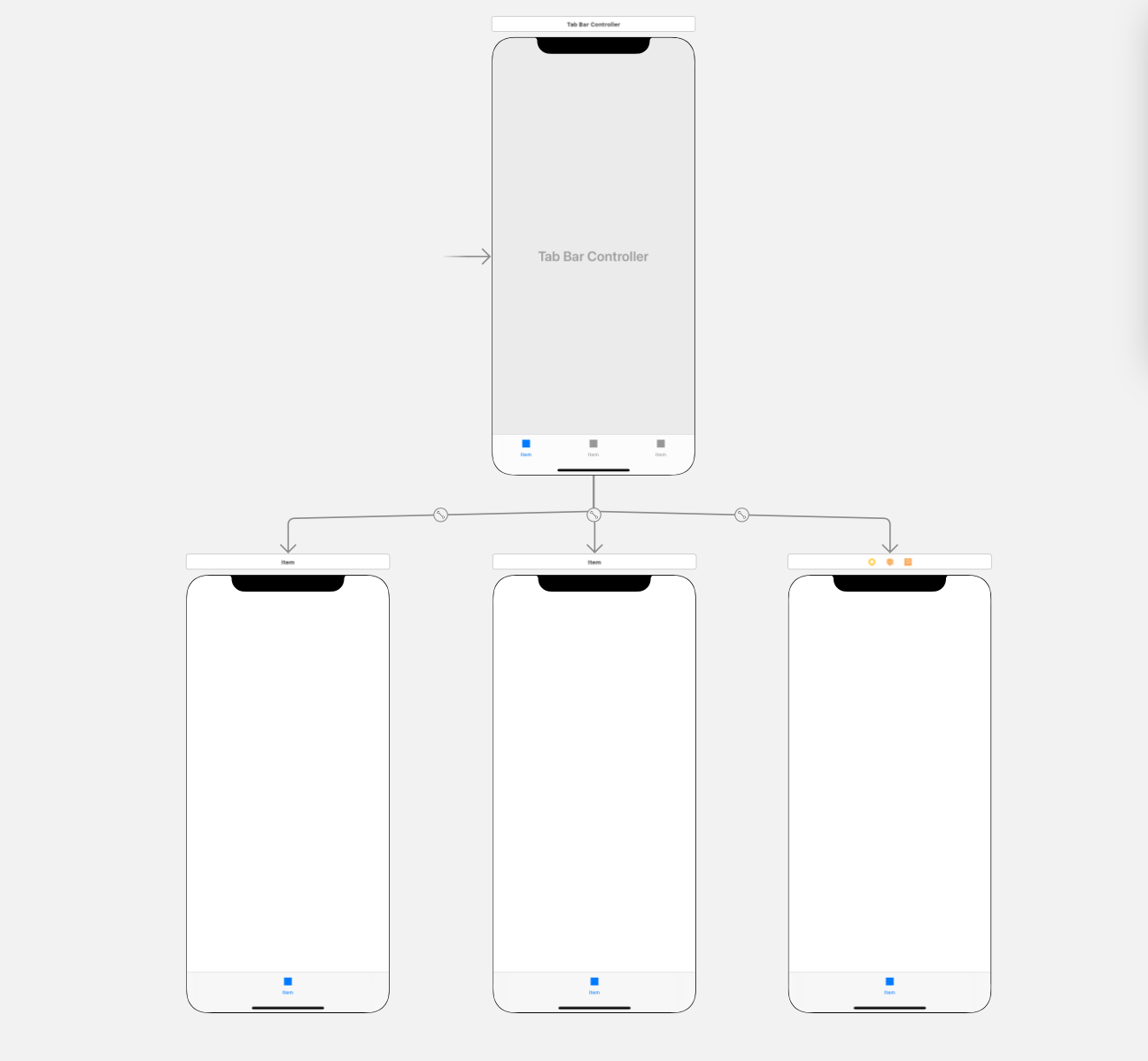
Storyboard 에서 Tab Bar Controller 를 추가한 모습을 보면 이해가 쉽다.
Editor > Embed In > Tab Bar Controller 를 눌러 스토리보드에 추가할 수 있다. Tab Bar Controller View 는 Tab Bar 를 가지며, 연결된 View Controller 의 개수만큼 item 이 나타난다.
Tab Bar Controller 와 View Controller 들은 Relationship Segue 로 연결되어 있는 상태이다. Relationship segue 를 생성하면 자동적으로 tab bar 에 새로운 item 이 추가되며, Relationship segue 를 삭제하면 tab bar 에서 해당 item 이 삭제된다.
각 item 의 이미지, 타이틀을 변경하기 위해서는 해당 View Controller 하위의 Tab bar item 에서 변경하면 된다.

Tab bar 의 default view 바꾸기
참고로, 앱을 실행했을 때 처음 보여지는 view 는 Tab bar 에서 맨 왼쪽에 있는 view 이다. 스토리보드에서 드래그하여 아이템간 위치를 변경할 수 있다. 진행하는 프로젝트에서는 Tab bar 의 가운데 아이템이 main view 가 되도록 구상 중이라 수정이 필요했다.
초기 선택된 탭을 바꾸기 위해 아래 방법으로 해결했다.
- Tab Bar Controller 의
Custom Class를 생성함. - Custom Class 에서 viewDidLoad method 에서
self.selectedIndex = 1코드 추가.
selectedIndex는 UITabBarController 에서 현재 선택된 탭을 관리하기 위한 instance property 이다..
참고한 공식 문서
- Human Interface Guidelines - Tab bars
- Apple Developer Documentation - UITabBar
- Apple Developer Documentation - UITabBarController
참고 링크
- velog.io/@ellyheetov/UITabBar와-UITabBarController