<목차>
ㅇ 데이터 전송을 위한 3가지 조건
ㅇ 실습1 : 데이터를 server로 전송하여 콘솔창에 띄우기
ㅇ 실습2 : 전송받은 데이터를 다시 웹 화면에 띄우기
ㅇ 데이터 전송을 위한 3가지 조건

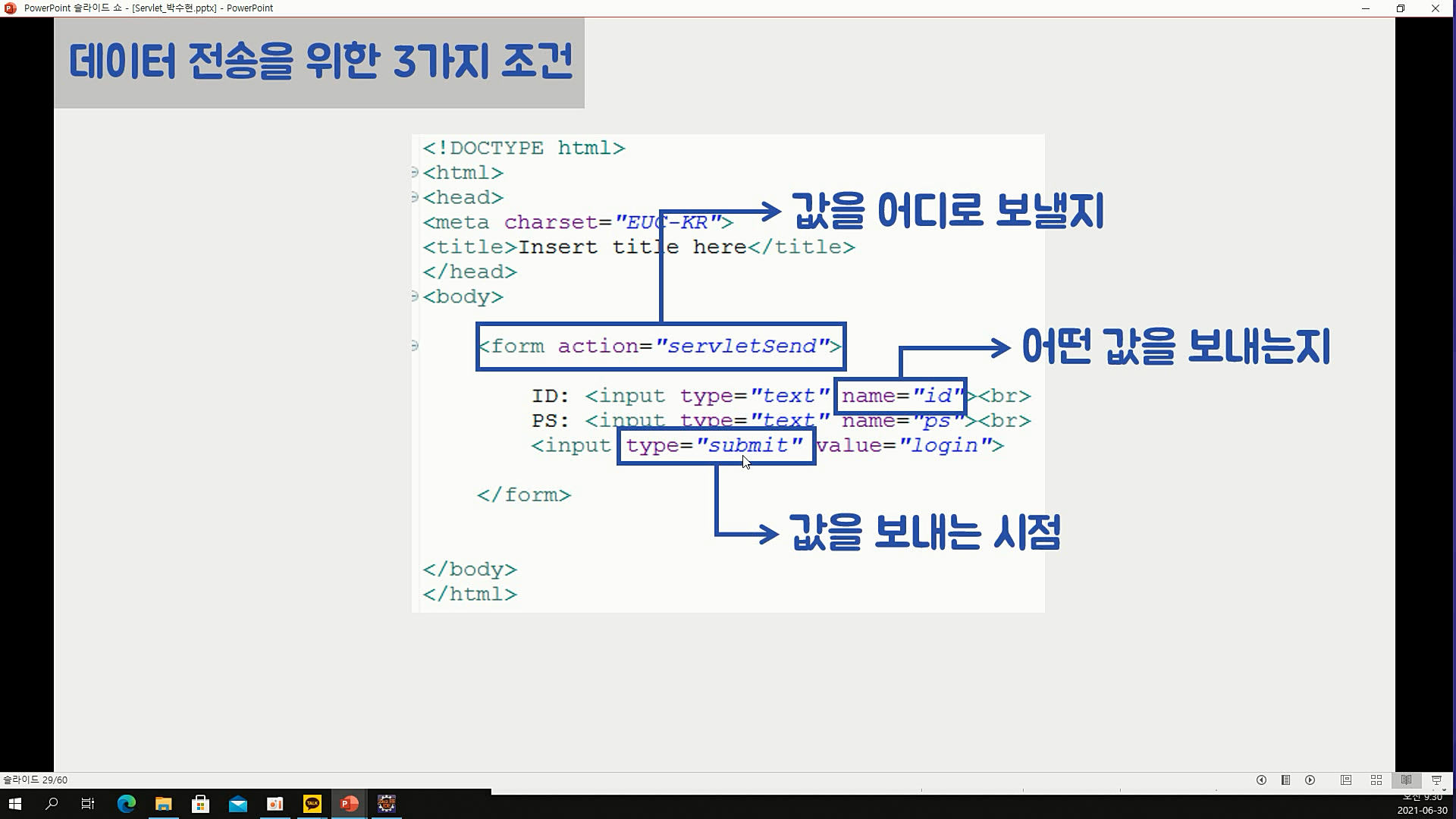
- 요청에 데이터를 같이 보낼 때 => form 태그
- form 태그의 action 속성 : 값을 어디로 보낼지
