
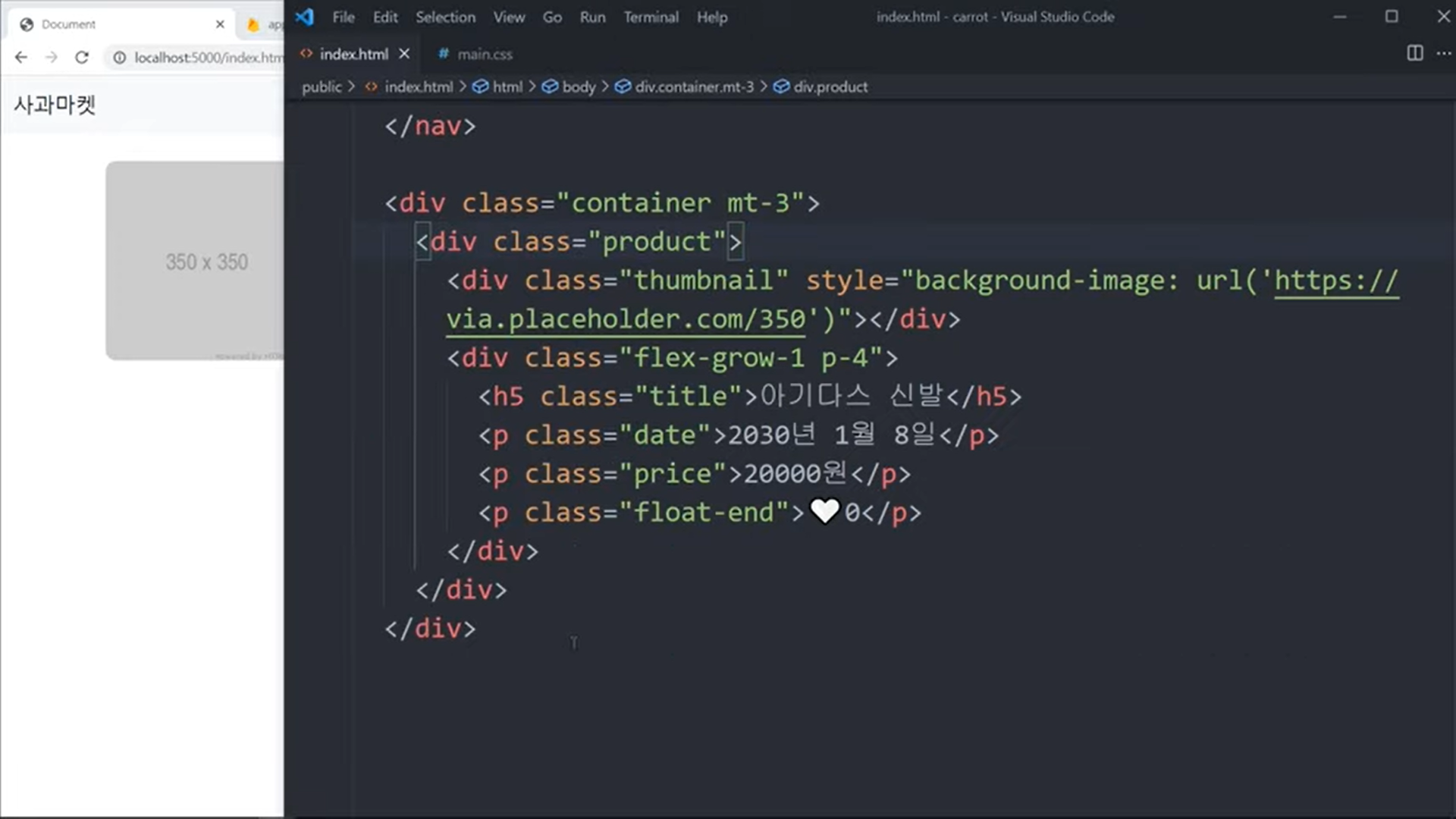
메인페이지 레이아웃 소스코드는 위의 것을 참고할 것.
index.html에 복붙하면 된다.
