
키즈노트 FE개발파트는 PC 웹 개발을 가장 많이 하고 있지만 니즈에 따라 모바일 인앱 개발도 하고 있어요. 그렇다 보니 자연스럽게 모바일 클라이언트를 개발하는 데 관심을 갖게 되었는데요, 마침 프로젝트 시작 전 시간이 사알짝 생겨서 앱 개발에 도전하게 되었어요.
이번 글은 기술적인 내용보다 iOS 앱 개발 후기 위주로 이야기할 예정이니, 가볍게 읽어주시면 될 것 같습니다!
📱 어떤 앱을 만들었나요?

이번에 만든 앱은 카드 짝 맞추기 게임 앱이에요. 저는 평소에 게임하는 것을 좋아하는데요, 이런 저의 취미를 개발과 결합하면 즐겁게 작업할 수 있을 거라고 생각했어요. 실제로도 즐겁게 작업했구요! 그리고 개발이 완료되면 지인들과 함께 게임을 하고 점수를 기록하면 더 재미있을 거라고 예상했습니다. (앞으로의 미래를 알지 못한 채 😀...)

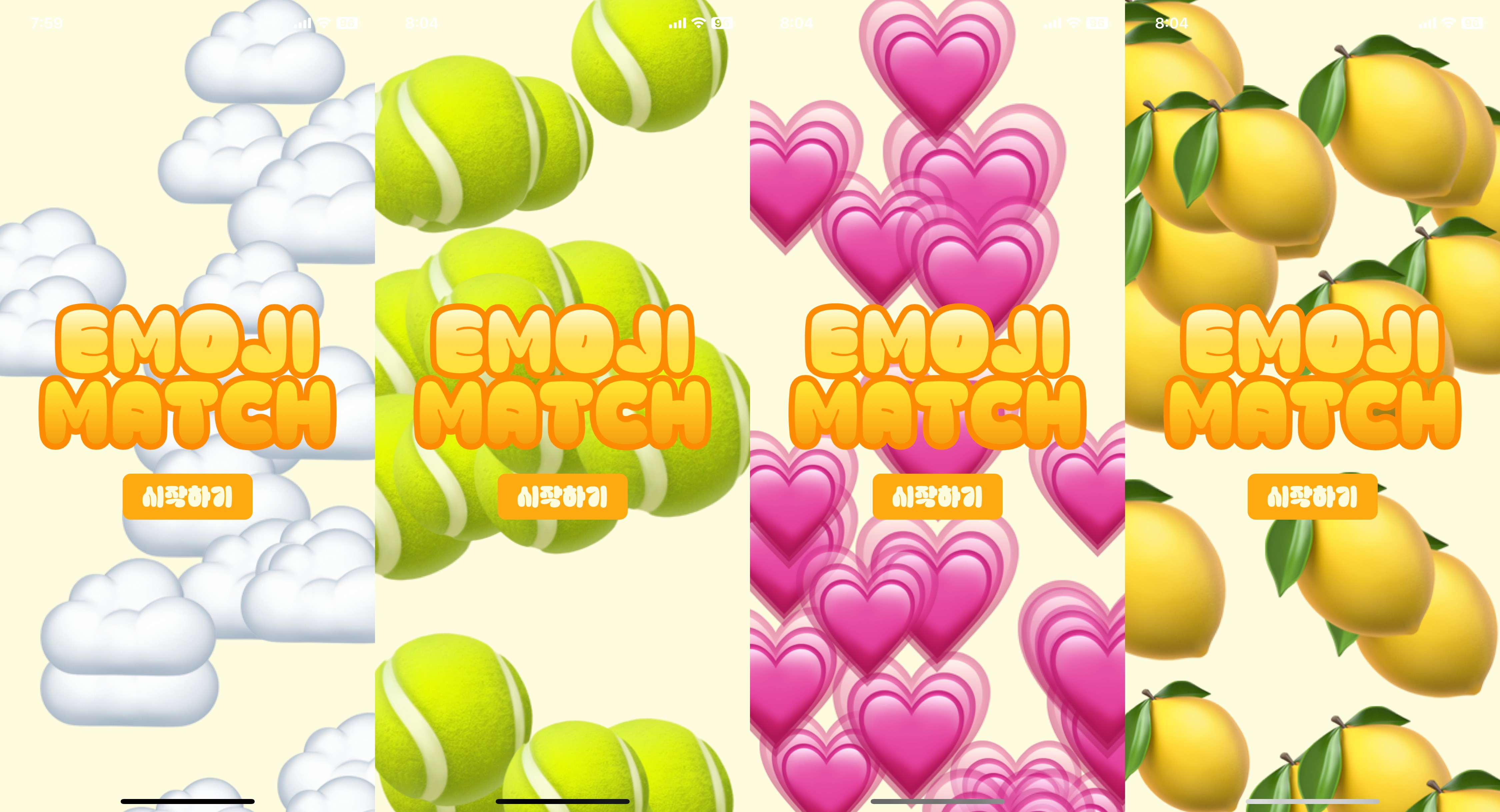
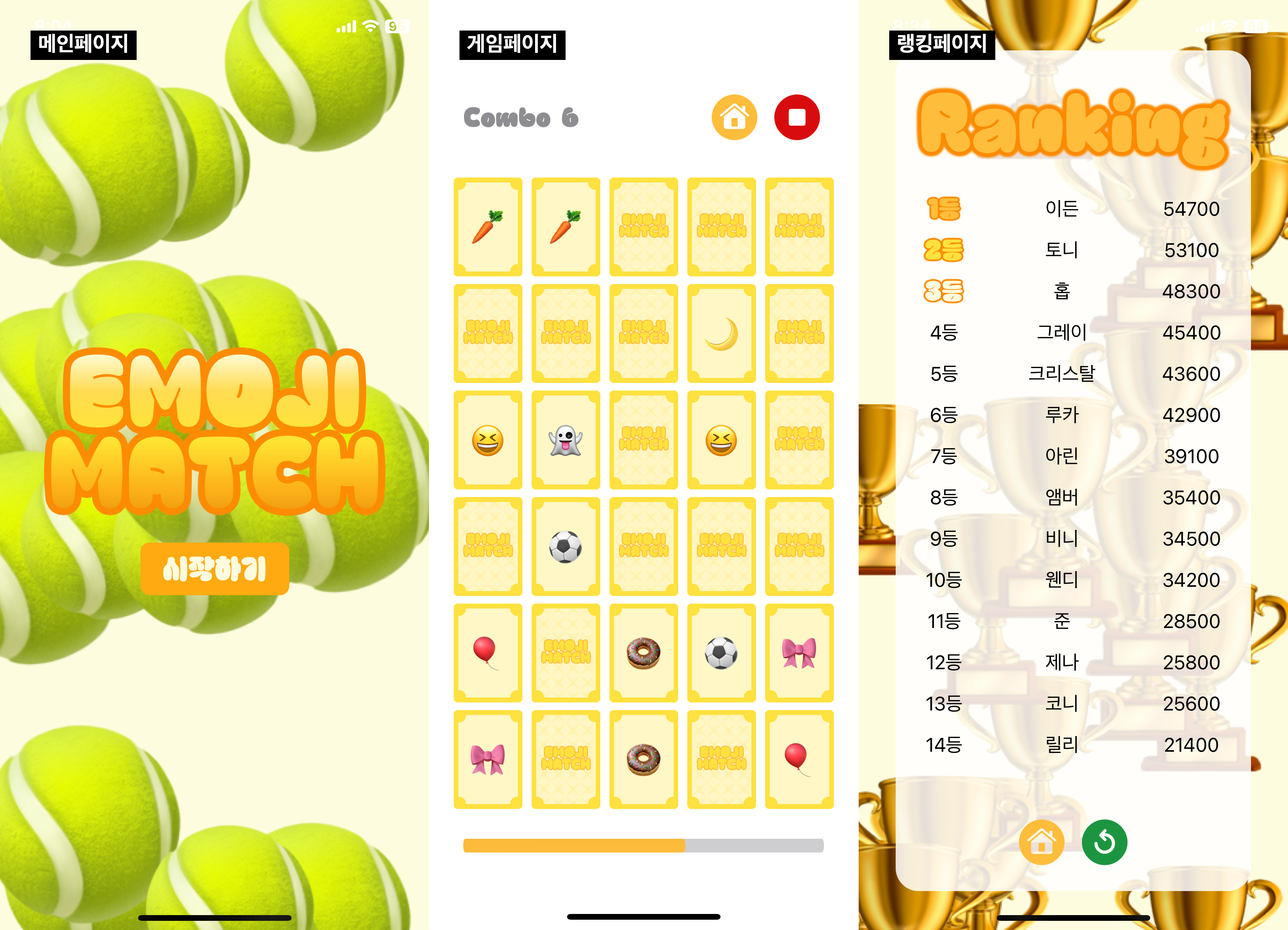
메인 페이지는 랜덤한 이모지를 랜덤한 크기, 위치에 노출시키도록 했어요. 타이틀과 버튼에 롯데리아에서 무료 배포하는 촵땡겨체를 사용해서 밝고 통통 튀는 느낌을 주었습니다.

