CSS (Cascading Style Sheet)
CSS가 한 요소에 중복으로 적용 되었을 때,
제일 최근에 사용한 속성이 적용 된다.
1. Selectors
- Universal : *
- Type : tag
- ID : #id
- Class : .class
- State : → ex) button: hover
- Attribute : [ ] → ex) a[href], a[href="www.naver.com"]
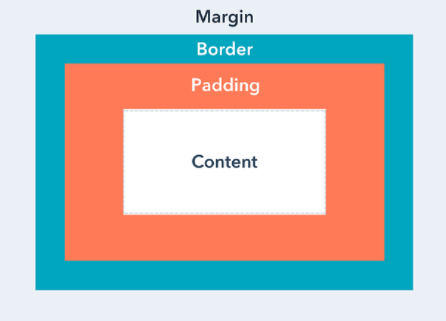
2. Box
- width : 너비
- height : 높이
.box {
padding-left: 10px;
padding-right: 20px;
padding-top: 30px;
padding-bottom: 40px;
}
/*top부터 시계방향 지정 가능*/
.box {
padding: 30px, 20px, 40px, 10px;
}
/*top+bottom / left+right 지정가능*/
.box {
padding: 30px, 20px;
}.box {
border-width : 2px;
border-style : solid;
border-color : red;
}
/*한꺼번에 지정 가능*/
.box {
border : 2px solid red;
}3. 참고 페이지 List
MDN (CSS 속성의 종류 및 사용법 페이지)
https://developer.mozilla.org/ko/docs/Web/CSS/Reference
CSS Diner (CSS Selector 연습게임 페이지)
https://flukeout.github.io