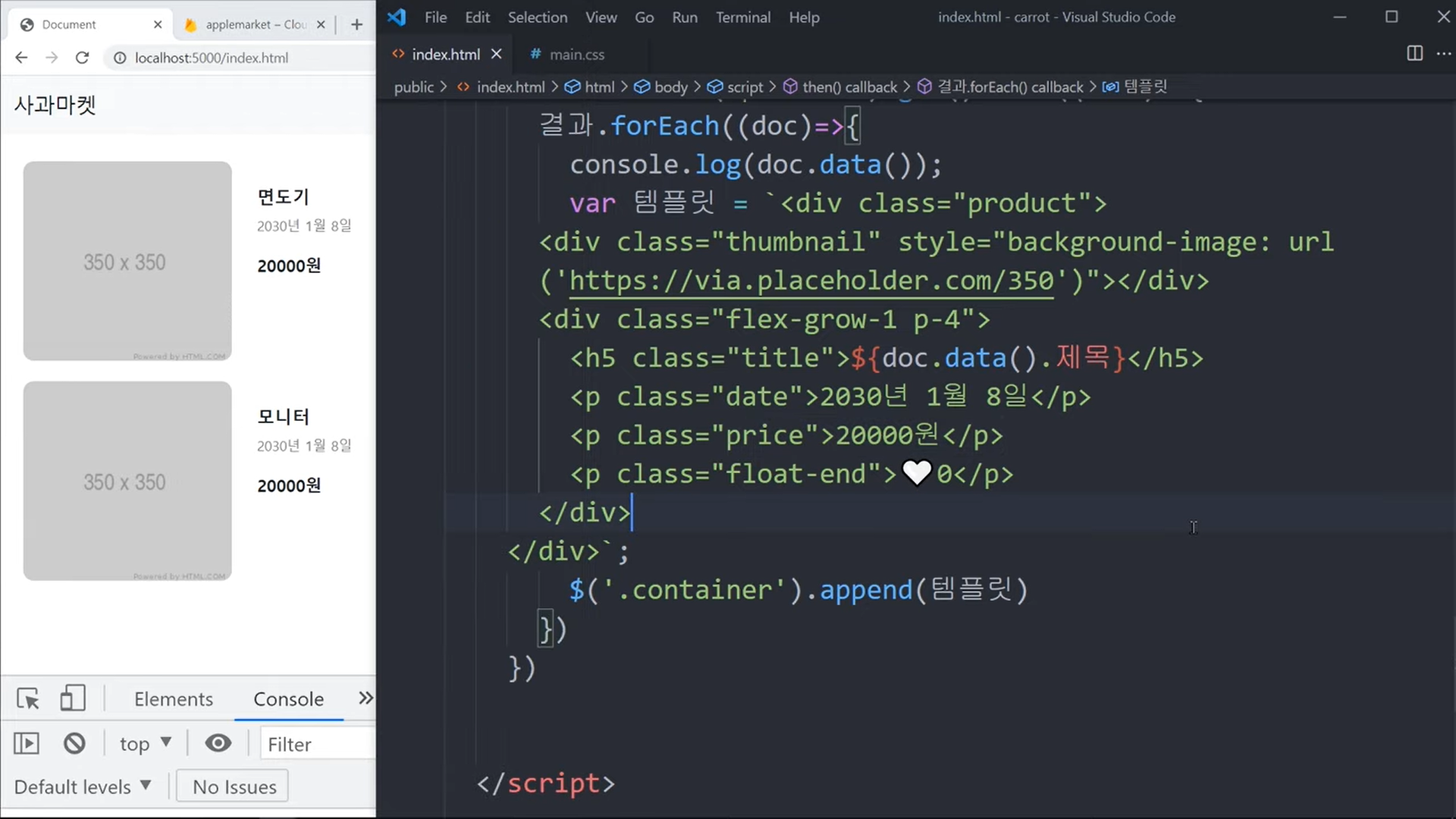
const db = firebase.firestore();
db.collection('collection의 이름').get.then((결과)=>{
결과.forEach((doc)=>{
console.log(doc.data());
var 템플릿 = '<div>상품하나/<div>';
$('.container').append(템플릿)
})
});원하는 개수만큼 상품 목록을 만드는 코드. '상품하나' 자리에다가 위의 코드를 복사, 붙여넣기 하면 됨.

우리가 저장 해 놓은 데이터에 맞게끔 제목이나 가격을 수정하려면, ${doc.data().제목}이런식으로 작성하면 된다.
