grid-auto vs grid-template vs flex
grid-auto properties 는 flex와 기능이 흡사한듯하다.
flex와 비교해서 보자.
display: grid;
display: flex; grid는 기본 흐름이 row이다.
flex는 기본 흐름이 column이다.
grid 기본 흐름
─
─
─
flex 기본흐름
│ │ │ │ │ │
flow(흐름 row or column) 설정
grid-template
grid-template-columns : repeat();
grid-template-rows : repeat();grid-auto
grid-auto-flow: row | column; flex
flex-direction : row | column;child width 설정
grid-template 경우 자식 css에서 설정
grid : 1 / span 2 ;
grid : 1 / 3 ;
또는
grid-column: span 2;
grid-row: span 2;grid-auto 경우 부모 css에서 설정
grid-auto-columns: 25%;
grid-auto-rows: 30px; flex 경우 자식 css에서 설정
flex-direction에 따라 width / height값 필요;
flex : 1 0 21%;
equivalent to
flex-grow: 1 ;
flex-shrink: 0;
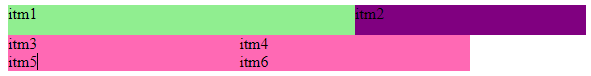
flex-basis: 21%grid-template 전체 코드

<body>
<style>
.parent {
display: grid;
width: 100%;
height: 100%;
grid-template-rows: 30px;
grid-template-columns: repeat(5, 1fr);
}
.child {
grid-column: span 2;
grid-row: span 2;
background-color: hotpink;
}
.child1 {
grid-column: 1 / span 3;
background-color: lightgreen;
}
.child2 {
grid-row: span 2;
background-color: purple;
}
</style>
<div class="parent">
<div class="child child1">itm1</div>
<div class="child child2">itm2</div>
<div class="child">itm3</div>
<div class="child">itm4</div>
<div class="child">itm5</div>
<div class="child">itm6</div>
</div>
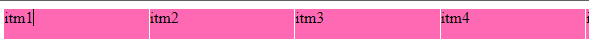
</body>grid-auto 전체 코드

<body>
<style>
.parent {
display: grid;
width: 100%;
height: 100%;
grid-auto-flow: column;
grid-auto-columns: 25%;
grid-auto-rows: 30px;
gap: 1px;
}
.child {
background-color: hotpink;
}
</style>
<div class="parent">
<div class="child">itm1</div>
<div class="child">itm2</div>
<div class="child">itm3</div>
<div class="child">itm4</div>
<div class="child">itm5</div>
<div class="child">itm6</div>
</div>
</body>flex 전체 코드

<body>
<style>
.parent {
display: flex;
width: 100%;
height: 100%;
}
.child {
flex-grow: 1;
flex-shrink: 0;
flex-basis: 21%;
/* flex : 1 0 21%; */
height: 100px;
display: inline-block;
background-color: hotpink;
margin: 10px;
}
</style>
<div class="parent">
<div class="child">itm1</div>
<div class="child">itm2</div>
<div class="child">itm3</div>
<div class="child">itm4</div>
<div class="child">itm5</div>
<div class="child">itm6</div>
</div>
</body>