인증 설정 방법
Firebase SDK를 통해 엔드 투 엔드 OAuth 2.0 로그인 과정을 실행하여 사용자가 Apple ID를 사용해 Firebase에 인증하도록 할 수 있습니다.
Apple ServiceID설정시 이슈 해결
Apple ServiceID 생성
참고
https://firebase.google.com/docs/auth/ios/apple?hl=ko
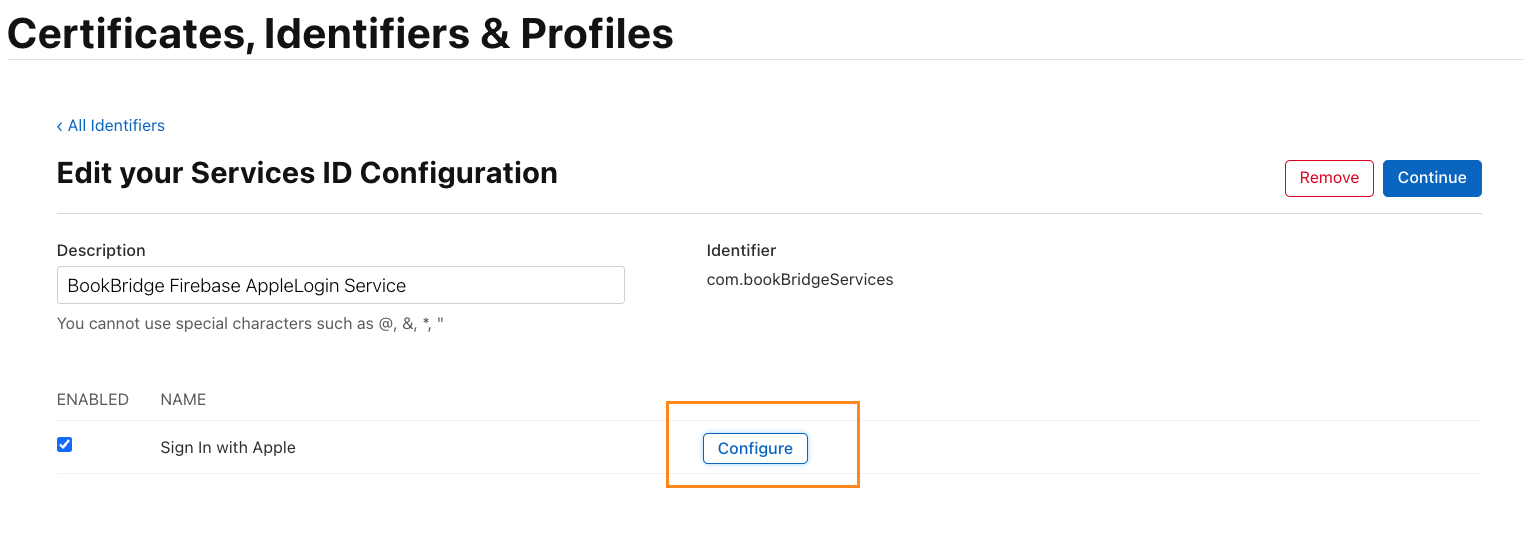
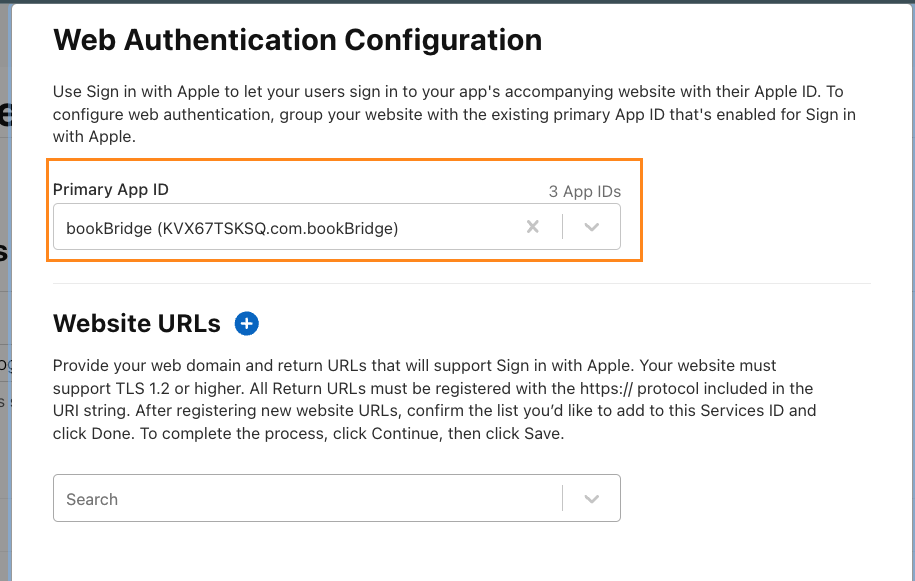
서비스 설정을 했다면 Sign in with Apple 클릭후 내 프로젝트 App ID연결
내 프로젝트 App ID 는 현재 진행중인 com.bookBridge이다.


