⭐ CORS 정책이 필요한 이유
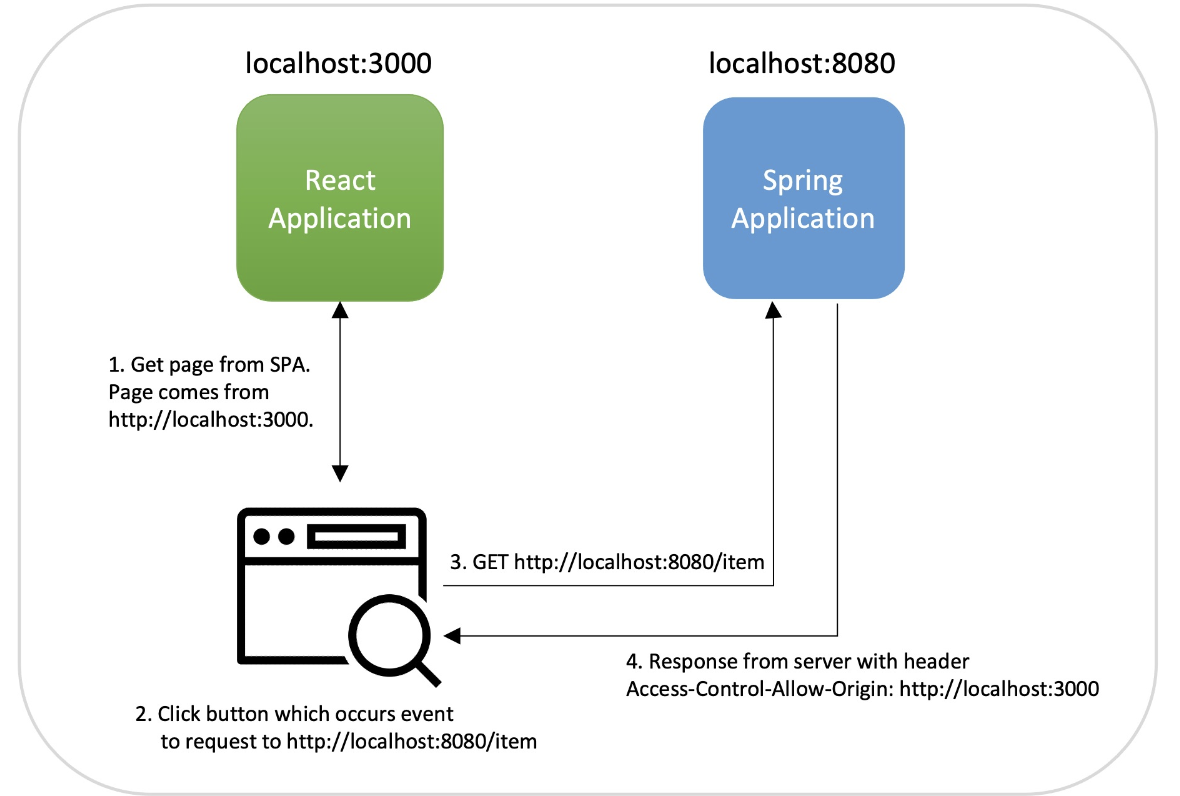
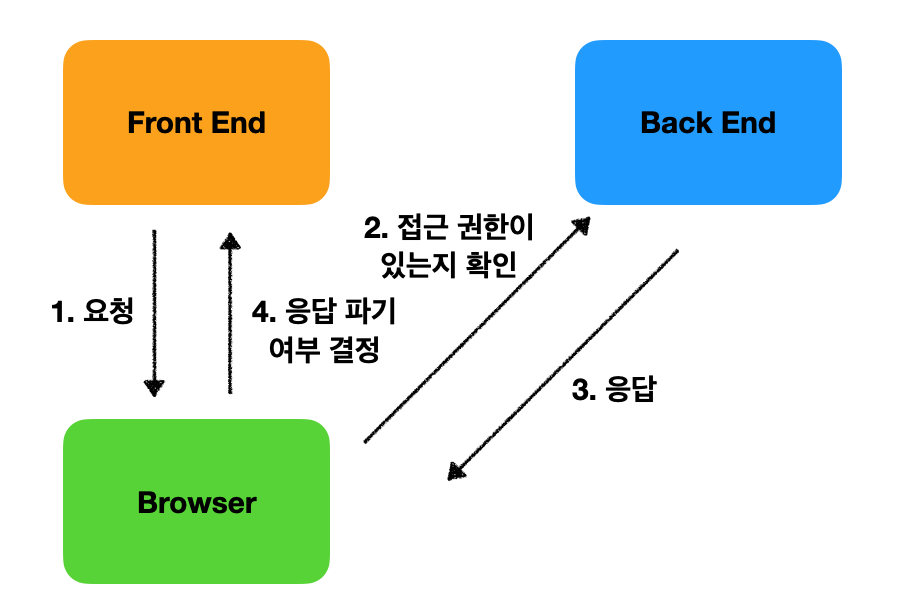
CORS (Cross-Origin Resource Sharing, 교차 출처 리소스 공유) = 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
❗️ 출처 (Origin) = 접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트
두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말합니다.
