프로젝트 기간 :
2022.11.14 - 22.11.25
프로젝트 명:
술담화
술담화란?
전국 각지의 전통주를 구독하여 배송하는 웹 서비스이다.
프로젝트 팀 구성 :
Front-end 4명
Back-end 3명
사용 스택 :
React.Js
HTML&CSS
Git & GitHub
Trello
Notion
프로젝트에서 내가 맡은 부분
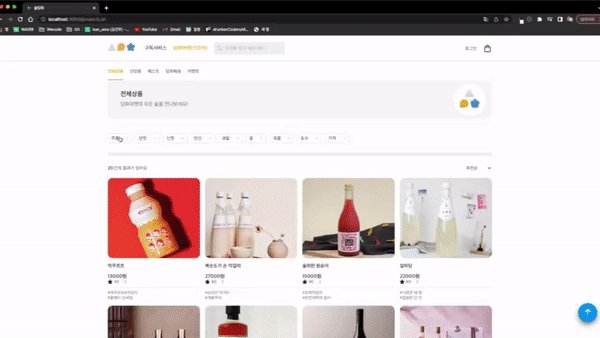
나는 이번 프로젝트에서 제품 리스트 페이지를 맡았다.
제품 리스트 페이지는 수익을 창출해 내는 가장 첫 번째 부분이다.
고객에게 가장 인기 있는 제품을 보여주거나,
기업 입장에서 가장 자신 있는 제품을 보여주는 페이지라고 생각한다.
이렇게 중대한 부분을 맡게 되어 기뻤다.
부담의 크기가 클수록 더 자극이 되었던 것 같다.
프로젝트에서 내가 구현한 부분
//구현 부분 동영상 첨부 할것
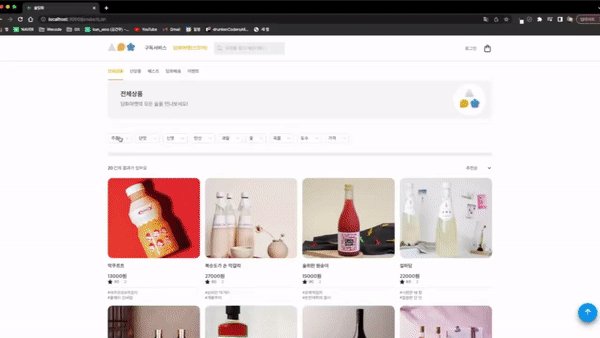
제품 리스트 & 동적 라우팅
우선 React를 활용하여 제품을 Component 화 시켰다.
Back-end 팀원들로부터 제공받은 API를 통하여 리스트 페이지에 제품들의 정보가 페이지에 구현될 수 있었다.
또한 구현된 제품을 선택할 경우 동적으로 라우팅 시켜 선택된 제품의 상세페이지로 이동될 수 있도록 useParams hook을 사용하는 법을 익혔다.
