Nested routes란? 특정 페이지 내에서 또 라우트를 나누는 경우를 말한다.
다른 UI로 만들어둬서 뒤로가기 앞으로가기 버튼을 동작시킬 수 있음.

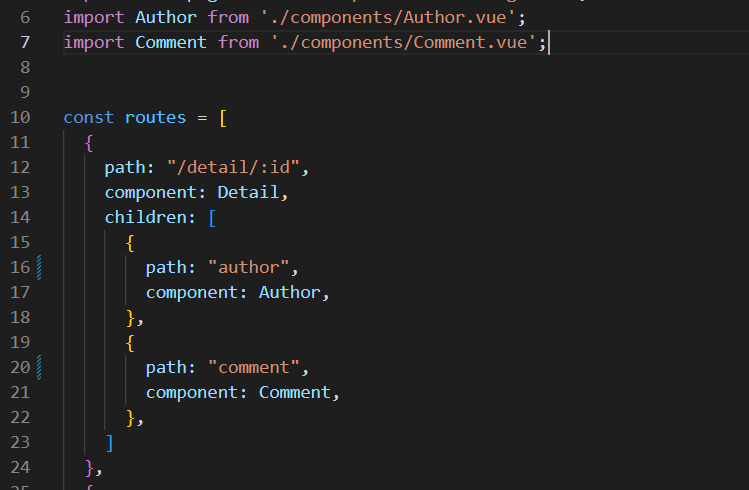
router.js에 children : {} 안에 만들어준다.
그리고 보여주고싶은곳에 해준다.
페이지 이동할 때는 $router.push(이동경로)를 써준다.

- $route는 현재경로
- $router.go(-1) : 뒤로가기
- 이런 라우트 기능은 Vue Router 공식 사이트에서 확인