CSS
1.[CSS] Tailwind

Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.HTML을 떠나지 않고 빠르게 빌드하는 모던 웹사이트utility-first 기법 사용 → 미리 구현된 css를 class에 불러와서
2022년 12월 20일
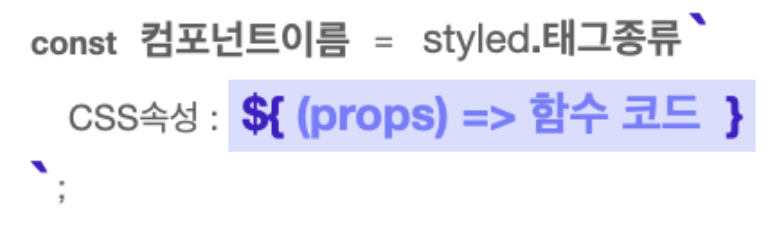
2.[CSS] React - Styled Components

컴포넌트를 기반으로 css를 작성할 수 있게 도와주는 라이브러리우리가 알고있는 css를 그대로 사용할 수 있다.css를 컴포넌트 안으로 캡슐화하여 네이밍이나 최적화를 신경 쓸 필요가 없음비교적 빠른 페이지 로드에 불리터미널에서 Styled Components 라이브러리
2022년 12월 22일
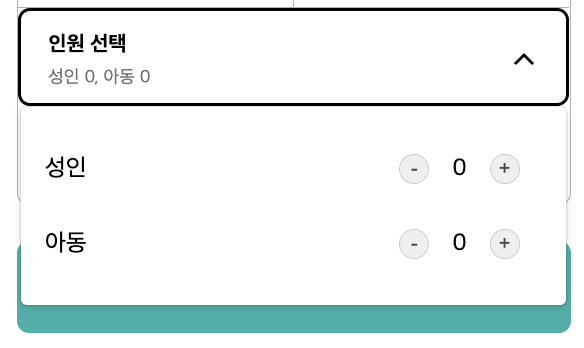
3.Drop Down 구현