인증 도메인 연결
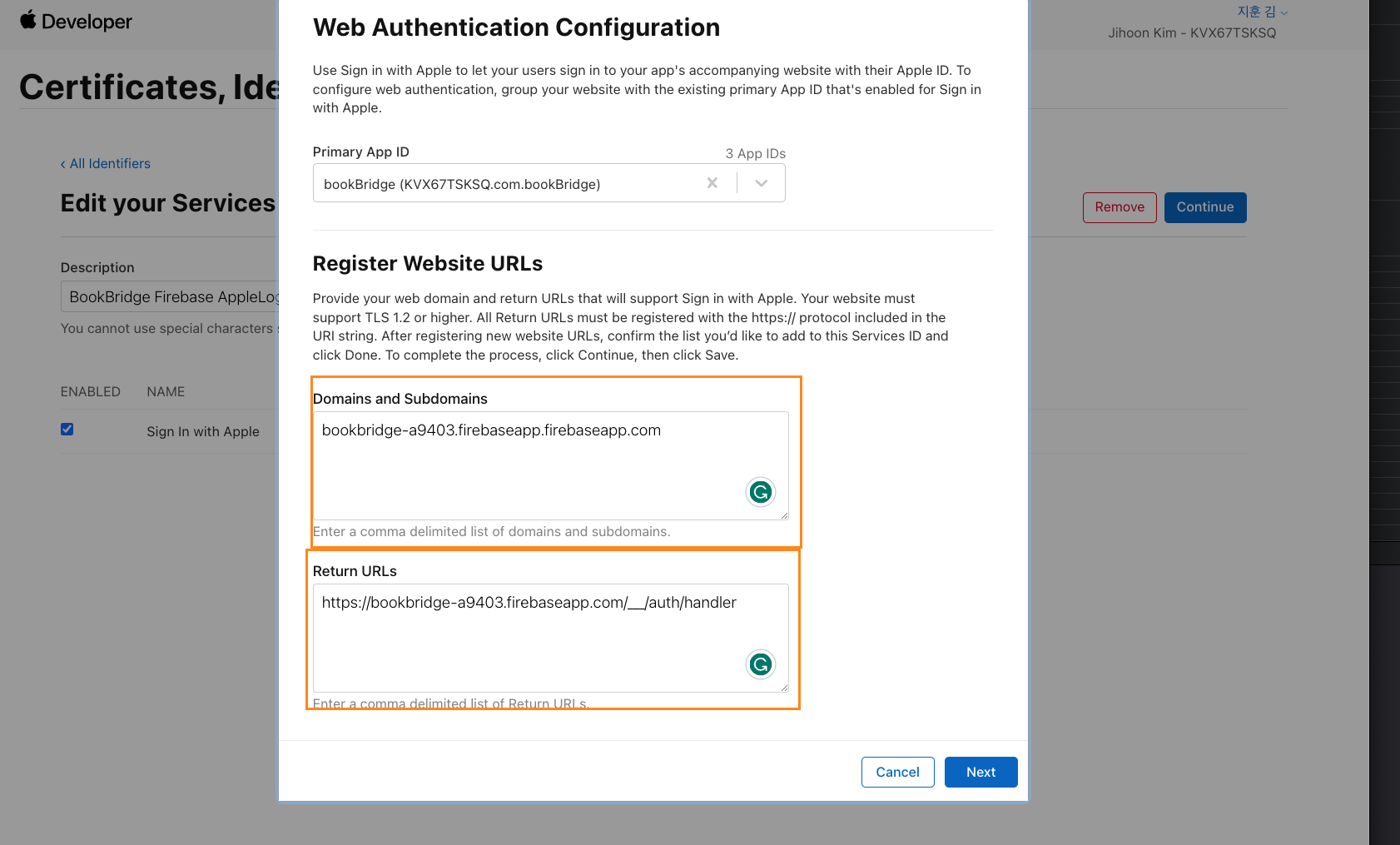
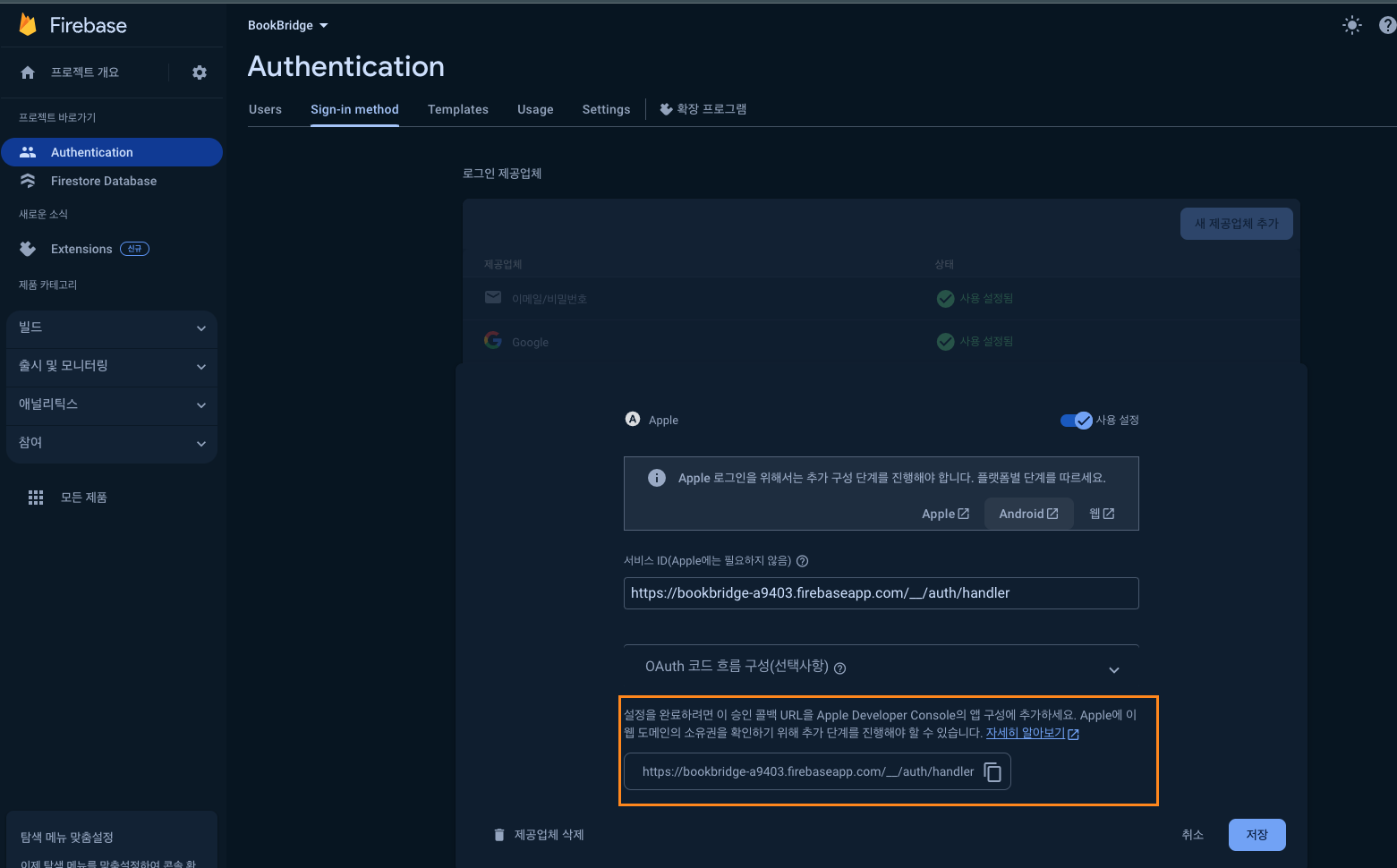
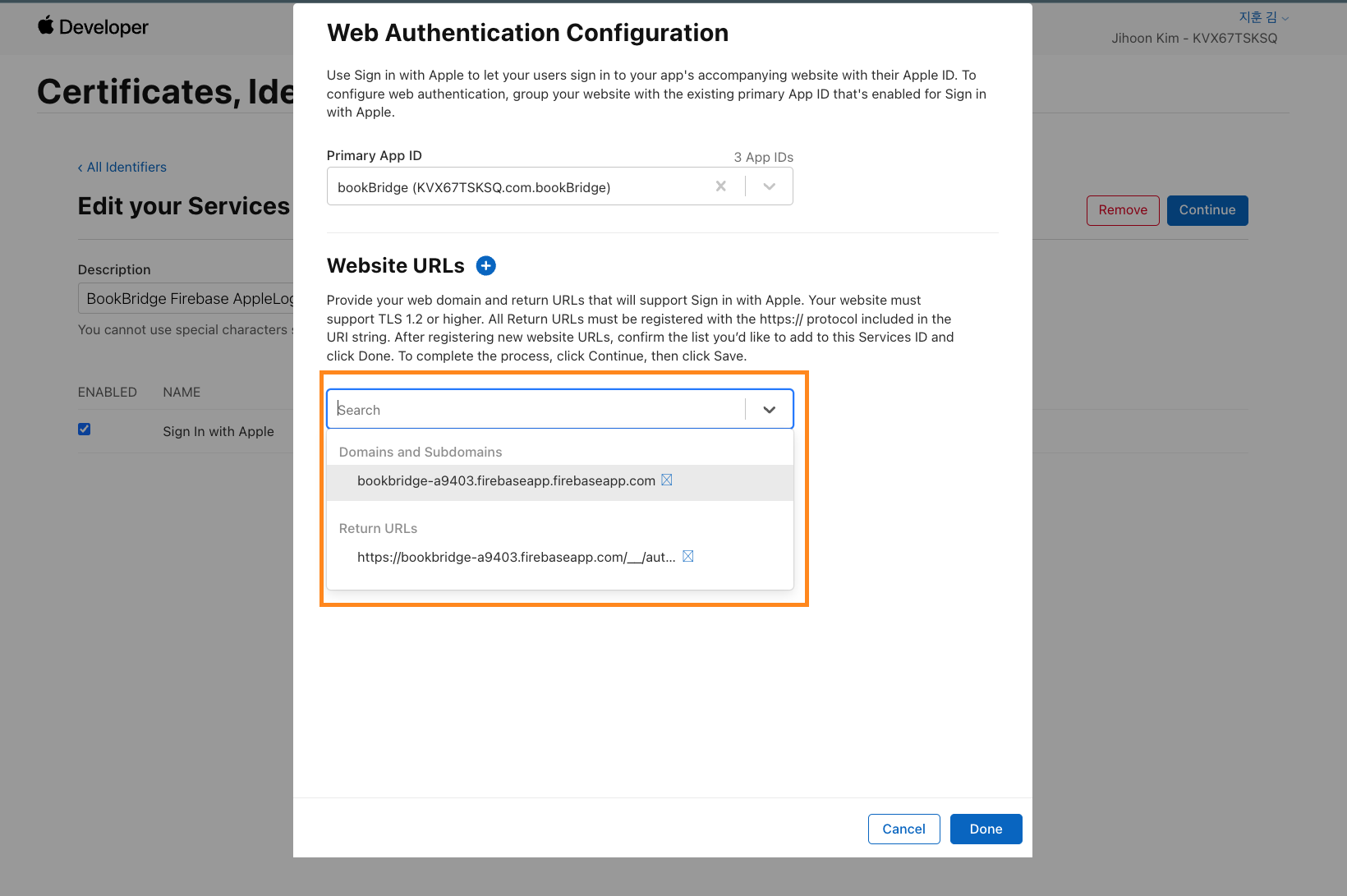
Continue를 클릭하면 URL 도메인 설정이 나올텐데 Firebase Authentication에서 Apple로그인 도메인 주소 확인하여 복붙


도메인 연결된 모습

관련 코드
https://github.com/Jihunkim95/AppleLoginDemo
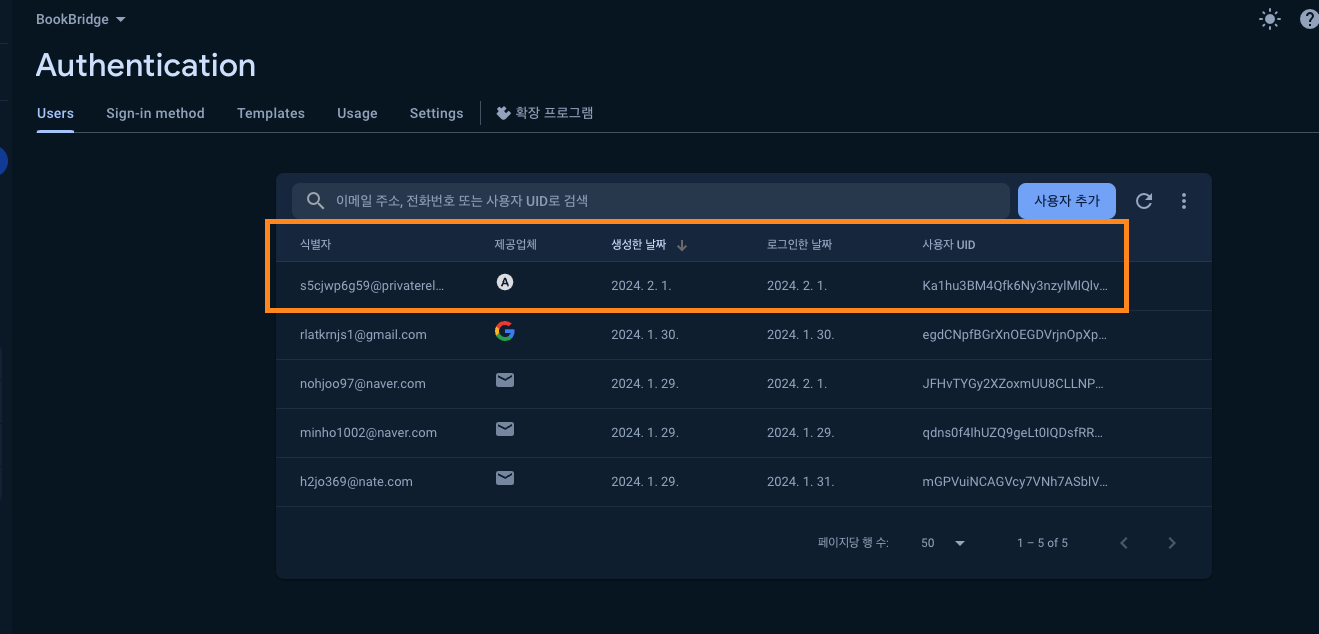
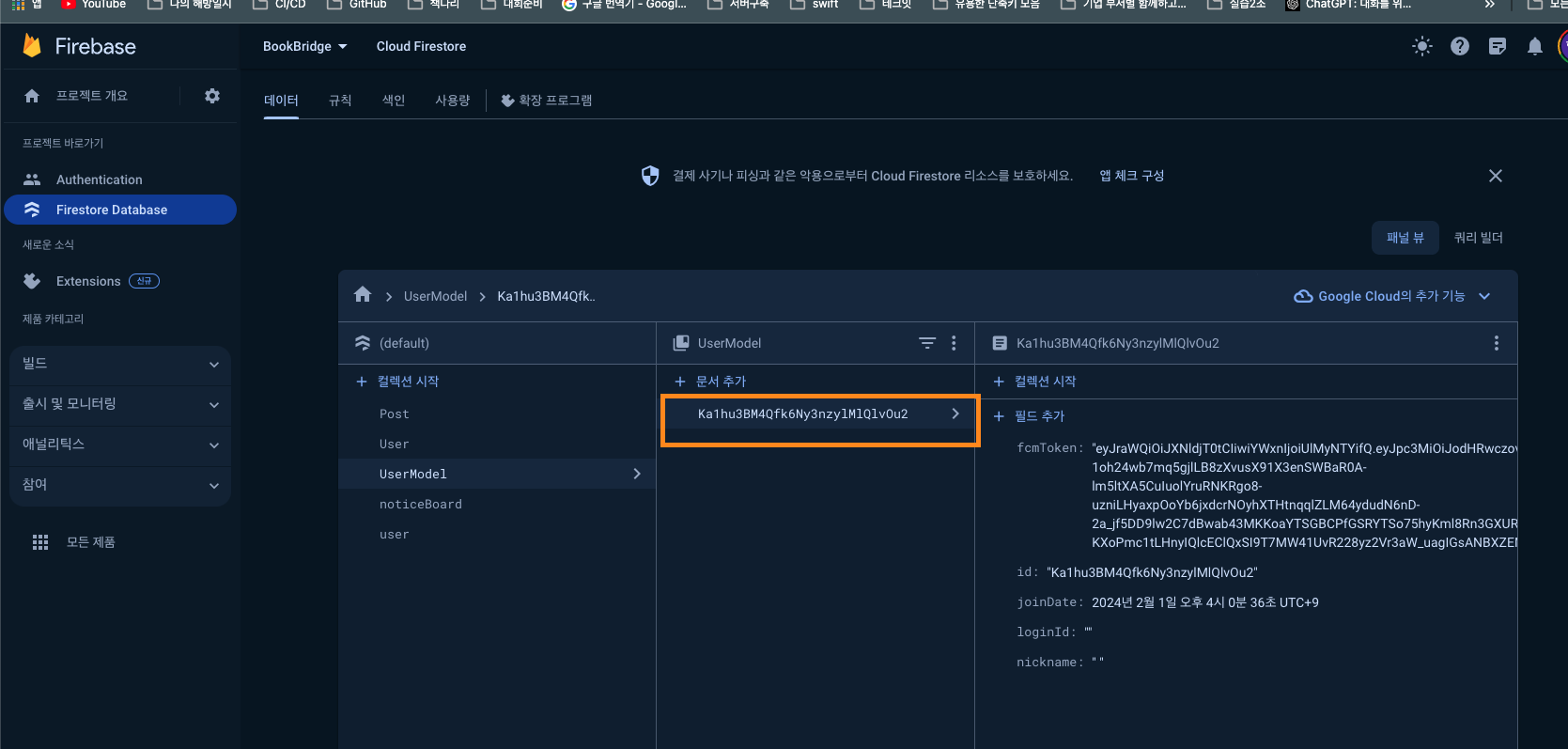
FireStore Authentication에 언제 반영되는가 ?
