
Slider 구현 중
aspect-ratio 옵션을 사용한다.
응? aspect-ratio를 다른 방법으로는 어떻게 구현할가? 의문이 생겼다.
먼저 aspect-ratio
.media-element > img {
width: 100%;
aspect-ratio: 16/9;
object-fit: cover;
object-position: center; /* default: center */
}img tag를 사용하며 간단하다. 깔끔하다.
컨테이너 넓이를 베이스로 백그라운드 이미지 적용하듯 사용가능하다.
결론 부터
※※
aspect-ratio는 이미지 비율을 컨트롤한다. {aspect-ratio: 16/9;}
aspect-ratio로 강제로 비율을 조정하면 이미지 비율이 맞지 않아 보기 싫어 진다.
object-fit : cover를 적용해서 비율을 벗어나는 부분은 숨김처리하자.
object-position 옵션으로 보여주고자 하는 부분(bottom/center/top) 선택가능하다.
apspect-ratio를 사용할 수 없을 경우 !
백그라운 이미지로 적용한다.
background-image : url();
background-positoin: bottom/center/top;
background-size: cover;
padding-top : calc(width * 9 / 16);
이제 aspect-ratio 말고 다른 방법 적용을 봐보자.
구글링으로 찾은 방법 padding-top 옵션으로 이미지 비율이 조정가능하단다.
적용해봤다.
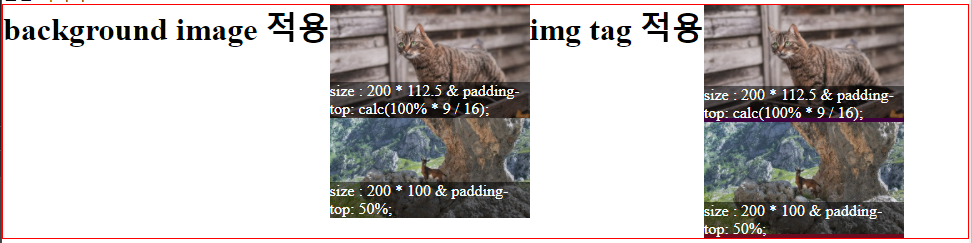
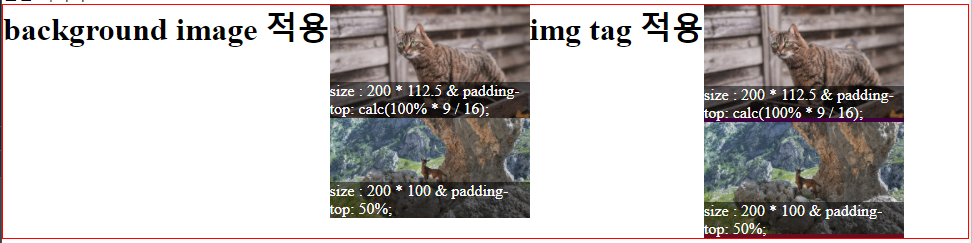
- padding-top 으로 background-image를 표시한다.
- padding-top + img tag로 표시한다.
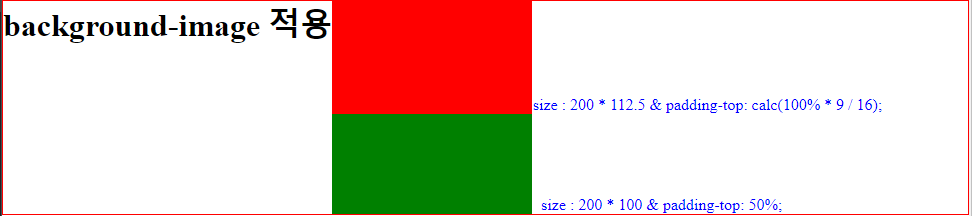
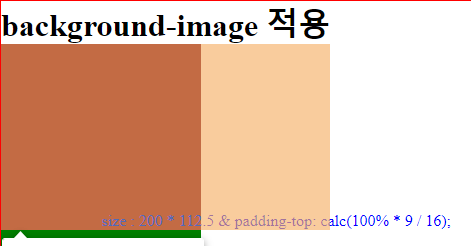
1번 방법