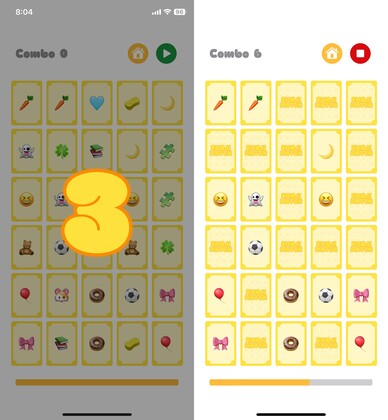
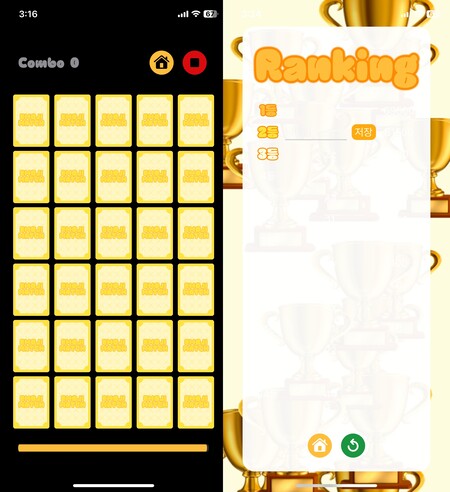
게임 페이지에 입장하면 3초 카운트다운을 시작해요. 카운트다운이 진행되는 동안 카드의 앞면을 보여주어 유저에게 힌트를 제공하고, 카운트다운이 끝나면 카드를 모두 뒷면으로 뒤집어요. 게임은 1분 동안 진행되며 남은 시간은 하단의 Progress Bar로 확인할 수 있어요. 카드를 누르면 앞면으로 뒤집히고, 짝을 맞춘 경우 콤보 보너스가 발생해요. 사실 콤보 보너스는 처음 기획에 없었지만, 카드 수와 남은 시간으로 점수를 계산하면 랭킹 페이지의 점수들이 뻔해질 것 같다는 생각이 들었어요. 예측이 불가능한 점수를 만들기 위해 개발을 진행하면서 콤보 보너스를 추가하게 되었어요. 모든 카드의 짝을 맞추거나 1분이 지나면 랭킹 페이지로 이동합니다.

