⌛️ 비동기 통신 이전의 서버 통신
form 태그
브라우저에서 폼을 채우고 이를 웹 서버로 제출(submit)하면 웹 서버는 요청된 내용에 따라서 데이터를 가공하여 새로운 웹페이지를 작성하고 응답으로 되돌려준다.
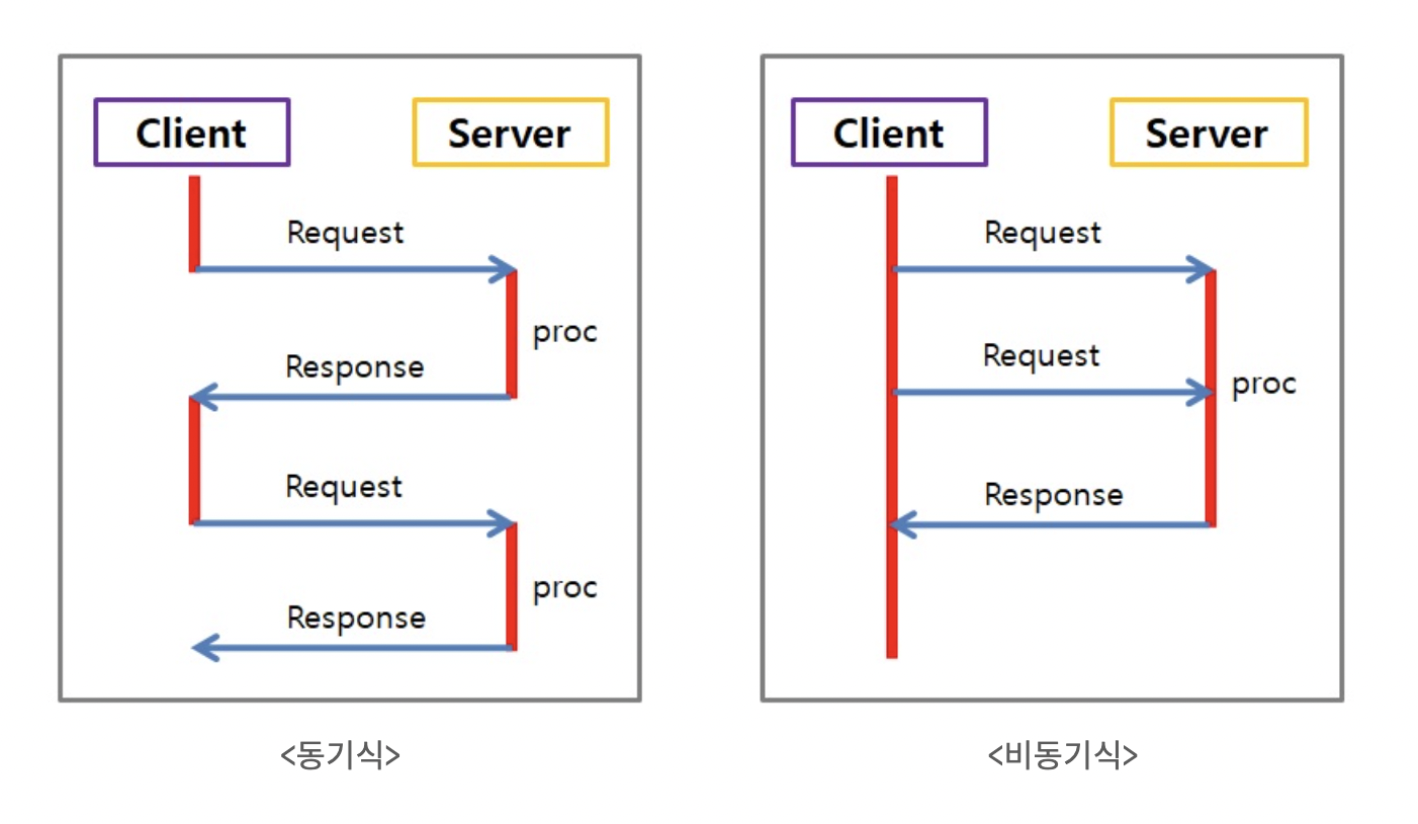
동기 통신의 단점
전체 페이지를 reload하기 때문에 서버의 부하가 커지고, 시간도 오래 걸린다.- 동기 방식으로 페이지가 reload되는 동안에는 다른 데이터를 처리할 수 없다.
🖥 비동기 통신
요청을 보낸 후 응답과는 상관없이 동작하는 방식이다.

