작동 흐름
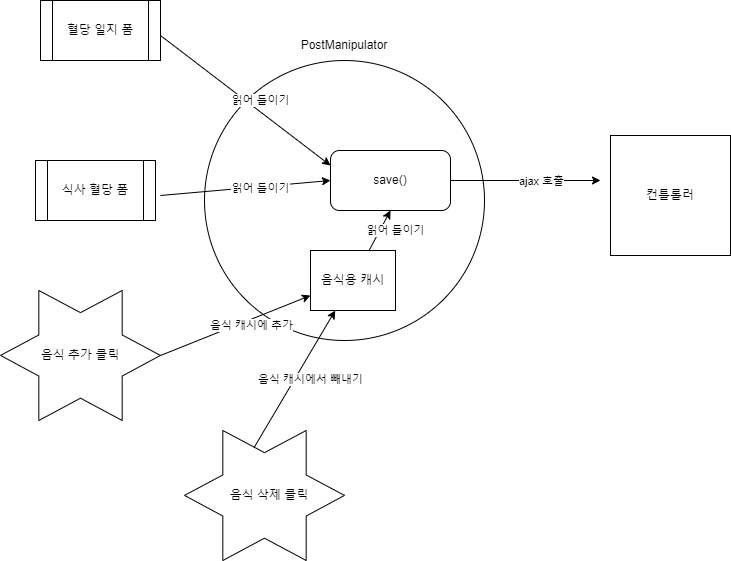
클라이언트 단
- 혈당 일지 폼의 경우, '값'을 읽어 온다.
- 식사 혈당 폼의 경우, '값'을 읽어 온다.
- '음식 추가' 버튼을 클릭 시, 음식용 캐시에 추가한다.
'음식 삭제' 버튼 을 클릭 시, 음식용 캐시에서 빼낸다. - '저장하기' 버튼을 클릭 시, PostManipulator 객체의 save()함수가 호출된다.
- 데이터의 유효성을 검증한 후, ajax를 이용해 컨트롤러에 JSON 데이터를 전달한다.

음식용 캐시를 활용한 이유
같은 식사 내 음식 이름의 경우 '중복 비허용'이므로 캐시 내의 set을 활용해서 중복 검사를 진행하고자 하였다.
(예: 아침에 김치 2번 기입은 안된다. 단, 아침에 김치, 점심에 김치는 가능.)
음식 li 태그 id 값 지급하기
음식의 경우, '추가' 또는 '삭제' 클릭 시 빈번하게 li 태그가 추가되고 삭제 된다.
따라서 동적으로 li 태그의 id 값을 지급할 필요가 있다.
이를 해결하기 위해 PostManipulator의 cacheAddFoods() 호출 시, 반드시 최근 li 태그 id 값 + 1로 id를 지정해 주었다.(auto increment와 똑같은 방식이다.)
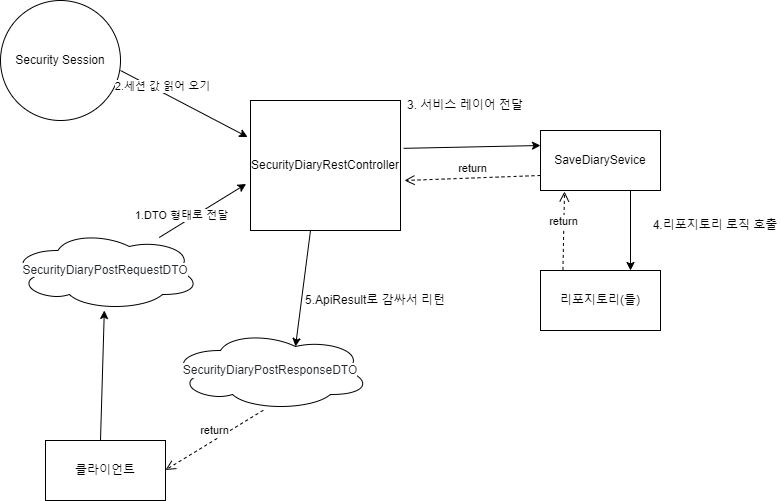
서버 단
- 클라이언트 단에서 받은 DTO를 전달 받는다. 단, JSON 직렬화 error 때문에 날짜 데이터를 LocalDateTime 형태로 바로 받을 수는 없다.
따라서 String 형태로 전달 받은 후, 컨트롤러 쪽에서 파싱한다. - 스프링 시큐리티 세션에서 @AuthenticationPrincipal 어노테이션을 활용해 현재 세션 정보를 받아온다.
- 1.과 2.의 정보를 조합해 서비스 레이어에 전달한다.
- 리포지토리 로직들을 호출하고 받은 리턴 값들은 최종적으로 컨트롤러에 전달된다.
- RestController 공통 response 규격인 ApiResult로 감싸서 DTO를 클라이언트에 건내 준다.