Introduction
나의 머리로 쏟아져 들어오는 지식의 홍수 속에서 하루하루를 보내고 있다.
오늘은 Vue.js 컴포넌트에서 중요한 개념인 props와 $emit을 배웠다.
예제를 통해 확실히 이해하고 넘어가보자.
오늘 새롭게 배운 것
컴포넌트 기초
1. 컴포넌트 구성하기
2. 자식 컴포넌트에게 데이터 전달하기 - props
3. 하위 컴포넌트 이벤트 수신 - emit
컴포넌트 기초
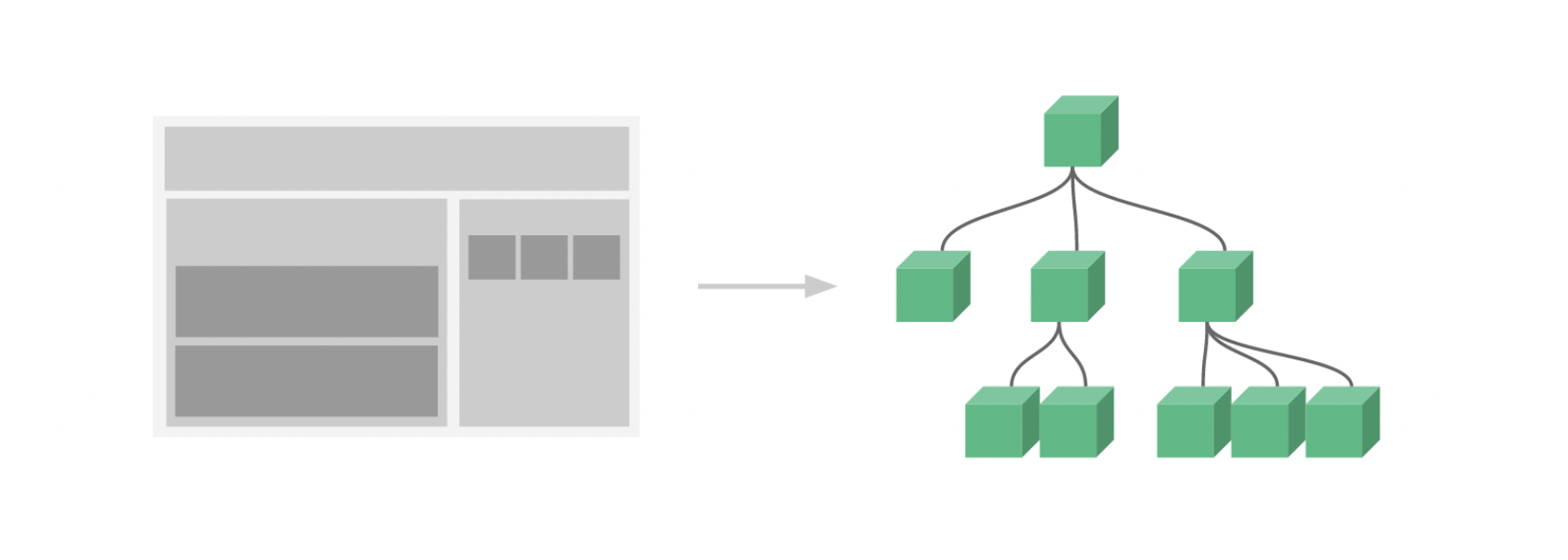
컴포넌트란 재사용이 가능한 각각의 독립된 모듈을 의미한다.
웹 페이지를 예를 들자면, 헤더, 사이드바, 컨텐츠 등이 있을 수 있다.

컴포넌트 구성하기
위와 같은 컴포넌트를 사용하기 위해서는 컴포넌트 등록 과정이 필요하다.
vue에서는 전역(global) 등록과 지역(local) 등록 2가지 방식을 이용할 수 있다.
전역(global) 등록
- 언제 어디서든 사용할 필요가 있는 컴포넌트의 경우 전역 등록
// main.js
import { createApp } from 'vue'
import App from '~/App'
import Hello from '~/components/Hello'
const app = createApp(App)
app.component('Hello', Hello)
app.mount('#app')위와 같이 Hello 라는 컴포넌트를 가져와 app에 전역 등록하여 app 템플릿에 사용할 수 있다.