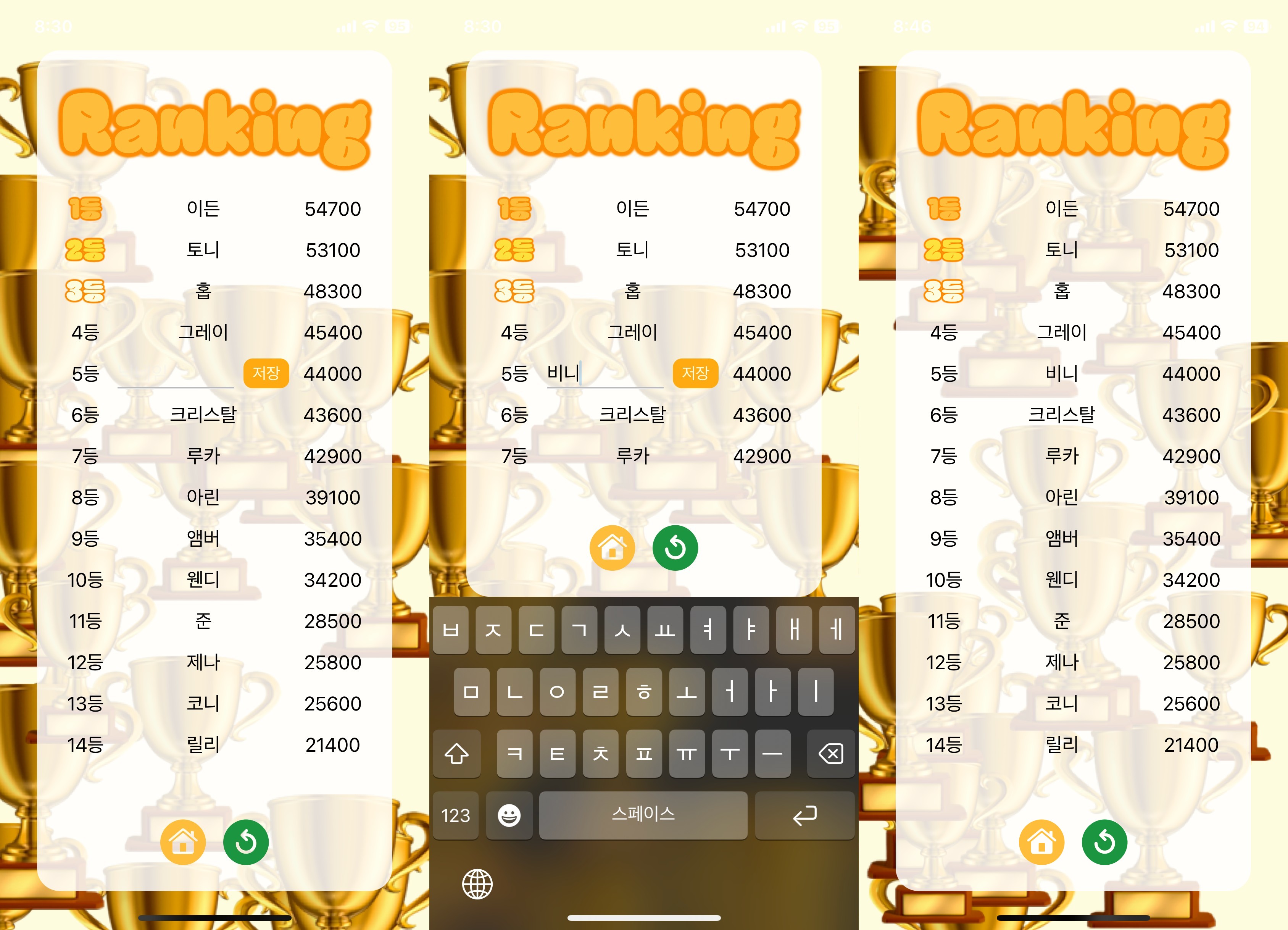
랭킹 페이지는 메인 페이지와 유사하게 🏆 이모지를 랜덤한 크기, 위치에 노출시키도록 했어요. 입장하면 Firestore에 저장된 TOP 20 점수를 불러오고, 유저의 점수가 TOP 20 안에 들어간 경우 점수를 기록할 수 있도록 했어요. 점수 목록은 Firestore에서 제공하는 색인 기능을 이용해서 점수와 시간 순서로 정렬했어요. 닉네임 입력 후 저장 버튼을 누르면 POST 요청을 보낸 후, 저장된 데이터를 다시 GET 해서 화면을 갱신하도록 해주었어요.
카드 짝 맞추기 게임은 구현 난이도가 낮기 때문에 스위프트 첫 실습에 적합했고, 짧은 기간 안에 구현이 가능해서 프로젝트 시작 전까지 작업하기에 무리가 없었어요.
🕊️ 왜 스위프트로 만들었나요?