일부 작업은 동일 출처 콘텐츠로 제한되나, CORS를 통해 제한을 해제 가능BUT, 클라이언트 뒤의 서버와 연결되어 있는 DB에는 라이브 데이터가 쌓이는데, 이런 데이터는 민감성이 높은 데이터들이 위주이기 때문에 보안이 중요!
live data = 실제 서비스되고 있는 앱의 데이터베이스(Data Base, DB)에 적재되고 있는 데이터
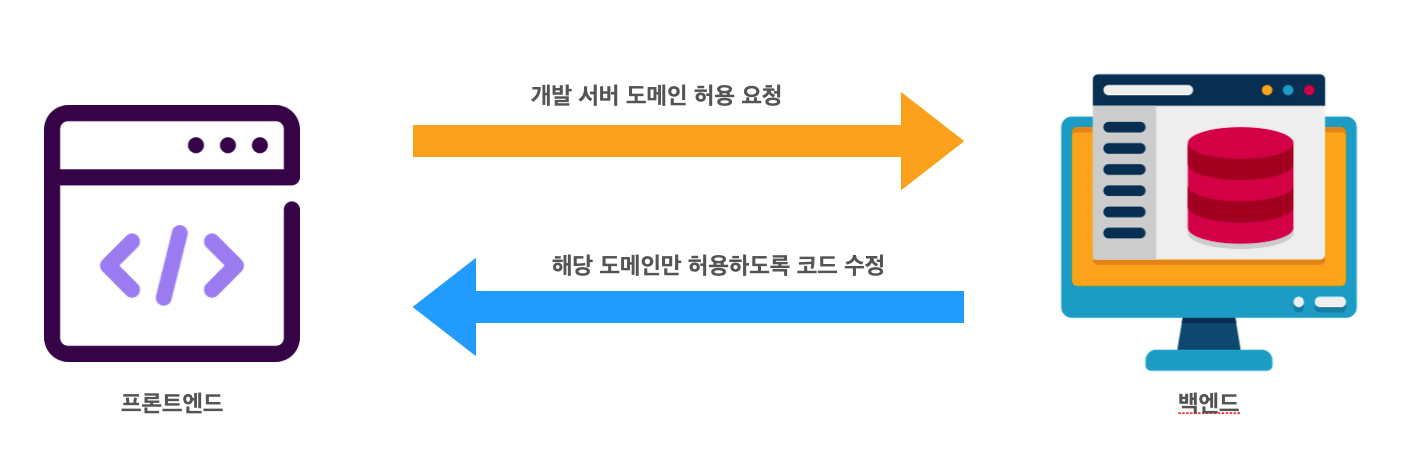
따라서, 모든 도메인이 아닌 특정 도메인을 허용하도록 구현해야 한다!
