이번주차부터 미니프로젝트 주간이다.
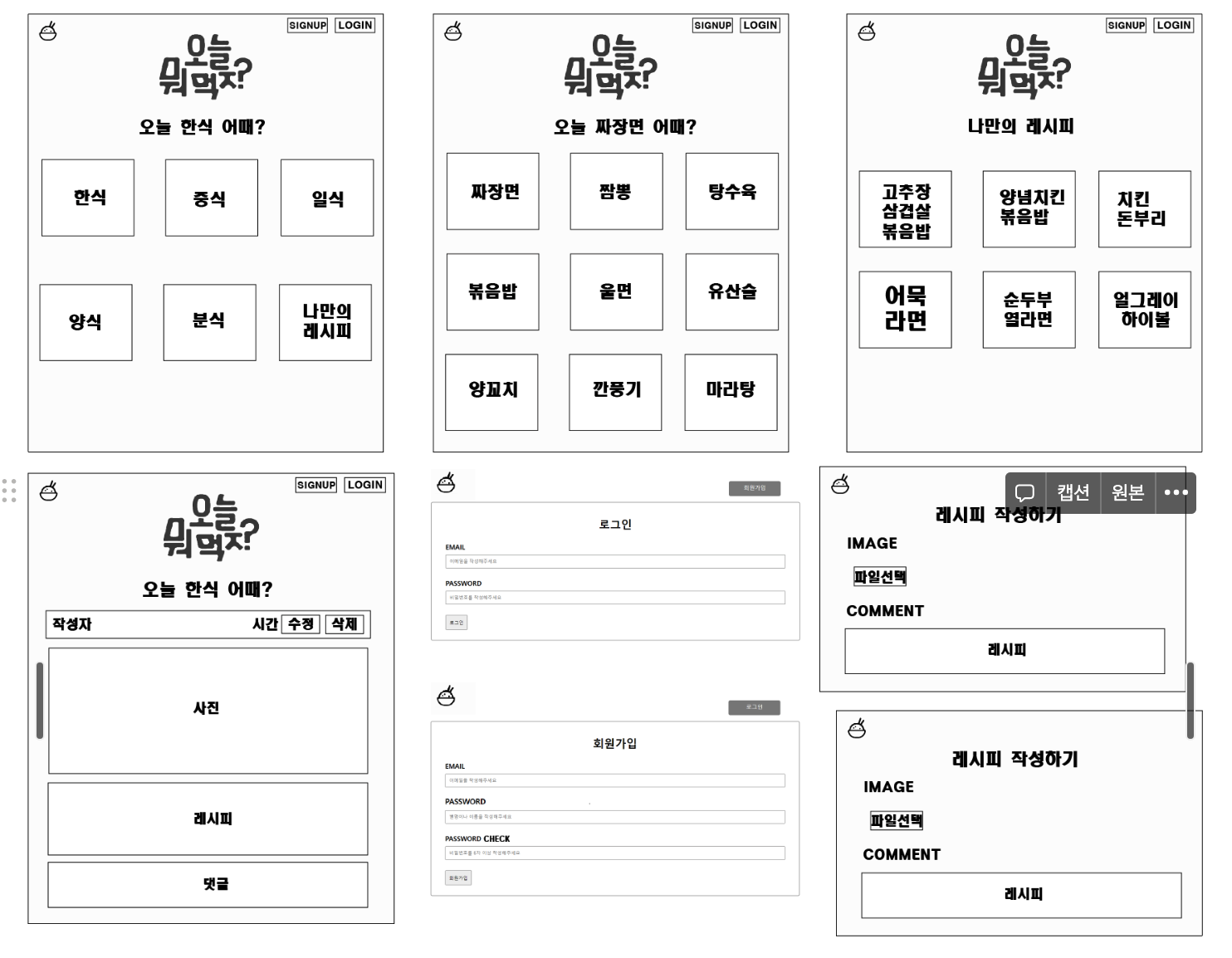
프론트(리액트)2명 + 백엔드(스프링)3명, 이렇게 조를 짜서 지금까지 배웠던 기능들로 프로젝트를 만든다. 우선 하기와 같은 프로젝트를 구현하고자 얘기하였고 현재 백엔드(나를 포함) 로그인/회원가입 구현 기능을 짜고 있다.

팀원들끼리 얘기하며 프로젝트 기능 및 구현을 구상하였는데, 아무래도 협업하는 첫 프로젝트이다보니 욕심을 부리기보다는 지금까지 배웠던 내용을 토대로 복습하는 개념의 기능을 구현하기로 했다.
흠 현재 코드를 짜고 있는데, 회원가입을 받은 아이디/패스워드 값이 db로 넘어가질 않고 있다.... 왜 자꾸 500에러가 뜨지... 내일 팀원들과 상의해가며 풀어나가야겠다.
이번주 내가 focus하고자 하는 spring security! 꼭 마스터하고 넘어가야 다음주차부터 힘들지 않을 것 같다. 지금은 간단하게 적지만, 내일부터 디테일하게 추가해나가겠다.
스프링이 지원하는 로그인 방식들 중에 자주 사용 하는 네가지
- 폼 로그인 (UsernamePasswordAuthentication 사용 하여 서버사이드 랜더링에서 폼 전송 방식으로 로그인)
- ajax 로그인 (Basic Authentication을 사용하여 SPA 또는 모바일 환경에서 요청 헤더에 토큰을 담아서 로그인하는 방식(헤더에 직접 아이디 비밀번호를 담기 때문에 보안에 취약))
- OAuth2 로그인 (OAuth2 규약에 따라 만들어진 로그인 API에 로그인을 위임하는 방식)
- JWT 토큰 로그인 ( SPA , 모바일 환경에서 JWT(Json Web Token)을 생성하여 인증하는 방식 )
백엔드와 프론트가 작업하기위해서는 CORS라는 개념을 알고가야 한다고 말한다.
일단 정의는 적어보지만......... 이해 못했다ㅠ.ㅠ 이번주에 꼭 써야 할 내용이니, 이번주에 Spring security와 함께 디테일하게 정리하겠다.
CORS란?
- HTTP 요청은 기본적으로 Cross-Site HTTP Requests가 가능하다. Simple 하게 다른 도메인의 Resource를 사용하는것을 말한다. 하지만 Cross-Site HTTP Requests는 Same Origin Policy를 적용 받기 때문에 요청이 불가하다. 즉 프로토콜, 호스트명, 포트가 같아야만 요청이 가능하다.
