프론트엔드스쿨 css - 10/1
✅ 상대길이
🍌뷰포트 : 브라우저에서 웹사이트를 볼 수 있는 영역
🍌vw(width) : 가로 단위이며, 디바이스에 맞춰
🍌vh(height) :
디바이스에 따라 반응형으로 만들고 싶을때 사용하는 단위
🍌vmin : vw와 vh중 작은 것
🍌vmax : vw와 vh중 큰 것
- 주로 웹사이트가 가로모드와 세로모드가 있을 경우 사용
🍌 %(percentage) : 부모를 기준으로 함( 부모의 값에 따라 영향을 받음)
✅ 연산 함수
🍌cal() : 단위가 다른 것들을 사칙연사 해줄 수 있게 하는 함수
- +, -, *, / 연산자 앞 뒤로 공백 하나씩 줘야함
- 숫자를 사용
🍌min(x,y) : x와 y중 작은 값 선택
🍌max(x,y) : x와 y중 큰 값 선택
- 지원안하는 브라우저도 있으니 확인하고 사용하기
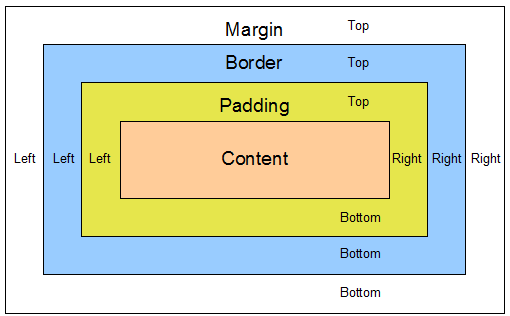
✅ 박스모델

🍌content : html요소 중 실제 컨텐츠의 영역
🍌padding : 요소 안쪽 여백
🍌border : padding과 margin 사이의 테두리
🍌margin : 요소 바깥쪽 여백
✅ min/max-wdith/height
🍌 지정한 값이 되면 브라우저 창에 맞게 요소의 가로/세로가 줄어들거나 늘어나지 않게 하는 속성
✅ margin
🍌initail value
- margin-bottom : 0;
- margin-left : 0;
- margin-right : 0;
- margin-top : 0;
🍌자식요소에서 상속되지 않음
🍌마진 상쇄
-블록요소들의 위/아래의 margin이 겹칠 경우에 상쇄되는 현상
- 마진상쇄가 발생하면 더 큰 값이 적용됨
- 좌/우에는 발생하지 않음
- 단 겹치는걸 끊어줄 수 있는 1px이라도 있으면 마진 상쇄는 발생하지 않음
📌 인접형제 : 두 형제 요소의 위/아래 여백이 만날 때 상쇄
📌 부모-자식요소 간 : 부모와 자식을 분리해줄 수 있는 값이 없을 경우
📌 자기 자신의 margin 좌/우와 상쇄 : height이 존재하지 않을 때
🍌px, em, rem, % 단위 사용 가능 / 음수값 사용가능
*단, %는 부모의 width(가로)의 %를 따라감
🍌margin : 10px; (상하좌우 모두 바깥쪽으로 10px 간격 생김)
🍌margin : 20px; (상하) 10px(좌우)
🍌margin : 20px; (상) 10px(우) 15px(하) 5px(좌) -> 시계방향
✅ paddding
🍌initail value
- padding-bottom : 0
- padding-left : 0
- padding-right : 0
- padding-top : 0
🍌padding : 10px; (상하좌우 모두 안쪽으로 10px 간격 생김)
🍌padding : 20px; (상하) 10px(좌우)
🍌padding : 20px; (상) 10px(우) 15px(하) 5px(좌) -> 시계방향
🍌상쇄 일어나지 않음
🍌px, em, rem, % 단위 사용 가능 / 음수값 사용 불가능
*단, %는 부모의 width(가로)의 %를 따라감
✅ border
🍌외부 영역과 내부영역 사이의 테두리
🍌border-style
- none(defalut)
- solid : 직선
- 상하좌우 모두 다른 선으로 지정할 수 있음 (시계방향)
- 스타일을 지정하지 않으면 두께와 색깔이 있어도 보이지 않음
🍌border-width : 테두리 두께
- thin/medium/thick 키워드 있음
- 키워드보단 px로 주는게 좋음
🍌border-color : 테두리 색상
- 상하좌우 모두 다른색상으로 지정할 수 있음 (시계방향)
- 색깔이 없으면 border에 두께와 스타일을 줘도 보이지 않음
🍌border : 1px solid red; 보통 이렇게 선언
🍌outline : 요소를 강조하기 위한 것으로, border 처럼 디자인적으로 꾸밈을 주는거와는 다름
🍌border-radius : 테두리 곡선을 줄 수 있음
- 상하좌우 다르게 줄 수 있음
- 음수 값 불가능
- %단위 사용가능
div{ width : 300px; height : 300px; border : 5px solid red; border-radius : 30px }
✅ box-sizing
🍌요소의 width와 height 계산하는 방법을 지정
🍌box-sizing 값
- content-box(defalut) : width와 height이 의미하는 것이 content부분의 width와 height을 의미(padding과 border는 무시)
- border-box : width와 height의 값을 border까지 인식하게됨
🍌이런식으로 선언하고 디자인주는 게 좋음
*{ box-sizing: border-box; }
