[에러모음]
2 css 이벤트 적용하기

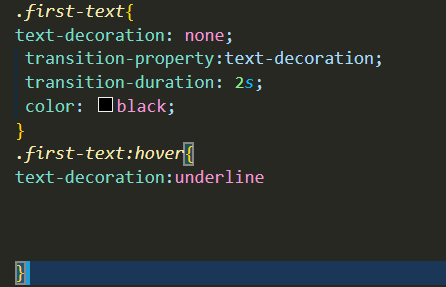
내가 걸고 싶은 css 요소를 property 이름으로 걸고
시간도 설정한다 그뒤 hover 할때 적용할것을 보여주면 된다.
- mouse 이벤트
저번에 구글링했을때
mouseOver 과 mouseOut 메소드를 사용하라고 블로그 글에서 봤는데

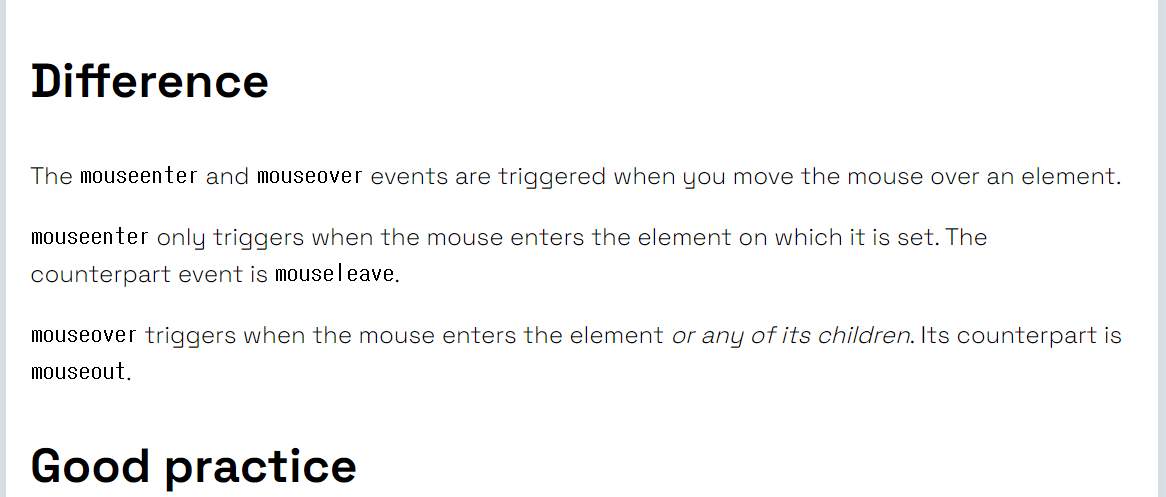
mouseenter 는 마우스가 위치한 곳에 들어갈때만 해당하는 component만
이벤트가 일어난다.
mouseover 는 component 의 자식 한테 들어갈때도 이벤트가 발생한다..즉 이벤트 버블링이 생기는 이벤트이다.
이거때문에 네비 를 구현하는데 어려움이 있었다.. 처음에는 뭐가 문제인지 몰라서....2시간동안 고치다가..함수 문제인것을 발견하였다.
