인스턴스 생성
new Vue();Vue 인스턴스를 생성하면 미리 정의되어 있는 속성과 메서드들이 있습니다. 이 기능들을 이용하여 빠르게 화면을 개발할 수 있습니다.
인스턴스의 속성, API
new Vue({
el: ,
template: ,
data: ,
methods: ,
created; ,
watch: ,
});- el : 인스턴스가 그려지는 화면의 요소(HTML 태그)
- template : 화면에 표시할 요소(HTML Tag)
- data : Vue의 반응성(Reactivity)이 반영된 데이터 속성
- methods : 화면의 동작과 이벤트 로직을 제어하는 메서드
- created : 뷰의 라이프 사이클 중 Vue 인스턴스가 생성될 때의 시점
- watch : data에 정의한 속성이 변화했을 때 특정한 동작을 실행할 수 있도록 한 속성
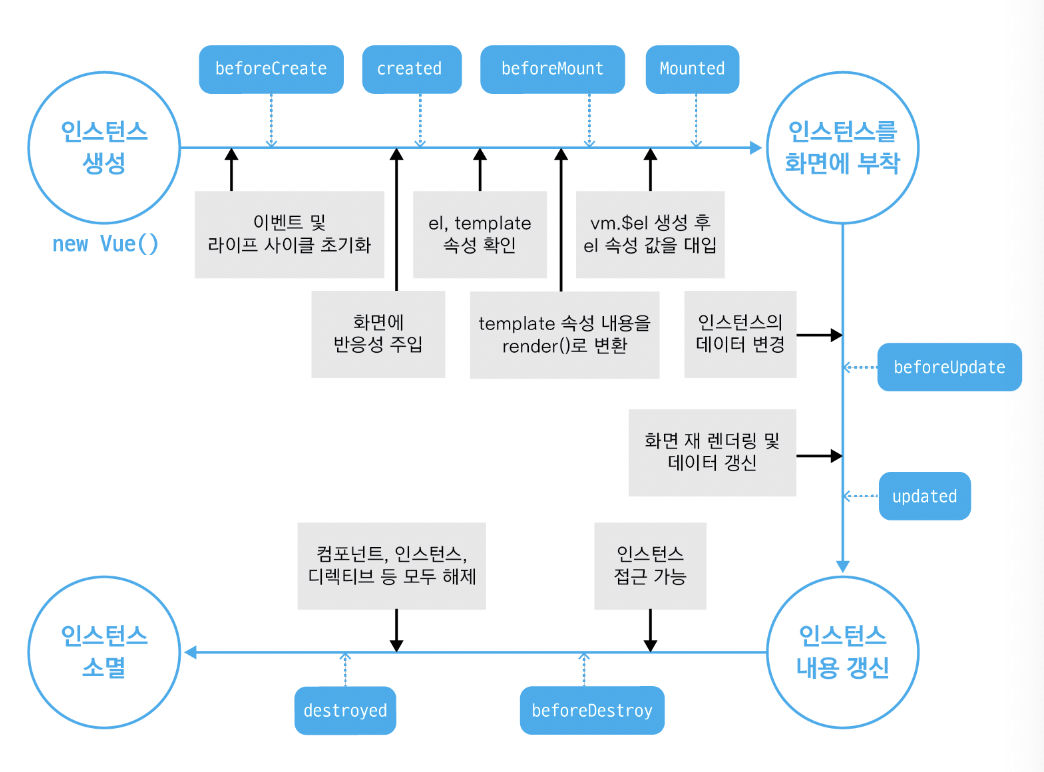
인스턴스의 라이프 사이클
Vue는 인스턴스의 라이프사이클이 정의되어 있습니다. 인스턴스가 생성되어 소멸되기까지의 거치는 과정을 의미합니다.

컴포넌트가 생성될 때 데이터를 서버에 받아오게 되면 사용자가 화면을 보고 있을 때 데이터가 로드되는 시간을 최소화할 수 있습니다.
(created or beforeMount에서 데이터를 요청한 후 mounted에서 데이터 화면에 뿌리기)
hook
인스턴스나 컴포넌트가 생성되고 소멸되기까지의 단계에서 실행되는 함수를 라이프사이클 훅이라고 합니다.