CountSelection.jsxDetailedProduct.jsx
2023년 1월 9일
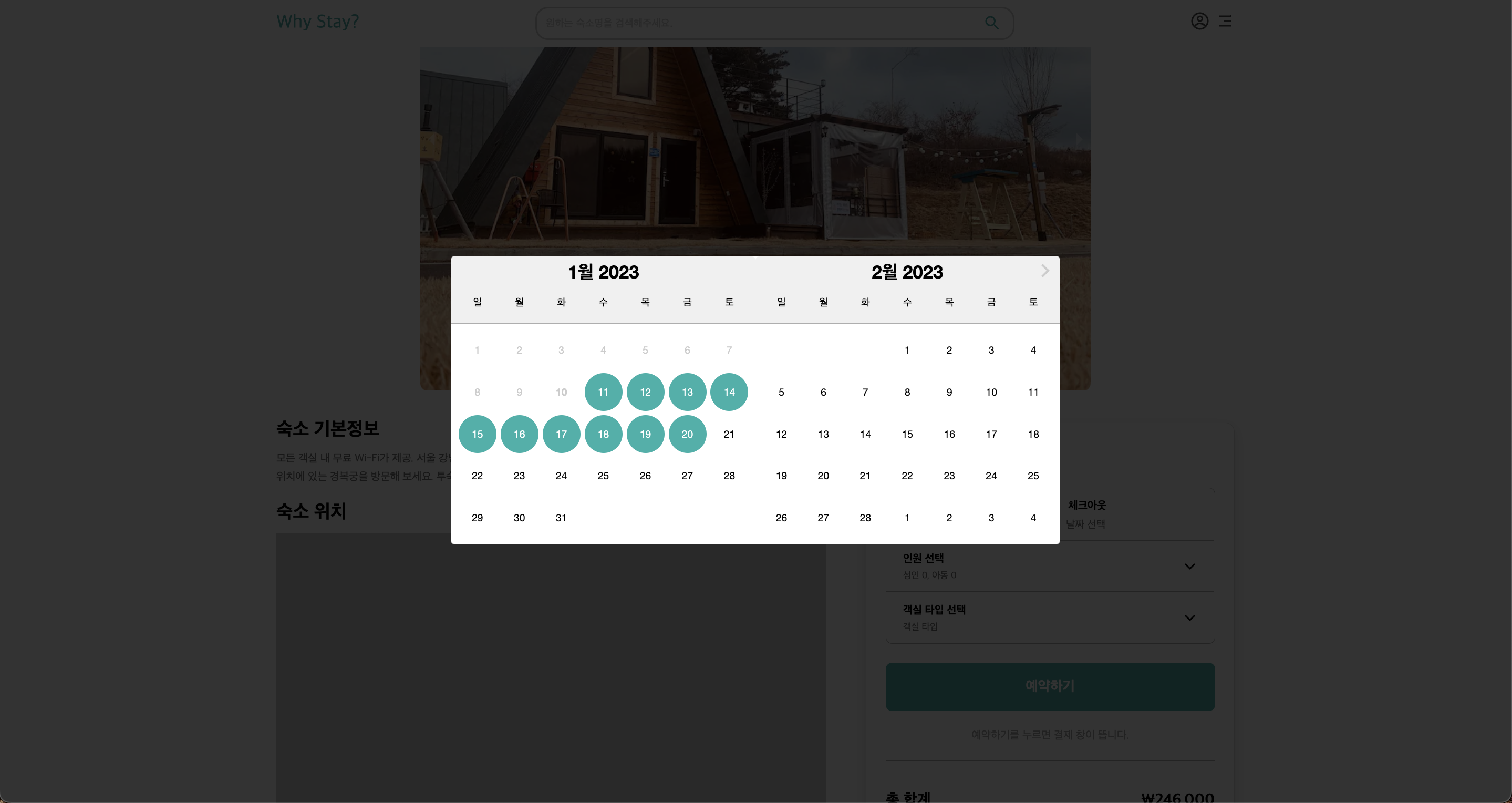
4.react-datepicker

2023년 1월 9일
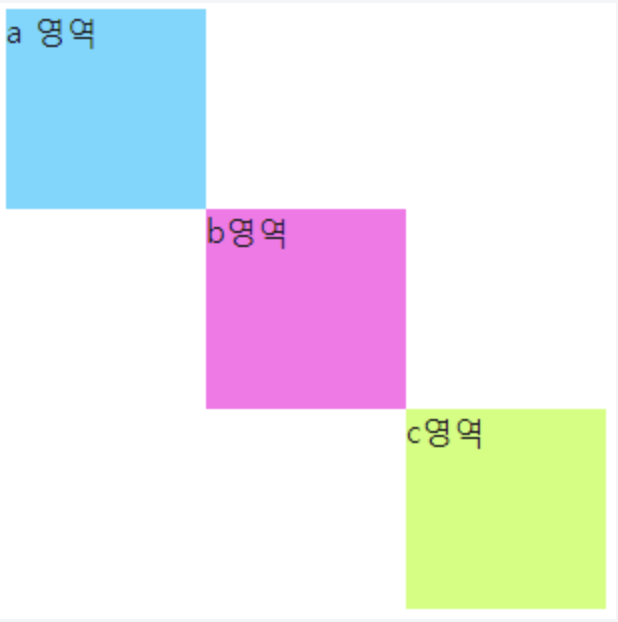
5.[CSS] position 속성

문서 상에 요소를 배치하는 방법을 지정한다.top, right, bottom, left 속성을 통해 요소의 최종 위치를 결정한다.사용법기준을 잡는다. (ex. position: relative;)이동시킨다. (ex. top: 50px;)block : 한 줄 모두 차지
2023년 1월 10일
6.priceFormatter

9000->₩9,000
2023년 1월 13일
7.[CSS] 글자 수 초과시

2023년 1월 18일
8.GMT/UTC time 형식 “2023-02-02” format으로 change

2023년 2월 2일