CORS란?
CORS란 Cross-Origing Resource Sharing의 줄임말로, 교차 출처 리소스 공유라는 뜻이다. 여기서 말하는 출처란, protocol, host, port를 합친것을 의미하는데,
https:// - PROTOCOL
www.abc.com - HOST
:8080 - PORT
이런식으로 URL의 부분들을 의미하고 서버의 위치를 찾아가기 위해 필요한 기본적인 것들을 합쳐놓은것이라고 보면 된다.
일단 기본적으로 브라우저의 개발자 도구에서
console.log(location.origin)
origin 프로퍼티에 접근하면 어플리케이션의 출처를 알수 있다.
CORS를 알기 전에 먼저 SOP(Same-origin Policy)에 대해 알아야 하는데,
SOP는 웹 생태계의 보안 정책으로 "같은 출처에서만 리소스를 공유할 수 있다"라는 정책이다.
SOP의 등장 이유는 웹상에서의 보안 문제 때문이다. 서로 다른 두개의 어플리케이션이 마음대로 소통할 수 있다면, 웹에서 돌아가는 클라이언트 어플리케이션은 보안상 너무 취약하기 때문에 굉장히 위험하다. 당장 브라우저 개발자 도구만 열어도 어떤 서버와 통신하는지, 리소스의 출처가 어디인지 쉽게 열람할 수 있기때문에, 다른 출처의 어플리케이션이 서로 통신하는것에 제약이 없다면, CSRF 또는 XSS 와 같은 방법으로 어플리케이션에서 코드가 실행된 것처럼 꾸며서 사용자의 정보를 탈취하는것이 너무나 쉬워지기 때문이다.
하지만 웹이라는 거대한 공유 환경에서 다른출처의 리소스를 가져와 사용하는 일이 빈번해짐에 따라 몇가지 예외 조항을 두고 리소스 요청은 출처가 달라도 허용하게 해주었는데, 그것이 바로 CORS 정책을 지킨 리소스 요청이다.
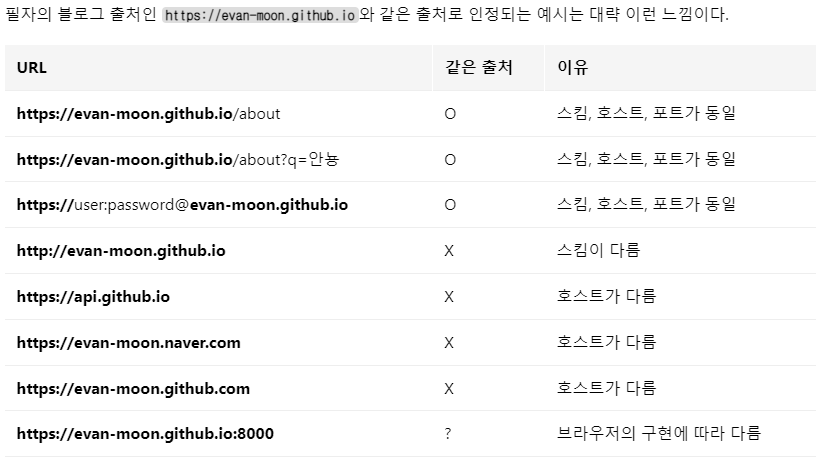
출처의 판단 여부는 다음과 같다.
URL의 구성요소 중 Scheme, Host, Port 이 3가지만 동일하면 된다.

출처: https://evan-moon.github.io/2020/05/21/about-cors/
이렇게 출처를 비교하는 로직은 서버가 아니라 브라우저에서 구현되는데, 그말은 우리가 CORS 정책을 위반하는 리소스 요청을 하더라도 해당 서버가 같은 출처에서 보낸 요청만 받겠다는 로직을 포함 하지 않아도 서버는 정상적으로 응답을 하고, 브라우저에서 그 응답을 분석하여 CORS 정책에 위반했다면 그냥 버려 버리는 방식으로 흘러간다.
그러므로, 브라우저에서 응답에러가 나도 CORS가 돌아가는 방식을 정확히 모르면 서버에서는 정상적으로 응답했다고 나오기때문에 디버깅시 난항을 겪을수도 있다.
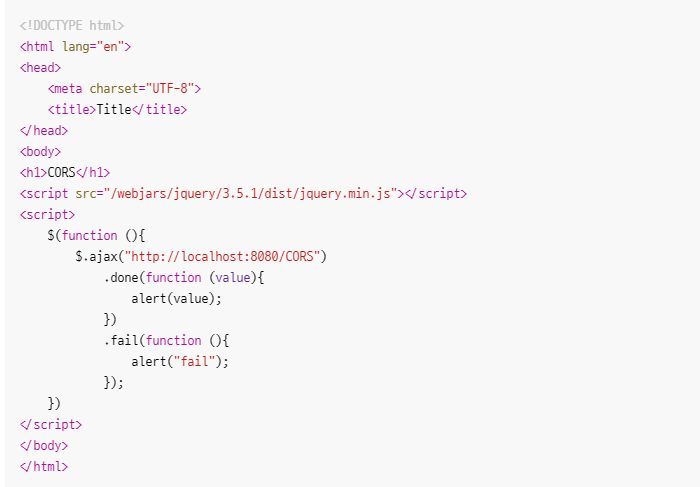
Spring Boot에서 CORS 설정하기
다른 서버(port가 다름)에서 ajax를 이용하여 request를 보내면

출처: https://k3068.tistory.com/51
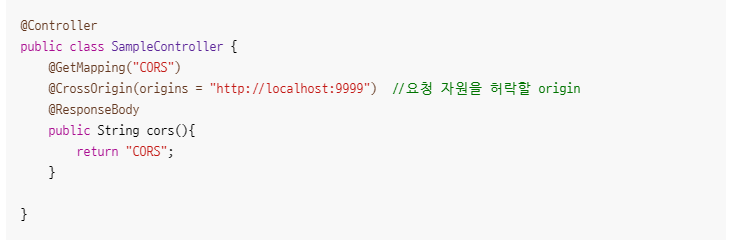
Backend 서버에서 @CrossOrigin 어노테이션을 이용

9999는 요청한 포트 번호이다.
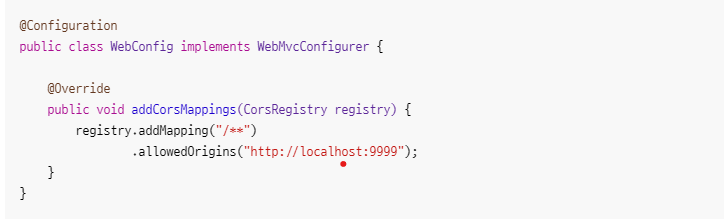
위 방법은 해당 콘트롤러에서만 가능한 방법이고, 전역적으로 사용하려면 아래와 같이

WebMvcConfigurer를 이용해서 설정해주면 된다.