가장 큰 이유는 제가 애플 유저이기 때문이에요. (사심 100% 🫣)
플러터나 리액트 네이티브를 사용하면 iOS/AOS를 호환하는 하이브리드 앱을 만들 수 있지만, 애플에서 만든 언어를 사용하면 좀 더 안정적이고 최적화된 iOS 앱을 만들 수 있을 거라고 생각했어요. 또한 조사했을 때 국내에서 스위프트를 사용하는 기업이 가장 많았기 때문에 스위프트 커뮤니티가 가장 활발할 것이라고 예상했어요.
가장 많이 사용하는 기술 스택 순위
- 1위 Swift
- 2위 React Native
- 3위 Flutter
새로운 언어를 시도한다는 점에서 약간의 걱정도 있었지만, 스위프트 기본 문법들을 살펴보니 타입스크립트와 유사하다고 느껴졌어요. 덕분에 부담을 덜어둔 채 스위프트에 도전할 수 있었습니다.
Swift
let name = "davin"
func handleFormatName(value: String) -> String {
...
}TypeScript
let name = "davin";
function handleFormatName(value: string): string {
...
}🏃🏻♀️ 앱 개발 과정이 궁금해요!
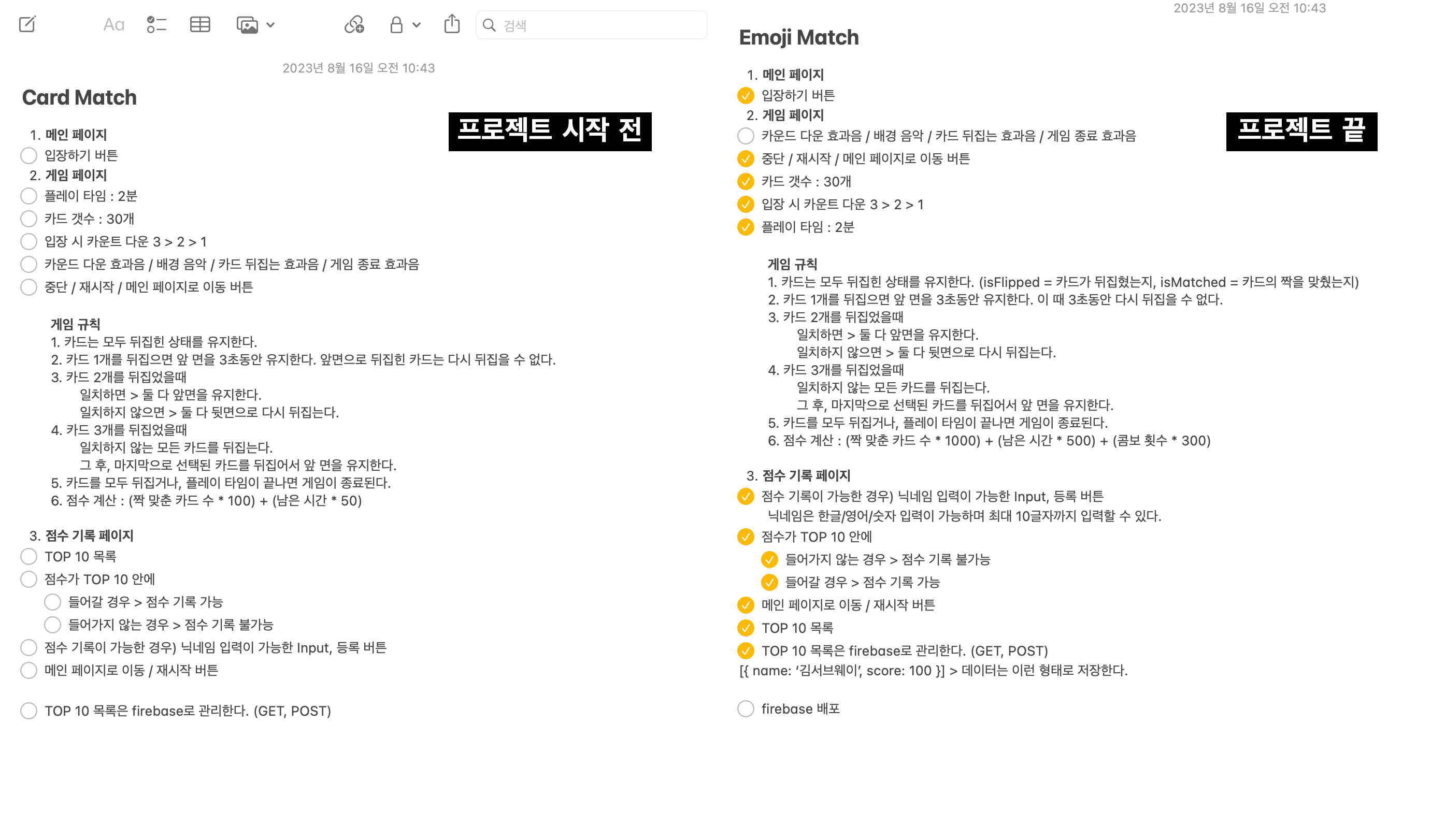
가장 먼저 기획서가 있어야겠죠? 저는 메모장에 초간단 기획서를 작성했어요.