Auth.auth().signIn(with: credential) 호출은 사용자가 제공한 Apple ID 자격증명을 사용하여 Firebase Authentication에 로그인을 시도합니다. 로그인이 성공하면, Firebase Authentication에서 반환된 사용자 정보(authResult?.user)를 바탕으로 User 모델 인스턴스를 생성하고 업데이트합니다.
AppleAuthManager 코드
class AppleAuthManager: NSObject, ASAuthorizationControllerDelegate {
var isSignedIn = false
var currentUser: UserModel?
// 상태 변경을 알리기 위한 클로저
var didChangeSignInStatus: ((Bool, UserModel?) -> Void)?
//애플로그인 컨트롤
func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization) {
if let appleIDCredential = authorization.credential as? ASAuthorizationAppleIDCredential {
guard let appleIDToken = appleIDCredential.identityToken else {
print("ID 토큰을 가져올 수 없습니다.")
return
}
guard let idTokenString = String(data: appleIDToken, encoding: .utf8) else {
print("데이터에서 토큰 문자열을 String반환 실패: \(appleIDToken.debugDescription)")
return
}
// Apple ID 자격증명
let credential = OAuthProvider.appleCredential(withIDToken: idTokenString, rawNonce: nil, fullName: appleIDCredential.fullName) // Nonce필요 없을것같아 nil
// Firebase에 사용자 인증 요청
Auth.auth().signIn(with: credential) { (authResult, error) in
if let error = error {
print("Firebase 로그인 실패: \(error.localizedDescription)")
DispatchQueue.main.async {
self.didChangeSignInStatus?(false, nil)
}
return
}
if let user = authResult?.user{
let newUser = UserModel(
id: user.uid, // Firebase에서 제공하는 UID를 사용
loginId: appleIDCredential.email,
nickname: (appleIDCredential.fullName?.givenName ?? "") + " " + (appleIDCredential.fullName?.familyName ?? ""),
fcmToken: idTokenString
)
DispatchQueue.main.async {
self.currentUser = newUser
self.isSignedIn = true
self.didChangeSignInStatus?(true, newUser)
//FireStore저장
FirestoreService.shared.saveUserToFirestore(user: newUser)
}
}
}
}
func authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error) {
print("Apple Login Failed: \(error.localizedDescription)")
DispatchQueue.main.async {
self.didChangeSignInStatus?(false, nil)
}
}
}
}
로그인 성공시 저장된 모습