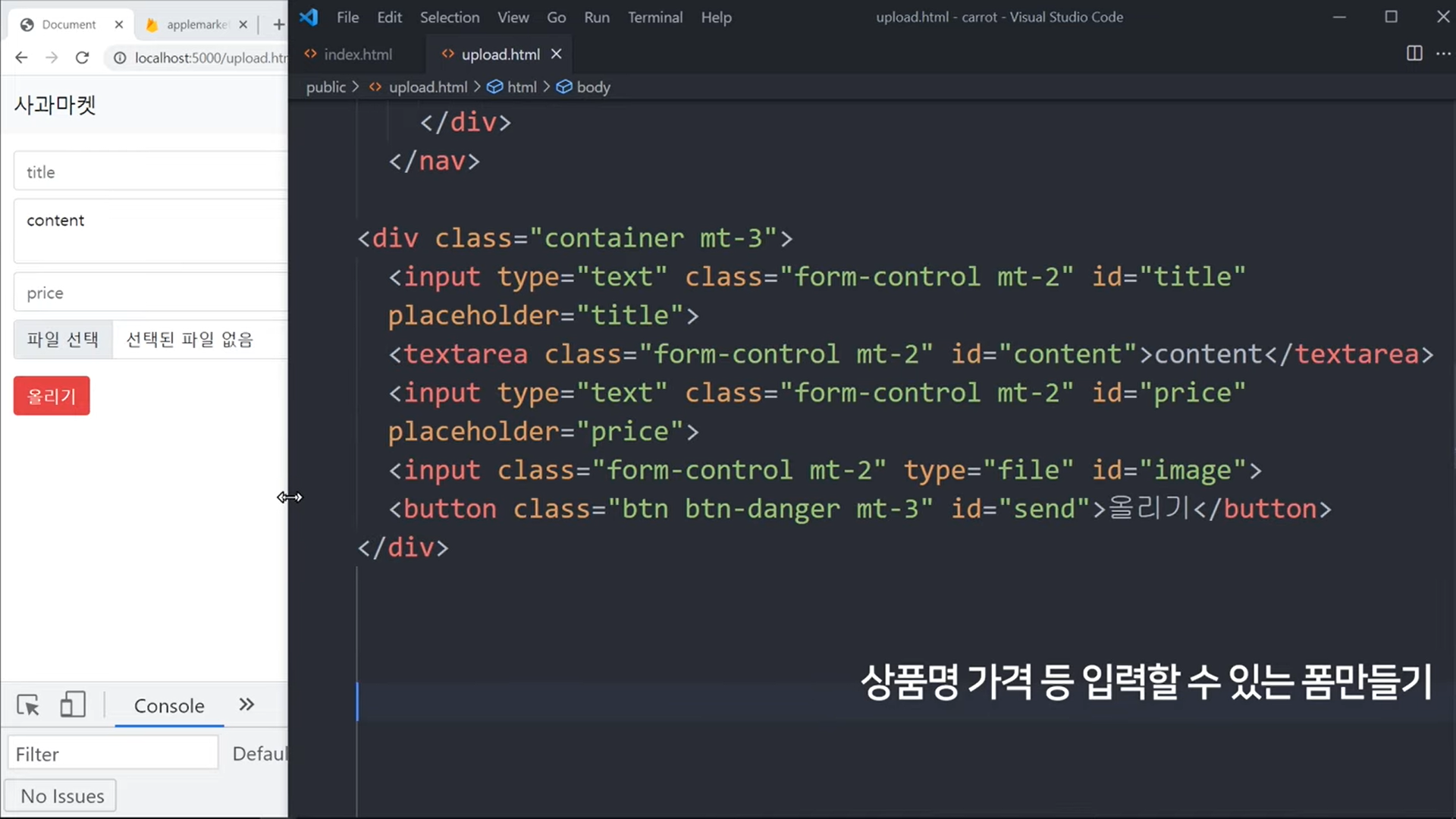
- 상품 업로드 페이지 만들기
- upload.html 만들기
- Bootstrap, jQuery, firebase설치를 똑같이 해준다. 그냥 index.html에 있던 것 복붙을 하면 된다.
- 복붙하고, 지울 것들 지워줌(상품목록, 데이터베이스에서 데이터 꺼내는 코드 등)

- 상품명, 가격 등을 입력할 수 있는 폼을 만든다.