Proxy
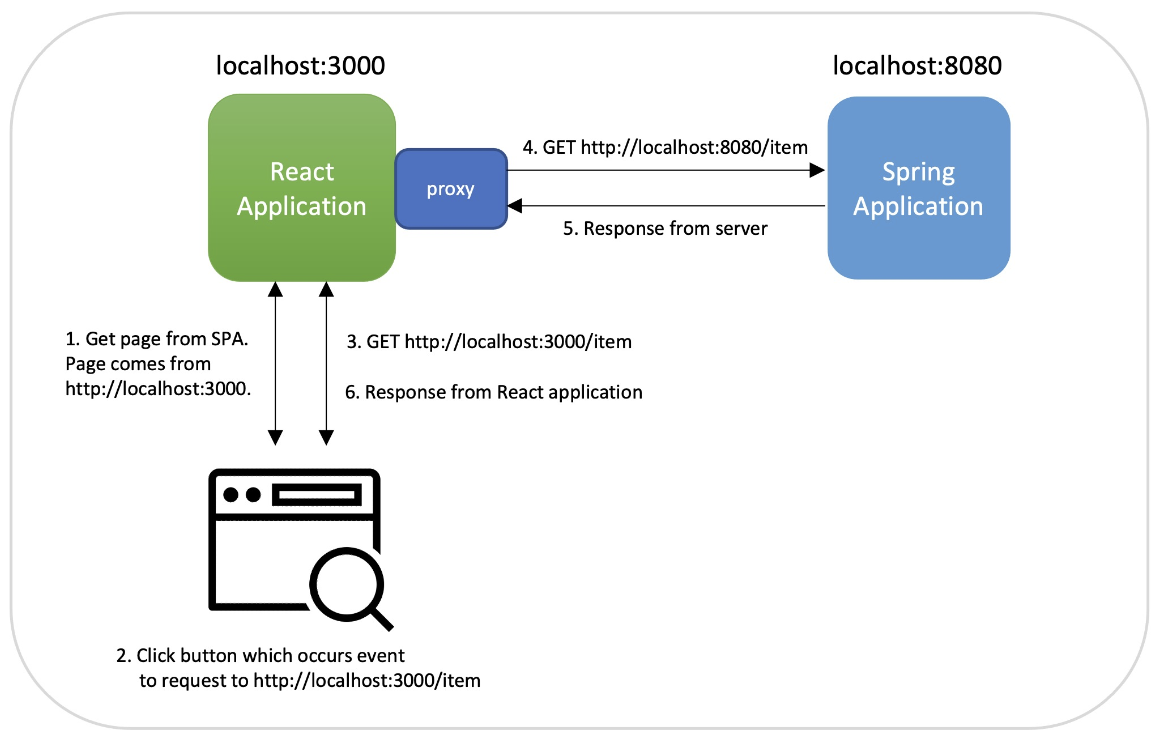
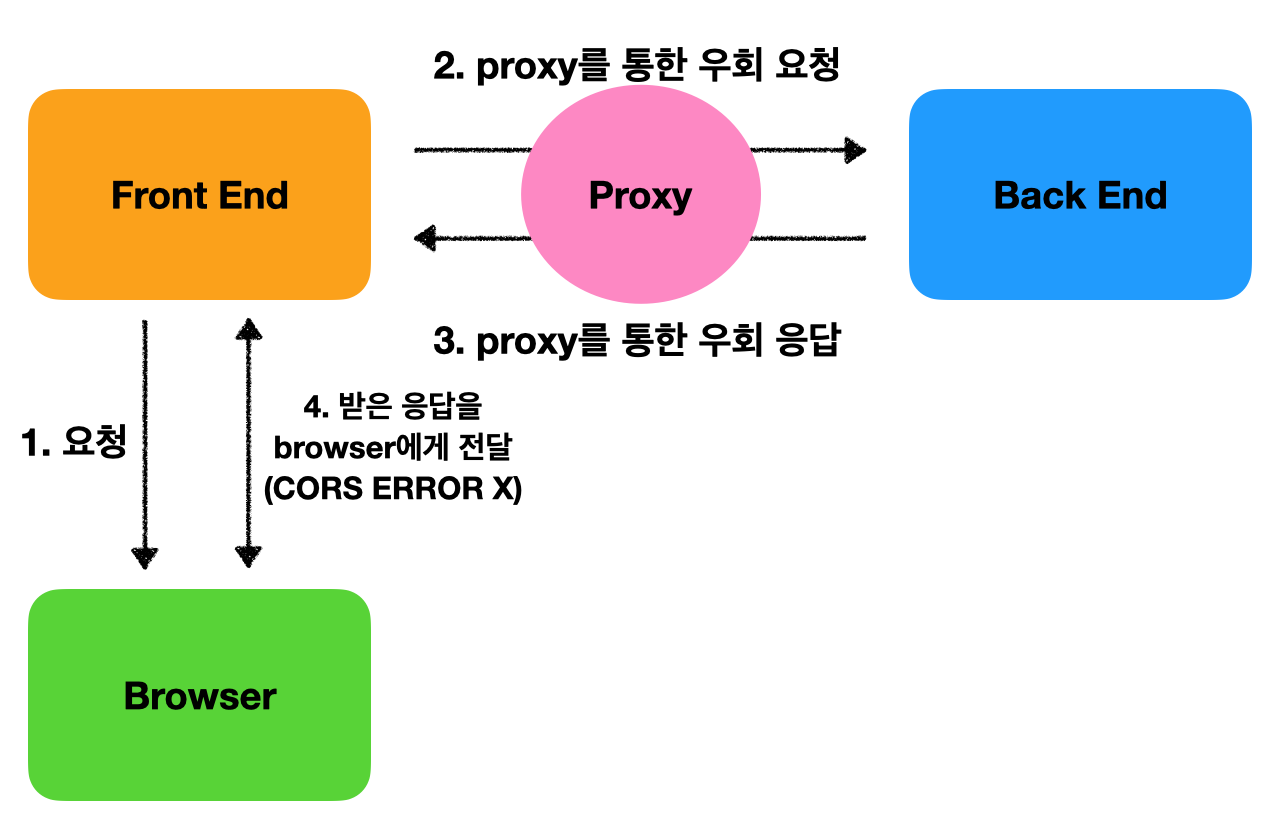
상기 정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다! 이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 됩니다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 됩니다. 브라우저를 proxy 기능을 통해 속이는 것입니다.
