1. Application 패널의 기능은?
브라우저 저장소의 기능을 담당. 즉, 현재 로딩된 웹 페이지에서 사용된 모든 리소스(이미지, DB, 로컬 및 세션 스토리지, 쿠키, 애플리케이션 캐시 등)를 검사할 수 있는 패널.
프로그레시브 웹 앱 디버그
스토리지, DB 및 캐시 검사 및 관리
쿠키 검사 및 삭제
리소스 검사
2. Local Storage, Session Storage, Cookie 차이점은?
위 세가지의 차이점을 비교 하기전에 탄생의 기원을 알아볼 필요가 있다.
우선 HTML5 이전에는 모두 "Cookie"를 사용했다.
그러나 쿠키를 사용하다가 HTML5 이후에 "(Web Storage)웹 스토리지" 라는 기술이 탄생 한 것이고, 이 웹 스토리지라는 것이 "로컬 스토리지와 세션 스토리지"를 뜻하는 것이다.
(과제x)
그렇다면 왜 쿠키를 사용하다가 웹 스토리지를 만든것일까?
(사진 첨부 : 쿠키)
쿠키의 단점
Cookie라는 저장소를 사용하면서 겪는 여러 단점들을 보완하기 위하여 웹 스토리지를 만든것이다.
쿠키의 단점이 무엇이었을까?

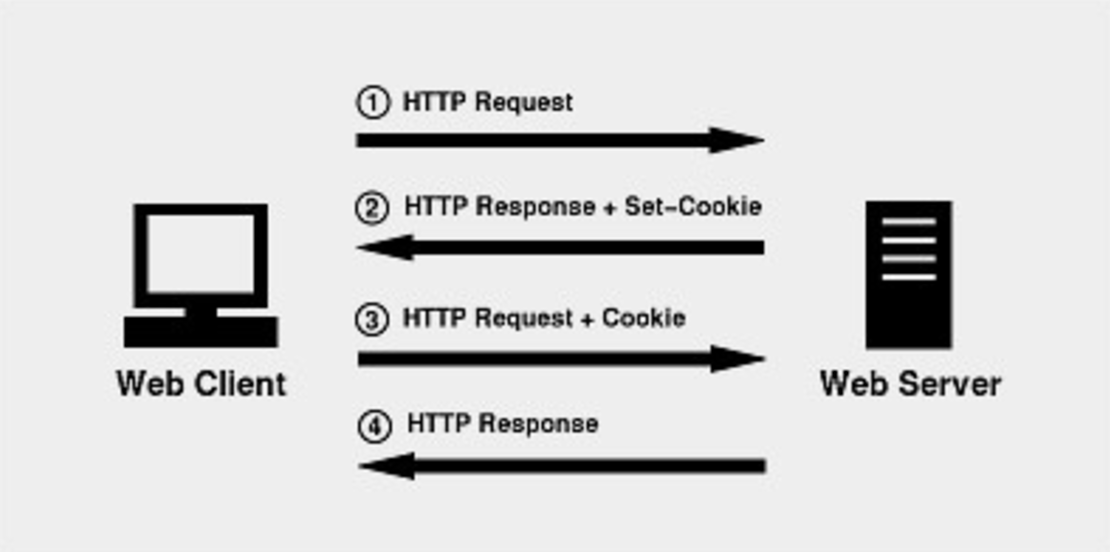
(사진 첨부 : 쿠키의 흐름)
쿠키의 첫번째 단점 : 매 HTTP요청마다 포함되어 api호출로 서버에 부담.
세번째 단점과 이어짐.
두번째 부터 볼 것.