input 태그의 name속성 : 어떤 값을 보내는지 (선택자 중에 id라고 생각하면 돼)
input 태그의 type속성 : submit 값을 보내는 시점 - 이 3개가 딱 들어 맞아야 데이터를 보낼 수 있어
ㅇ 실습1 : 데이터를 server로 전송하여 콘솔창에 띄우기
- 1 html 파일로 입력 받을 폼태그 만들기
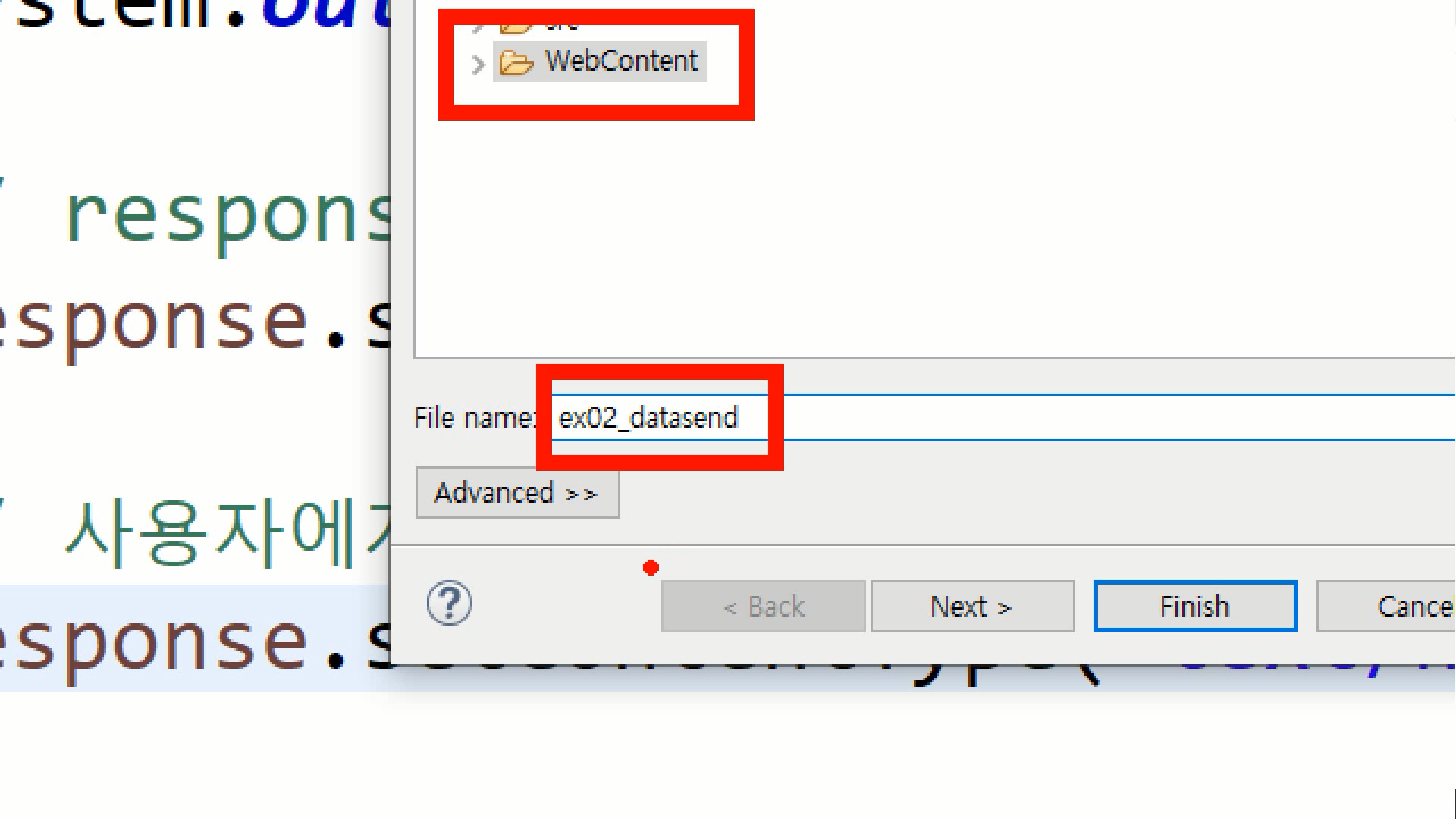
- html 파일 생성

