서버로 ajax 요청하는 더보기 버튼 만들기
를 하기에 앞서 Ajax가 무엇인지 먼저 알아볼테야
를 하기에 앞서 서버를 알아볼테야
서버란?
클라이언트가 데이터를 요청하면 데이터를 주는 프로그램.
서버에 데이터를 요청하려면 GET / POST 요청 이라는 방법을 써야함
GET은 데이터를 가져올 때 사용, 서버가 요구하는 URL을 적어줘야함
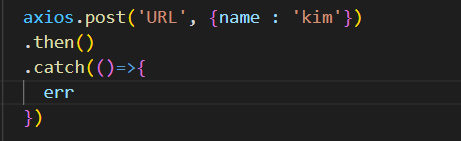
POST는 서버로 데이터를 보낼 때 사용, 서버가 요구하는 URL을 적어줘야함
유저가 GET / POST 요청을 하면 브라우저는 새로고침 됨
Ajax를 쓰면 새로고침 없이도 GET / POST 요청 가능!
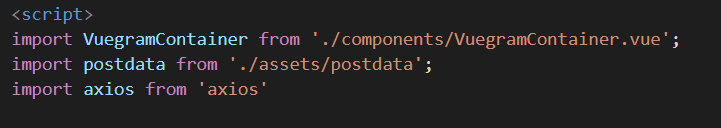
Ajax 요청을 하려면 axios를 쓰엉
(fetch라는 js기본함수를 써도 되지만 호환성 때문에 axios를 자주 사용)

요렇게 임포트 해주고

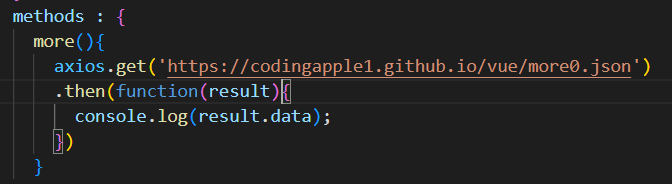
methods에 넣어서 사용해줌.
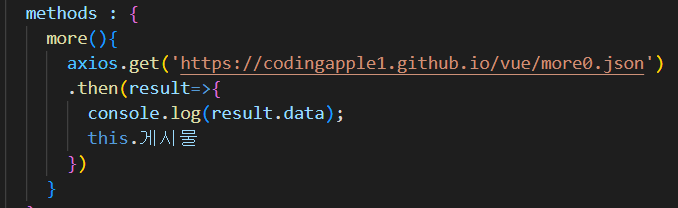
근데 여기선 화살표함수를 사용해주는것이 좋음!

그냥 콜백함수를 사용하면 함수 안에 this가 재정의 됨,
화살표함수 사용 시 바깥에 있는 this 그대로 사용,
파라미터가 한개일 때 소괄호 생략 가능! 등의 장점이 있움
- post 사용