현업에서도 굉장히 많이 사용되는 기능일 것이라 생각된다.
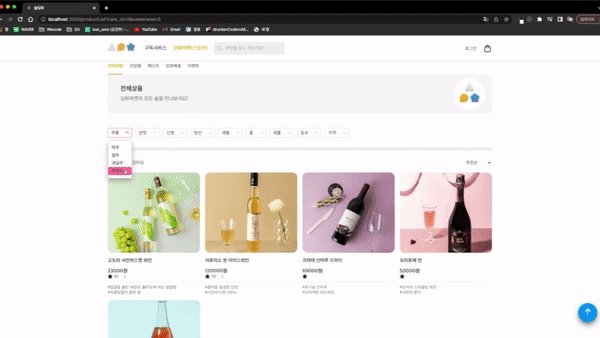
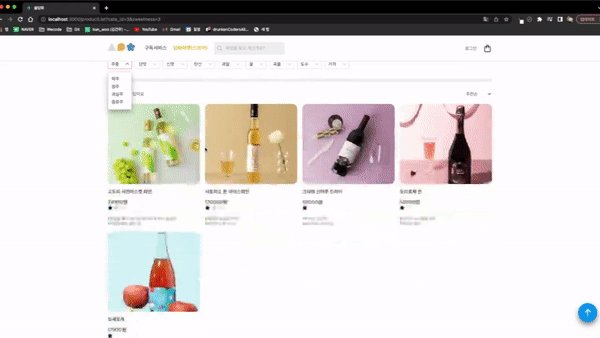
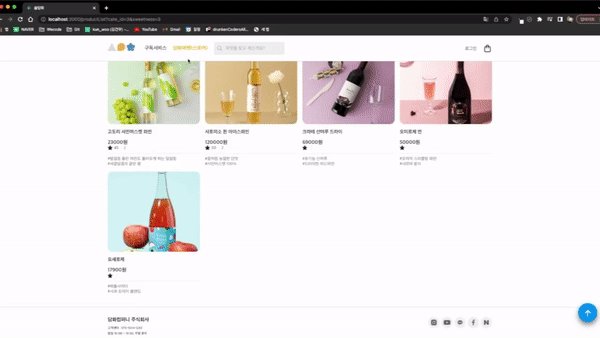
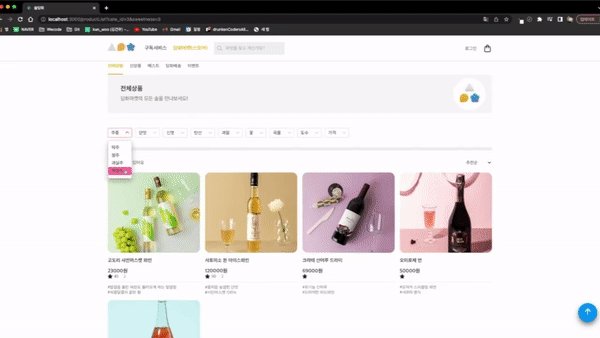
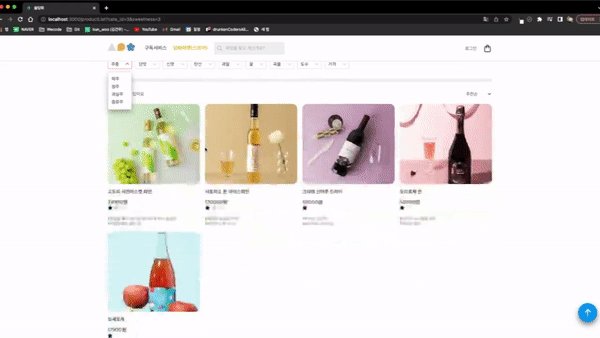
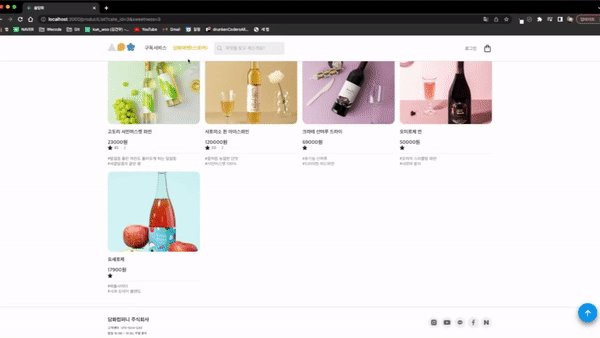
필터 기능 & useSearchParams

현시점의 지구는 개인의 취향이 가장 우선시되는 시대라고 생각한다.
그래서 고객 각각의 취향에 맞는 제품을 선택할 수 있도록 제품 filtering 기능을 추가적으로 구현하였다.
고객이 좋아하는 것들만 필터링하여 나타내주는 기능은 분명 결제로 이루어질 가능성이 높다고 생각된다.
이러한 부분을 구현하는 데 있어서 기능적으로 많은 것을 배웠다.
제품 리스트에서 선택된 필터 내용을 useSearchParams hook을 통하여 Data Server로 보내주고 선택된 내용에 부합한 정보를 Query String으로 전달받아 화면에 표출해 주는 방식이다.
분명 쉬운 내용이 아니었다.
어려운 내용일수록 천천히 하나하나 짚어가며 이해하면 된다.
로직을 이해하고 머릿속으로 그려보는 것이 정말 중요하다는 것을 느꼈다.


