
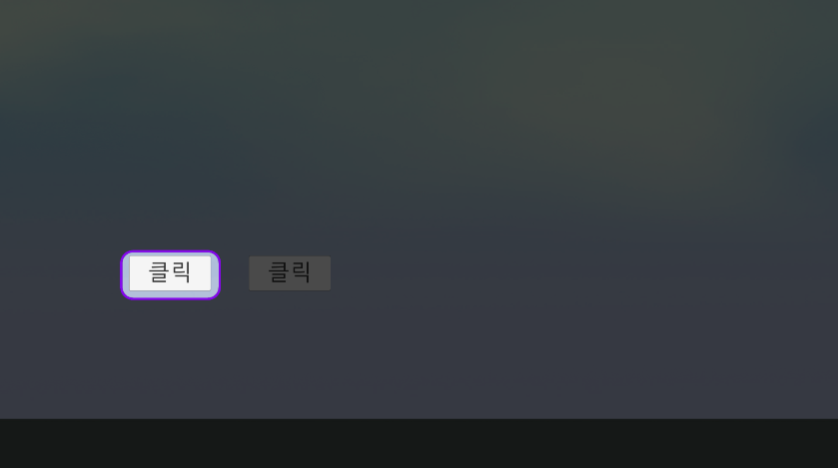
위 화면에서 버튼 하나만 클릭할 수 있게 만들어보자.

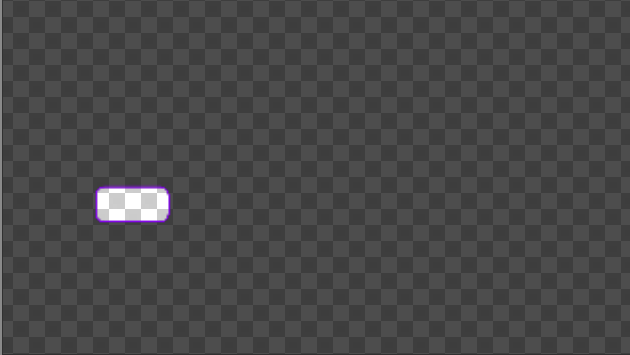
클릭하고 싶은 부분만 투명한 이미지를 준비한다.

그리고 그 이미지를 위에 올리면 둘 다 클릭되지 않는다.
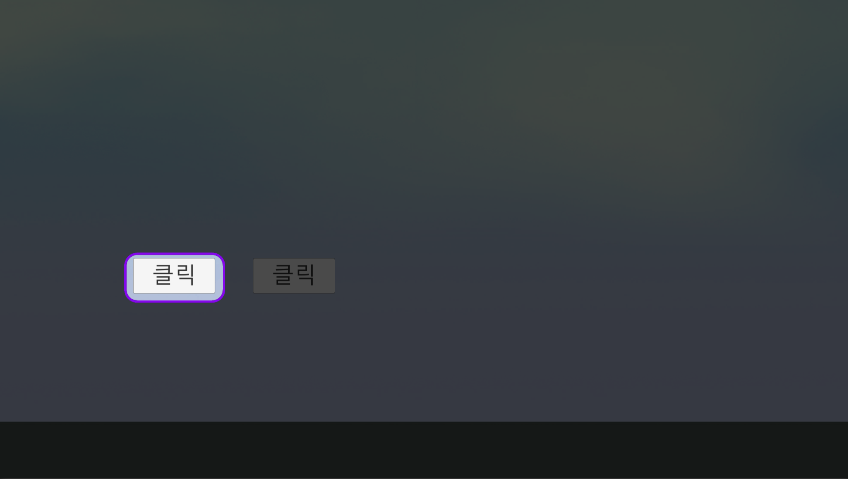
여기서 버튼을 클릭하려면 투명한 부분을 인식하지 못하게 하면 된다.

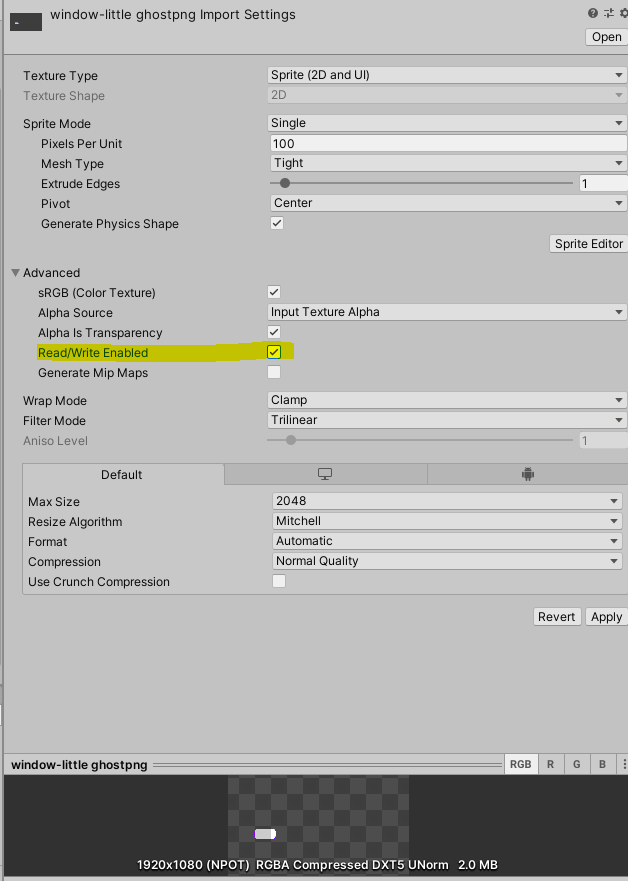
1. 가림막 이미지의 inspector에서 Read/Write Enabled를 체크한다.
2. 해당 가림막 이미지(img)의 alphaHitTestMinimumThreshold의 값을 조정한다.
img.alphaHitTestMinimumThreshold = 0.5f;
alphaHitTestMinimumThreshold의 값이 1이면 alpha값이 1일때만 클릭이 가능하고 0이면 투명한 부분도 클릭이 가능하다.
따라서 1에 가깝게 만들어 투명한 부분을 제거하고 그 뒤에 있는 버튼이 눌릴 수 있게한다.
ex) 튜토리얼에서 유저가 특정 버튼만 클릭할 수 있게 만들어야 할 때 이용할수 있다.
캔버스의 레이어 순서나 sort order 등을 고려하지 않아도 직관적으로 사용할 수 있어 편리함.