firestore 자료 구조와 리스너 설정포인트
파이어스토어 자료 구조 관련 정보 정리
collection : array
document : object
파이어스토어 첫 시작포인트 타입은 컬렉션이다.
컬렉션
-> 다큐먼트
-> 컬렉션
필드 변수
-> 다큐먼트
-> 컬렉션
필드 변수
-> (반복)
포인트는
컬렉션은 다큐먼트를 가지고
다큐먼트는 컬렉션과 필드 변수를 가진다는 점
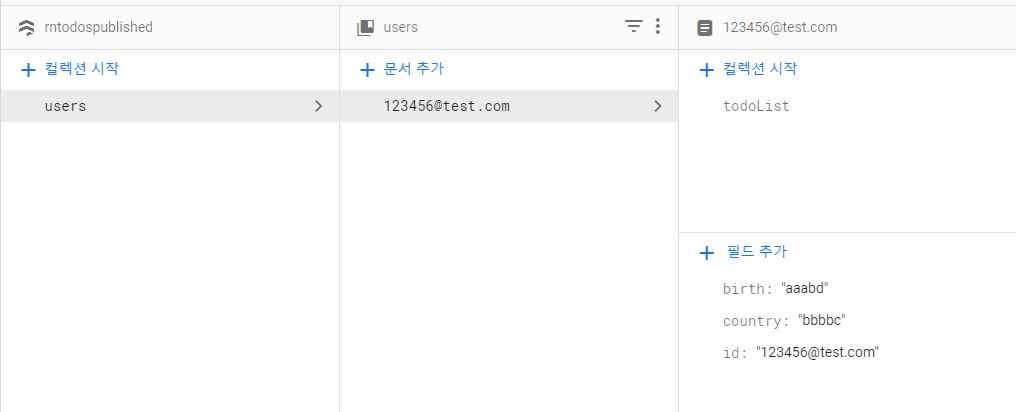
users(컬렉션)
-> userEmail(다큐먼트)
-> todoList(컬렉션)
필드 변수 userInfo:{}
-> taskId(다큐먼트)
-> 컬렉션 미지정
taskInfo:{}

변경점 인지 리스너 설정 가능한 포인트는 아래 자료 구조 참고
taskId는 사용자가 추가한 경우에 설정 가능하므로 한 뎁스 위인 todoList컬렉션에 리스너를 걸어서 사용한다.
└ users as ID(Collection) - onSnapshot listener point
└ userEmail as ID(Document) - onSnapshot listener point
└ userInfo(field variable){
id, firstNm, lastNm....
}
└ todoList(Collection) - onSnapshot listener point
└ taskId(Document) - onSnapshot listener point(x) : taskId is changeable
└ (field variable){
category: TTodoCate;
isInSingleDay: boolean;
id: number;
title: string;
todo: string;
startDtData: DateData
└ {
year: number;
month: number;
day: number;
timestamp: number;
dateString: string;
};
endDtData: DateData
└ {
year: number;
month: number;
day: number;
timestamp: number;
dateString: string;
};
}