📌 AJAX

빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나
-
페이지 전체를 reload하지 않고서 수행되는 비동기성
-
즉, 사용자의 event가 있으면 전체 페이지가 아닌 일부분만 업데이트
-
서버와의 통신을 위해 XMLHttpRequest 객체 사용
-
JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있다

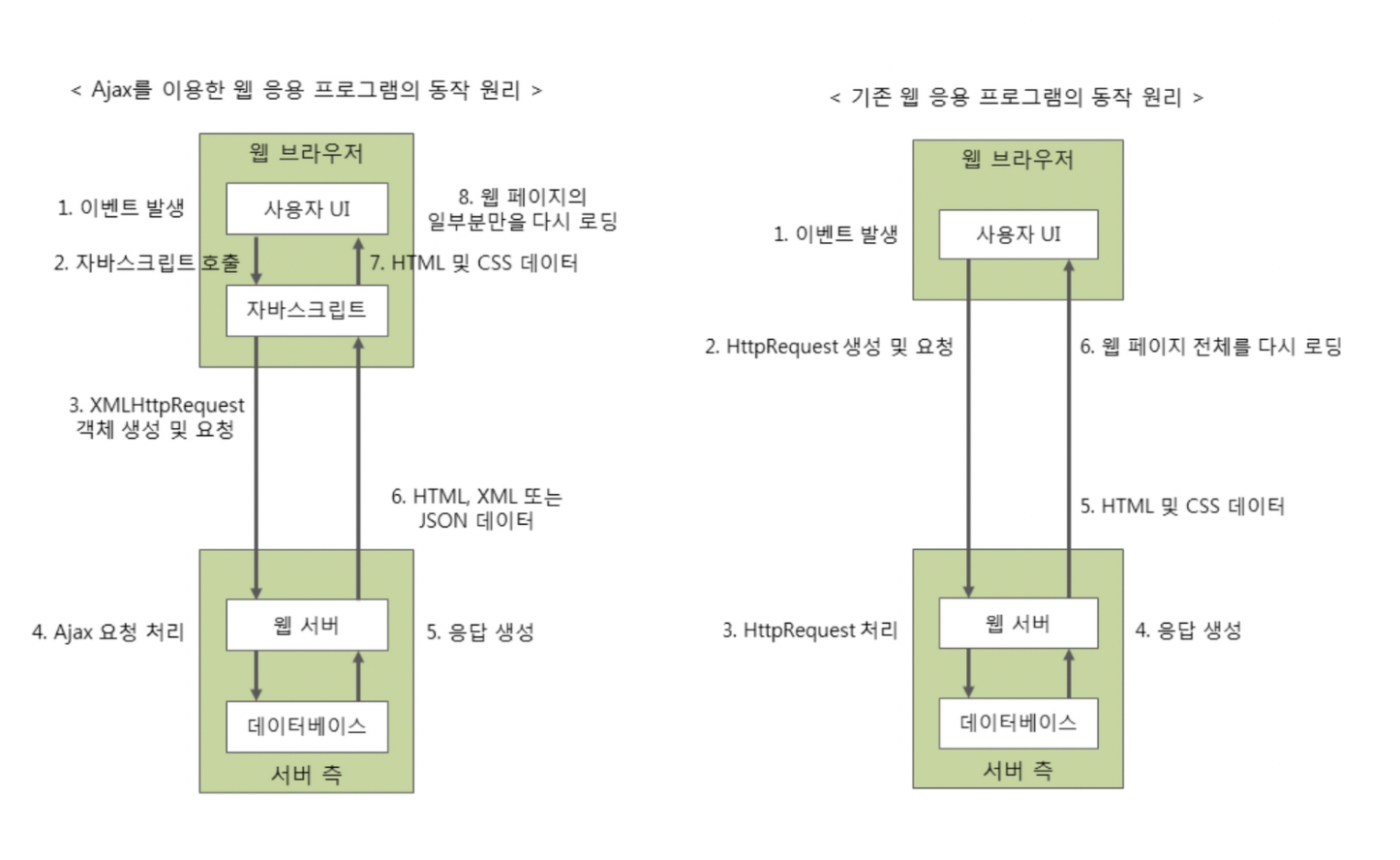
AJAX를 이용한 웹 응용 프로그램은
자바스크립트 코드를 통해 웹 서버와 통신을 하게 된다.
따라서,사용자의 동작에는 영향을 주지 않으면서도 백그라운드에서 지속해서 서버와 통신이 가능하다.
