Component
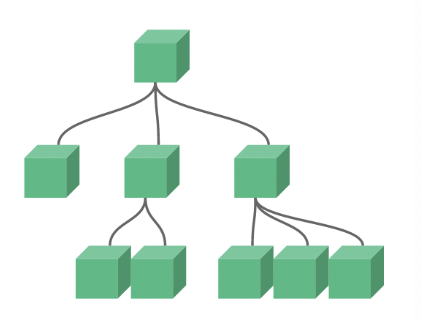
컴포넌트는 화면의 영역을 구분하여 개발할 수 있게하는 최신 JS의 특징입니다. Vue 또한 그런 특징을 갖고 있습니다. 컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 화면을 빠르게 제작할 수 있습니다.

Component 생성
Vue.component( "컴포넌트 이름", {
/* 컴포넌트 내용*/
});
Vue.component("header", {
template: "<h1>Header Component</h1>"
});
<div id="app">
<header></header>
</div>Component 등록
앞에서 본 Vue.component는 전역 컴포넌트를 등록하는 방식입니다. 다른 방식으로는 지역 컴포넌트를 등록하는 방법이 있습니다.
const app = {
template: "<h1>Header Component</h1>"
};
new Vue({
components: {
header
}
});Component 통신
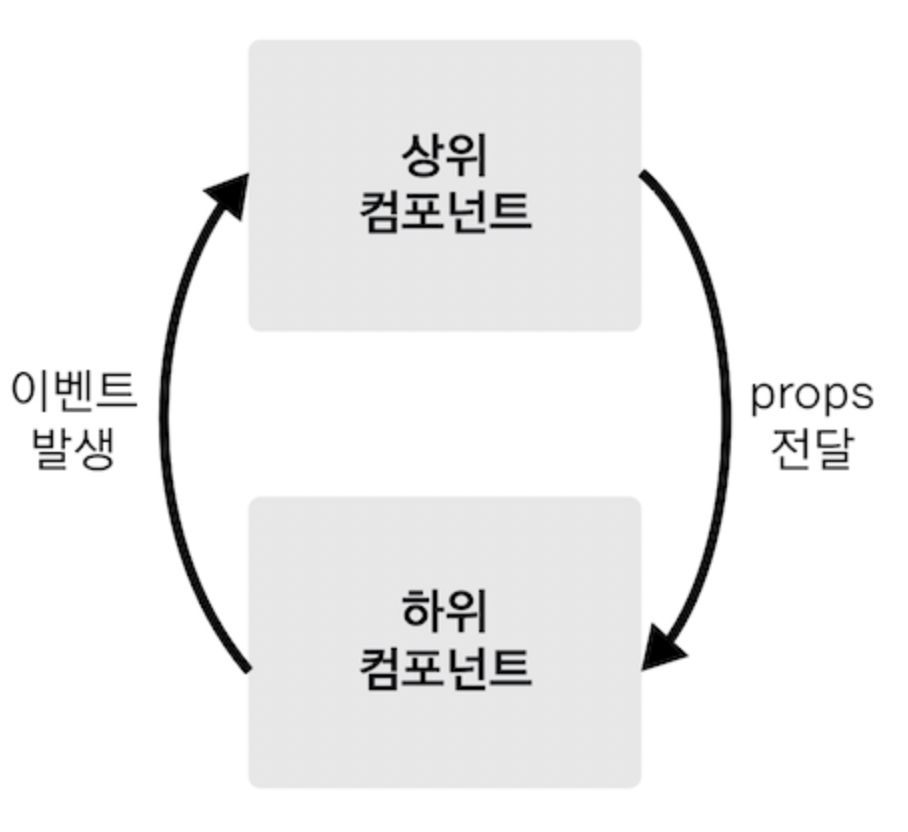
Vue Component는 각각 고유한 데이터 유효 범위를 갖습니다. 그렇기에 컴포넌트 간에 데이터를 주고 받기 위해서는 규칙을 따라야 합니다.

- 상위에서 하위로 데이터를 보내는 것을 props
- 하위에서 상위로 이벤트를 보내게 됩니다.
props
props는 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 수 있는 컴포넌트 통신 방법입니다.
props를 사용하기 위해서는 상위, 하위 컴포넌트에 각각 코드를 추가해야 합니다.
/* 부모 Component */
<div id="app">
<child-component @props명="부모 Component의 state(data()의 속성)"></child-component>
</div>/* 자식 Component */
const childComponent = {
props: ['props 속성명']
};props를 배열로 받을 수도 있지만 객체로 정의할 경우 props의 default값과 type을 지정할 수 있습니다.
Event
이벤트는 하위 컴포넌트에서 상위 컴포넌트로 통신하는 방식입니다.
/* 부모 Component */
<div id="app">
<child-component @이벤트명(emit함수 안에 넣은)="상위 컴포넌트의 메서드 또는 연산"></child-component>
</div>/* 자식 Component 이벤트 발생(methods)*/
this.$emit("이벤트 발생");
