스프링부트를 실행해보면서 알게된건데 스프링은 index.html 파일을 따로 맵핑해주지 않아도 초기페이지로 자동으로 감지 한다.
resources폴더 아래의 static과 templates폴더 아니면 바로 resources폴더에 아무데나 넣고 spring application을 실행해도 다 찾아지는걸 확인했다.
보통 이미지나 css, js 파일들은 static 폴더안에 넣는다고 하여서 실행을 시켰는데 index.html에 경로를 이렇게 넣으니 안찾아진다...

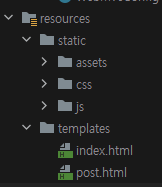
참고로 셋팅이 이렇게 되있어요.

결국 개고생하면서 찾다찾다 보니까

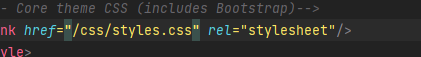
이렇게 하면 되는데... 상대경로 절대경로 그딴거 다필요없이 그냥 index.html 파일이 어디에 있든 저렇게 경로를 잡아야 된다.
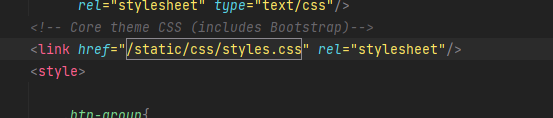
무슨말이냐면, index.html이 templates 폴더에 있으니까 static폴더에 있으면 상대경로를 이렇게 잡으면 되겠지하고 ../static/css/style.css 이딴식으로 잡으면 절대 안찾아짐..
참고로 index.html 파일을 static에 넣었을땐 됨. 왜냐하면 그땐 상대경로도 /css/style.css 이기 때문에
하지만 다른 페이지들은 다 templates폴더에 넣을거라 상대경로로 생각을 하면 또 다른페이지는 static폴더에 있는 파일들을 못찾아서 개고생했다..
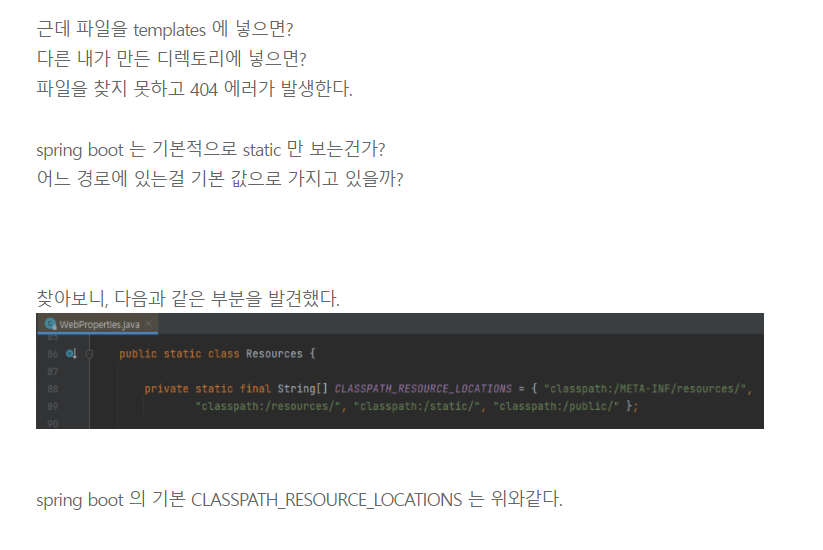
정확한 이유는 찾기 힘들었는데 일단 찾은 내용은

출처: https://hello-u.tistory.com/entry/static-%ED%8C%8C%EC%9D%BC-%EA%B2%BD%EB%A1%9C-%EC%84%A4%EC%A0%95
스프링 부트 기본 경로가 저렇게 되있어서 static이랑 public 이런 폴더들은 기본값으로 찾으니까 지정을 안해줘도 된다 이런소린거같은데...
저분은 static 파일들을 templates에 넣으면 안된다는데 굳이 static 파일을 돼 templates에 넣어야하는지 모르겠지만 아무튼 그것도 가능하다고 방법을 설명해주십니다.
저는 저분 포스트 보면서 힌트를 얻어서 이것저것하다가 찾았습니다. 너무 감사합니다 꾸벅.
이 내용에 대해서 정확히 설명해주는 블로그 포스팅이 없어요 ㅠㅠ 너무 기본이라 그런가... 나말고도 같이 캠프에 이거때문에 고생하는 사람 꽤 많았는데 일단 여기까지 정리 하겠습니다.