중간중간 내용이 수정된 것들도 있고, 최종적으로 개발된 기능이 기획서와 다른 것들도 있어요. 끝내 체크하지 못한 것들도 있네요.😥
디자인도 고민이 정말 많았는데요, 메인으로 야채부락리 쿵야들을 사용하고 싶었지만 저작권 문제가 생기게 될까봐 애플 이모지를 사용하게 되었어요.

"카드를 뒤집었을 때 맑눈광 쿵야가 나오면 재밌겠지?!"
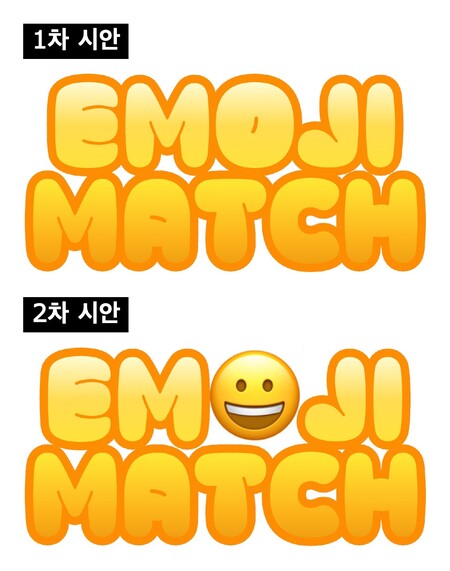
이미지 무료 리소스들을 사용할까 했지만, 컨셉에 맞는 디자인을 찾기 어려워서 직접 제작했어요. 아래처럼 로고도 직접 만들어보았구요,

카드 디자인은 여러 레퍼런스를 참고해서 만들었어요.

개발을 거의 마쳤을때 아이폰에서 빌드 후 실행시켜 보았어요.


"🤔❓"
앱 이름, 아이콘 등 프리뷰에서는 볼 수 없었던 이슈들을 찾을 수 있었어요. 프리뷰는 라이트 모드였기 때문에 흰 바탕에 검은 글씨로 보였지만, 제 아이폰은 다크 모드로 설정되어 있어서 검은 바탕에 흰 글씨로 보이더라구요.
앱 여기저기를 둘러보면서 고쳐야 할 것들을 기록하고 수정 작업에 들어갔어요. (뒤늦게) 앱 아이콘도 만들어주었습니다.


몇 번의 수정을 거친 후, 아이폰에서 정상적으로 동작하는 것을 확인할 수 있었어요.