지역(local) 등록
- 특정한 컴포넌트에서 사용할 경우 지역 등록
- 주로 컴포넌트 구성 시 지역 등록을 먼저 고려
// App.vue
import Hello from '~/components/Hello'
export default {
components: {
Hello
},
}위와 같이 Hello 컴포넌트를 가져와 App 컴포넌트에 지역 등록하여 사용할 수 있다.
자식 컴포넌트에게 데이터 전달하기
Props
- 부모 컴포넌트의 데이터를 자식 컴포넌트에 전달하기 위해 사용되는 속성
- 어떤 특정한 이름으로 외부에서 데이터를 받아 내부에서 활용할건지를 결정
// Hello.vue
<template>
<div>
{{ hello }}
</div>
</template>
// hello라는 이름으로 외부에서 데이터를 받아오겠다
export default {
props: ['hello']
}Hello라는 App의 자식 컴포넌트에서 App의 데이터를 전달받고 싶다면,
위와 같이 props를 활용할 수 있다.
// App.vue
<template>
<Hello
v-for="fruit in fruits"
:key="fruit.id"
:hello="fruit.name"
/>
</template>
<script>
import Hello from '~/components/Hello'
export default {
components: {
Hello
},
data(){
return {
fruits: [
{id: 1, name: 'apple'},
{id: 2, name: 'banana'},
{id: 3, name: 'cherry'}
]
}
}
}App 컴포넌트에서는 hello에 전달하고자 하는 데이터를 v-bind를 활용해 위와 같이 전달할 수 있다.
그렇다면, 만약 자식 컴포넌트에서 부모 컴포넌트에 데이터를 변경하고 싶다면?
- Hello로 받은 데이터는 외부에서 들어온 데이터이기 때문에 수정이 불가능한 상태이므로 덮어쓰기 방식은 이용할 수 없다
- 따라서 커스텀 이벤트를 발생시켜 부모 컴포넌트의 데이터를 변경할 수 있다.
이때 사용할 수 있는 것이 바로 emit이다.
하위 컴포넌트 이벤트 수신
emit
- 자식 컴포넌트에 커스텀 이벤트를 생성해, 변경된 데이터와 함께 부모 컴포넌트로 이벤트 전달이 가능하게 함
// Hello.vue
<template>
<div>
{{ hello }}
</div>
<button @click="capitalize">
Click me!
</button>
</template>
<script>
export default {
props: ['hello'],
emits: ['to-upper'],
methods: {
capitalize(){
// emit을 이용해 to-upper라는 커스텀 이벤트 생성
// 이벤트 발생 시 대문자로 변경된 hello 데이터 전달
this.$emit('to-upper', this.hello.toUpperCase())
}
}
}Hello 컴포넌트에 버튼 클릭 시 실행 될 메소드를 만들어준다.
capitalize 메소드는 emit을 이용해 to-upper라는 커스텀 이벤트 생성하며, 이벤트 발생 시 대문자로 변경된 hello 데이터가 함께 전달된다.
// App.vue
<template>
<Hello
v-for="fruit in fruits"
:key="fruit.id"
:hello="fruit.name"
@to-upper="toUpper(fruit, $event)" />
</template>
<script>
import Hello from '~/components/Hello'
export default {
components: {
Hello
},
data(){
return {
fruits: [
{id: 1, name: 'apple'},
{id: 2, name: 'banana'},
{id: 3, name: 'cherry'}
]
}
},
methods: {
toUpper(fruit, upperName){
fruit.name = upperName
}
}
}
</script>App 컴포넌트에서는 to-upper 이벤트 발생 시 toUpper 메소드를 실행한다.
toUpper 메소드는 Hello 컴포넌트의 커스텀 이벤트 실행 시 전달받은 데이터를 $event로 받을 수 있다.
따라서 이 데이터를 이용해 fruit.name 데이터를 변경할 수 있다.
Comment
vue를 배우면서 프레임워크의 중요성을 제대로 느끼고 있다.
바닐라 js로 구현했던 부분들이 확실히 간편하게 구현이 가능했다.
아직 vue가 익숙치않아 적용하는데 시간이 오래 걸리긴하지만, 예제를 하나하나 혼자 힘으로 해결해보며 익숙해져야겠다.


다슬 왜케 귀엽냐 ㅋㅋㅋㅋㅋㅋ 너 정리 너모 잘해서 사람들 너꺼 보고 도움 많이 될듯