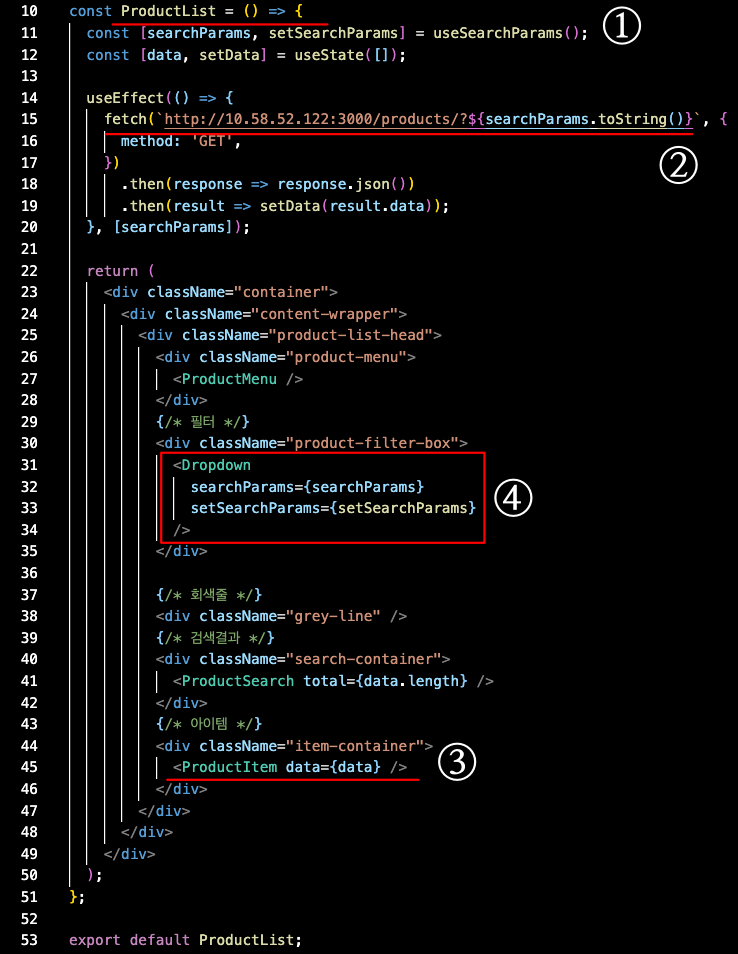
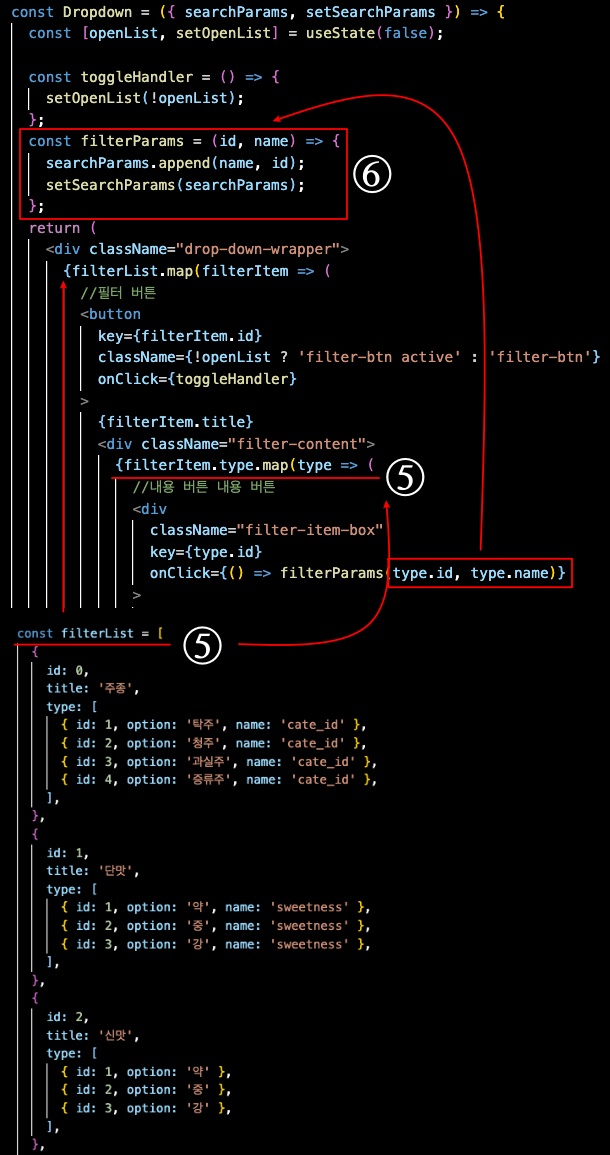
(사용한 코드)
프로젝트를 통하여 내가 얻은 것들
처음 다른 개발자들과 팀을 이루어서 프로젝트를 진행하였다.
타인은 내가 아니기에 팀원들을 이해하는데 조심스러웠던 부분이 많았다.
특히 2주 차에는 누적된 피로가 스트레스로 이어지는 상황을 자주 접하게 되었다.
그러나 팀원 모두가 매 순간 이성적으로 프로젝트에 임하여 큰 마찰 없이 잘 지나갔다.
프로젝트 동안 팀원 간 소통하는 방식을 배우게 되었다.
분명 유익한 시간이었다.