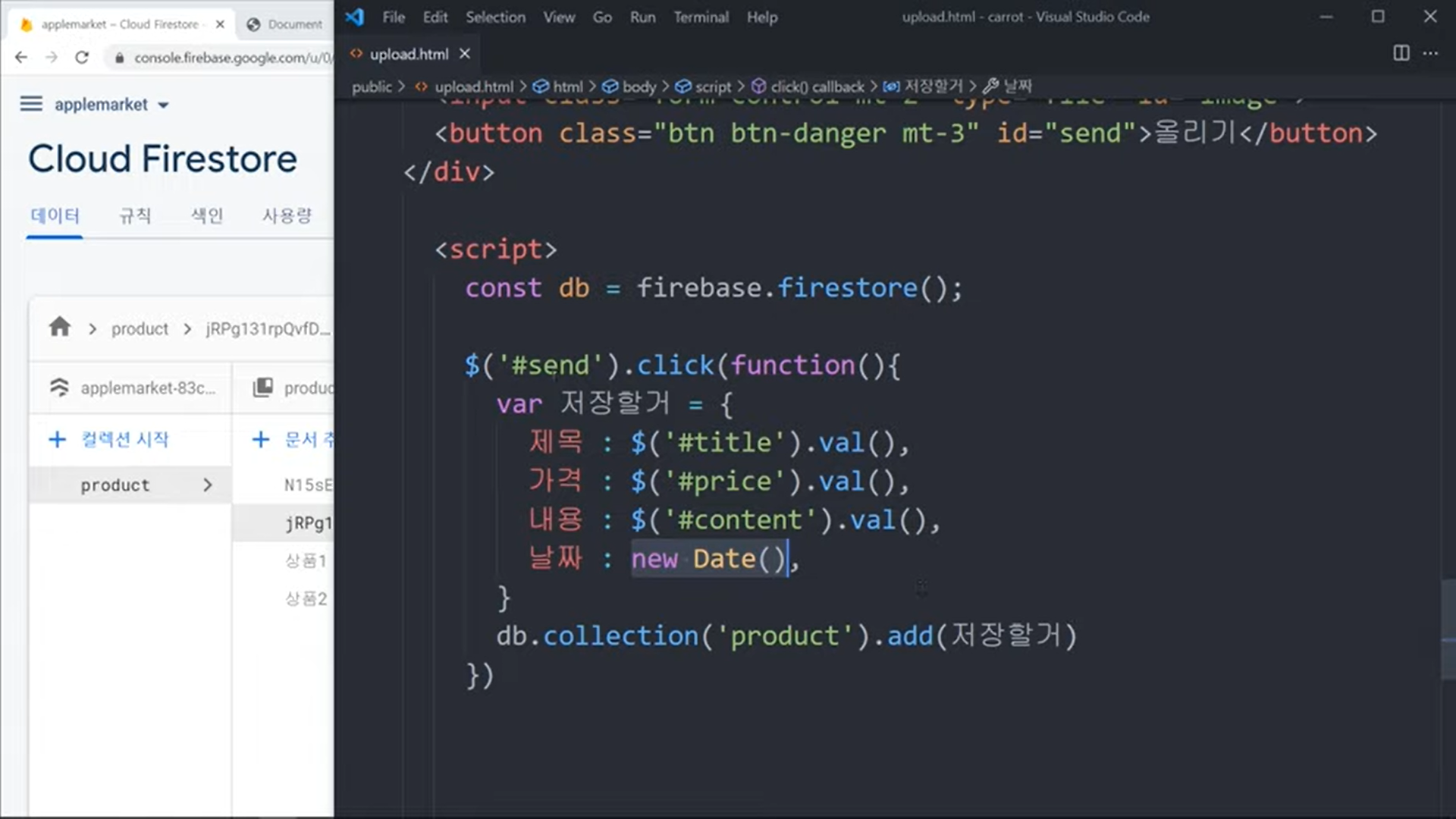
- 상품명, 글 내용, 가격 등 db에 저장하는 법
const db = firebase.firestore();
db.collection('collection의 이름').doc('상품3').set({제목: '변기'})
const db = firebase.firestore();
db.collection('collection의 이름').add({제목: '변기'})
doc.set 대신에 add를 사용할 수 있는데 전자는 문서이름 설정이 가능하지만 후자는 문서이름이 임의로 설정된다.
- 업로드 버튼을 누르면 사용자가 입력한 제목, 가격, 내용을 DB에 저장하는 법

여기서 db저장 성공/실패시 코드 실행 하려면
db.collection('collection의 이름').add(저장할거).then(()=>{
성공후에 실행할 코드}).catch(()=>{
실패후에 실행할 코드})
입력하면 된다.
출처: 코딩애플
https://youtu.be/yYtTZcjCj_o
https://youtu.be/eYf-DG16yrU