
요즘 세상은 밥 한 끼를 먹을 때에도 구글링을 하거나 네이버에 검색을 한다.
그만큼 검색엔진은 우리 삶 속에 가장 중요하게 위치해있다.
검색엔진은 "로봇(Robot)" 이라는 프로그램을 이용해 매일 전 세계 웹사이트의 정보를 수집한다.
우리가 웹 사이트를 만들 때 시맨틱 태그(의미 있는 태그)를 사용해야 하는 이유가 바로 여기에 있다.
검색엔진 로봇에게 우리가 만드는 웹사이트에 대한 "정확한 의미가 담긴 정보" 를 제공해 주어야 한다.
Semantic
웹 사이트를 구축할 때 개발자는 스스로가 의도한 요소를 담고 있는 태그를 명확하게 사용하여야 한다.
이는 결과적으로 코드의 가독성을 높이고 유지 보수에 긍정적인 영향을 준다.
-
nonsemantic 요소 :
div, span 등이 있으며 content에 대한 어떠한 설명도 하지 않는다. -
semantic 요소 :
form, img, table 등이 있으며 content에 대한 의미를 명확히 설명한다.
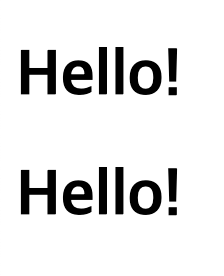
예를 들어

위 사진을 보면 동일한 내용의 사진처럼 보인다.
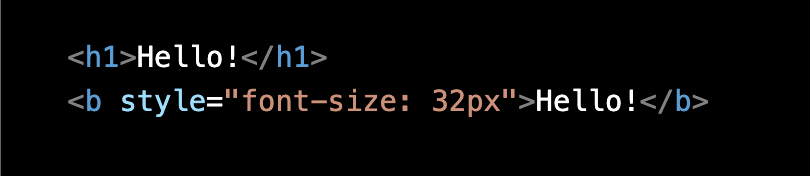
하지만

위 사진에서 보이는 것처럼 전혀 다른 내용의 태그를 사용하여 작성된 것이다.
첫 번째 Hello! 같은 경우 h1 태그로 작성되어 있기에 검색엔진은 Hello!를 웹 페이지에서 중요한 제목으로 인식한다.
그러나 두 번째 Hello! 같은 경우는 의미 없는 태그에 사이즈만 h1 태그와 동일한 크기로 키운 것이다.
이는 그 어떠한 명확한 의미를 포함하고 있지 않다는 뜻이다.
검색엔진은 정확한 의미의 태그를 사용하여 작성된 내용을 인덱스에 포함 시킬 확률이 높다.
검색엔진의 인덱스에 포함된다는 것은 결과적으로 검색엔진에서의 노출과 연관을 짓게 되고 검색엔진에서의 노출은 방문자를 증가시키며 이는 곧 경제적 혹은 사회적인 영향력으로 이어진다.
이렇게 의미 있는 태그들로 작성된 웹 페이지를 Semantic Web (시맨틱 웹)이라고 한다.
-후기
나는 웹 개발자가 단순히 클라이언트에 보여주는 것만을 위해 일하는 직업은 아니라고 생각한다.
브라우저와 검색엔진의 로봇 그리고 나를 포함한 다른 모두에게 정확한 의미를 담고 있는 웹사이트를 제공해 주는 것이야말로 웹 개발자가 가져야 할 소양이 아닐까 싶다.
따라서 웹 개발자라면 보다 정확한 정보를 입력하여 웹 사이트를 구축하는 데 의미를 두어야 한다고 생각한다.
2022.10.17 (월) 21:34 Dave Ahn
