aria-role : tab
✅ tablist
aria 역할 중 tablist이 있다.
tablsit는 tab과 tabpanel들을 하나의 틀로 묶어 그룹이라 명시해주는것이다.
✅ tab
aria 역할 중 tab이 있다.
<button role="tab" aria-selected="true" aria-controls="tabpanel-id" id="tab-id">Tab label</button>
👍 aria-controls
그 tab버튼을 누르면 어떠한 tabpanel이 클릭되어지는
aria-controls="패널아이디"를 주어 tab과 tabpanel을 연결합니다.
👍 aria-selected
웹사이트에서 tablist는 대부분 기본값으로 어떤 tab이 선택되어, 그에 대응되는 tabpanel을 보여주고있다.
aria-selected는 눌려진 상태를 보여주는 boolean status이다.
상태값은 true, false가 있다.
👍 button태그
버튼 태그는 키보드로 접근이 가능하다.
- tab : 포커스가 탭리스트로 이동하면 tab에 포커스 된다.
✅ tabpanel
aria 역할 중 tabpanel이 있다.
tab과 tabpanel은 1:1 대응이 되어야 한다
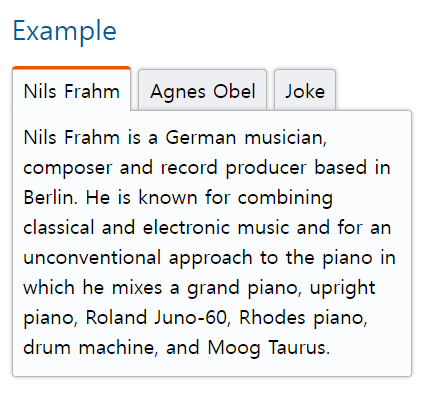
✅ 기본예제

<div class="tabs">
<div role="tablist" aria-label="Entertainment">
<button role="tab"
aria-selected="true"
aria-controls="nils-tab"
id="nils">
Nils Frahm
</button>
<button role="tab"
aria-selected="false"
aria-controls="agnes-tab"
id="agnes"
tabindex="-1">
Agnes Obel
</button>
<button role="tab"
aria-selected="false"
aria-controls="complexcomplex"
id="complex"
tabindex="-1"
data-deletable="">
Joke
</button>
</div>
<div tabindex="0"
role="tabpanel"
id="nils-tab"
aria-labelledby="nils">
<p>
Nils Frahm is a German musician, composer and record producer based in Berlin. He is known for combining classical and electronic music and for an unconventional approach to the piano in which he mixes a grand piano, upright piano, Roland Juno-60, Rhodes piano, drum machine, and Moog Taurus.
</p>
</div>
<div tabindex="0"
role="tabpanel"
id="agnes-tab"
aria-labelledby="agnes"
hidden="">
<p>
Agnes Caroline Thaarup Obel is a Danish singer/songwriter. Her first album, Philharmonics, was released by PIAS Recordings on 4 October 2010 in Europe. Philharmonics was certified gold in June 2011 by the Belgian Entertainment Association (BEA) for sales of 10,000 Copies.
</p>
</div>
<div tabindex="0"
role="tabpanel"
id="complexcomplex"
aria-labelledby="complex"
hidden="">
<p>
Fear of complicated buildings:
</p>
<p>
A complex complex complex.
</p>
</div>
</div>