※ <h1> 태그 위치를 잘봐두자.
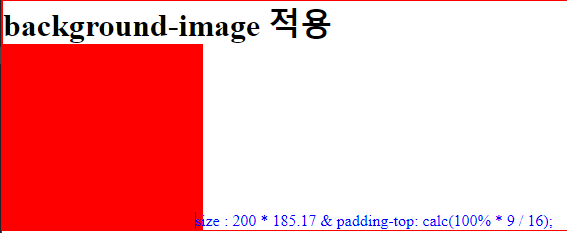
<h1>태그가 group1 태그 안으로 들어가면 아래 사진과 같이
padding-top 사이즈가 영향을 받는다.

h1 높이 : 43px;
빨간 박스 높이가 185.17로 증가했다... 아 ...
기준점 100%로가 바뀌었는데 기준점 가로 넓이가 329.1911111111111px 이다.
못찾겠다. 어디서 오는 값이냐?
추가)

찾았다... h1 text("background-image 적용")길이가 329.22px 이다.
같은 container내에서 max width 가 100%로 적용된다.
padding-top : calc( 100%(329.22) * 9 / 16) ;
Html
<div class="container-inner">
<h1>background-image 적용</h1>
<div class="group1">
<div class="item item1">
<p>size : 200 * 112.5 & padding-top: calc(100% * 9 / 16);</p>
</div>
<div class="item item2">
<p>size : 200 * 100 & padding-top: 50%;</p>
</div>
<!-- <div class="item item3"><p>속성 :</p></div> -->
</div>
</div>style
* {
margin: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100%;
min-height: 100vh;
}
.container-inner {
display: flex;
border: 1px solid red;
}
.item {
background-position: center;
background-size: cover;
width: 200px;
position: relative;
}
.item > p {
color: blue;
position: absolute;
bottom: 0;
}
.item:nth-child(1) > p {
right: -350px;
}
.item:nth-child(2) > p {
right: -250px;
}
.item1 {
background-color: red;
padding-top: calc(100% * 9 / 16);
}
.item2 {
background-color: green;
padding-top: 50%;
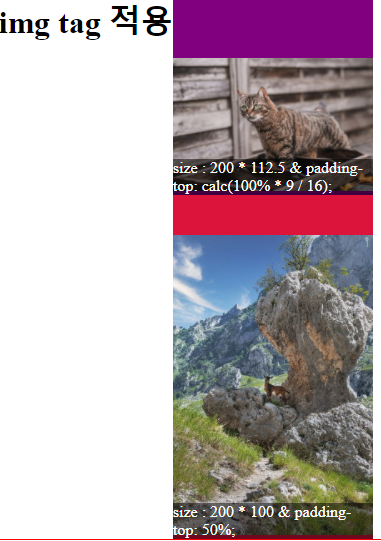
}2번 : padding-top + img tag
Html
<div class="group2">
<div class="item item3">
<img
src="https://cdn.pixabay.com/photo/2022/01/13/10/39/animal-6934928_960_720.jpg"
/>
<p>size : 200 * 112.5 & padding-top: calc(100% * 9 / 16);</p>
</div>
<div class="item item4">
<img
src="https://cdn.pixabay.com/photo/2022/02/03/13/49/mountain-6990457_960_720.jpg"
/>
<p>size : 200 * 100 & padding-top: 50%;</p>
</div>
</div>Style
.item3 {
background-color: purple;
padding-top: 30%;
}
.item4 {
background-color: crimson;
padding-top: 20%;
}
padding-top 옵션은 더이상 유효하지 않다.
본문 첫단에 기재한 object-fit과 aspect-ration를 쓰자.
.item3 {
background-color: purple;
}
.item4 {
background-color: crimson;
}
.item > img {
width: 100%;
object-fit: cover;
aspect-ratio: 16/9;
}결과 이미지