[Flutter] 플러터 #04 - Stateful Widget Lifecycle
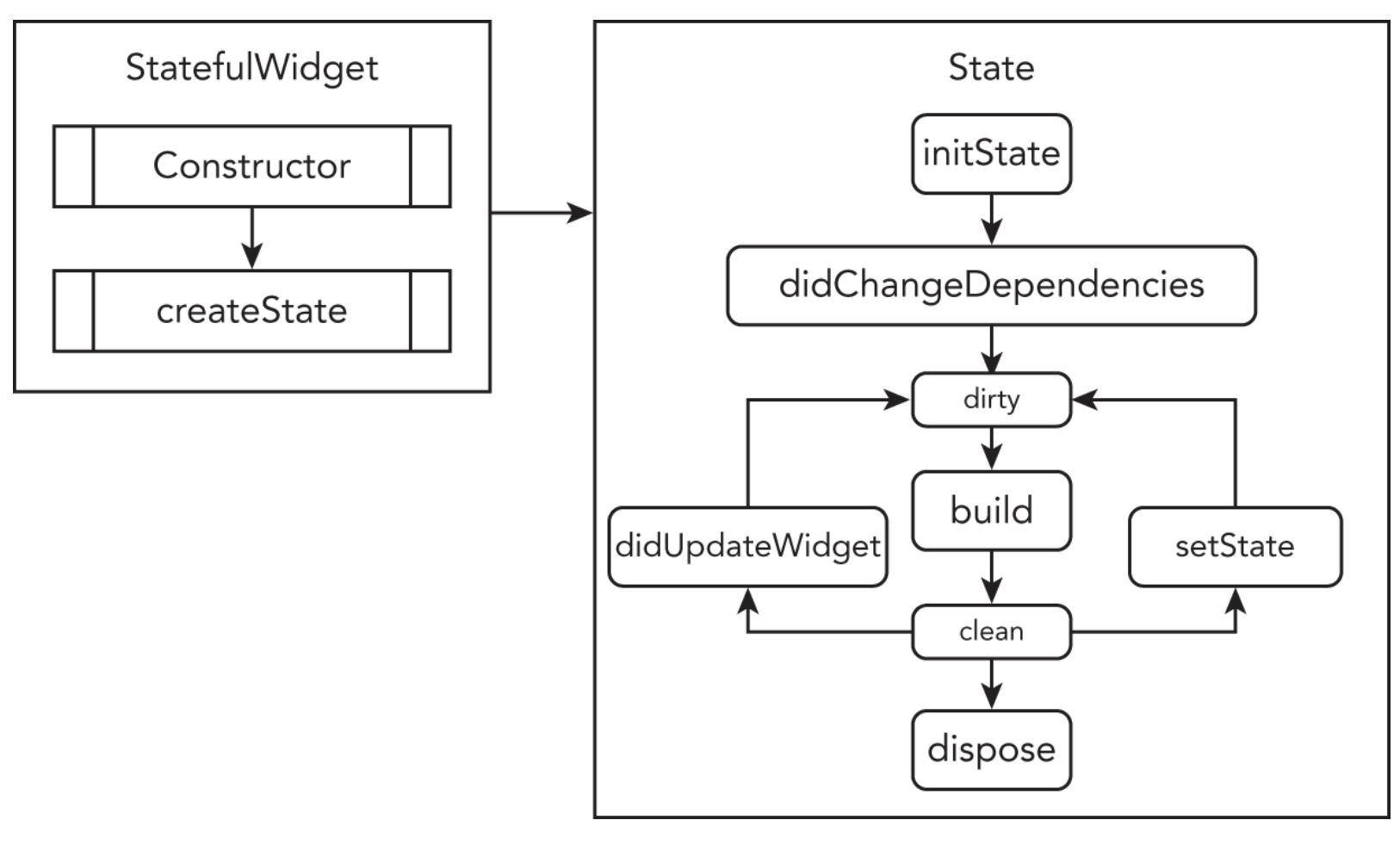
Life cycle은 다음과 같다.
- createState()
- mounted == true
- initState()
- didChangeDependencies()
- build()
- didUpdateWidget()
- setState()
- deactivate()
- dispose()
- mounted == false

1. createState()
새로운 Stateful 위젯이 생성될 때 호출되며, 연결된 State의 인스턴스를 반환

2. initState()
위젯이 생성되며 처음으로 호출되는 메소드, 한번만 호출되고 내부적으로 super.initState()를 꼭 호출해야함.
특히 위젯이 빌드되기 전에 상태를 변화할 순 없다.

3. didChangeDependencies()
initState() 다음에 호출되는 함수로, 상속된 위젯 또는 inheritedWidget을 상속하고 있을때 해당 값이 변경되는 경우 호출된다.

4. build()
다음으로는 build인데 화면에 위젯들을 빌드할때 호출된다.

5. setState()
위젯 내부의 데이터가 변경되었으니 화면을 재 렌더링하고자 호출된다.

6. dispose()
State() 객체가 영구 제거된다.