쿠키의 두번째 단점 : 용량이 작다. (약 4Kb)
쿠키 : 4kb까지만 저장이 가능하다. 지속 시간을 설정할 수 있다(만료 기간 설정 가능). 직접적이지 않는 데이터를 저장할 때 사용된다. 쿠키는 사이트에서 방문한 페이지를 저장하거나 유저의 로그인 정보를 저장하는 등, 다양한 방법으로 사용이 되지만 문자열만 저장할 수 있다는 제한 이 있다. 스토리지 개념 도입 이전 저장소로 사용이 되던 것이어서 여러 가지 성격이 섞여 있는 것으로 생각이 된다.
로컬&세션 스토리지 보완 :
약 5Mb (브라우저 마다 차이는 있음.)
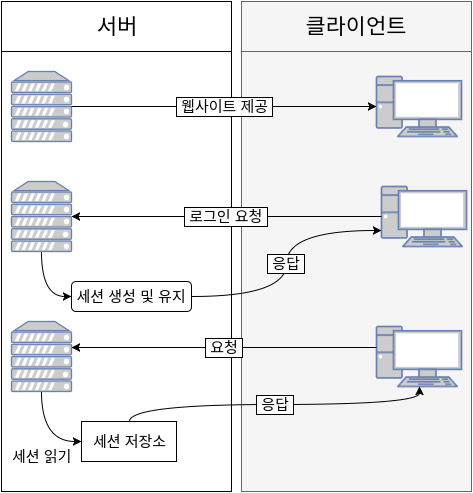
(사진 첨부 : 세션 작동 원리)
쿠키의 세번째 단점 : 암호화 존재 x -> 사용자 정보 도난 위험.
세션 스토리지 보완 :
세션의 경우, Session ID를 식별자로 데이터를 사용자 브라우저의 쿠키가 아닌 접속한 서버의 DB에 정보를 저장한다. 클라이언트는 HTTP Session ID를 쿠키로 가지고 있다. 세션의 경우 메모리에 저장하기 때문에 브라우저가 종료되면 사라진다. 쿠키의 트래픽 문제와 보안상 취약점을 해결하기 위해 사용되었다.
위처럼 세션 스토리를 사용하게 되면서 더이상 서버에 불필요하게 데이터를 저장하지 않는다.
3. Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
로컬 스토리지 : 저장하려는 데이터의 성격이 브라우저를 사용하면서 지속적으로 사용해야 하는 종류라면 로컬 스토리지에 저장해야 한다.
예 : 자동 로그인 정보
세션 스토리지 : 일회성 로그인 / 잠깐 동안 필요한 정보
예 : 입력 폼 정보 저장 (회원가입), 보안이 중요한 정보 (ex. 은행 사이트), 구체적인 유저 정보, 언어 선택
쿠키 : 다시 보지 않음 팝업 창, 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등
- 이처럼 쿠키를 완전 100% 사용하지 않는 것은 아니다.
필요에 따라서 적절하게 사용하지만 HTML5 이전 만큼 많이 사용하지 않는 것일 뿐이다.
4. Local Storage에 특정 데이터를 저장하고 가져오는 방법
로컬 스토리지는 window.localStorage에 위치한다.
키 밸류 저장소이기 때문에 키와 밸류를 순서대로 저장하면 된다.
값으로는 문자열,불린,숫자,null,undefined등을 저장 할 수 있지만, 모두 문자열로 변환된다.
입력 방법
(1) 로컬 스토리지
데이터 세팅 : localStorage.setItem("key", "value")
데이터 호출 : localStorage.getItem("key")
데이터 조회 : localStorage.setItem("key")
(2) 세션 스토리지
데이터 세팅 : sessionStorage.setItem("key", "value")
데이터 호출 : sessionStorage.getItem("key")
데이터 조회 : sessionStorage.setItem("key")
(3) 쿠키
데이터 세팅 : setcookie("key", "value", "지속시간 (초단위)")
데이터 호출 : document.cookie
이 외에도 removeItem, clear 등등의 공통 메소드 존재
예 :
localStorage.removeItem("key") 로 입력하면 해당 키가 지워지고,
localStorage.clear()로 입력하면 스토리지 전체가 비워진다.