proxy를 사용해 CORS 정책을 우회하여 백엔드 서버는 응답을 React 앱으로 보내고, React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달하기 때문에 출처가 같아지게 됩니다.
- BEFORE PROXY


- AFTER PROXY


Proxy 사용법
webpack dev server proxy
webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 됩니다. 그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환합니다.
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있습니다.
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소" //proxy는 보통 맨 밑에 작성하여 금방 찾을 수 있도록 함
}and then, 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
//before
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
//after
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}React Proxy 사용법
webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 합니다. 그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 합니다.
- http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save - React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', //proxy가 필요한 path prameter를 입력합니다. createProxyMiddleware({ target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다. changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다. }) ); }; - 그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거합니다. 밑의 부분은 webpack dev server 에서 제공하는 proxy 기능을 사용할 때와 동일
//before
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
//after
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}Proxying API Requests in Development | Create React App
과제 [project]
레포지토리 clone뒤, 프론트앤드의 개발 서버 my-app & 백앤드의 개발 서버 api 에 각각 npm install 해주기
cd api
npm install
cd my-app
npm install
//api terminal
npm run dev
//my-app terminal
npm start
WAY 1. webpack dev server의 proxy 기능 사용하기
- my-app/package.json
//...생략
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:3080" //해당 부분 추가 (우회할 api 주소)
}- my-app/BookService.js
export const getAllBooks = async () => {
const response = await fetch("/api/books"); //도메인 주소 지워주기
return await response.json();
};
export const createBook = async (data) => {
const response = await fetch("/api/book", { //도메인 주소 지워주기
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ book: data }),
});
return await response.json();
};WAY 2. http-proxy-middleware의 proxy 기능 사용하기
하나의 도메인이 아닌 여러 개의 도메인에서 응답 받아오기 → api2에서도 데이터 불러오자
- my-app 터미널에서 http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save - my-app/src/setupProxy.js 파일 생성
const { createProxyMiddleware } = require("http-proxy-middleware"); module.exports = function (app) { app.use( "/api2", //proxy가 필요한 api createProxyMiddleware({ target: "http://localhost:3070", //타켓이 되는 api url 서버 주소 changeOrigin: true, }) ); };
or (두 개의 api 한꺼번에 설정하는 방법도 가능)
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = (app) => {
app.use(
['/api','/api2'],
createProxyMiddleware({
target: 'http://localhost:3080',
changeOrigin: true,
router: { //router이용!