😵💫 어려웠던 점은 없었나요?
Trailing Closure
저를 첫 번째 난관에 빠뜨린 건 바로바로... 스위프트의 트레일링 클로저 문법입니다! 타이머를 구현하기 위해 예제를 찾아보던 중 아래와 같은 코드를 찾을 수 있었어요.
let timer = Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { timer in
...
}문서를 보면 scheduledTimer의 마지막 인자로 block 함수를 넣어주어야 하는데, block 함수를 넣지 않고 scheduledTimer를 실행하는 것처럼 보였거든요. 게다가 함수를 실행한 후 중괄호{}가 나타나는 이유는 전혀 감히 잡히지 않았어요.
구글링을 하기에 애매하고 Chat GPT는 엉뚱한 답변을 주어서 고민을 하던 중 소들이님(그저 빛✨) 블로그에서 클로저에 대한 글을 읽었던 게 생각이 났고, 트레일링 클로저 문법임을 알게 되었어요.
처음엔 트레일링 클로저의 규칙이 헷갈린다고 생각했는데, 자바스크립트에서 소괄호와 중괄호가 여러 개 겹치면서 어떤 블록인지 헷갈리던 때가 있었다는 게 기억나더라구요. 트레일링 클로저는 개발자를 위한 세심한 문법이라는 생각이 들었어요.
배포
웹은 Netlify나 Vercel을 이용하면 간단하게 무료 배포가 가능하기 때문에 앱도 간단하게 될 거라고 예상했어요. 그런데 ipa 파일을 추출하려던 중 애플 개발자 프로그램에 가입해야 한다는 메세지가 나왔어요.

저는 앱스토어에 등록하지 않고 Firebase 테스트용으로 배포할 예정이었기 때문에 애플 개발자 프로그램에 무료 플랜이 있는 줄 알고 가입을 진행했어요. 그러다가 마지막에 결제창이 등장했습니다.

"13만 원이요...?"

구글링을 하고 주변 개발자들에게 물어보아도 무료로 가입할 방법은 없었어요.😞 비용을 지불해야 하나 고민했지만 당분간 앱 개발 계획이 없기도 하고, 빈 지갑 이슈도 있었기에 다음 기회를 기약하기로 하였습니다.
이 과정을 거치면서 코드 사이닝에 대해 알게 되었는데, 앱 배포는 하드웨어 보안과 밀접하게 관련이 되어있고 신중해야 한다는 걸 알게 되었어요.
🕸️ 웹 개발과 비교했을때 어땠나요?
지인들에게 앱을 만들었다고 이야기했을 때 가장 많이 들었던 질문인데요, 사실 이번 앱은 스위프트 학습 목적으로 만들었기 때문에 웹 개발과 비교하기에 조심스럽더라구요. (뭘 알아야 비교를 할 수 있는데 아는 게 그닥 없는 느낌😌)
그래도 제 생각을 말씀드려보자면, 스위프트와 타입스크립트는 문법이 비슷해서 코드를 작성하는 건 많이 어렵지 않았어요. 이해가 가지 않는 부분들은 문서와 블로그를 통해 금방 해결할 수 있었어요. SwiftUI와 리액트도 컴포넌트를 나누거나 View를 업데이트하는 방식이 크게 다르지 않다고 생각했어요.
타입 체크에 대해서는 타입스크립트보다 스위프트가 조금 더 엄격하다고 느껴졌어요. 타입을 엄격하게 체크하면 코드가 예측 가능해지고 앱의 안정성이 올라가지만, 코드가 길어지거나 지저분해지는 케이스가 발생하더라구요. 타입 체크는 조금만 느슨했으면 좋았겠다는 생각이 들었어요.
스위프트에서 가장 마음에 들었던 것은 편리한 메서드(randomElement, shuffled 등)를 기본으로 제공해 준다는 점이었어요. 자바스크립트는 배열 요소를 랜덤으로 섞거나 가져오는 메서드를 제공하지 않아서 개발자가 직접 구현해야 하는데요, 스위프트는 메서드 하나로 처리가 되어서 너무 편하더라구요. 요런 기능들은 자바스크립트에도 추가되었으면 좋겠다고 생각했습니다.
😙 마무리

사실 앱을 끝까지 완성할 수 있을지 걱정이 많았는데요, 스위프트 문서와 개발 블로거분들 덕분에 끝내 완성할 수 있었던 것 같아요. 배포를 하지 못한 건 조금 아쉽지만, 다음에 더 재미있는 앱을 만들게 된다면 그때는 꼭 배포까지 해보고 싶어요. 지금부터 아이디어를 열심히 고민해 봐야겠네요!
코드는 여기서 확인할 수 있습니다.
