각 속성들을 더 쉽게 사용하는 방법 - Helper
Store에 있는 아래 4가지 속성들을 간편하게 코딩 하는 방법
- state -> MapState
- getters -> mapGetters
- mutations -> mapMutations
- actions -> mapActions
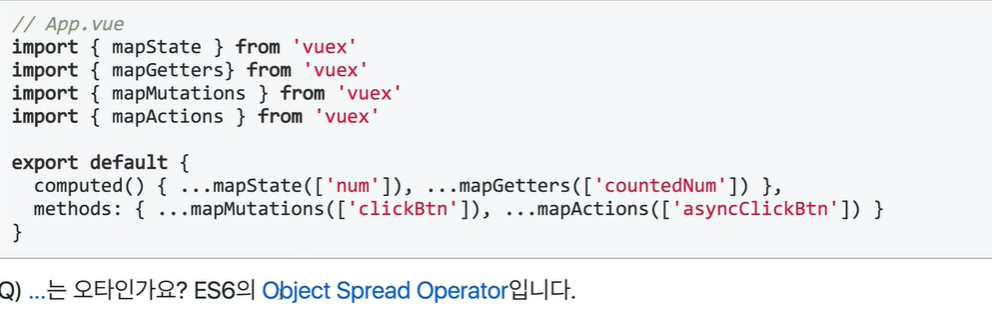
헬퍼를 사용하고자 하는 vue 파일에서 해당 헬퍼를 로딩

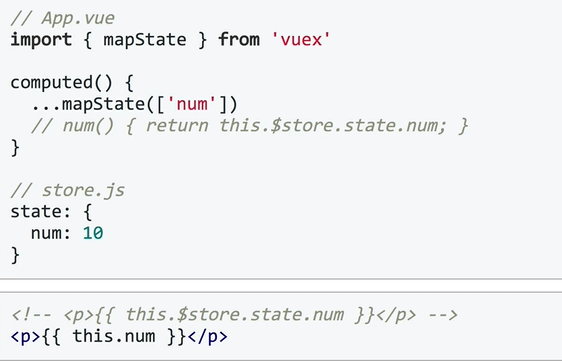
mapState
-Vuex에 선언한 state 속성을 뷰 컴포넌트에 더 쉽게 연결해주는 헬퍼

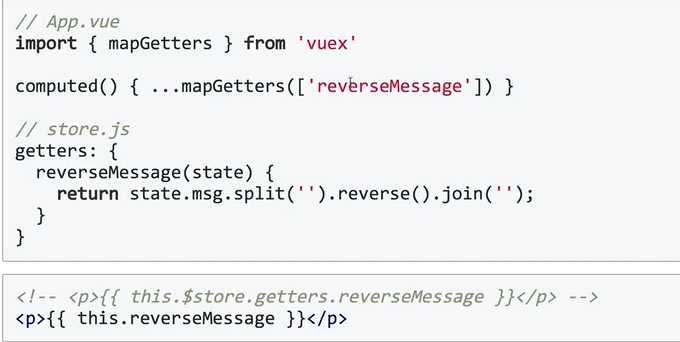
mapGetters
-Vuex에 선언한 getters 속성을 뷰 컴포넌트에 더 쉽게 연결해주는 헬퍼

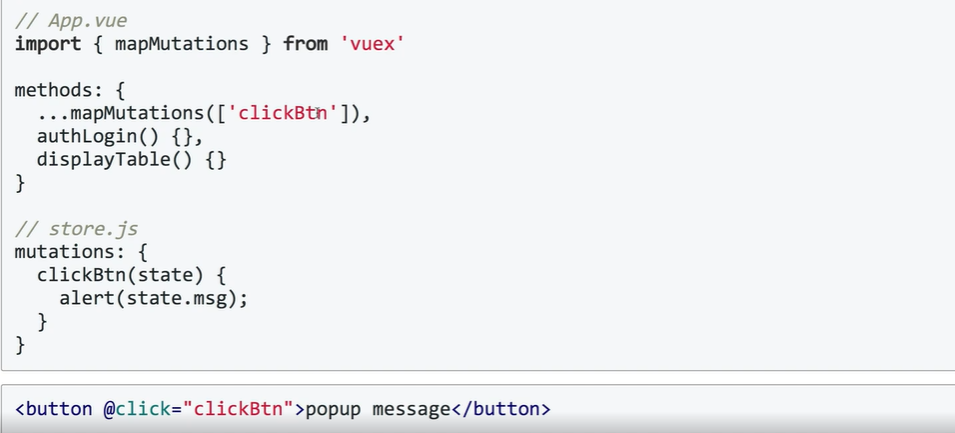
mapMutations
-Vuex에 선언한 mutations 속성을 뷰 컴포넌트에 더 쉽게 연결해주는 헬퍼

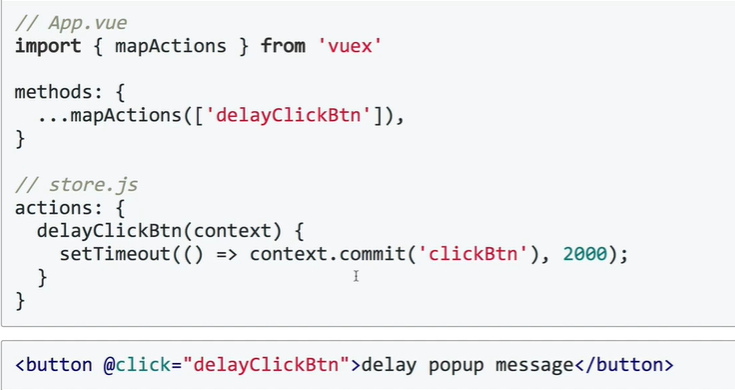
mapActions
-Vuex에 선언한 actions 속성을 뷰 컴포넌트에 더 쉽게 연결해주는 헬퍼

헬퍼의 유연한 문법
-Vuex에 선언한 속성을 그대로 컴포넌트에 연결하는 문법
//배열 리터럴
...mapMutations([
'clickBtn', //'clickBtn': clickBtn
'addNumber' // addNumber(인자)
])-Vuex에 선언한 속성을 컴포넌트의 특정 메서드에다가 연결하는 문법
//객체 리터럴
...mapMutations({
popupMsg: 'clickBtn' //컴포넌트 메서드 명: Store의 뮤테이션 명
})출처: 인프런 Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex 장기효(캡틴판교)
