How to target child tag w/styled-components
styled-components로 구현 중
nth-child() 타케팅이 안된다.
class 이름으로 .name:nth-child() 타겟팅은 무척이나 쉬운데 ...
본글은 styled-components 기본 지식을 가짐을 전제로 작성한다.
일단 아래는 html
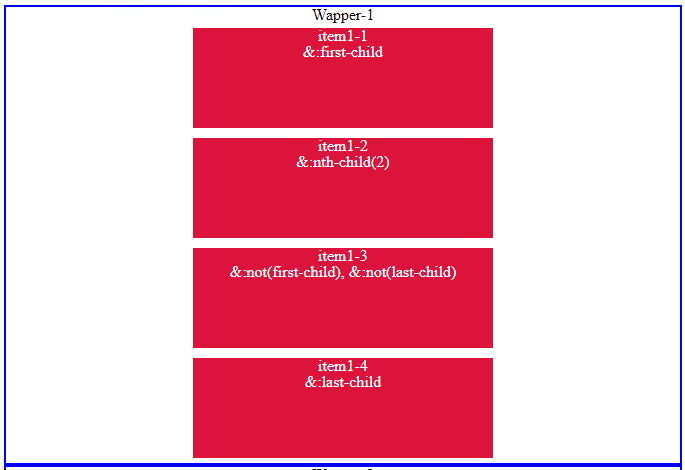
<Wapper>
Wrapper-1
<Item>
item1-1 <br /> &:first-child
</Item>
<Item>
item1-2 <br /> &:nth-child(2)
</Item>
<Item>
item1-3 <br /> &:not(first-child), &:not(last-child)
</Item>
<Item>
item1-4 <br /> &:last-child
</Item>
</Wapper>styled-components

컴포넌트를 만든다.
const Container = styled.div`
margin-top: 100px;
width: 100vw;
height: 100vh;
`;
const Wrapper = styled.div`
color: black;
text-align: center;
width: 100%;
height: fit-content;
border: 2px blue solid;
display: flex;
flex-direction: column;
align-items: center;
`;
const Item = styled.div`
color: white;
text-align: center;
margin: 5px;
width: 300px;
height: 100px;
background-color: crimson;
`;item을 타겟팅 해본다.
class="item"
.item:first-child{}
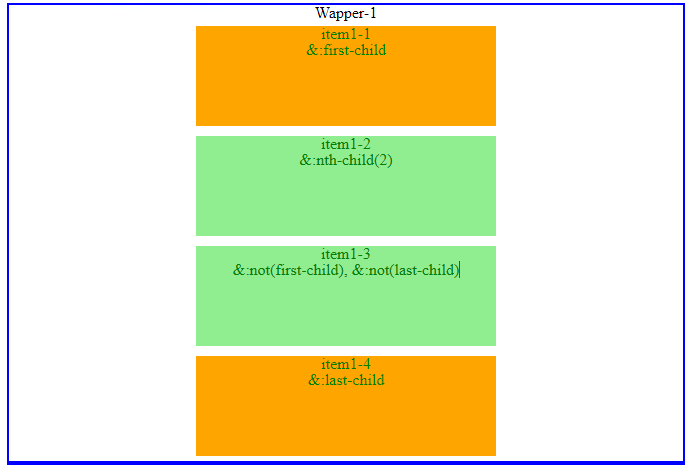
위의 pure css에서 사용법을 styled로 바꾸면 아래와 같을것 같다.

const Item = styled.div`
...생략
&:first-child {
background: orange;
}
&:not(first-child),
&:not(last-child) {
background: lightgreen;
color: green;
}
&:last-child {
background: orange;
}
`;조금 깊이 들어가보자.
위의 코드는 Item이라는 class 명을 가지는 태그를 타겟팅한다.
그럼 ...class명을 지정하지 않은 태그는 어떻게 할건가.??
<p></p> tag도 하나하나 styled 컴포넌트로 만들어야 하나?
번거로움을 줄여보자.

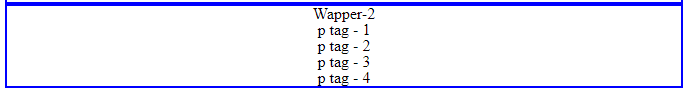
html 아래 태그를 추가한다. (wrapper-2)
<Wrapper>
Wrapper-2
<p>p tag - 1</p>
<span>span tag - 2</span>
<p>p tag - 3</p>
<span>span tag - 4</span>
</Wrapper>이제 p태그를 타겟팅 해보자.
일단 p태그를 감싸고 있는 부모태그 wrapper에 하기 내용을 작성해본다.
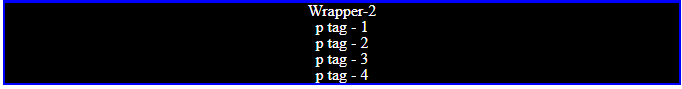
일단 wrapper-2를 타켓팅해서 배경 색을 입혀보자.

const Wrapper = styled.div`
color: black;
text-align: center;
width: 100%;
height: fit-content;
border: 2px blue solid;
display: flex;
flex-direction: column;
align-items: center;
&:nth-child(2) {
background-color: black;
color: white;
}
`;이제 wrapper-2 안에 있는 p tag를 타겟팅 해보자
> *{} 써서 wrapper 아래에 있는 모든 childen 오브젝트를 가져온다. 말이 어렵다. 써보자 .

const Wrapper = styled.div`
...생략
> * {
//모든 child tag에 아래 옵션을 적용
& {
background-color: orange;
padding: 5px;
}
//첫번째 element p tag에 아래 옵션을 적용
&:first-child {
color: yellow;
background-color: crimson;
}
//3번째 element span tag에 아래 옵션을 적용
&:nth-child(3) {
background: green;
}
}
`;전체 코드
import React from "react";
import styled from "styled-components";
const Container = styled.div`
margin-top: 100px;
width: 100vw;
height: 100vh;
`;
const Wrapper = styled.div`
color: black;
text-align: center;
width: 100%;
height: fit-content;
border: 2px blue solid;
display: flex;
flex-direction: column;
align-items: center;
&:nth-child(2) {
background-color: black;
color: white;
}
> * {
& {
background-color: orange;
padding: 5px;
}
&:first-child {
color: yellow;
background-color: crimson;
}
&:nth-child(3) {
background: green;
}
}
`;
const Item = styled.div`
display: inline;
color: white;
text-align: center;
margin: 5px;
width: 300px;
height: 100px;
min-width: 300px;
min-height: 100px;
background-color: crimson;
&:first-child {
background: orange;
}
&:not(first-child),
&:not(first-child) {
background: lightgreen;
color: green;
}
&:last-child {
background: orange;
}
`;
export default function TestCss() {
return (
<Container>
<Wrapper>
Wrapper-1
<Item>
item1-1 <br /> &:first-child
</Item>
<Item>
item1-2 <br /> &:nth-child(2)
</Item>
<Item>
item1-3 <br /> &:not(first-child), &:not(last-child)
</Item>
<Item>
item1-4 <br /> &:last-child
</Item>
</Wrapper>
<Wrapper>
Wrapper-2
<p>p tag - 1</p>
<span>span tag - 2</span>
<p>p tag - 3</p>
<span>span tag - 4</span>
</Wrapper>
</Container>
);
}