'/api2': 'http://localhost:3070'
}
})
);
};- my-app/BookService.js
export const getAllBooks = async () => { const response = await fetch("/api/books"); //도메인 주소 지워주기 return await response.json(); }; export const createBook = async (data) => { const response = await fetch("/api/book", { //도메인 주소 지워주기 method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ book: data }), }); return await response.json(); }; export const getAllTodos = async () => { const response = await fetch("/api2/todos"); //도메인 주소 지워주기 return await response.json(); }; export const createTodo = async (data) => { const response = await fetch("/api2/todo", { //도메인 주소 지워주기 method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ todo: data }), }); return await response.json(); }; - api2에서 데이터를 받아오고 있는지 확인 위해 todo component들 생성하기
- my-app/src/components/CreateTodo.js 파일 생성
import React from "react"; const CreateTodo = ({ onChangeForm, handleSubmit }) => { return ( <div className="form-wrapper"> <div className="form"> <form> <div className="input-group"> <label>todo</label> <input type="text" onChange={(e) => onChangeForm(e)} name="todo" placeholder="todo" /> </div> <div className="input-group"> <label>category</label> <input type="text" onChange={(e) => onChangeForm(e)} name="category" placeholder="category" /> </div> <div className="input-group"> <label>isComplete</label> <input type="text" onChange={(e) => onChangeForm(e)} name="isComplete" placeholder="isComplete" /> </div> <button className="submit-button" onClick={() => handleSubmit()}> Submit </button> </form> </div> </div> ); }; export default CreateTodo; - my-app/src/components/DisplayTodo.js 파일 생성
import React from "react"; const DisplayTodo = ({ numberOfTodos, getAllTodo }) => { return ( <div className="display-wrapper"> <div className="display-box"> <div className="display-board"> <h4>생성된 수</h4> <div className="number">{numberOfTodos}</div> </div> <div className="get-button"> <button onClick={() => getAllTodo()}>Get all Todos</button> </div> </div> </div> ); }; export default DisplayTodo; - my-app/src/components/TodoTable.js 파일 생성
import React from "react"; const TodoTable = ({ todos }) => { if (todos.length === 0) return null; return ( <div className="table-wrapper"> <div className="table-box"> <h2>My Todos</h2> <div className="table-scroll"> <table> <thead> <tr> <th>Id</th> <th>Todo</th> <th>Category</th> <th>isComplete</th> </tr> </thead> <tbody> {todos.map((todo, index) => { return ( <tr key={index} className={index % 2 === 0 ? "odd" : "even"}> <td>{index + 1}</td> <td>{todo.todo}</td> <td>{todo.category}</td> <td>{todo.isComplete}</td> </tr> ); })} </tbody> </table> </div> </div> </div> ); }; export default TodoTable; - src/App.js 수정
import React, { useState } from "react"; import "./App.css"; import Header from "./components/Header"; import BookTable from "./components/BookTable"; import DisplayBoard from "./components/DisplayBoard"; import CreateBook from "./components/CreateBook"; import { getAllBooks, createBook, createTodo, getAllTodos, } from "./services/BookService"; import Footer from "./components/Footer"; import CreateTodo from "./components/CreateTodo"; import DisplayTodo from "./components/DisplayTodo"; import TodoTable from "./components/TodoTable"; function App() { const [bookShelf, setBookShelf] = useState({}); const [books, setBooks] = useState([]); const [numberOfBooks, setNumberBooks] = useState(0); const [todoShelf, setTodoShelf] = useState({}); const [todos, setTodos] = useState([]); const [numberOfTodos, setNumberTodos] = useState(0); const handleSubmit = () => { createBook(bookShelf).then(() => { setNumberBooks(numberOfBooks + 1); }); }; const handleTodoSubmit = () => { createTodo(todoShelf).then(() => { setNumberTodos(numberOfTodos + 1); }); }; const getAllBook = () => { getAllBooks().then((data) => { setBooks(data); setNumberBooks(data.length); }); }; const getAllTodo = () => { getAllTodos().then((data) => { setTodos(data); setNumberTodos(data.length); }); }; const handleOnChangeForm = (e) => { let inputData = bookShelf; if (e.target.name === "book") { bookShelf.book = e.target.value; } else if (e.target.name === "category") { bookShelf.category = e.target.value; } else if (e.target.name === "author") { bookShelf.author = e.target.value; } setBookShelf(inputData); }; const handleOnChangeTodoForm = (e) => { let inputData = todoShelf; if (e.target.name === "todo") { todoShelf.todo = e.target.value; } else if (e.target.name === "category") { todoShelf.category = e.target.value; } else if (e.target.name === "isComplete") { todoShelf.isComplete = e.target.value; } setTodoShelf(inputData); }; return ( <div className="main-wrapper"> <div className="main"> <Header /> <CreateBook bookShelf={bookShelf} onChangeForm={handleOnChangeForm} handleSubmit={handleSubmit} /> <DisplayBoard numberOfBooks={numberOfBooks} getAllBook={getAllBook} /> <BookTable books={books} /> <CreateTodo todoShelf={todoShelf} onChangeForm={handleOnChangeTodoForm} handleSubmit={handleTodoSubmit} /> <DisplayTodo numberOfTodos={numberOfTodos} getAllTodo={getAllTodo} /> <TodoTable todos={todos} /> <Footer /> </div> </div> ); } export default App;
- my-app/src/components/CreateTodo.js 파일 생성


❗️ Error! Uncaught (in promise) SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON in React
=> package.json 에 proxy 부분 작성 해준후 → 다시 npm install 을 해줘야 module에 반영됨.. or 아예 서버를 껐다가 다시 restart!