⭐️ XMLHttpRequest(XHR)
- AJAX의 가장 핵심적인 구성 요소
- 웹 브라우저가 백그라운드에서
계속해서 서버와 통신할 수 있도록도와주는 역할
👩🏻💻 코드 실습
<html>
<head> </head>
<body>
<button id="ajaxButton" type="button">XHR Test</button>
<h3 id="testText"></h3>
<script>
(function () {
let httpRequest;
document
.getElementById("ajaxButton")
.addEventListener("click", makeRequest);
function makeRequest() {
// XMLHttpRequest 객체 생성
// readyState : 0
httpRequest = new XMLHttpRequest();
if (!httpRequest) {
alert("XMLHttp 인스턴스를 만들 수 없어요");
return false;
}
// onreadystatechange 이벤트 핸들러 함수 선언
httpRequest.onreadystatechange = alertContents;
// open 함수를 통해 요청할 method, url 등의 다양한 설정
// readyState : 1
httpRequest.open("GET", "test.html");
// send 함수를 통해 전송할 데이터와 함께 요청 (POST)
// readyState : 2 -> 3 -> 4
httpRequest.send();
}
function alertContents() {
// XHR 객체의 상태 확인
if (httpRequest.readyState === httpRequest.DONE) {
// 정상적으로 처리된 응답인지 검사
if (httpRequest.status === 200) {
document.getElementById("testText").innerHTML =
httpRequest.responseText;
} else {
alert(`${httpRequest.status}에러 request에 문제가 있어요`);
}
}
}
})();
</script>
</body>
</html>onreadystatechange
- 서버로 보낸 요청에 대한 응답을 받았을 때 어떤 동작을 할 것인지 지정
- 특정 함수를 할당하면 요청에 대한 상태가 변화할 때 특정함수가 불림
readyState
-
객체의 상태 반환
- UNSENT(0): XMLHttpRequest 객체의 생성된 상태
- OPEND(1): 예제에서도 있지만
open(~)메소드가 성공적으로 실행된 상태 - HEADERS_RECEIVED(2): 모든 요청에 대한 응답이 도착한 상태
- LOADING(3): 요청했던 데이터가 처리중(downloading)인 상태
- DONE(4): 데이터 처리가 완료(complete)된 상태
-
readyState에 관한 정보
Status
-
요청이 완료된 후, http 상태 코드를 반환
- 200: SUCCESS(요청 성공)
- 201: CREATED(요청 성공 & 새로운 리소스 생성)
- 404: NOT FOUND(요청받은 리소스를 찾을 수 없음)
-
HTTP 상태 코드
XHR은 addEventListener와 비슷하게
Event 기반으로 동작한다.
응답을 받을 때State(상태값)을 바꾸는 이벤트를 발생 시키고,
이를onreadystatechange를 통해 감지한다.
ES6에서 XHR보다 강력하고 유연한 조작이 가능한 Fetch API가 등장한다.
🔥 Fetch API
-
XMLHttpRequest을 대체하며 비동기 http 요청을 좀 더 쓰기 편하게 해주는 API
-
fetch() 함수는 첫번째 인자로
URL, 두번째 인자로옵션객체를 받는다.-
디폴트로 GET 방식으로 동작, 옵션 인자 불필요
-
POST 방식 이용 시 headers, body 등의 옵션 필요
-
-
Promise 기반으로 동작하며 fetch의 기본 응답 결과는Reponse 객체이다. -
Response 객체를 얻은 뒤엔 응답을 json으로 바꾸거나 text로 바꾸는 등의 처리가 필요하다.
- json() : response의 body를 다 읽고 이를 promise 형태로 반환
- 본문을 읽을 때 사용되는 메서드는 딱 하나만 사용 가능
-
HTTP error가 발생하더라도 reject 되지 않기 때문에
response의 status code나 ok 체크 필요
👩🏻💻 코드 실습
<html>
<head> </head>
<body>
<button id="fetchButton" type="button" onclick="fetchPage('test.html')">
Fetch Test
</button>
<h3 id="testText"></h3>
<script>
function fetchPage(fileName) {
fetch(fileName)
// fetch의 기본 응답 결과는 response 객체
.then((response) => {
// response.ok는 status가 200~299사이인 경우 true
if (response.ok) {
// 응답을 text 형태로 반환
return response.text();
}
throw new Error(`${response.status} 요청을 처리하지 못했어요!`);
})
.then((text) => {
document.getElementById("testText").innerHTML = text;
})
.catch((e) => {
alert(e);
});
}
</script>
</body>
</html>🚀 결론적으로
- Fetch API는 Promise 기반으로 async, await의 사용이 가능하며
직관적이고 가독성이 좋다- 별도의 라이브러리 import 없이 사용이 가능하다
- 지원하지 않는 브라우저를 위한 Fetch Polyfill 지원
참고 사이트
https://velog.io/@shinychan95/42
https://kangaroo-dev.tistory.com/8
https://milkye.tistory.com/266
https://velog.io/@ldaehi0205/ajax-fetch-xhr-비동기통신-이해하기 https://developer.mozilla.org/ko/docs/Web/Guide/AJAX/GettingStarted#1.eb.8b.a8.ea.b3.84.e2.80.93say.22please.21.22_or_how_to_make_an_http_request
https://deeplify.dev/front-end/js/xml-http-requesthttp://tcpschool.com/ajax/ajax_intro_works https://developer.mozilla.org/ko/docs/Web/Guide/AJAX/Getting_Started