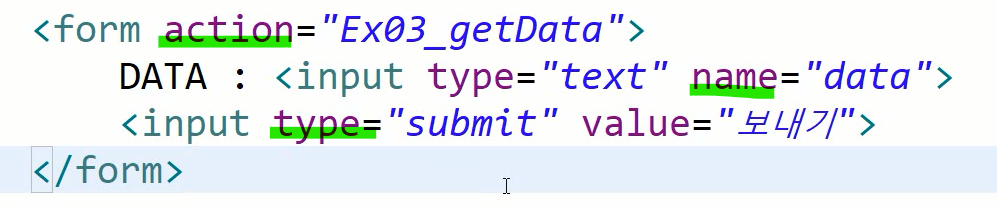
- 폼태그에 데이터 전송을 위한 3가지 조건 놓치지 말고 쓰기

- html 파일 생성
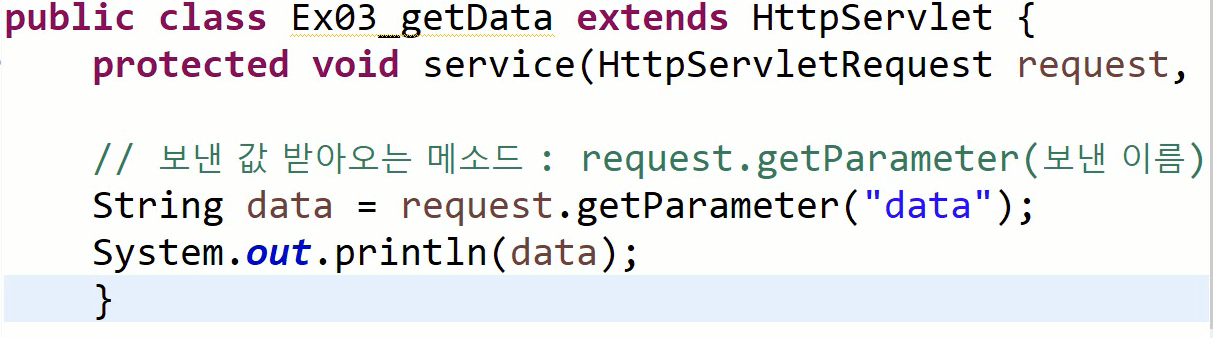
- 2 Servlet 만들기 (action에 적어둔)
- request.getParameter(name의 값);

- request.getParameter(name의 값);
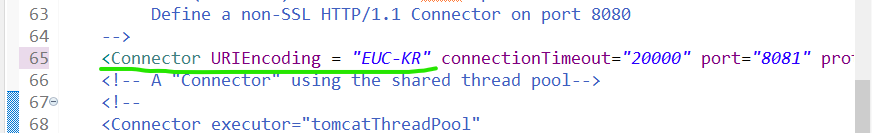
- 3 인코딩
- 폼태그는 자동으로 인코딩을 진행해주기 때문에 받아온 값을 인코딩 해줘야 해
- 기존의 setCharacterEncoding은 POST방식 인코딩
- GET방식 인코딩을 해야 함


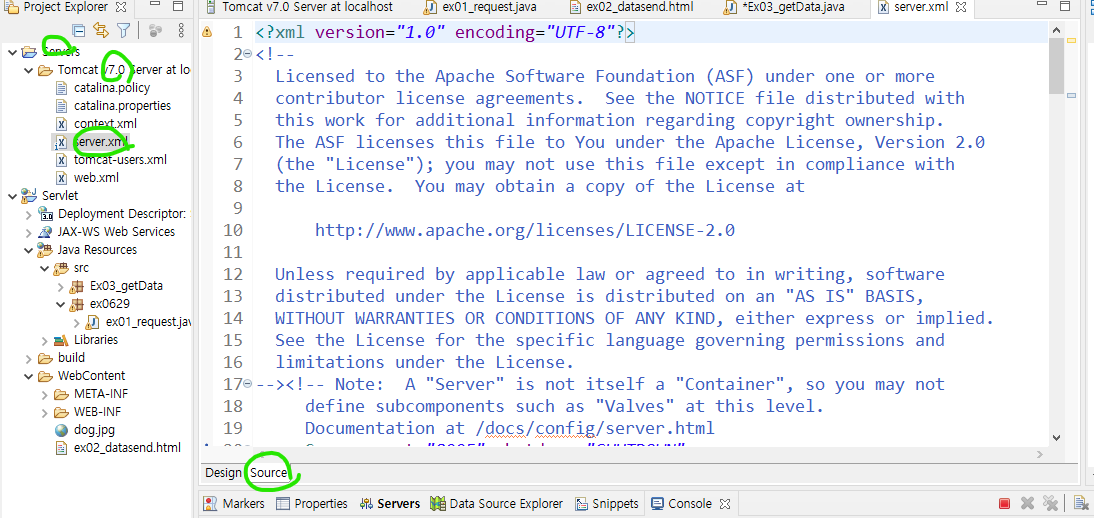
cf. 잘 안될 때는 서버가 꼬인 걸 수도 있어
서버 눌러서 우클릭 - 리스타트 해주면 될 때 있어
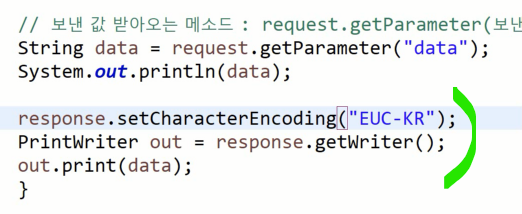
ㅇ 실습2 : 전송받은 데이터를 다시 웹 화면에 띄우기
- response는 setCharacterEncoding으로 인코딩 해주기
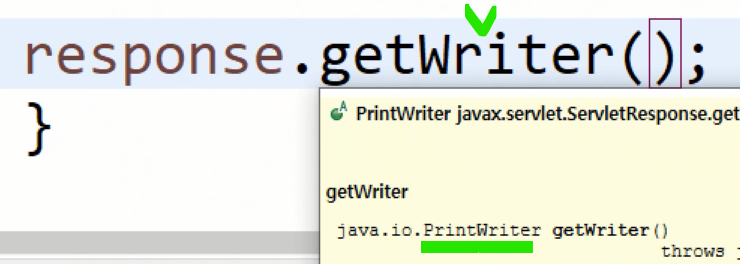
- getWriter(), print() 사용

cf. 객체 반환타입 보는 팁