&태그와 속성
<h1>Hello,world it's Element</h1>시작 태그와 종료태그가 존재. 그 안에 존재하는 것을 요소라고한다.
요소가 없어 종료태그가 필요 없는 태그를 빈태그라고 한다.
<br>
<img src=""><h1 id="title"></h1>태그 안에 속성을 같이 써줄수 있다.

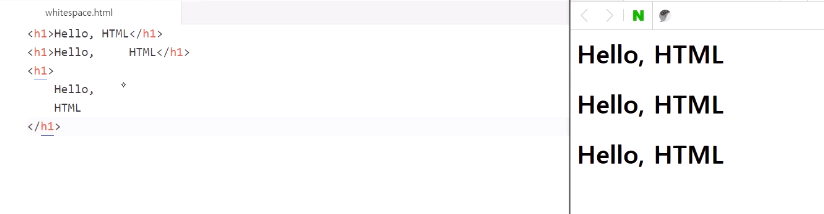
html 안에서 두칸이상의 공백은 무시되어 표시된다.
<!-- 주석 --> 코드 안에서 주석표시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
<h1>Hello, HTML</h1>
</body>
</html>html문서 기본 구조
&앵커태그
<a href="https://www.naver.com/">네이버</a>링크를 첨부할수있는 코드. html의 hyper text는 링크를 의미한다.
다른 문서로 이동할 뿐만아니라 문서 내에서도 초점을 옮길 수 있다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a
위 링크에서 태그에대한 정보를 얻을 수 있다.
&시멘틱 마크업이란?

https://developer.mozilla.org/en-US/docs/Glossary/Semantics
시멘틱코드 API
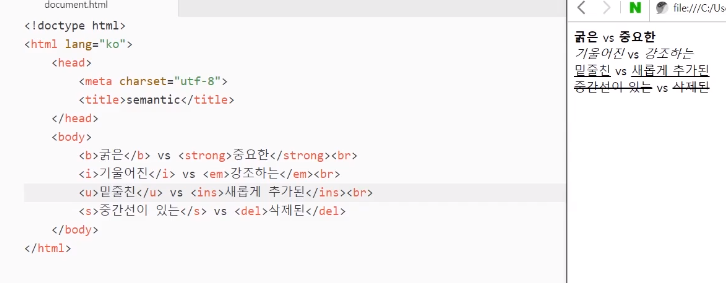
같은 표현을 하지만 strong 은 b보다 컴퓨터에서 중요한 의미를 담고 있다는 것을 추가로 알려줄수 있음. 시멘틱(semantics, 컴퓨터가 잘 알아들을수 있는)한 코드를 짜는게 중요함.
&블록레벨 vs 인라인레벨
블록레벨
<div> <h1> 등이 있다. //한줄을 완전히 차지함.인라인 레벨
" span, i, img, em, strong, a ..."
<span> <i> <a> 등이 있따. // 한줄 안에서 자신의 크기만큼 차지.인라인레벨 안에는 블록레벨 요소가 들어갈 수 없다.
다만, HTML5 버전에서 생겨난 한가지 예외 경우가 있는데 "a"(앵커태그)는 인라인 레벨 요소지만
자손으로 블록 레벨 요소를 가질 수 있습니다.

